Vue3:第二章
- 一、Vue3生命周期
- 二、自定义hook函数
- 三、toRef
- 四、其他Composition API
- 1.shallowRef与shallowReactive
- 2.readonly与shallowReadonly
- 3.toRaw 与 markRaw,customRef
- 4.provide和inject
- 5.响应式数据的判断
- 五、组合式API的优势
- 1.选项式API的问题
- 2.组合式API的优势
- 六、新的组件和其他功能
- 1.Teleport
- 2.Suspense
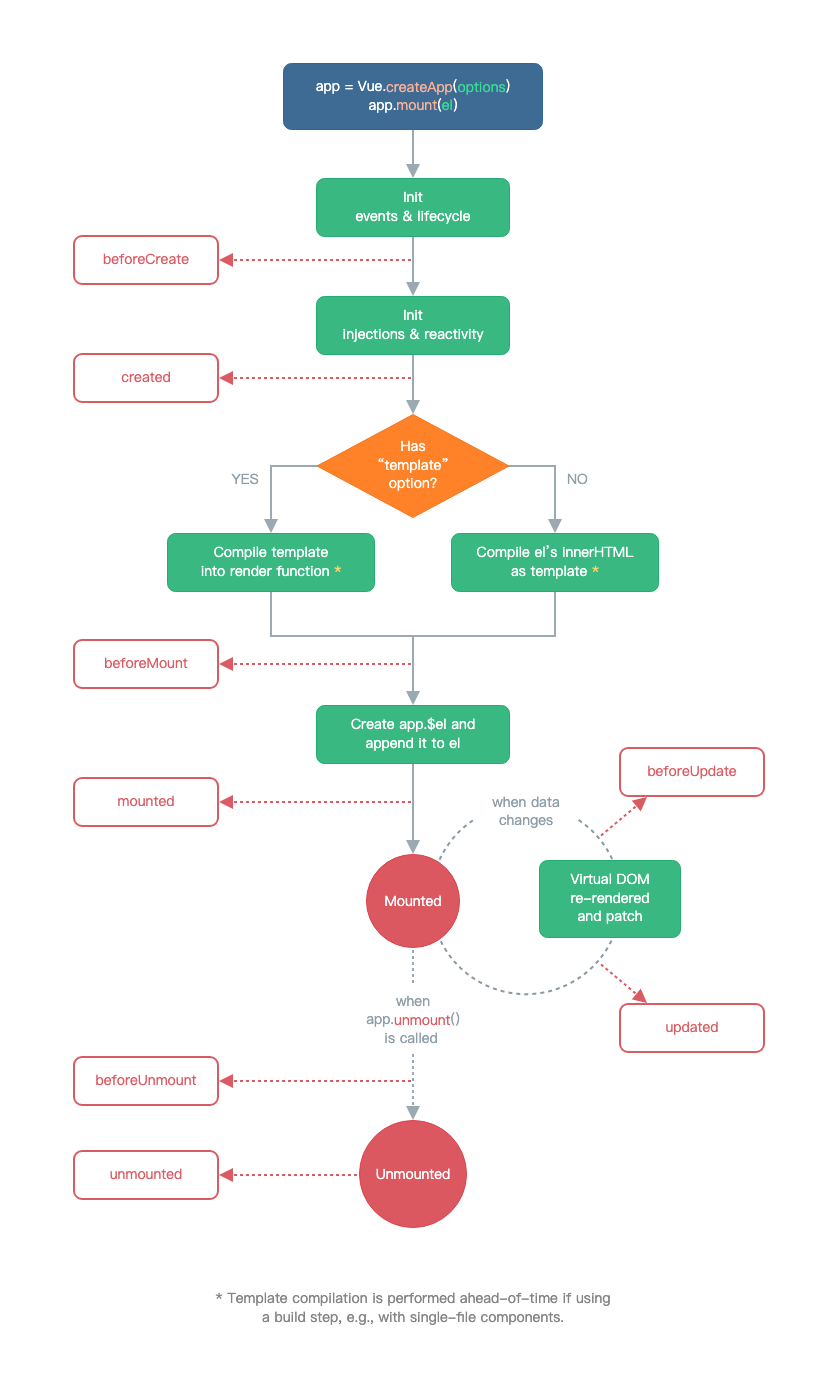
一、Vue3生命周期

Vue3中可以继续使用Vue2中的生命周期钩子(写在setup函数外面),但是有两个更改:
beforeDestroy 改名为 beforeUnmount
destroyed 改名为 unmounted
如果要写在setup函数里面,那么要注意,这些钩子会换名字
beforeCreate ===> setup()
created =======> setup()
beforeMount ===> onBeforeMount
mounted =======> onMounted
beforeUpdate ===> onBeforeUpdate
updated =======> onUpdated
beforeUnmount ==> onBeforeUnmount
unmounted =====> onUnmounted
如果写到setup函数里面,是没有beforeCreate和created这两个钩子的,因为setup的执行时机就相当于这两个钩子(setup会先于所有的钩子执行,把想在这两个钩子里写的代码写到steup中最前面就行了)
二、自定义hook函数
这个其实和React类似,也和vue2中的mixin类似,hook本质是一个函数,用use开头,把setup函数中使用的Composition API进行了封装。可以更方便我们去复用处理数据的逻辑
export const useSum = function() {
let sum = ref(0)
处理数据的逻辑......
