文章目录
- 🐒个人主页
- 🏅Vue项目常用组件模板仓库
- 📖前言:
- 🎀源码如下:
🐒个人主页
🏅Vue项目常用组件模板仓库
📖前言:
本篇博客主要提供vue组件之表格组件模板源码,需要的朋友请自取

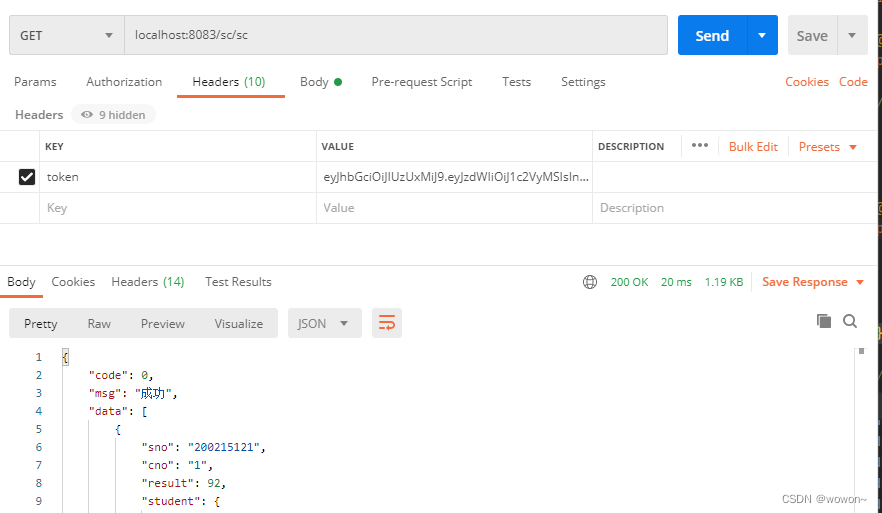
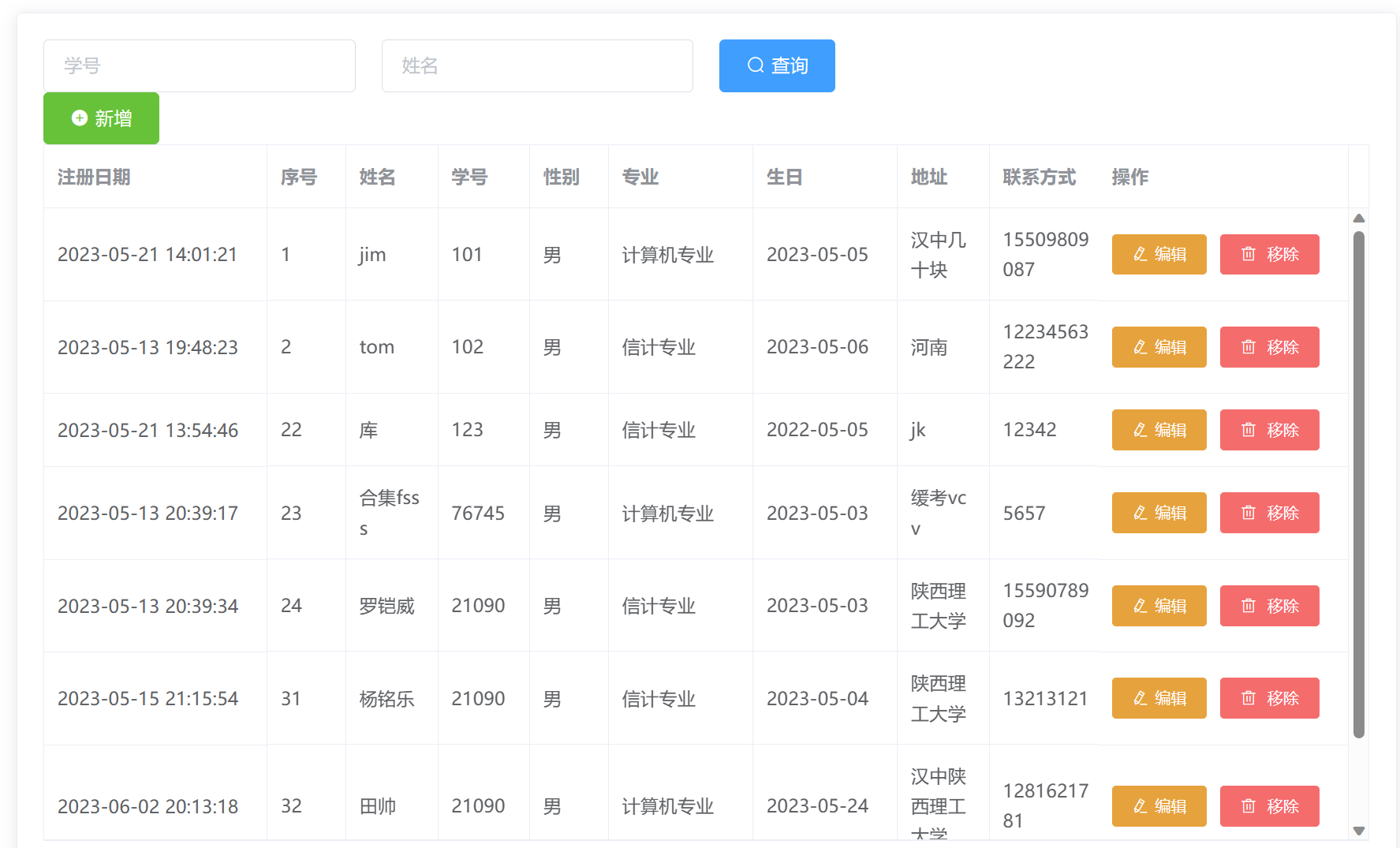
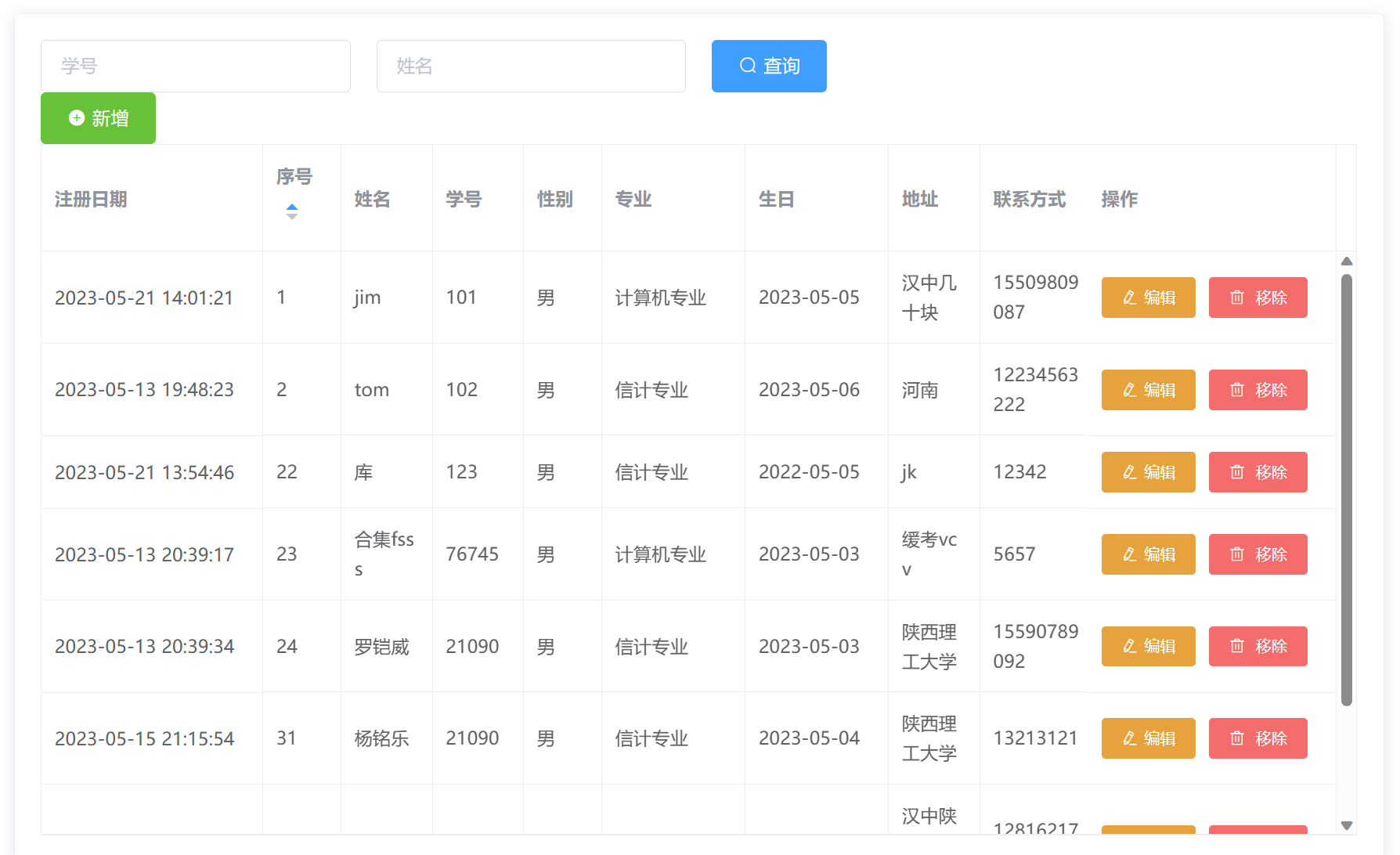
【🎀这是有数据的样子】


这里的数据可根据需要自行更换,响应事件可自己添加(可以自己更换)
🎀源码如下:
<template>
<div>
<el-card class="box-card" style="text-align: left;">
<!-- 【🎀查询列表】 -->
<el-row :gutter="20">
<el-col :span="6"><el-input placeholder="学号" v-model="query.queryNum"/></el-col>
<el-col :span="6"><el-input placeholder="姓名" v-model="query.queryName"/></el-col>
<el-col :span="6">
<el-button type="primary" icon="el-icon-search" @click="">查询</el-button>
</el-col>
</el-row>
<!-- 【🎀新增按钮】 -->
