目录
1 事件对象的属性
2 事件绑定方式
3 在事件中赋值
4 事件传参
1 事件对象的属性

target是触发该事件源头的组件,currentTarget是当前事件所绑定的组件,比如现在有一个父组件包着子组件,你给父组件绑定事件,由于事件委托,子组件也同样被绑定了事件,此时你点击了一下子组件,target是子组件,currentTarget是父组件
2 事件绑定方式
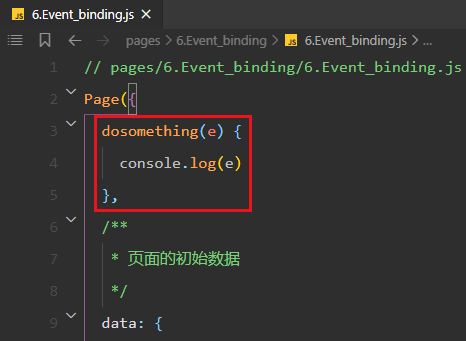
首先在页面的js文件中定义一个方法,只要写在page对象中就行

然后在wxml上用bind绑定,tap事件就用bindtap,input事件就用bindinput
![]()
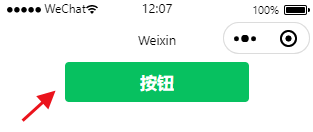
点击页面上的按钮

会执行我们定义的函数dosomething

3 在事件中赋值
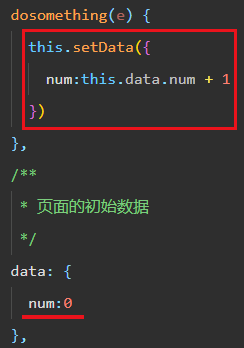
我们搞一个 点击一下按钮+1的例子

可以使用 this.setData() 操作数据

每一次点击后下面的数字都会+1

4 事件传参
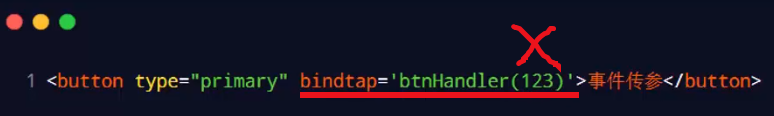
在小程序中这样写是不行的

我们需要这样传参,使用data-params1传递参数名为params1的参数给dosomething,值为20
- 这里如果不加双大括号那么传递过去的会是字符串类型的20
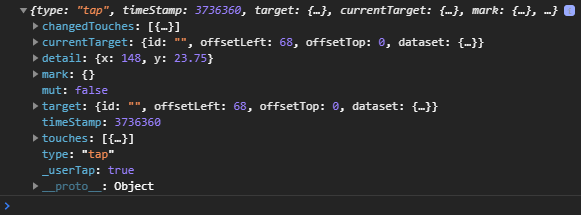
![]()
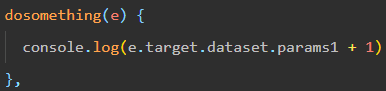
使用e.target.dataset.params1拿到参数params1的值
- e.target.dataset本身是一个对象,里面的内容就是参数的键值对

![]()