文章目录
- 一、环境准备
- 二、骨架方式创建Maven-Web项目
- 三、非骨架方式创建Maven-Web项目
一、环境准备
既然是创建Maven-Web项目,那么首先我们需要配置好Maven和JDK环境,这里笔者使用JDK8版本以及Maven3.6系列版本。
附Maven安装配置教程
超详细Maven安装配置教程
附JDK8安装配置教程
超详细JDK8安装配置教程
二、骨架方式创建Maven-Web项目
打开IDEA,点击New Project

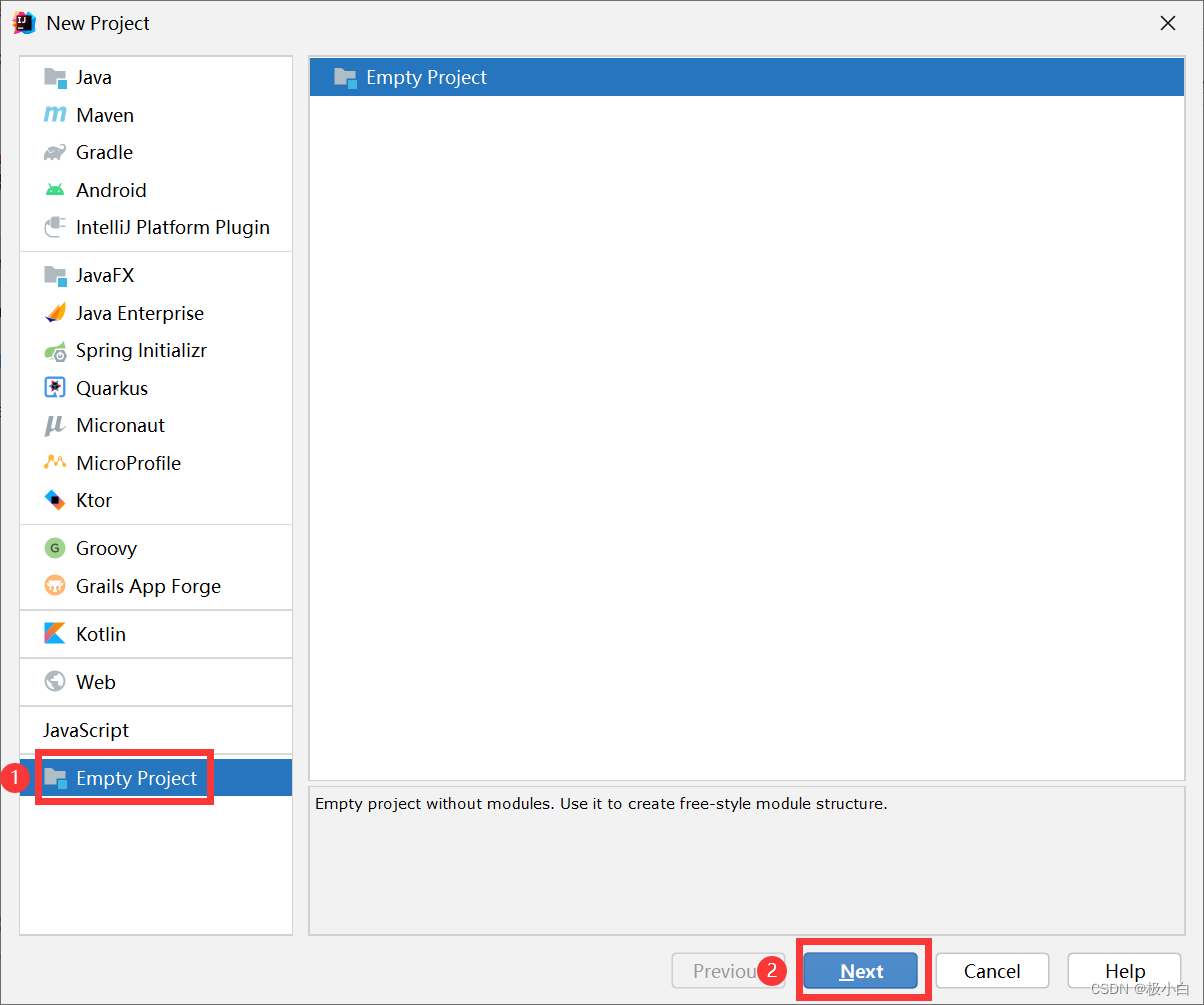
