❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- Vuex
- vue-router
Vuex
-
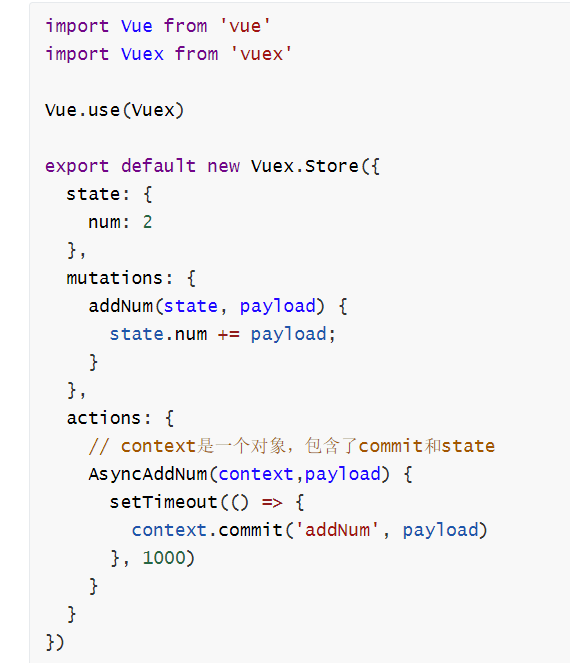
将公用的数据统一存放在store(全局数据中心)中,实现更方便的跨组件通信
-
state保存对象,使用的时候this.$store.state.num

-
Getters:vuex中的Getters类似于computed计算属性,getters的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了变化才会重新计算

-
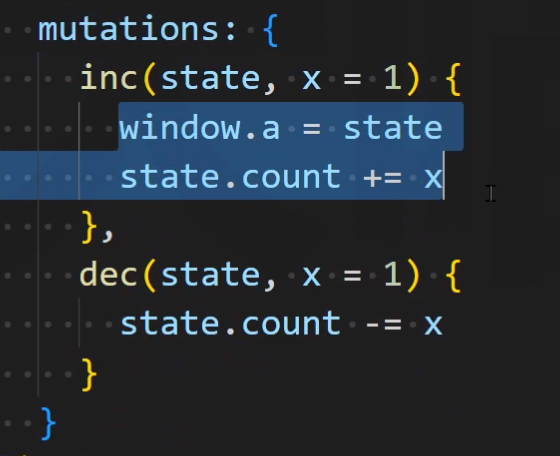
mutations:通过整个修改state里面的数据,配合commit方法,第二个参数是传值,mutations必须是同步函数,因为vuex的核心原则之一是状态变更必须是同步的,当多个组件同时修改状态时,如果允许异步mutations,就无法保证状态的一致性。
那直接修改为什么不行,首先是可以修改的,但是如果开了严格模式,strict:true就不能够直接修改了,假如直接就修改的话,每个人都修改,就不太好维护项目了,以什么方式修改什么时候修改,我都看不到

-
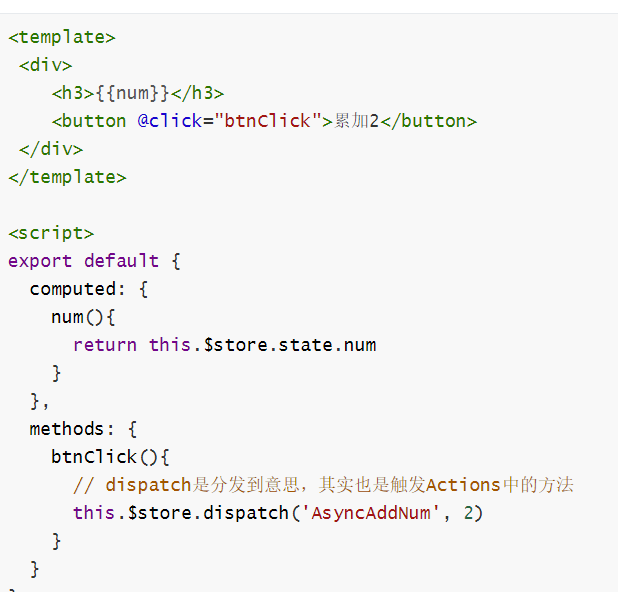
Actions类似于Mutations,Actions可以将异步操作和修改状态分离,Action提交的是异步操作,而非直接变更状态,Actions可以包含任何异步操作


