为了给官方的文档知识总结:Markdown 基本语法 | Markdown 官方教程
#+空格+内容:‘#’表示标题的等级,越少表示标题级别越高(字越大)
在一行的末尾加两个或多个空格再回车,就是我们普通的文本回车。【还有一种兼容性可以使用HTML的<br>,然后也是回车的功效】
加粗文本:在要加粗的短语过后就两边加上**xx**(或者_xx_这样,但是Markdown 应用程序不太支持,所以还是用两边加*)
斜体:两边各加一个* 【类比加粗】
##关于引用
引用段落:在段落前面加一个> 引用多个段落模块:在段落之间的空白行加 >
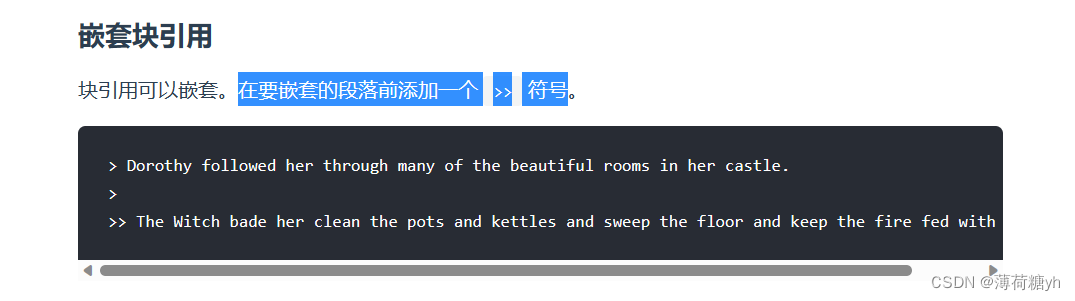
块的嵌套:

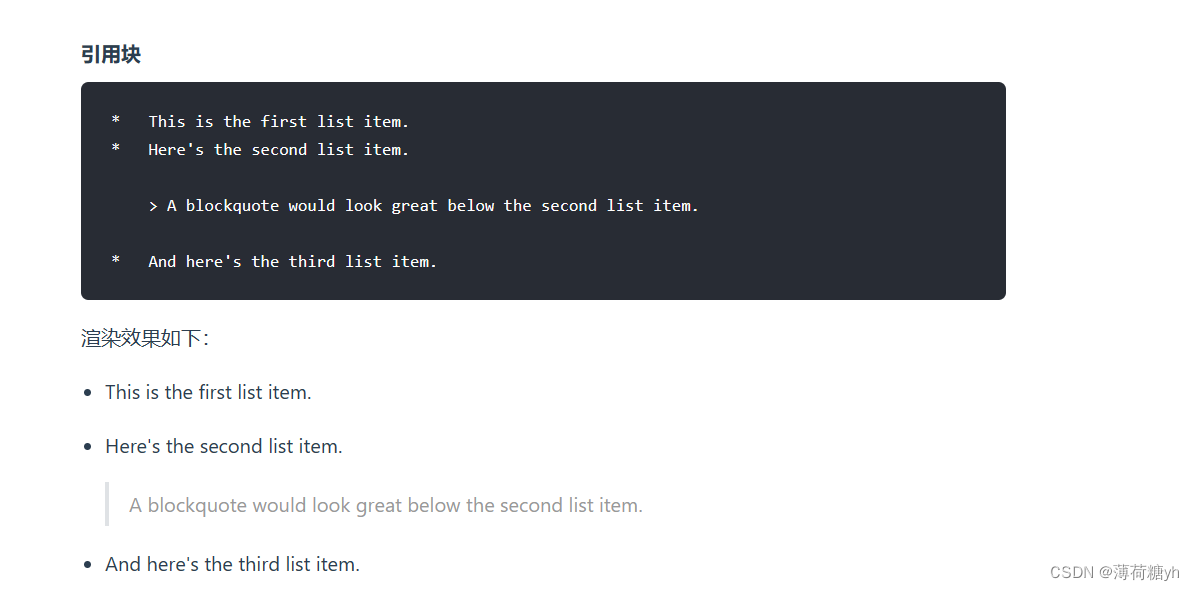
其他元素的块引用:> -

##关于表
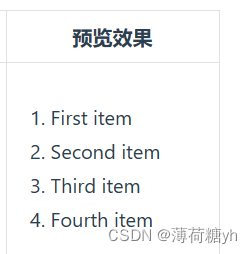
创建有序列表:在每一项前面添加数字并紧跟一个英文句点(第一项必须是1,其他会自己排序)
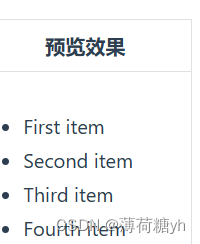
创建无序列表:在每一项前面添加破折号 (-)、星号 (*) 或加号 (+)


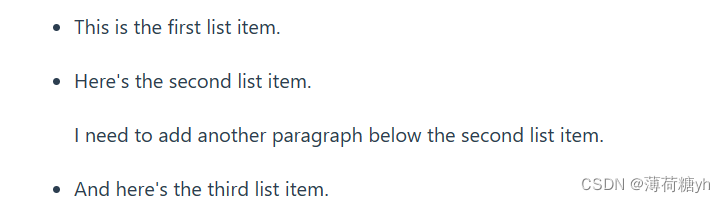
在列表中嵌套其他元素:将该元素缩进四个空格或一个制表符


代码块:
通常采用四个空格或一个制表符缩进。当它们被放在列表中时,请将它们缩进八个空格或两个制表符。

##关于代码语法
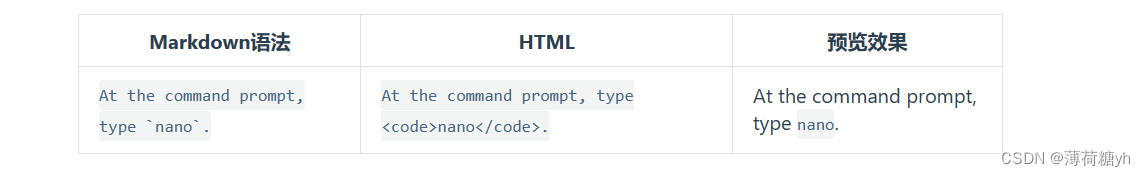
要将单词或短语表示为代码,请将其包裹在反引号 (`) 中。

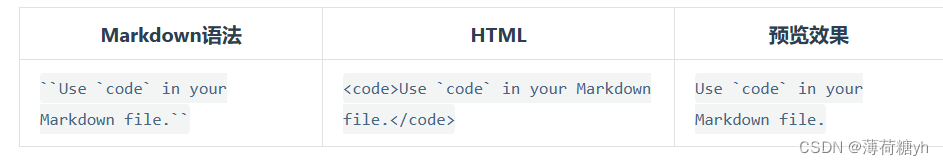
当代码里面的单词有' ' 的时候,用“ ” 把该代码引起来

要创建代码块,请将代码块的每一行缩进至少四个空格或一个制表符。

要创建分隔线,请在单独一行上使用三个或多个星号 (***)、破折号 (---) 或下划线 (___) ,并且不能包含其他内容。【为了兼容性,请在分隔线的前后均添加空白行。】
##关于连链接
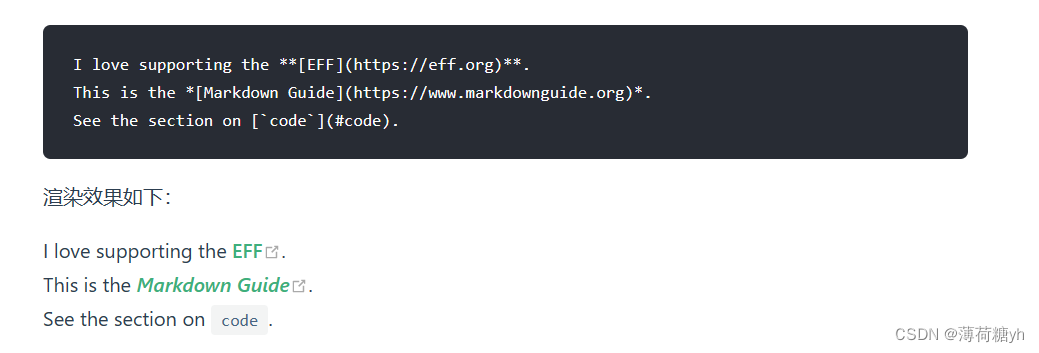
基本的:链接文本放在中括号内,链接地址放在后面的括号中