点击Empty Project---->点击Next

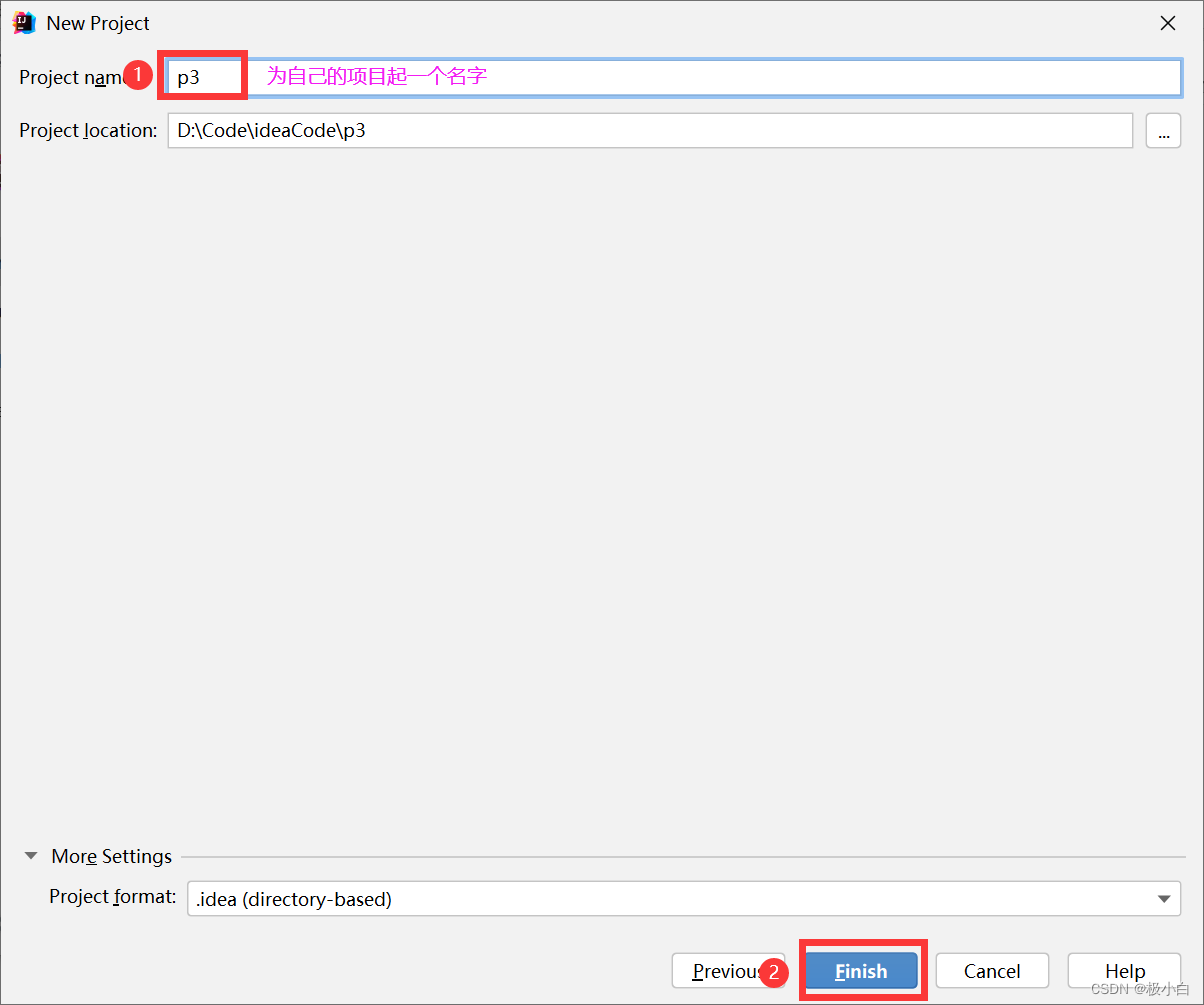
为自己的项目起一个名字---->点击Finish

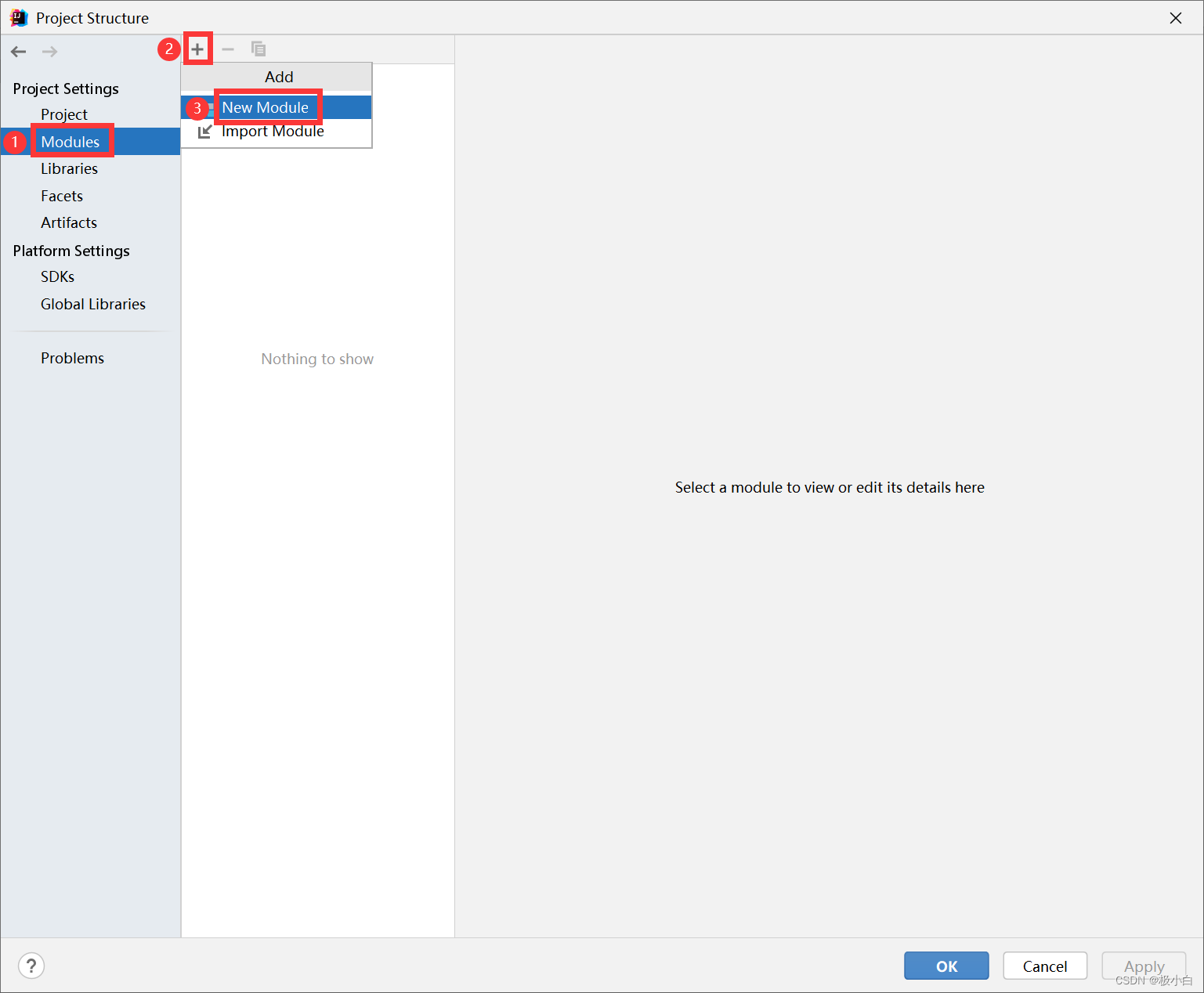
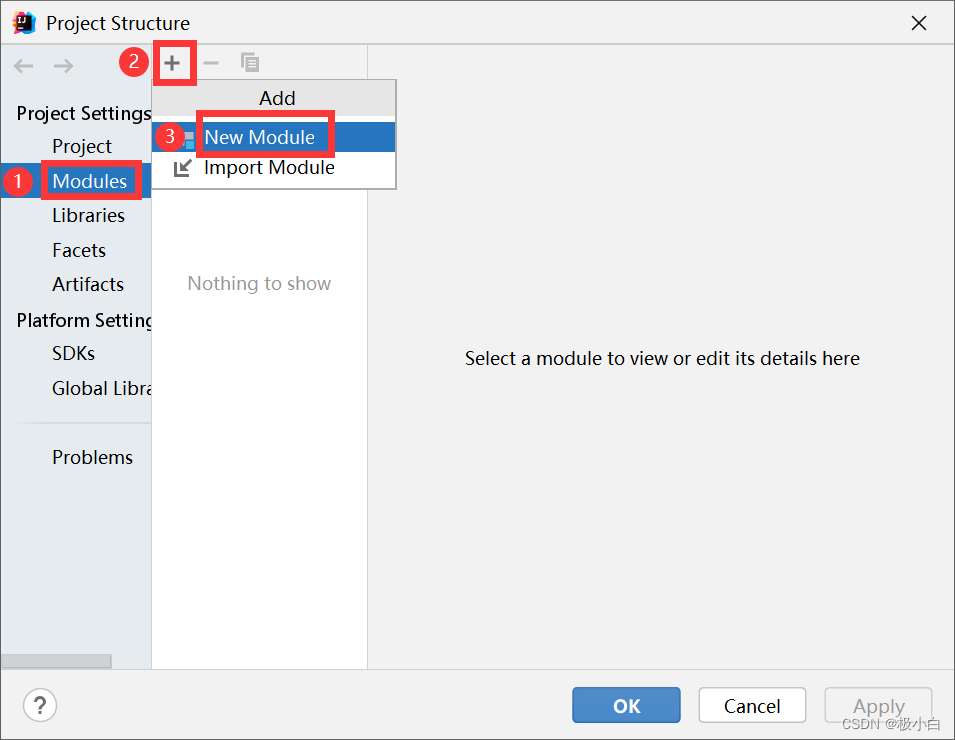
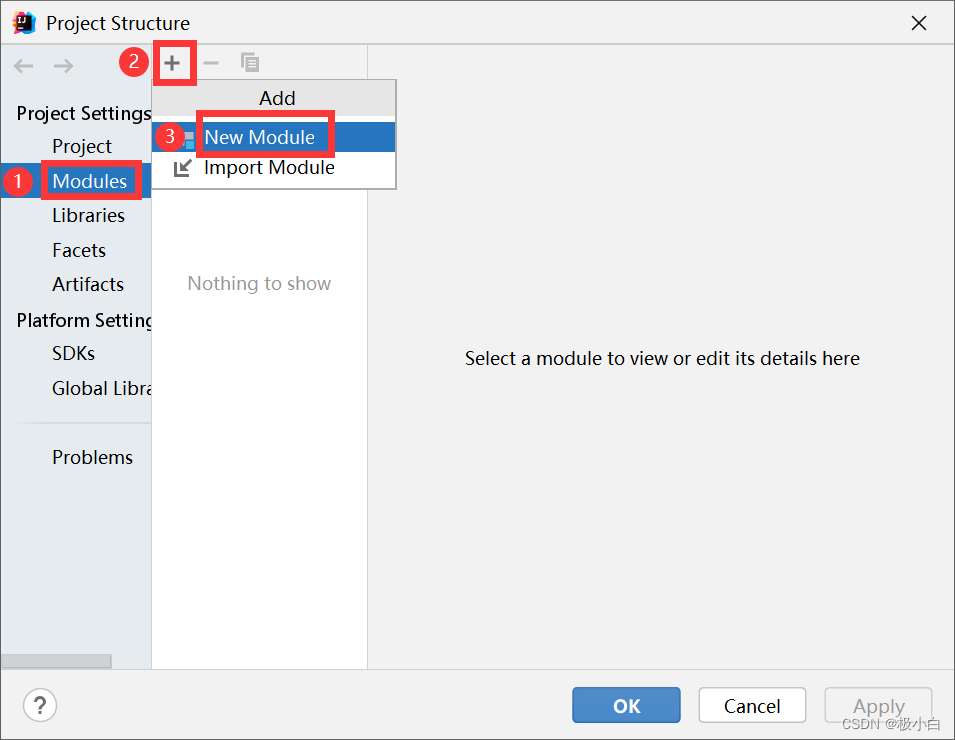
在弹出来的页面点击Modules(模块)---->点击**+**按钮---->点击New Module