各种Composition API......
return sum
}
setup() {
let sum = useSum()
......
return {sum}
}
优势:把setup函数中使用的Composition API进行了封装。
三、toRef
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
import { toRef } from 'vue'
语法:
const name = toRef(person,'name')
const age = toRef(person,'age')
const salary = toRef(person.job.j1, 'salary')
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
这样的话当我们去修改这些重新定义的属性时,会同步更改person中的对应属性。但是如果const name = ref(person,'name'),这样可以改name,但是person中的name不会同步修改,这就是toRef和ref的区别
扩展:toRefs 与toRef功能一致,但可以批量创建多个 ref 对象,语法:
const { name } = {...toRefs(person)}
四、其他Composition API
1.shallowRef与shallowReactive
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
其实没啥用,什么时候使用?
如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
2.readonly与shallowReadonly
readonly: 让一个响应式数据变为只读的(深只读,每一层都不能改,都是readonly)。
shallowReadonly:让一个响应式数据变为只读的(浅只读,只有第一层readonly,深层次仍然可以改)。
应用场景: 不希望数据(尤其是这个数据是来自与其他组件时)被修改时。
3.toRaw 与 markRaw,customRef
这些用的少,有需要去看官网
4.provide和inject
作用:实现祖与后代组件间通信
套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据
具体写法:
祖组件中:
import { provide } from 'vue'
setup(){
......
let car = reactive({name:'奔驰',price:'40万'})