-
辅助函数
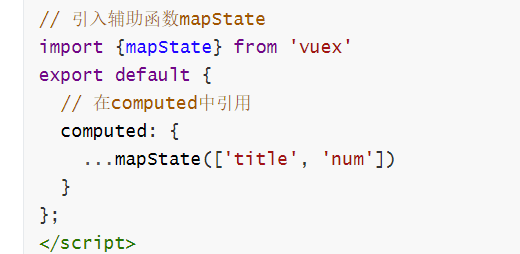
通过mapState获取,在computed中引用

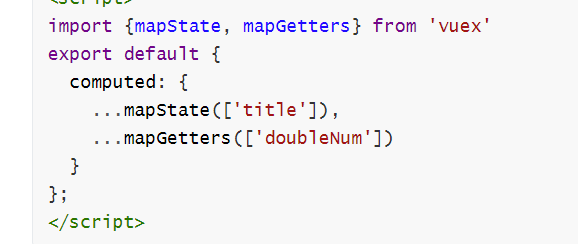
通过mapGetters获取Getters,在computed中引用

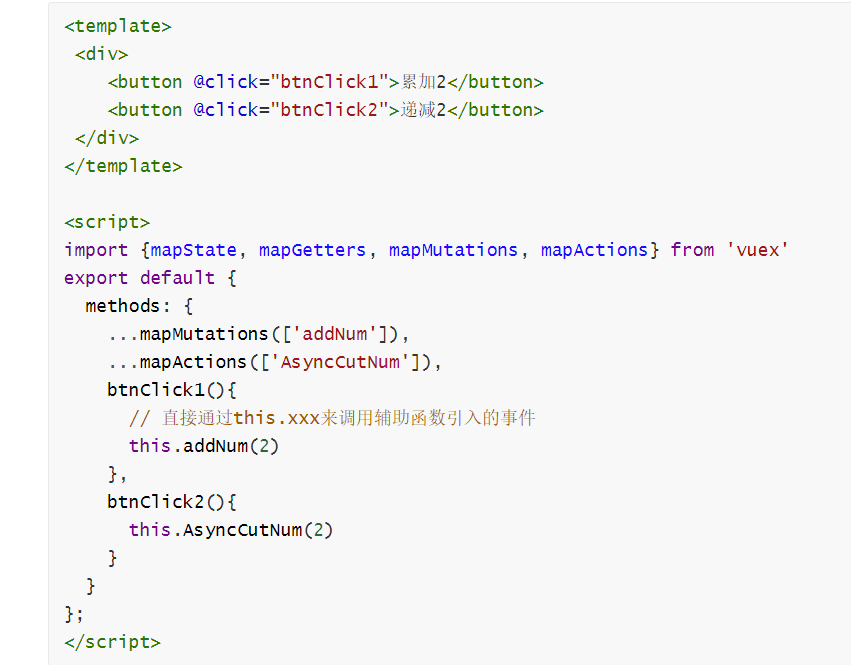
通过mapMutations和mapActions调用,在methods中写

vue-router
-
什么是SPA,SPA是单页应用,页面只有一个HTML页面,所有的内容和资源在首次加载时一次性获取,后续的页面切换和内容跟更新通过异步加载实现,不需要重新加载整个页面,而多页面应用则是多个独立的HTML页面,每次切换页面都需要重新加载整个页面。SPA的页面切换是在前端完成的,通过前端路由进行导航,动态替换视图的内容,不需要后端服务器的参与,而多页面应用开发切换是通过服务器渲染或者页面的重定向来实现的。SPA的相应页面切换都是相对多页面应用更迅速的
-
前端路由的核心就是改变URL,但是页面不进行整体的更新
-