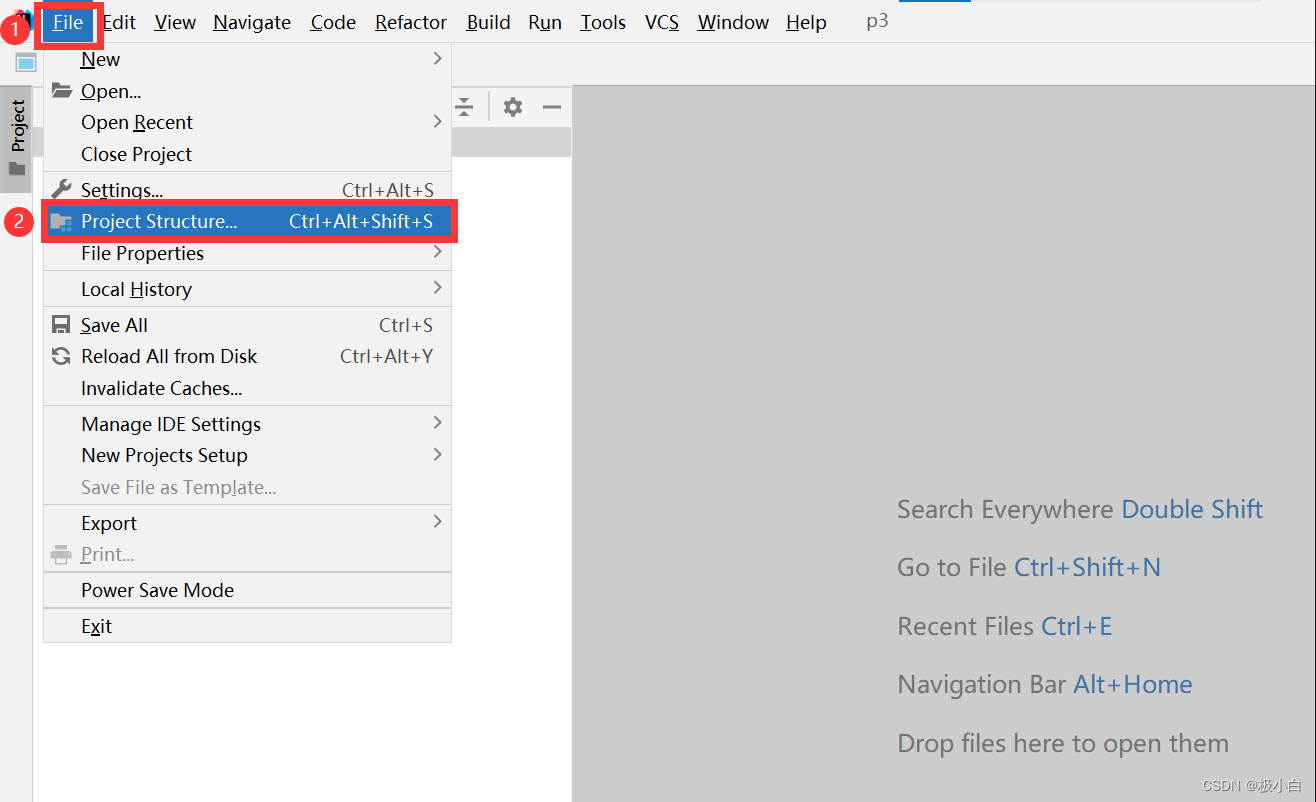
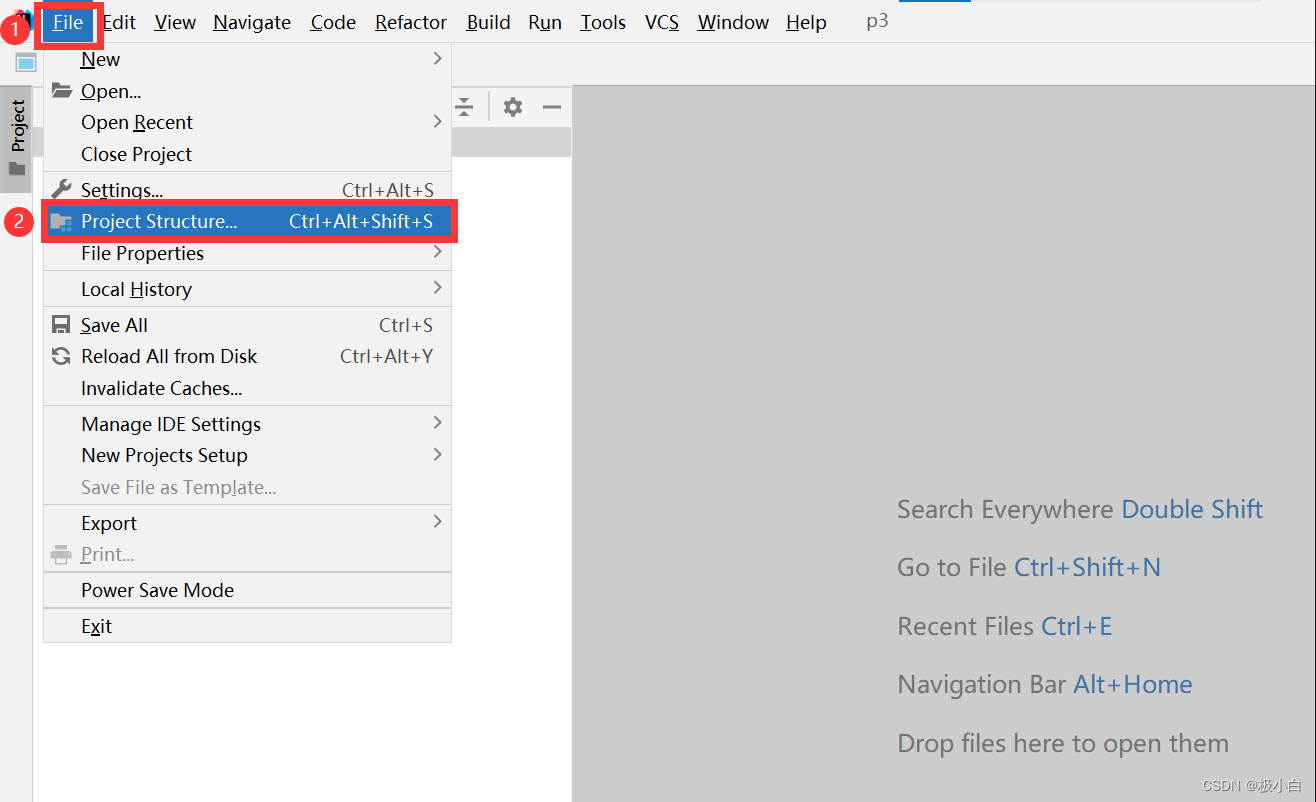
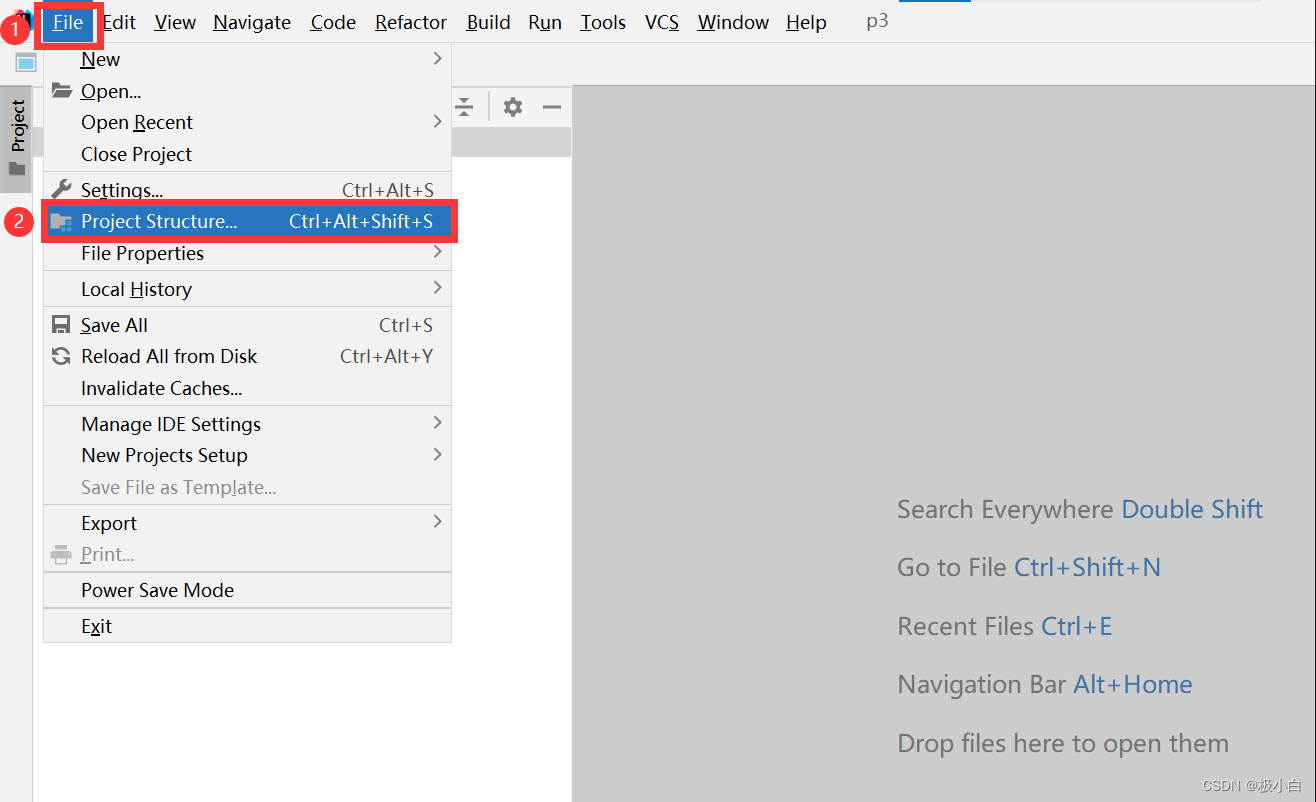
若未弹出上面的页面,则点击左上角File---->点击Project Structure

