前言
-
开发当中看到了axios取消方法,经过查阅,axios这个包是提供了取消请求的方法的。
-
移动端当是tab栏类的页面,或者是下拉刷新和上拉加载是一个接口是,会出现20条情况(接口调用2次)。
-
pc端同一个按钮,分页在连续触发之后会调用多次同样接口,这样会数据不对,资源占用。
-
其实是网络或者人为导致api触发多次,这时候我们就要根据axios取消方法稍作更改。
思路
1.axios实例是提供了CancelToken () 取消请求,
2.我们只要把第一次api调用时的取消方法传递给fn,当第二次api调用的时候把第一次api取消掉,
3.原理其实是跟防抖节流差不多.
代码实现
1.局部使用--一个接口api配置取消方法-api文件配置
let fn = () => {}
export const artsysyuer = params => {
// 调用上一次产生的取消方法
fn()
return request({
url: '/sysuer/arti/message',
params
cancelToken: new axios.CancelToken(canceIFn => {
// canceLFn: 取消当前这个接口请求方法
fn = canceIFn
})
})
}2.全局使用的时候我们应该在请求拦截中配置-request.js
注意:
2.1 全局使用时要准备一个空数组,不止一个接口,根据接口路径(url)和请求方式(method)来判断是否是一个接口
2.2 确定是一个接口时,在取消接口调用同时,要把它上一个在数组中的接口清楚掉,不然会数组会越来越长
import axios from 'axios'
// 引入vuex
import store from '@/store'
// js文件导入Toast
import { Toast } from 'vant'
// 设置基地址
const request = axios.create({
// process.env 是node下的一个全局变量
// .env是根据package.json中运行的什么环境,去找地址
baseURL: process.env.VUE_APP_BASE_API
})
// 设置一个存储接口数据的变量 用于axios取消
let canseLArr = []
// 请求拦截
request.interceptors.request.use(
config => {
// 这里面打印的信息 有一个data 可以打印出接口里面设置信息
// console.log('config', config) config有接口传过来的信息
config.headers.Authorization = 'Bearer ' + store.getters.token
// axios 取消
canseLArr = canseLArr.filter(item => {
// 自带怎么判断是同一个接口在重复请求 遍历这个数组如果请求方式和url一样就是同一个接口
if (item.url === config.url && item.method === config.method) {
// 确定是同一个接口调用取消方法
item.fn()
// 销毁数据 不然这个数组会越来越大
// 符合这个要求的接口 调用取消asiox方法后 不保留
return false
}
// 不符合这个要求的接口 保留接口
return true
})
// 取消方法
config.cancelToken = new axios.CancelToken(cancelFn => {
// config 把地址和方式存进数组中 方便后面判断 所有方法存进数组中
canseLArr.push({
url: config.url,
method: config.method,
fn: cancelFn
})
})
return config
},
error => {
return Promise.reject(error)
}
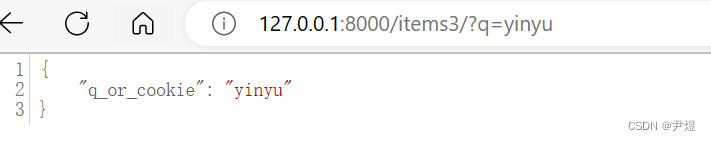
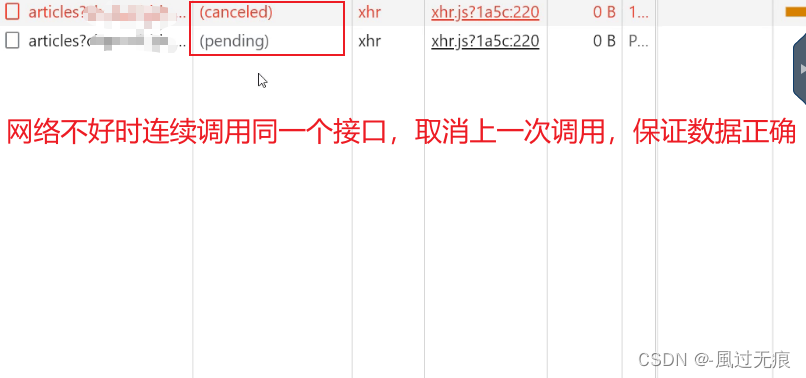
)效果图

总结:
经过这一趟流程下来相信你也对 axios-CancelToken方法取消请求-控制多次同样api调用取消上一次接口调用 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