URL的hash也就是锚点(#),本质上是改变window.location的href属性,通过直接赋值location.hash来改变href,但是页面不发生刷新;history模式的URL地址干净,美观;
-
hash和history的区别:URL格式,history使用真实的URL路径,hash路由带有哈希标记#;实现原理,history路由通过H5的HistoryAPI(pushState,replaceState,一个是创建一个新路径,可以回退,另一个是直接替代了,不能回退),hash是通过URL的哈希部分(#)来改变路由状态,例如通过window.location.hash来获取和设置hash值。history相比于hash兼容性略差。history提供了更符合人类直觉的URL,没有hash标记
-
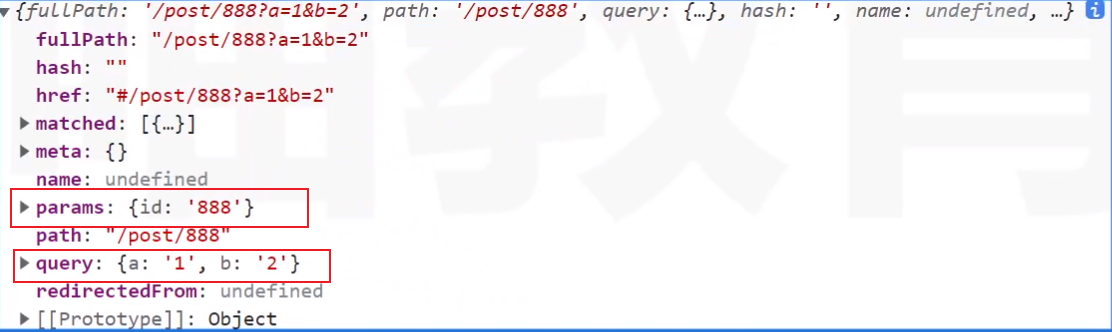
route对象


-
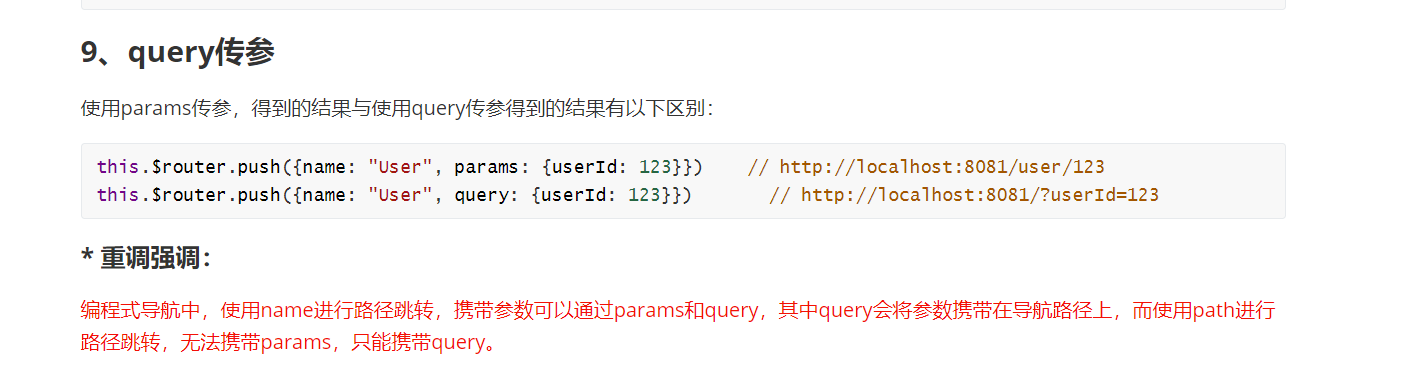
路由跳转方式

————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章