在弹出来的页面点击Modules(模块)---->点击**+**按钮---->点击New Module

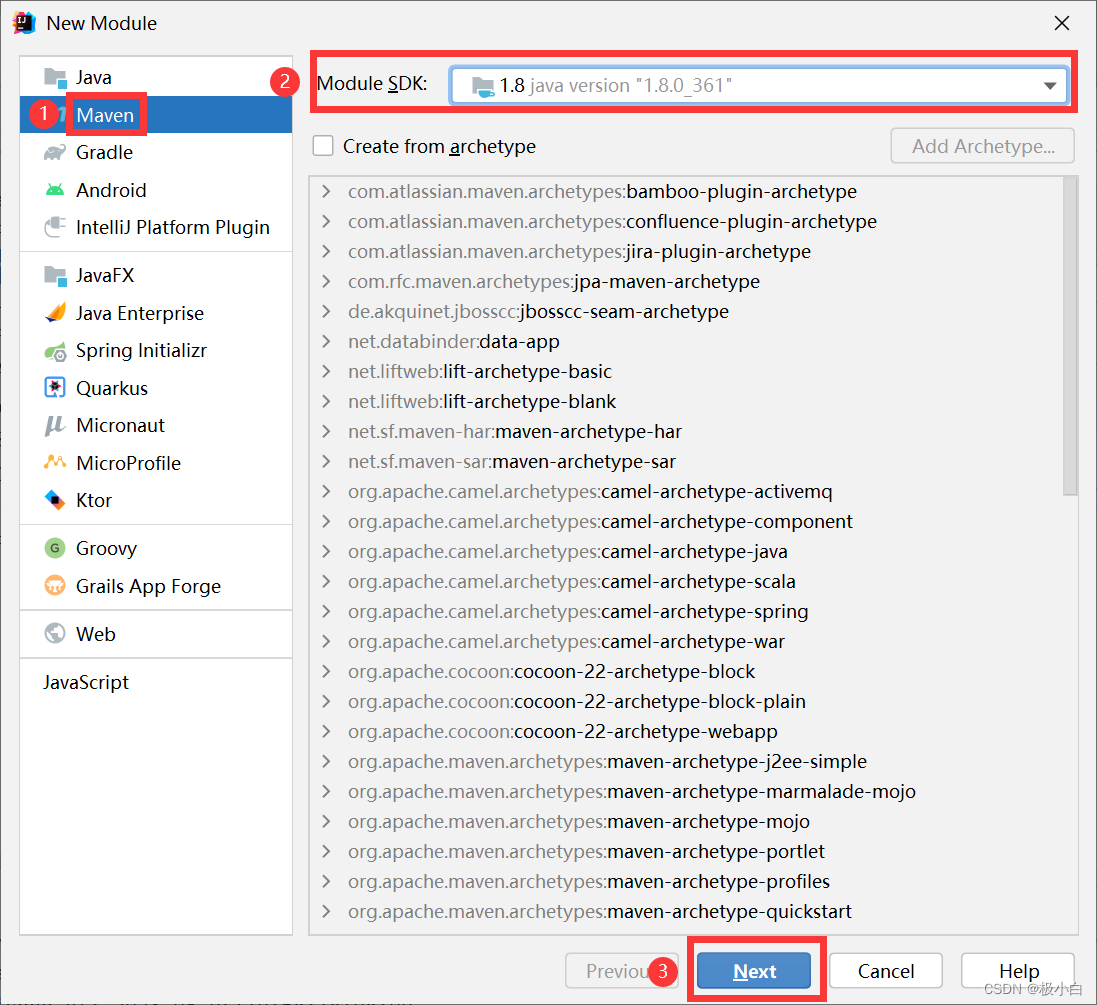
之后选中Maven---->设置好JDK版本---->将Create from archetype选中---->选中maven-webapp骨架(注意:必须选中maven骨架的webapp,其他的webapp骨架是不对的)---->点击Next

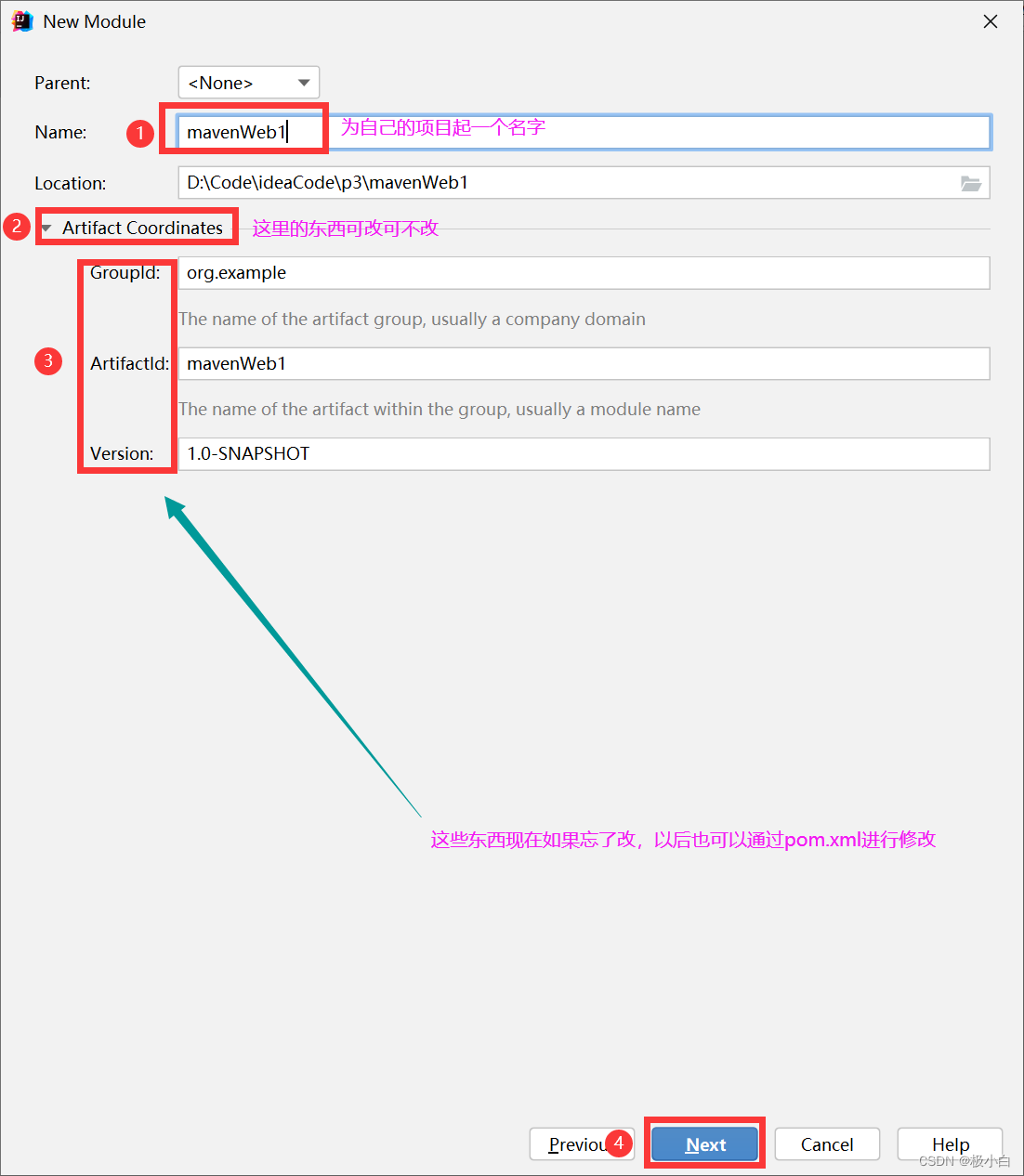
为自己的项目起一个名字---->点击Artifact Coordinates(看看里面的东西你是否需要修改)---->之后点击Next
GroupId:组id(组名)
ArtifactId:项目名
Version不用改