给链接增加 Title:放在圆括号中链接地址后面,跟链接地址之间以空格分隔。
注:链接title是指,鼠标悬停在链接上时会出现的文字【这个title可选】

网页与Email:
使用尖括号可以把URL或者email地址变成可点击的链接。

强调链接, 在链接语法前后增加星号
将链接表示为代码,请在方括号中添加反引号

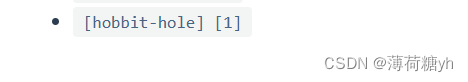
文本内部的引用链接:使用两组中括号进行格式设置
第一部分:
第一组方括号包围应显示为链接的文本。第二组括号显示了一个标签,该标签用于指向存储在文档其他位置的链接。【第一组和第二组括号之间包含一个空格】,第二组括号中的标签不区分大小写,可以包含字母,数字,空格或标点符号。

第二部分:
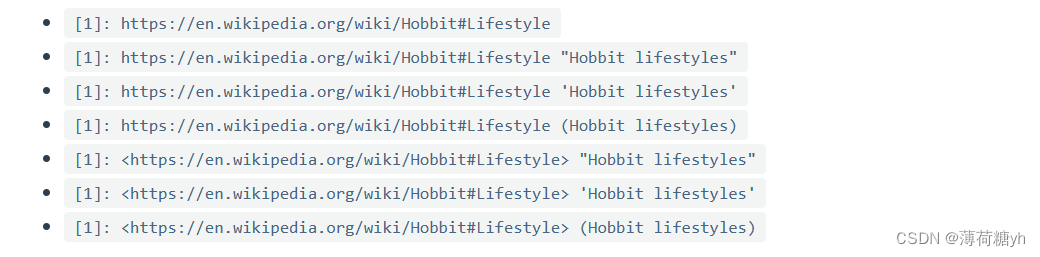
- 放在括号中的标签,其后紧跟一个冒号和至少一个空格(例如
[label]:)。 - 链接的URL,可以选择将其括在尖括号中。
- 链接的可选标题,可以将其括在双引号,单引号或括号中。

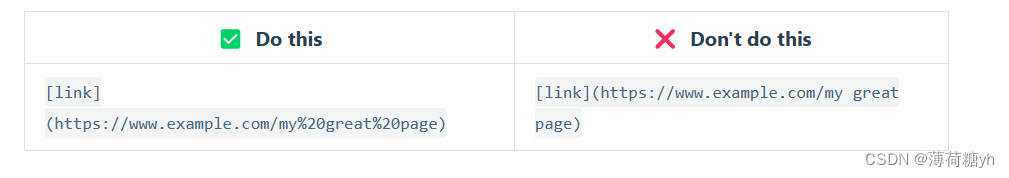
注:不同的 Markdown 应用程序处理URL中间的空格方式不一样。为了兼容性,请尽量使用%20代替空格。

