个人项目,自己制作了一个天气预报,还有选择城市列表,列表分大洲区域选择,具体选择后再进行选择城市,可以更新城市数据,自定义了QListWidget,总体来说完成度比较高,难度也不大,适合Qt新手入门进行学习的一个小项目。
技术点:该项目从国家气象局提供的 API 接口中获取 JSON 数据,使用 QT 提供的类来解析 JSON 数据并显示在项目上;发送 HTTP 请求,获得天气数据;自行绘制温度曲线和查看当前天气,所有天气图表都有显示;可以搜索中国所有城市天气预报;查看感冒指数、空气质量、未来6天空气、风力风向和最高最低温度;无边框窗口;重写了鼠标移动事件,窗口可跟随鼠标移动;右键菜单退出功能;自制自定义列表,可以显示天气更多参数;传递参数到具体天气界面中;
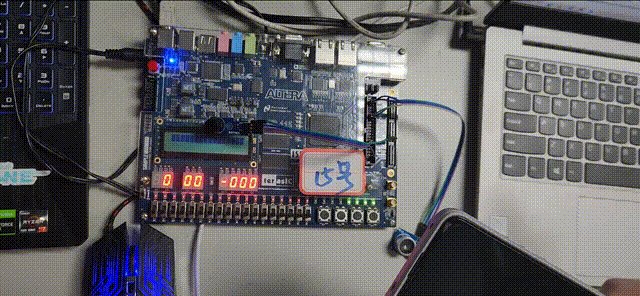
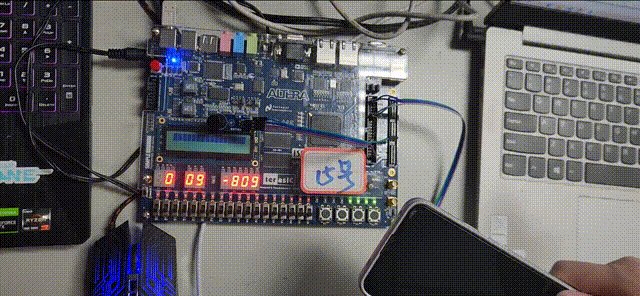
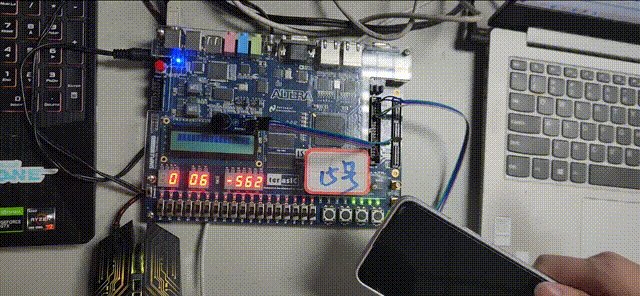
项目预览图:

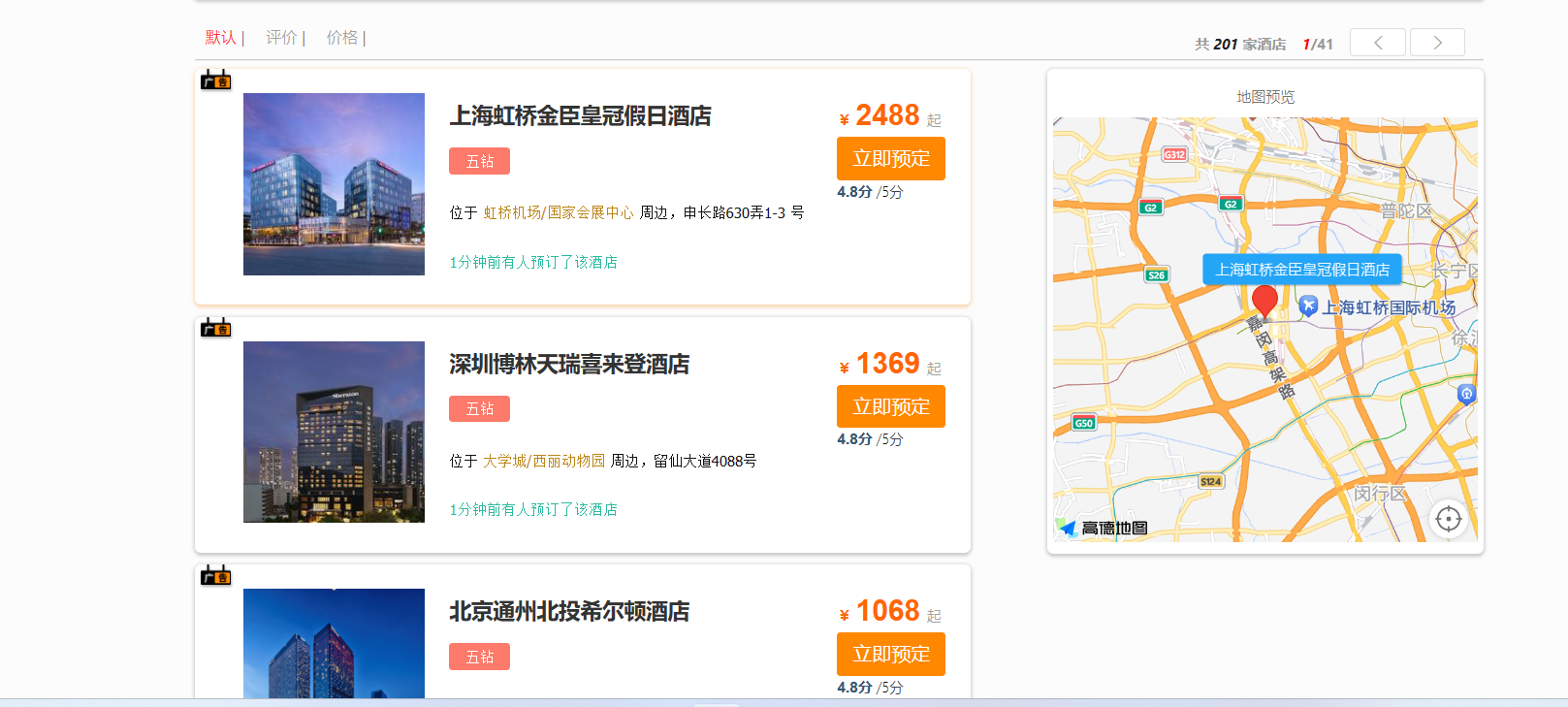
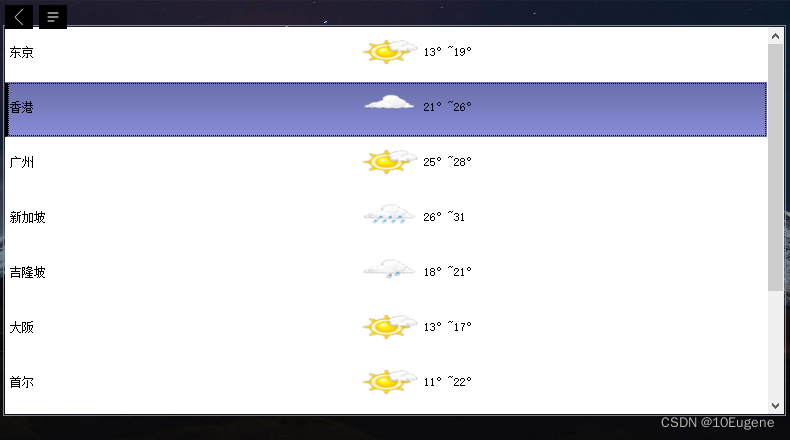
自定义列表:

重写了鼠标移动事件进行操作,无边框窗口,对于列表项目的话,选中也有不同的hover和selected效果,如上图所示
自定义列表代码如下:
cityWithTemp* pItemWidget = new cityWithTemp(this);
pItemWidget->SetData(city, temp, pic);
QListWidgetItem* pItem = new QListWidgetItem();
pItem->setData(Qt::UserRole,city);
pItem->setSizeHint(QSize(30, 55));
ui->listWidget->addItem(pItem);
ui->listWidget->setItemWidget(pItem, pItemWidget);鼠标移动事件代码:
void MainWindow::mousePressEvent(QMouseEvent *event)
{
mOffset = event->globalPos() - this->pos();
}
void MainWindow::mouseMoveEvent(QMouseEvent *event)
{
this->move(event->globalPos() - mOffset);
}获取天气API数据:
void MainWindow::getWeatherInfo(QString cityName)
{
QString cityCode = WeatherTool::getCityCode(cityName);
if(cityCode.isEmpty()){
QMessageBox::warning(this,"提示","请检查城市名是否输错,该页面只支持国内。",QMessageBox::Ok);
return;
}
QUrl url("http://t.weather.itboy.net/api/weather/city/" + cityCode);
mNetAccessManager->get(QNetworkRequest(url));
}