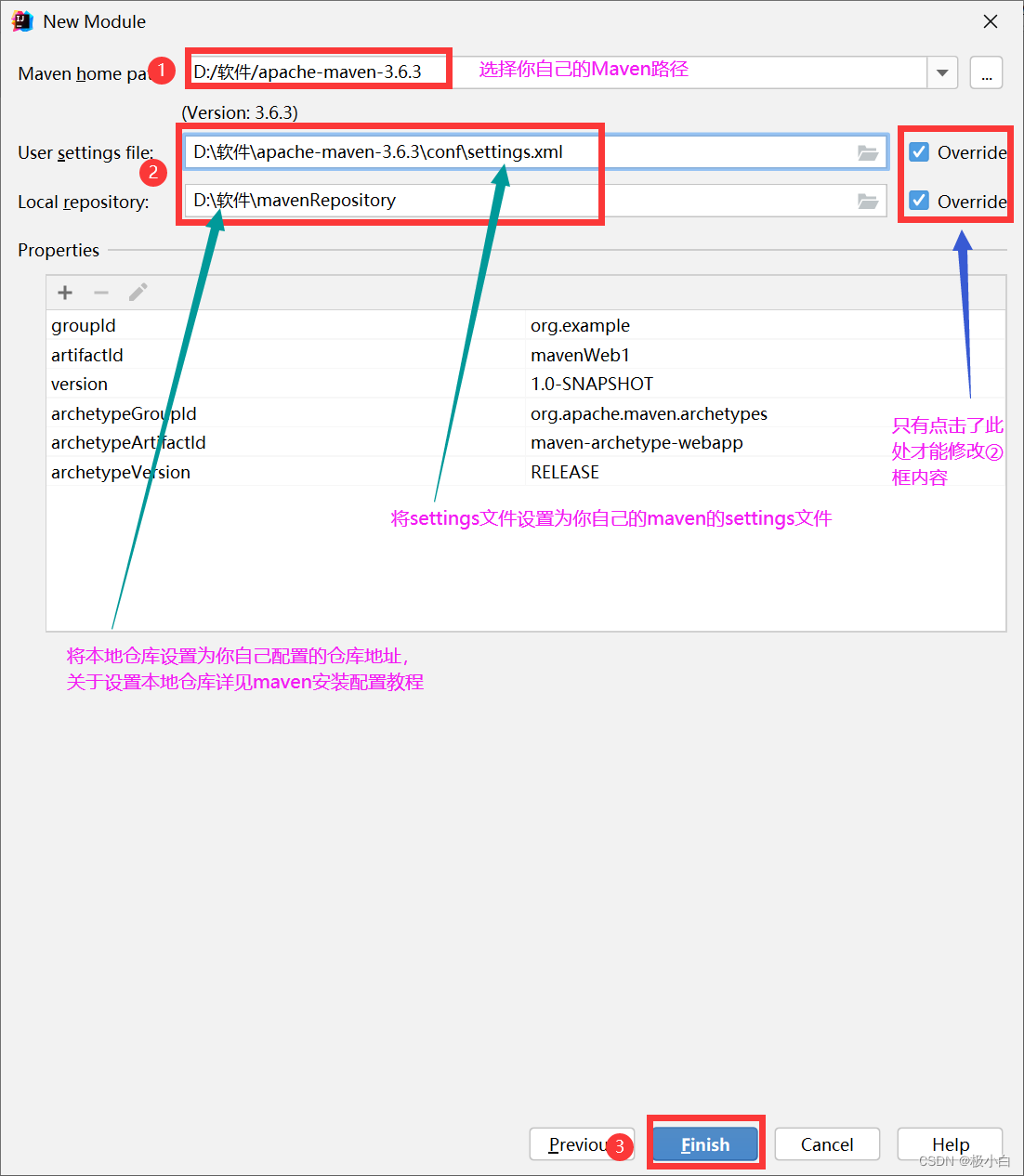
按如下图所示配置---->之后点击Finish

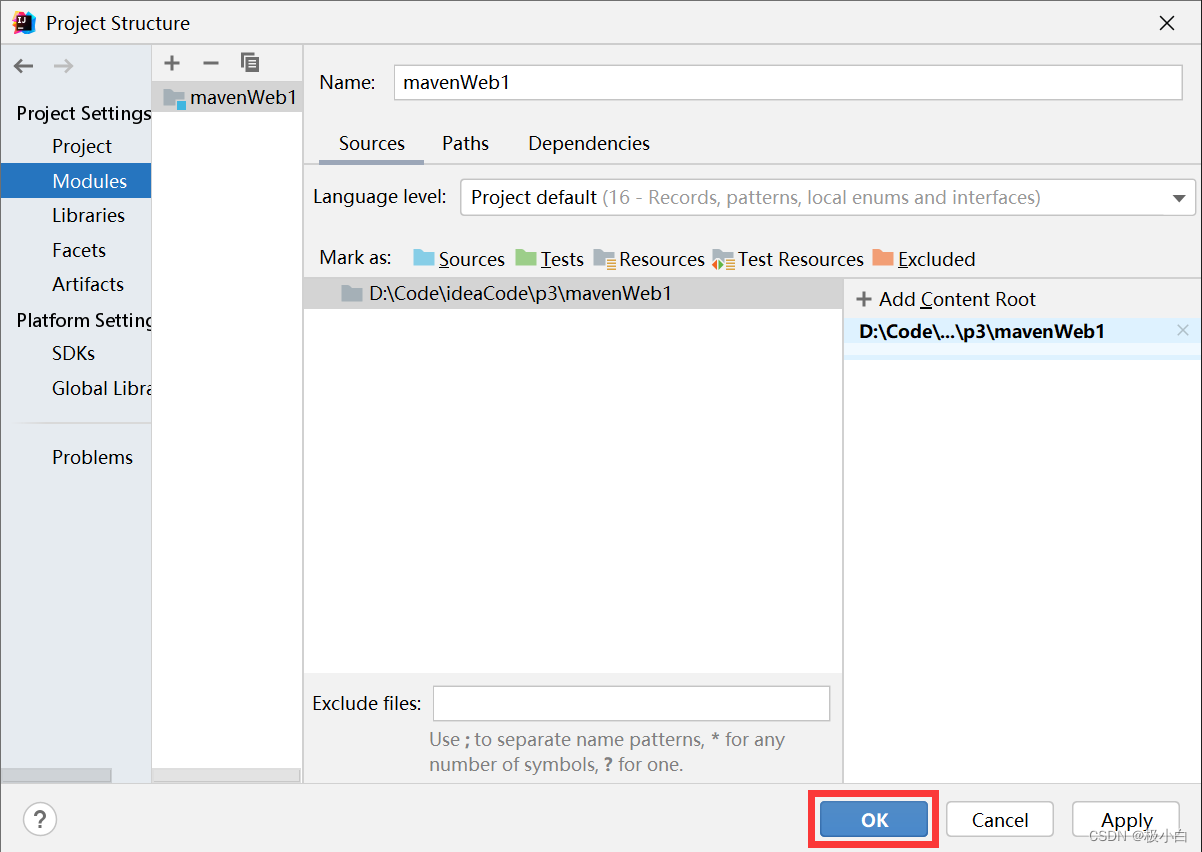
点击OK

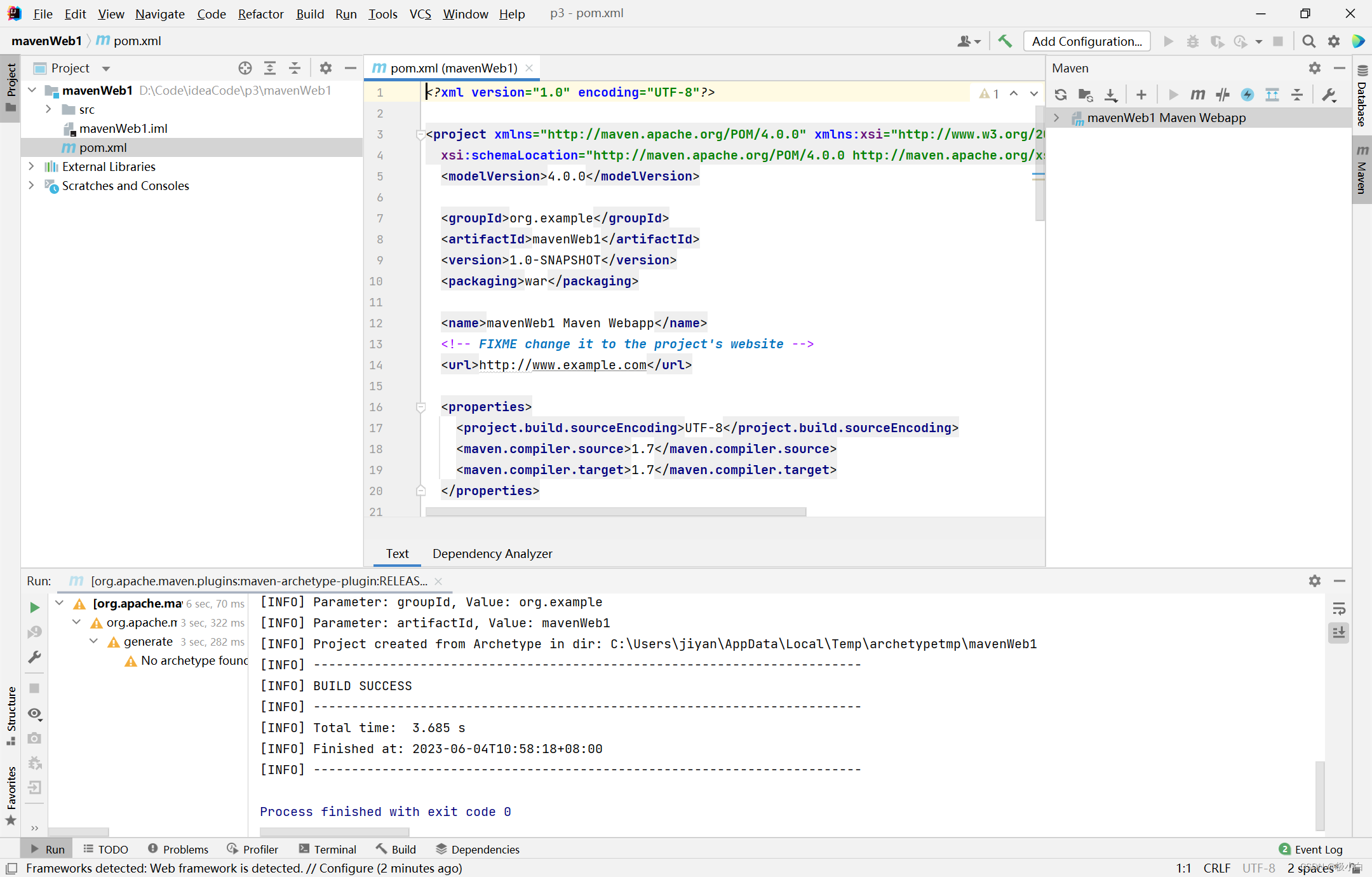
之后它会自动加载,加载完成后如下图所示:

三、非骨架方式创建Maven-Web项目
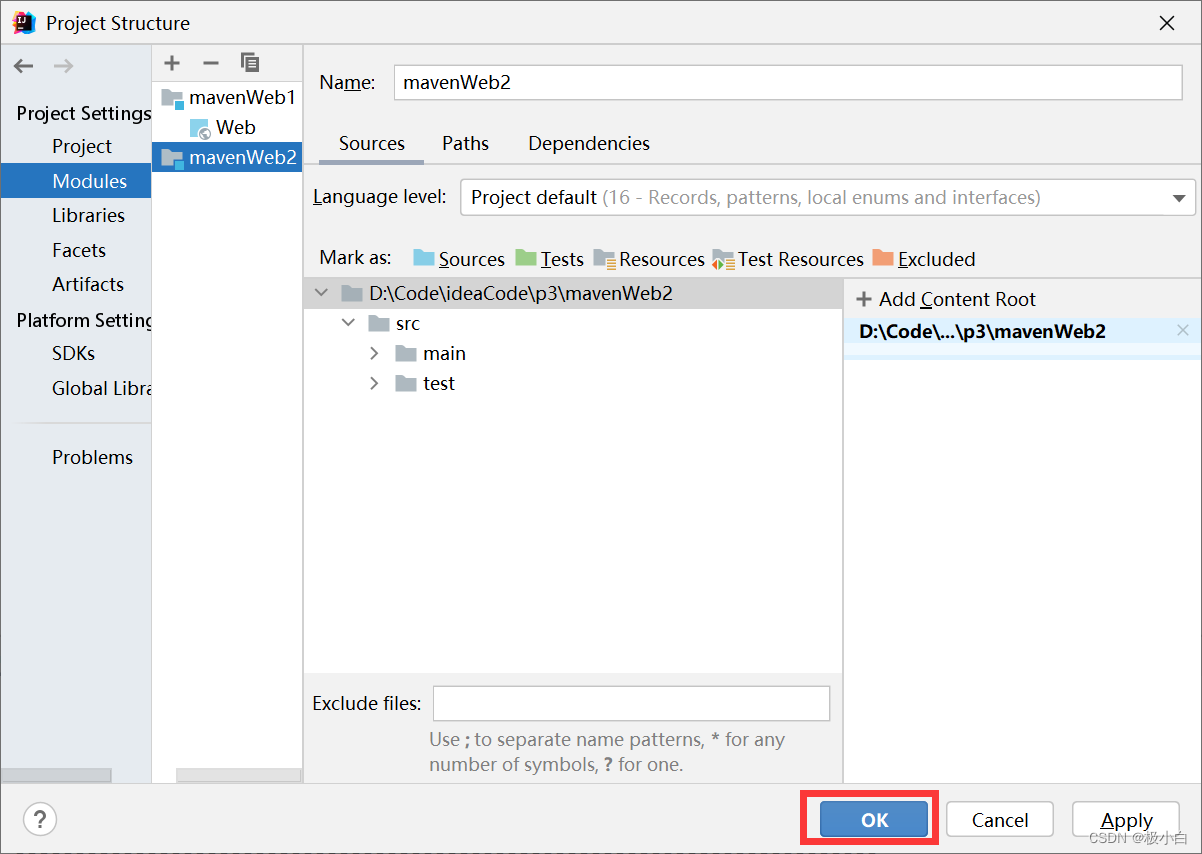
点击左上角File---->点击Project Structure

在弹出来的页面点击Modules(模块)---->点击**+**按钮---->点击New Module

之后选中Maven---->设置好JDK版本---->点击Next

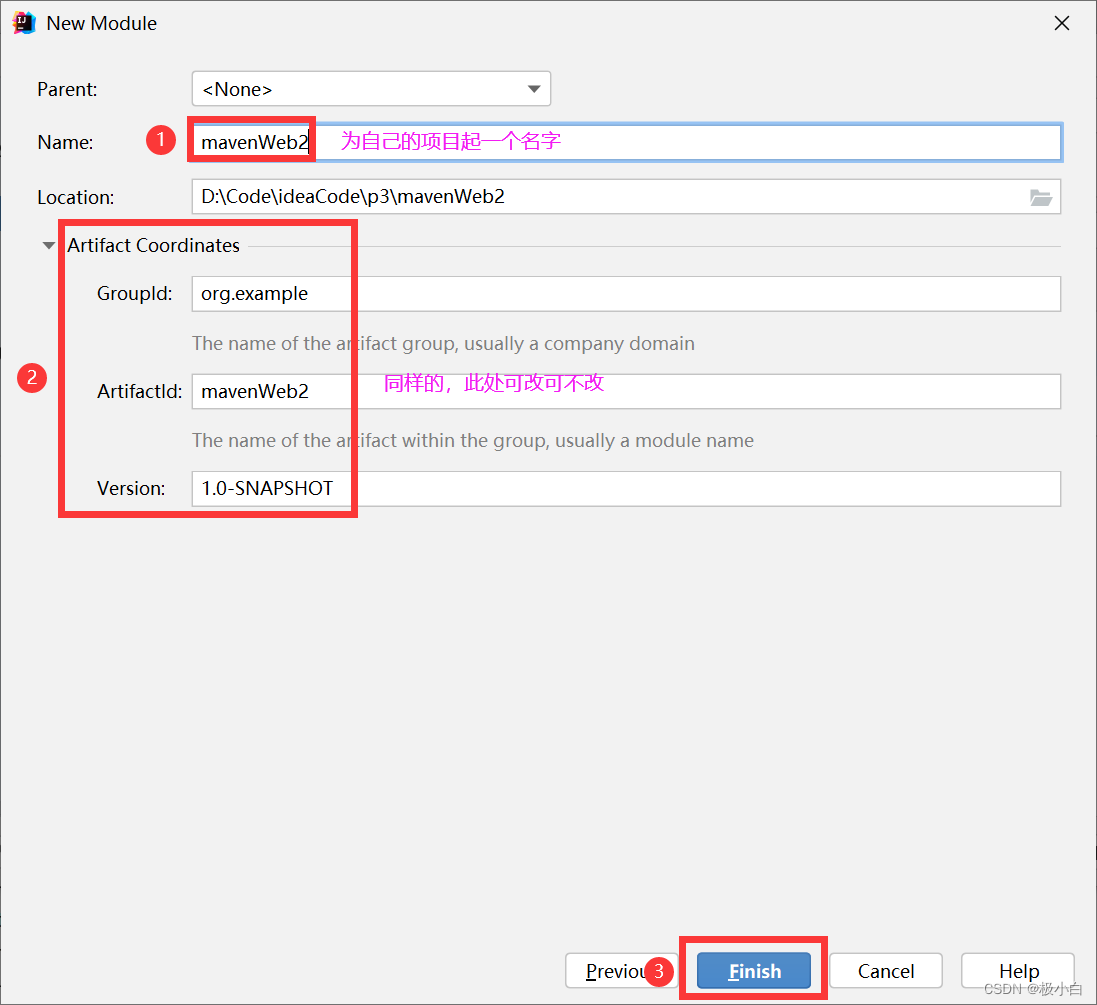
为自己的项目起一个名字---->点击Artifact Coordinates(看看里面的东西你是否需要修改)---->之后点击Finish
GroupId:组id(组名)
ArtifactId:项目名
Version不用改

点击OK

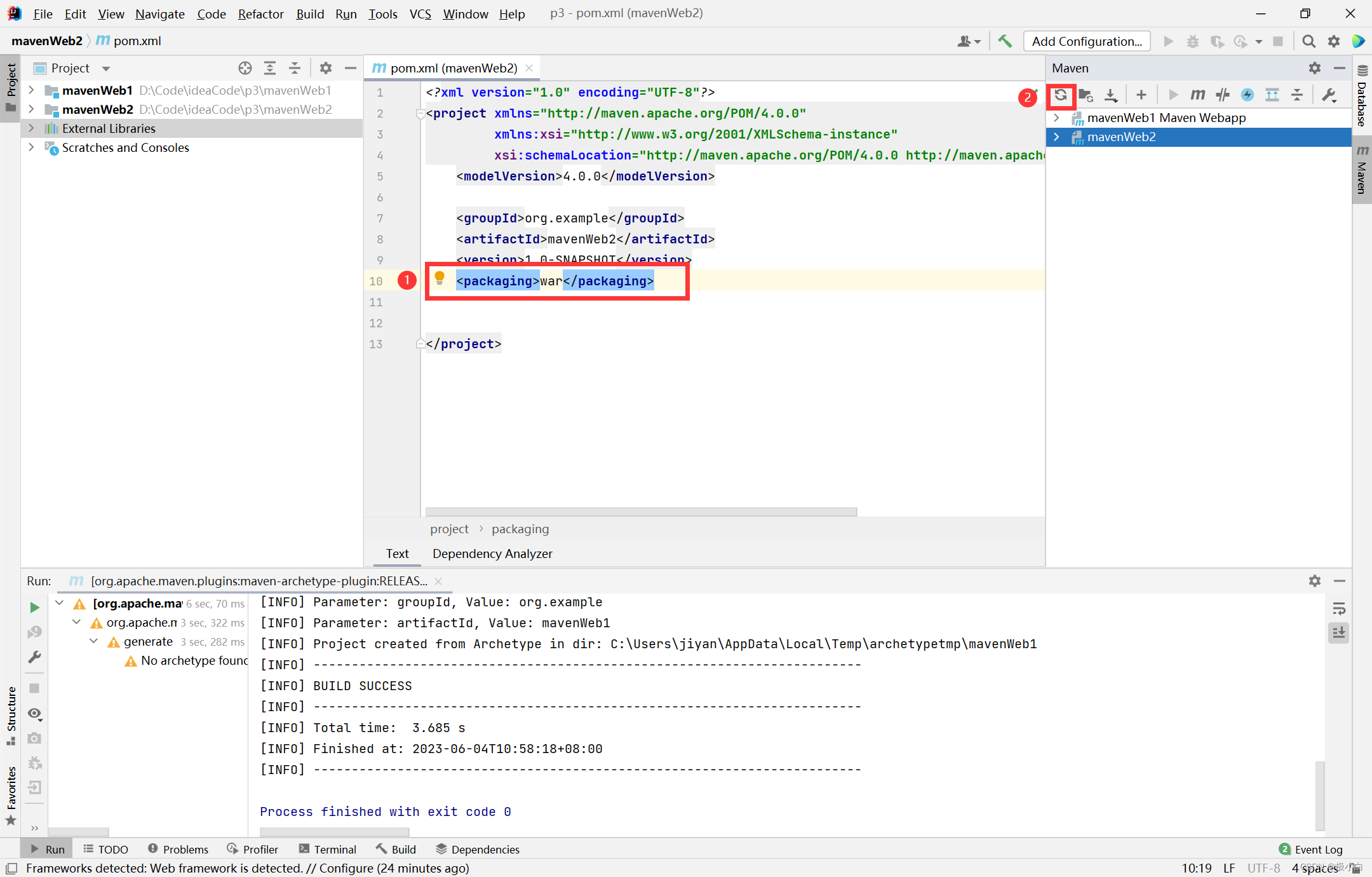
在pom.xml中加入<packaging>war</packaging>标签段---->刷新Maven项目