<el-button type="success" icon="el-icon-circle-plus" @click="">新增</el-button>
<!-- 【🎀学生列表】 -->
<el-table :data="studentList" border style="width: 100%;" max-height="530">
<el-table-column fixed prop="oper_time" label="注册日期" width="170">
</el-table-column>
<el-table-column prop="id" fixed sortable label="序号" width="60">
</el-table-column>
<el-table-column prop="name" label="姓名" width="70">
</el-table-column>
<el-table-column prop="num" label="学号" width="70">
</el-table-column>
<el-table-column prop="gender" label="性别" width="60">
</el-table-column>
<el-table-column prop="majorName" label="专业" width="110">
</el-table-column>
<el-table-column prop="birthday" label="生日" width="110">
</el-table-column>
<el-table-column prop="birthday" label="生日" width="110">
</el-table-column>
<el-table-column prop="birthday" label="生日" width="110">
</el-table-column>
<el-table-column prop="address" label="地址" width="70">
</el-table-column>
<el-table-column prop="phone" label="联系方式" width="90">
</el-table-column>
<el-table-column fixed="right" label="操作" width="190">
<template slot-scope="scope">
<el-button @click="" type="warning" icon="el-icon-edit" size="small"
style="width: 40;">编辑</el-button>
<el-button @click="" size="small" type="danger" icon="el-icon-delete"
style="width: 40;">
移除
</el-button>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default{
data() {
return{
studentList: [],
query:{
queryName:"",
queryNum:"",
mark:"query"
}
}
}
}
</script>
<style>
</style>