1.客服端服务器
我们先来了解一下上网的目的是什么?

例如:刷微博、浏览新闻、在线听音乐、在线看电影、等等...
上网的本质目的:通过互联网的形式来 获取和消费资源
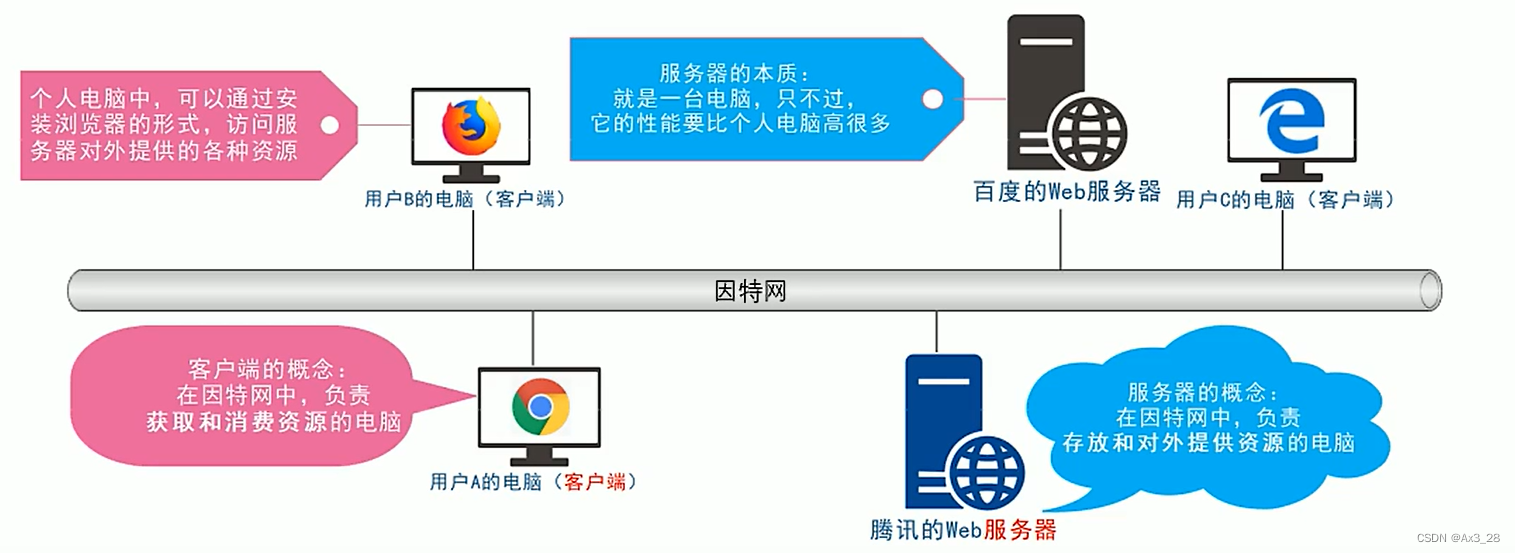
1.2 服务器
上网过程中,负责 存放和对外提供资源 的电脑,叫做服务器。