点击左上角File---->点击Project Structure

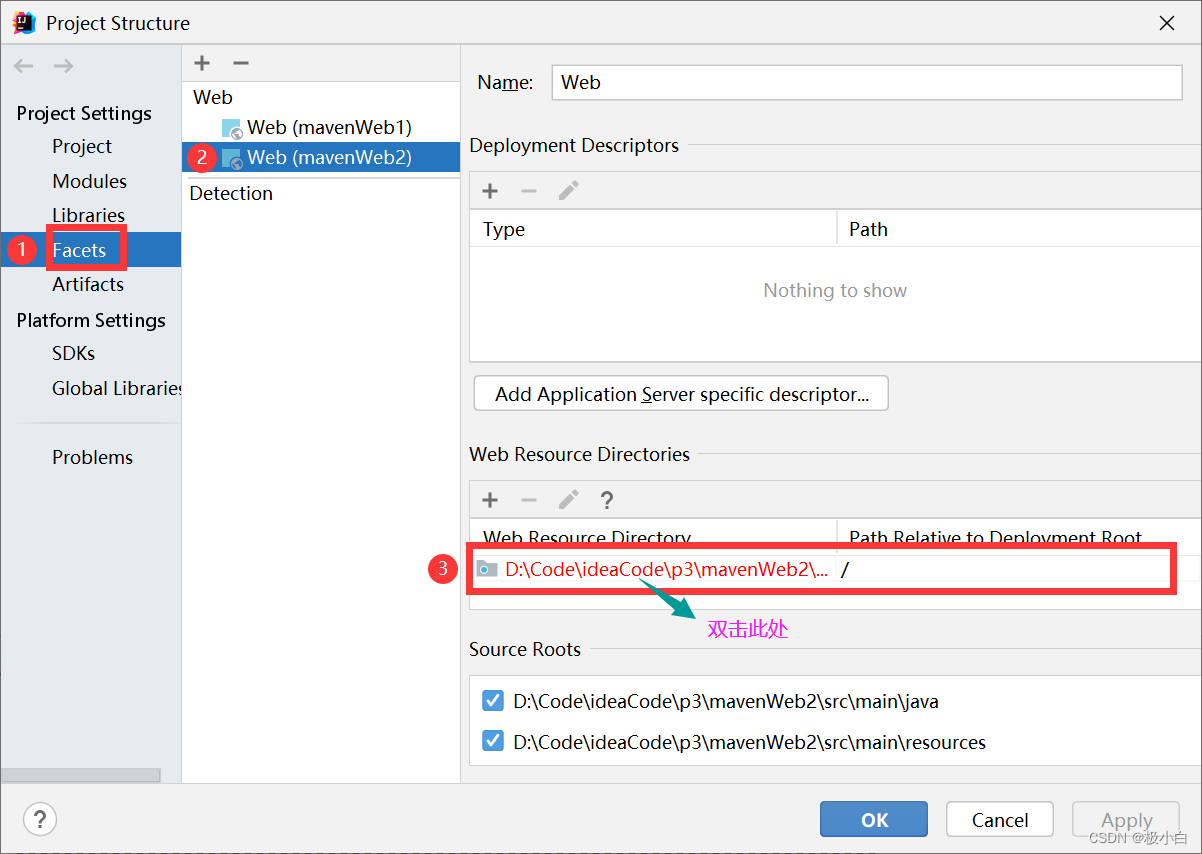
选中Facets---->选中mavenWeb2(即非骨架方式创建的项目)---->双击红框处

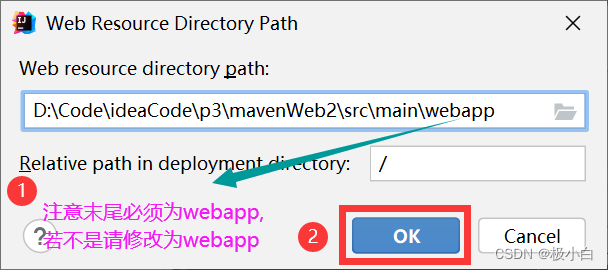
双击后出现下图所示弹框,注意webapp名称,有些自动设置的是web,需要修改为webapp---->之后点击OK

