后端突然告诉我返回给我的时间用了一个新的规范,我展示的时候突然发现这个规范蛮有意思,算是一个新的规范,展示到页面的时候也思考了很多,记录一下子~(注:此 blog 主要目的仅是供自己记录,所以写的不会太细致!假如博友有幸看到并有疑问,欢迎留言交流~~)
一、先说 Temporal 是什么
Temporal 是一个全局对象,是 tc39 组织针对日期 / 时间 API 新提出的一个提议,旨在解决一些之前 Date 对象的痛点:
- 提供一些更便捷的日期时间计算的 API;
- 支持所有时区,包括 DST- 安全算法;
- 只处理表示固定日期和时间的对象;
- 严格解析指定的字符串格式;
- 支持非公立
Temporal 为纯日期、时间和其他限定作用域提供了单独的 ECMAScript 类。这样可以提高代码的可读性,并防止由于错误地为实际上是未知的值但假定 0、UTC 或本地时区而导致的 bug。
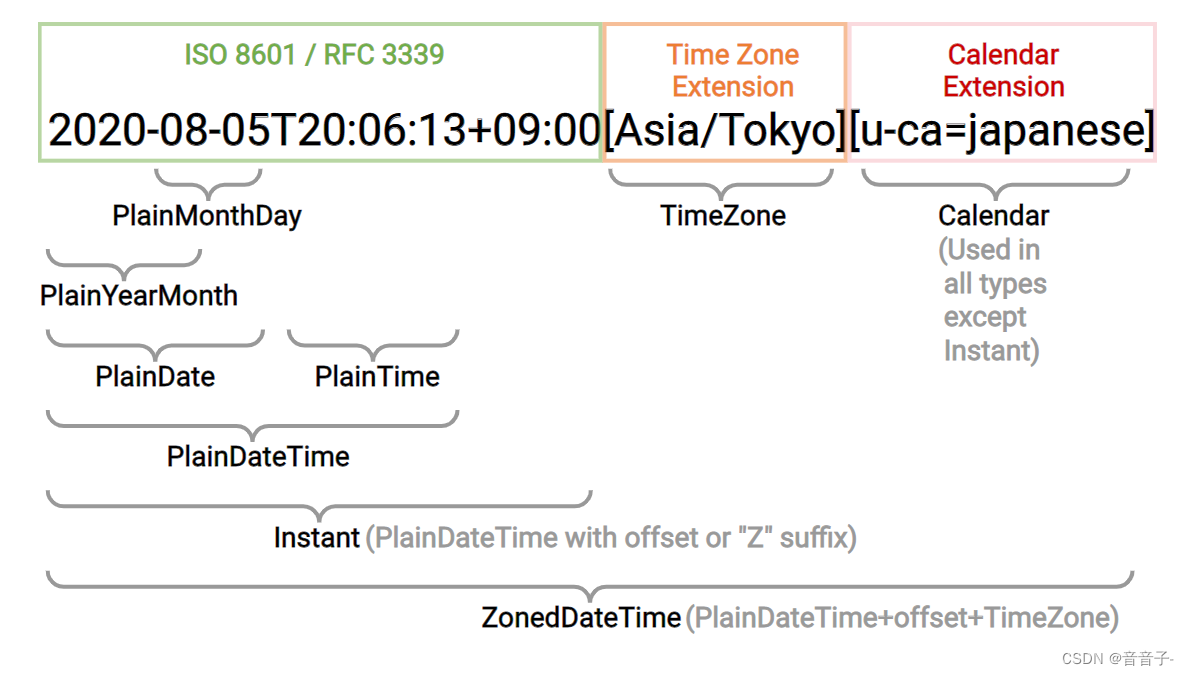
二、一张图解释清楚 Temporal 的构成

这张图清晰的展示了这些 API 的用法,可以转换成自己想要的形式。
三、Temporal.Duration:时间范围
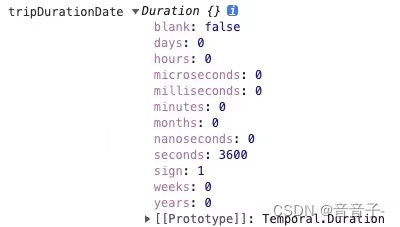
因为我工作时用到的就是时间范围的展示,所以详细记录一下怎么展示范围。首先后端返回的格式为类似 P1YT2D2M30S 的格式,先要转换成一个 duration 对象:

发现后端返回的时间不可以直接展示成时间,毕竟展示 3600s 挺奇怪的哈哈,所以我还单纯考虑了一下,怎么把秒自动转换成小时或分钟,比如 3600s 转换成 1h,62s 转换成 1min2s,还要考虑 42 天转换成 1个月2天等等,发现会很复杂,这才想到了应该会提供 API 转换,就看文档,果不其然找到了!(这里就体现了敲代码时间久了就会有的感觉,也是经验吧,很显然我没有~ 😭)