##添加图像
要添加图像,请使用感叹号 (!), 然后在方括号增加替代文本,图片链接放在圆括号里,括号里的链接后可以增加一个可选的图片标题文本。

给图片增加链接,请将图像的Markdown 括在方括号中,然后将链接添加在圆括号中。

##转移字符语法
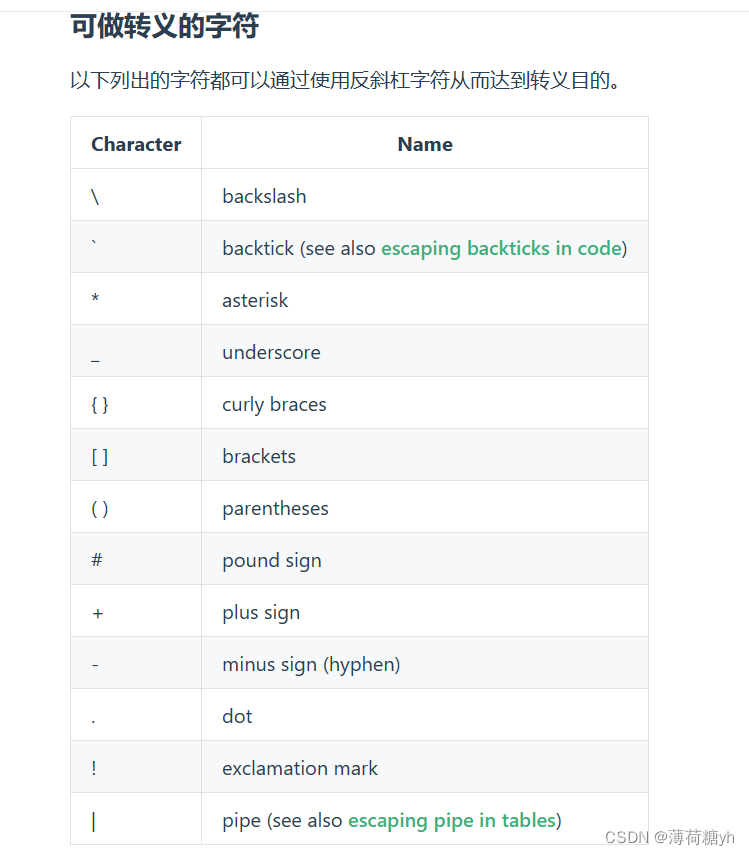
要显示原本用于格式化 Markdown 文档的字符,请在字符前面添加反斜杠字符 \


关于< 和 & 。:
在 HTML 文件中,有两个字符需要特殊处理: < 和 & 。
< 和 & 。 < 符号用于起始标签,& 符号则用于标记 HTML 实体,如果你只是想要使用这些符号,你必须要使用实体的形式,像是 < 和 &。
翻译过来: < 和 & 有自己特别的功能,如果你只是想打印出他们的样子,就必须写成 &或者<的形式

Markdown 允许你直接使用这些符号,它帮你自动转义字符。如果你使用 & 符号的作为 HTML 实体的一部分,那么它不会被转换,而在其它情况下,它则会被转换成 &。
但是:Markdown会帮你自动转义字符,如果你使用 & 符号的作为 HTML 实体的一部分,那么它不会被转换,而在其它情况下,它则会被转换成 &。
所以如果要在文件中插入一个著作权的符号,你可以这样写:

你要知道:在 Markdown 的块级元素和内联元素中, < 和 & 两个符号都会被自动转换成 HTML 实体,这项特性让你可以很容易地用 Markdown 写 HTML。(因为在 HTML 语法中,你要手动把所有的 < 和 & 都转换为 HTML 实体。)
HTML 的行级內联标签,可以在 Markdown 的段落、列表或是标题里任意使用。依照个人习惯,甚至可以不用 Markdown 格式,而采用 HTML 标签来格式化。
注:在內联标签的范围内, Markdown 的语法是可以解析的。但是Markdown 语法在 HTML 区块标签中将不会被进行处理。例如,你无法在 HTML 区块内使用 Markdown 形式的*强调*。【在 HTML 块级标签内不能使用 Markdown 语法。例如 <p>italic and **bold**</p> 将不起作用。】

##关于区块标签
区块元素──比如 <div>、<table>、<pre>、<p> 等标签,必须在前后加上空行,以便于内容区分。而且这些元素的开始与结尾标签,不可以用 tab 或是空白来缩进。Markdown 会自动识别这区块元素,避免在区块标签前后加上没有必要的 <p> 标签。
对于 HTML 的块级元素 <div>、<table>、<pre> 和 <p>,请在其前后使用空行(blank lines)与其它内容进行分隔。尽量不要使用制表符(tabs)或空格(spaces)对 HTML 标签做缩进,否则将影响格式。