1.3 客户端
上网过程中,负责 获取和消费资源 的电脑,叫做客户端

2. URL地址
2.1 URL地址的概念
URl(全称是 UniformResourceLocator)中文叫 统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源
常见的URL举例:
http://www.baidu.com
http://www.taobao.com
2.2 URL地址的组成部分
URL地址一般由三部分组成:
1.客服端与服务器之间的 通信协议
2.存有该资源的 服务器名称
3.资源在服务器上 具体的存放位置
http://www.cnblogs.com/lihfoaghs0gh1561.html
http:通信协议
www.cnblogs.com:服务器名称
lihfoaghs0gh1561.html:资源在服务器位置的具体位置
3.客户端与服务器的通信过程
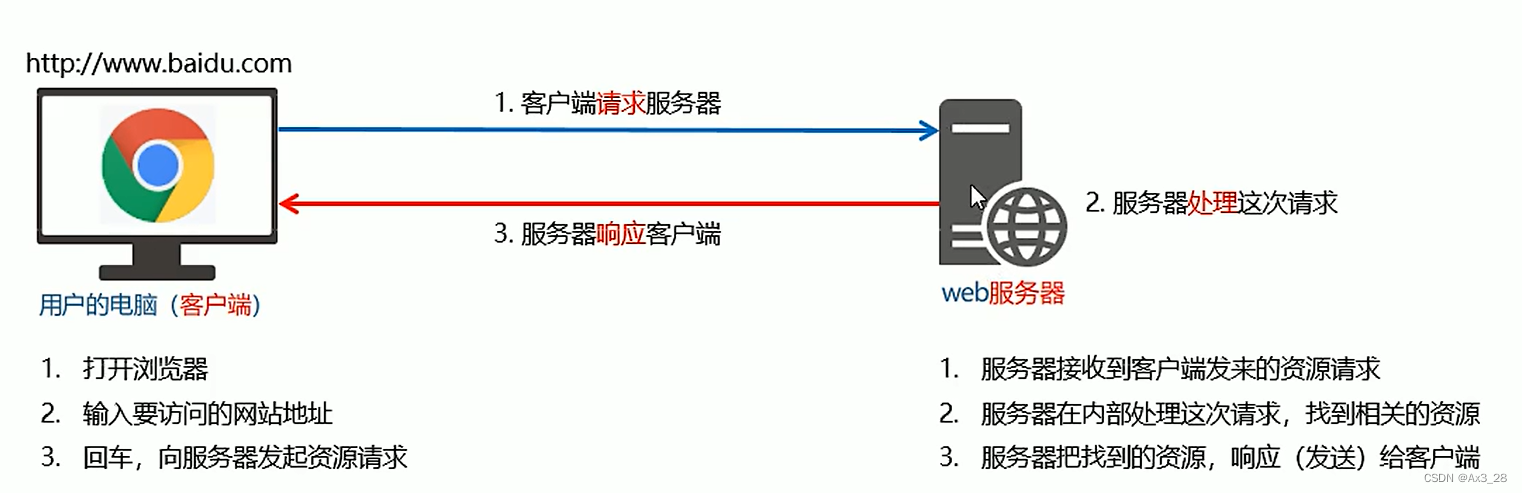
3.1 图解客服端与服务器的通信过程

注意:
1. 客服端与服务器之间的通信过程,分为 请求 -- 处理 -- 响应 三个步骤
2. 网页中的每一个资源,都是通常 请求 -- 处理 -- 响应 的方式从服务器获取回来的
4. 服务器对外提供了哪些资源
4.1 网页中如何请求数据
数据,也是服务器对外提供的一种资源。只要是资源,必然要通过 请求 -- 处理 -- 响应 的方式进行获取。

如果要在网页中请求服务器上的数据资源,则需要用到 XMLHttpRequest 对象
XMLHttpRequest(简称 xhr )是浏览器提供的 js 成员,通过它,可以请求服务器上的数据资源
最简单的用法 var xhrObj = new XMLHttpRequest()
4.2 资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为 get 和 post 请求
get请求通常用于获取服务端资源(向服务器要资源)
例如:根据URL地址,从服务器获取 HTML文件、css文件、js文件、图片文件、数据资源等
post请求通常用于向服务器提交数据(往服务器发送资源)
例如:登录时向服务器提供的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交用户信息等各种数据提交操作
5.了解Ajax
5.1 什么是Ajax
Ajax的全称是 Asynchronous Javascript And XML (异步JavaScript和XML) 。
通俗的理解:在网页中利用 XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax。
5.2 为什么要学Ajax
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画,但是,Ajax能让我们轻松实现实现网页与服务器之间的数据交互。