provide('car',car)
......
}
后代组件(任何一个后代)中:
import { inject } from 'vue'
setup(props,context){
......
const car = inject('car')
cons
return {car}
......
}
5.响应式数据的判断
isRef: 检查一个值是否为一个 ref 对象
isReactive: 检查一个对象是否是由 reactive 创建的响应式代理
isReadonly: 检查一个对象是否是由 readonly 创建的只读代理
isProxy: 检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
五、组合式API的优势
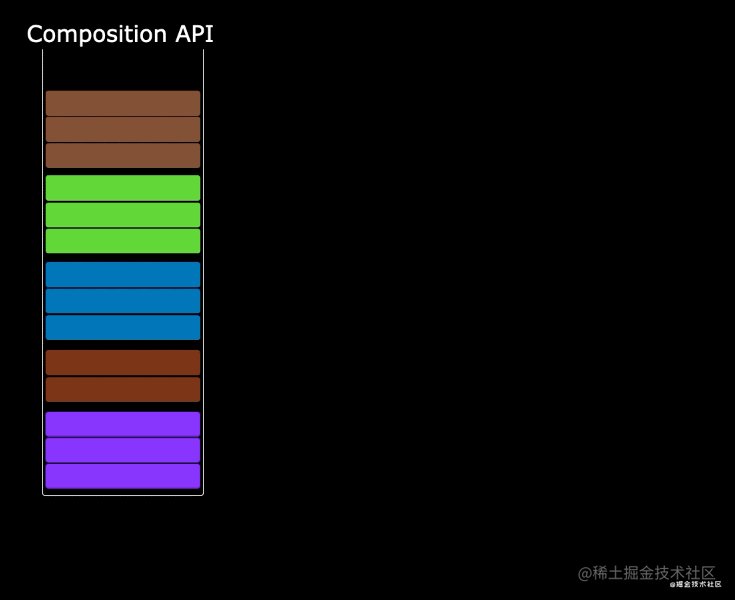
1.选项式API的问题
使用传统的OptionsAPI,新增或者修改一个需求,需要分别在data、methods、computed中修改


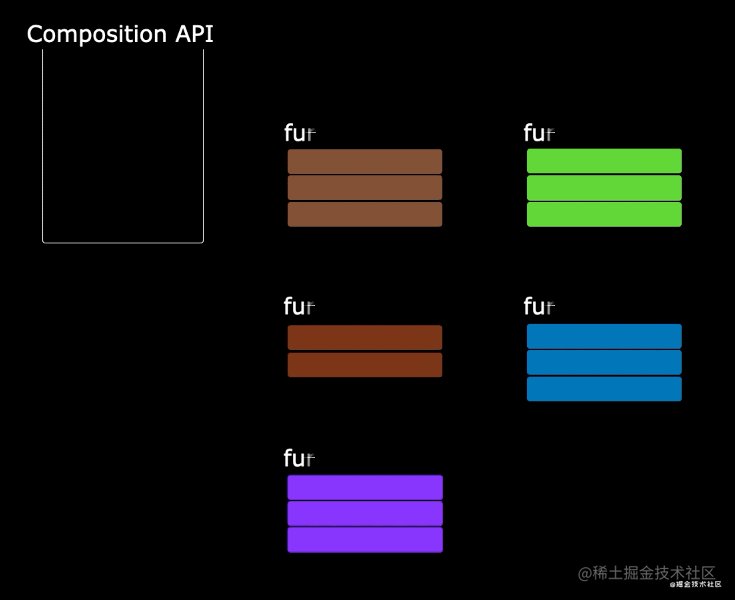
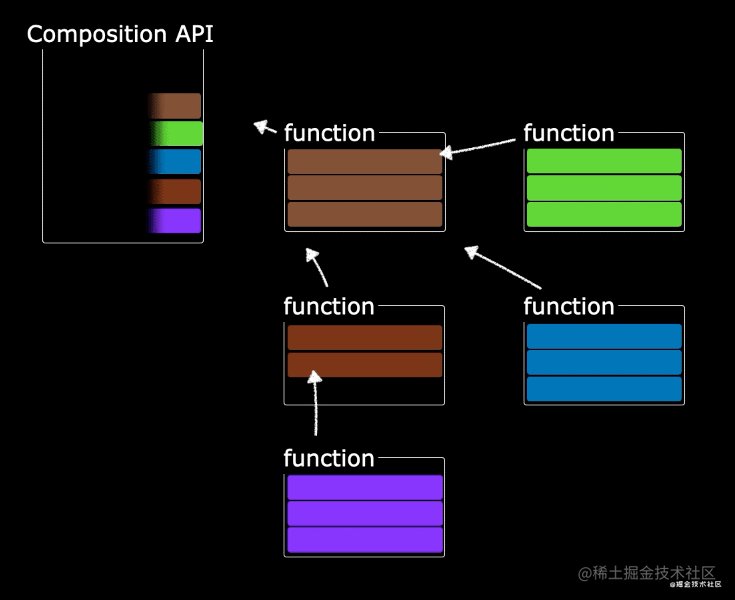
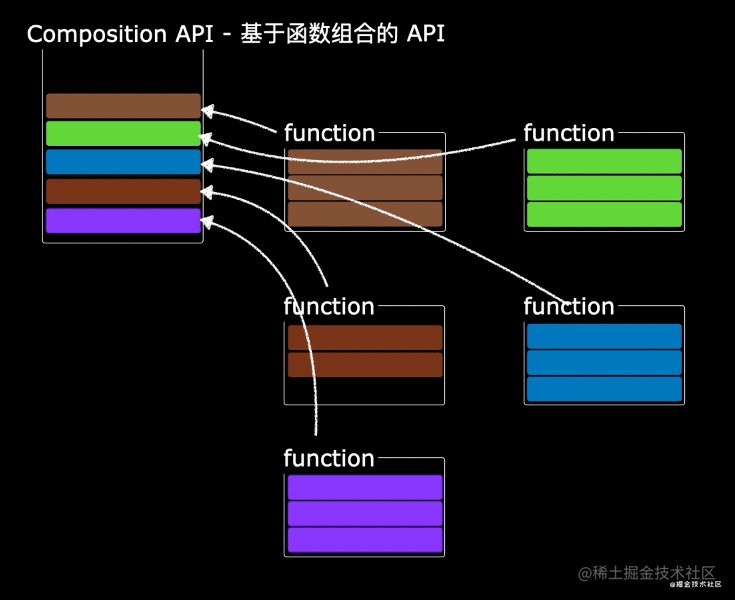
2.组合式API的优势
我们可以把相关功能的代码更有序地组织在一起


六、新的组件和其他功能
1.Teleport
什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to="移动位置,值可以是body、#app等html结构,默认好像插到最后">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</teleport>
2.Suspense
等待异步组件时渲染一些额外内容,提升用户体验,类似于路由懒加载吧
用defineAsyncComponent可以实现
import Child from './components/Child.vue' //正常引入
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue')) //异步加载
那其实Suspense就是实现的defineAsyncComponent同样的效果,使用Suspense包裹组件,并配置好default 与 fallback
<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
</template>