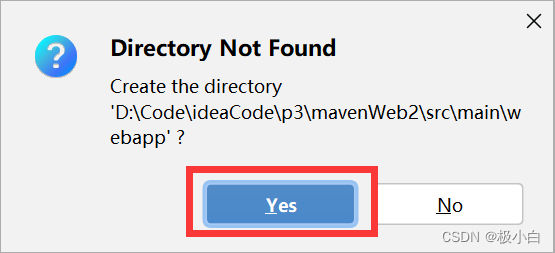
点击Yes

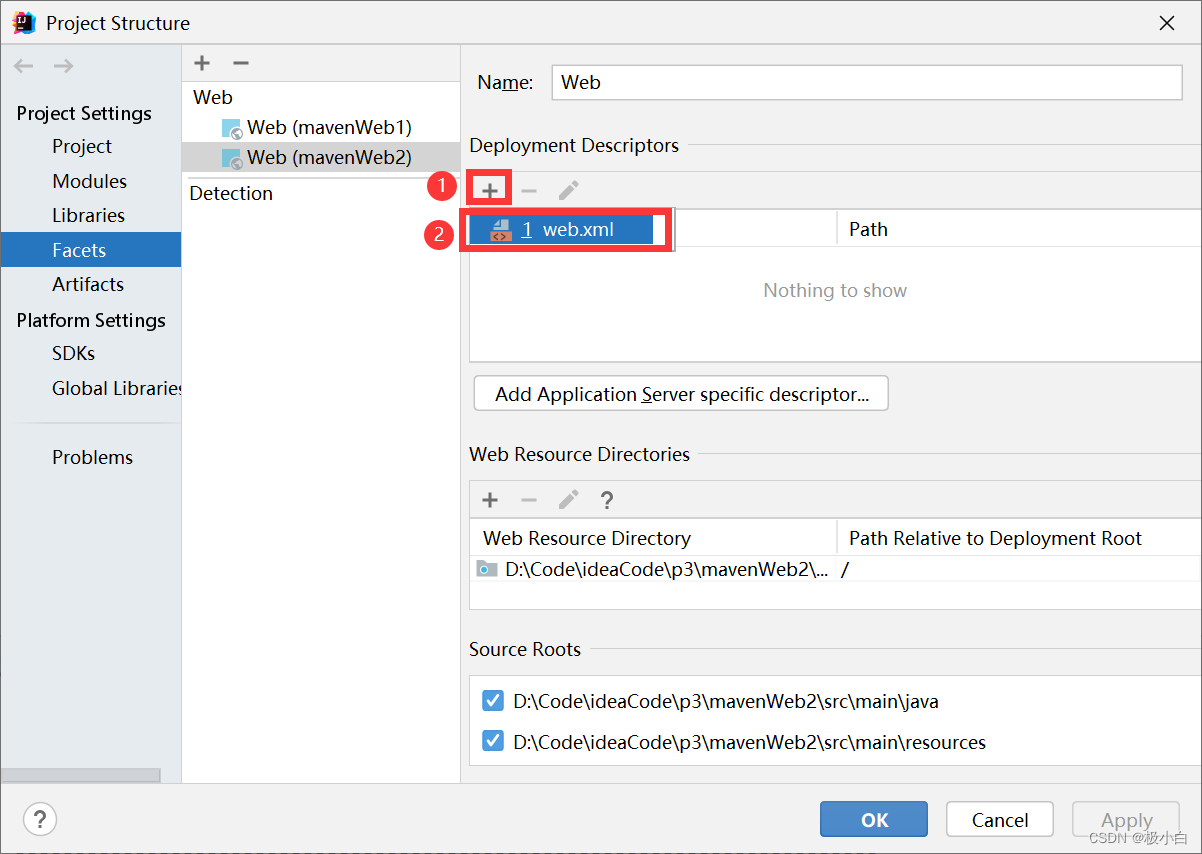
之后点击"+"号---->点击web.xml

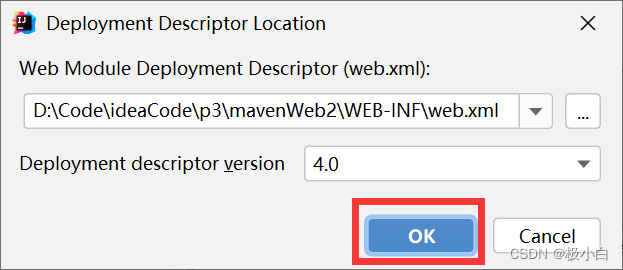
点击OK

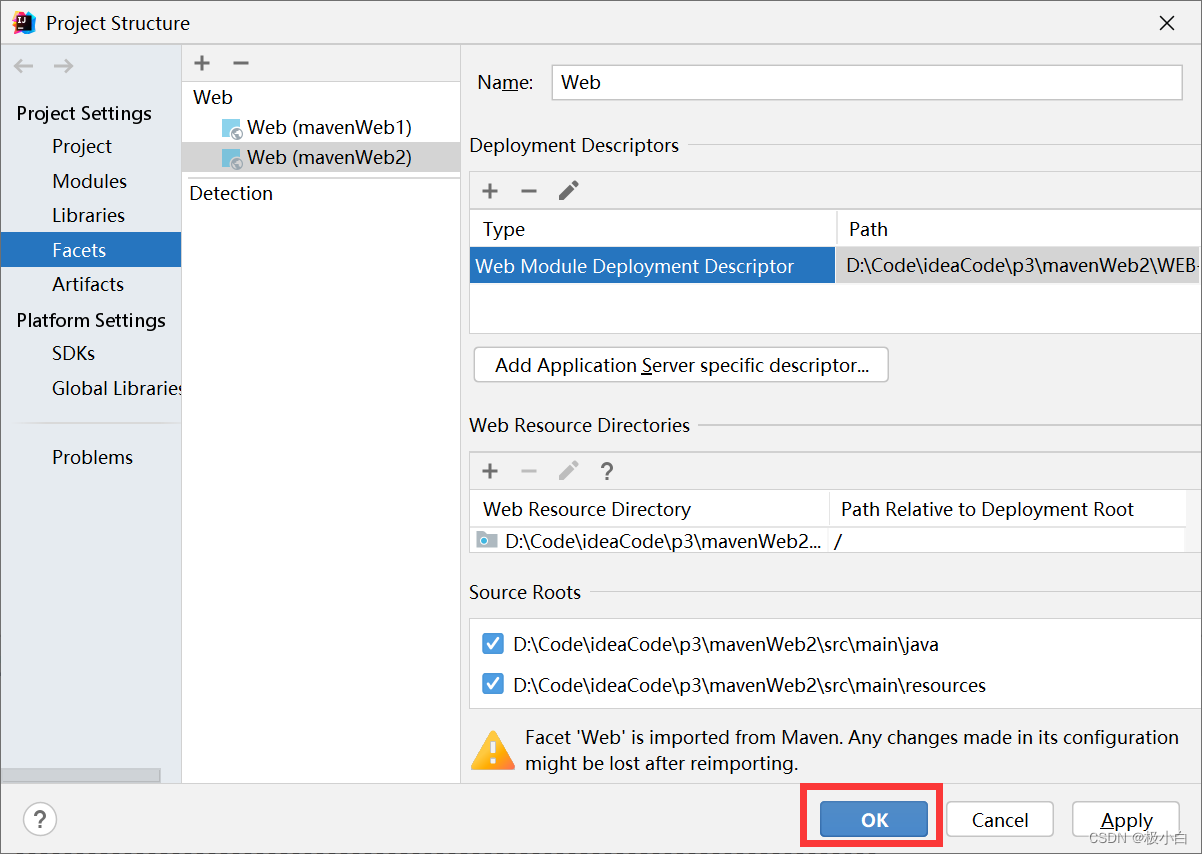
点击OK

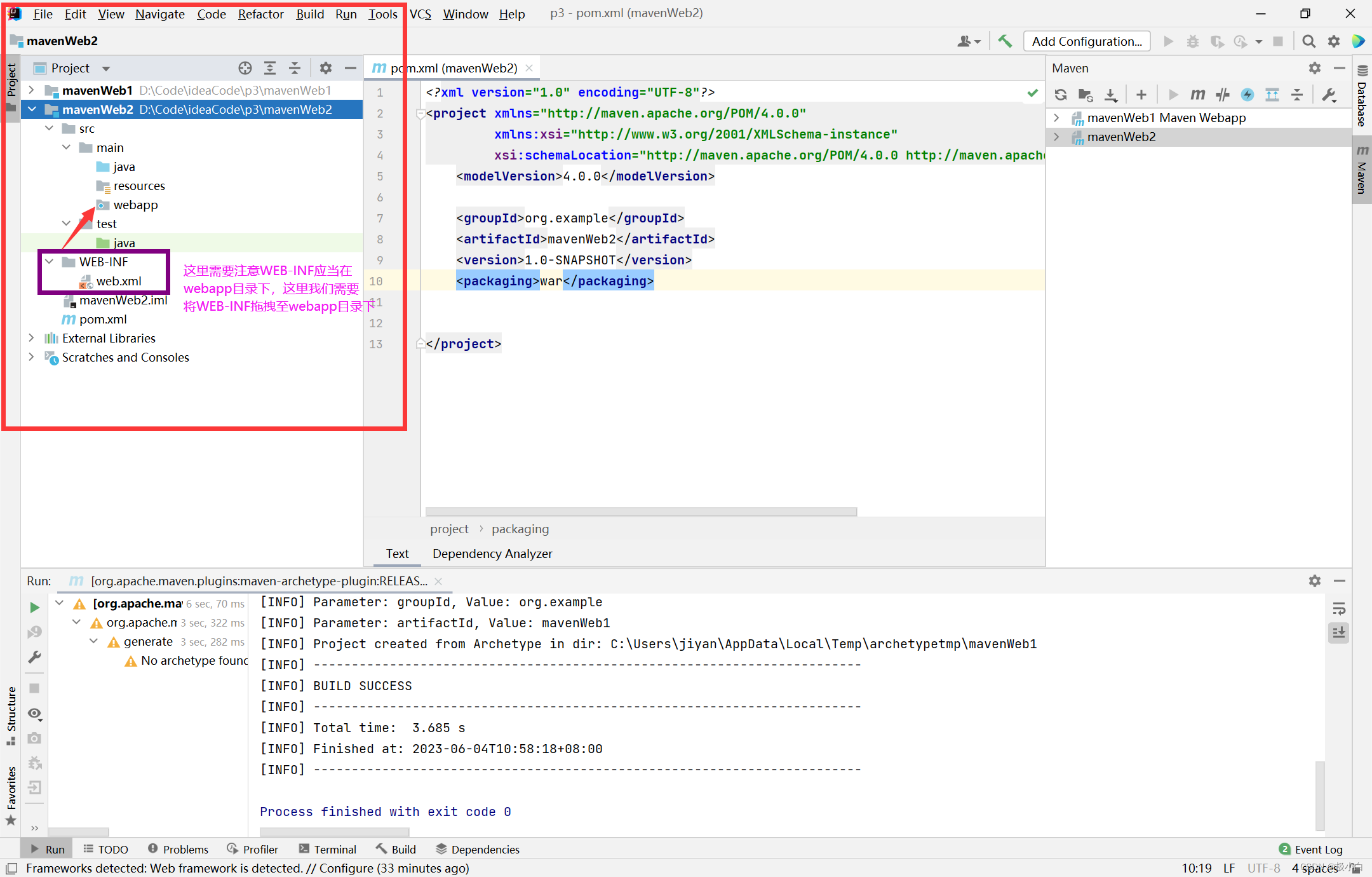
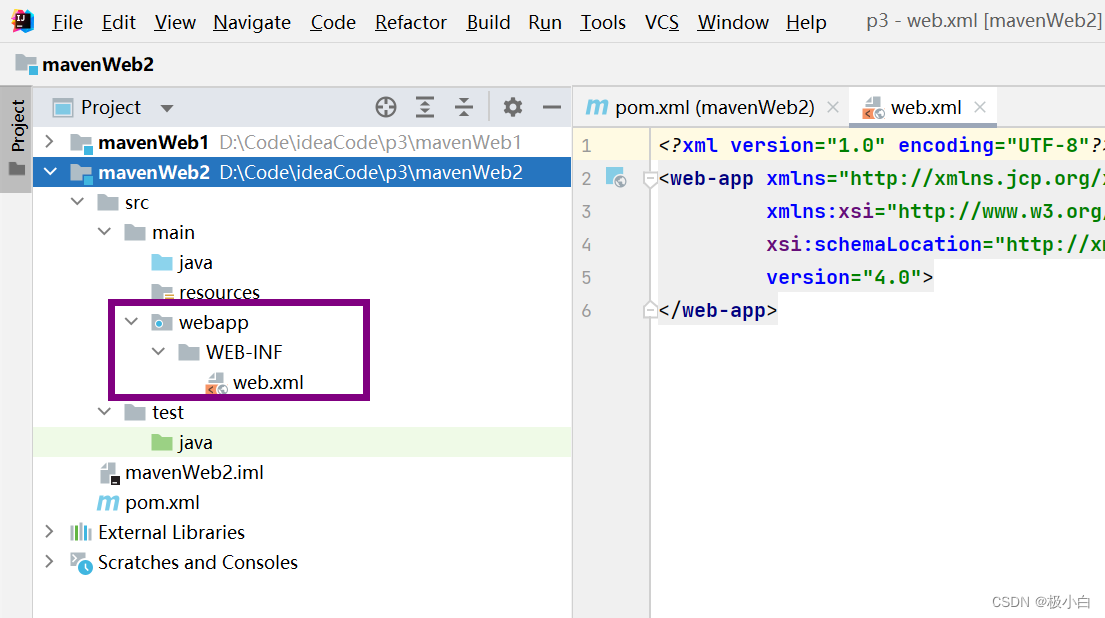
非骨架创建mavenWeb项目需要注意,自动创建的WEB-INF的目录位置是不对的,需要将之拖拽至webapp目录下

这样才是正确的目录结构

这样非骨架创建mavenWeb项目就算是成功了!!!





![[SWPUCTF 2021 新生赛] (WEB二)](https://img-blog.csdnimg.cn/e03adf14e854418ca911ab8fd39a27f0.png)