
一、是什么
在JavaScript中,new操作符用于创建一个给定构造函数的实例对象
举个粟子
function Parent (name,age){
this.name = name;
this.age = age;
}
undefined
Parent.prototype.sayName = function(){
console.log(this.name)
}
ƒ (){
console.log(this.name)
}
const child = new Parent('小爱同学',25)
undefined
child
Parent {name: '小爱同学', age: 25}
child.sayName
ƒ (){
console.log(this.name)
}

从上面可以看到:
- new 通过构造函数Parent 创建出来的实例可以访问到构造函数中的属性
- new 通过构造函数 Parent 创建出来的实例可以访问到构造函数原型链中的属性(即实例与构造函数通过原型链连接了起来)
现在在构建函数中显式加上返回值,并且这个返回值是一个原始类型
// 返回一个对象
function Test(name){
this.name = name
return {}
}
undefined
const t = new Test('小爱同学')
undefined
t.name
undefined
从上面可以发现,构造函数如果返回值为一个对象,那么这个返回值会被正常使用
// 返回基本类型
function Test(name){
this.name = name
return 1
}
undefined
const t1 = new Test('小爱同学')
undefined
t1.name
'小爱同学'
可以发现,构造函数中返回一个原始值,然而这个返回值并没有作用这个在this的应用中有讲过
二、流程
从上面介绍中,我们可以看到new关键字主要做了以下的工作:
- 创建一个新的对象obj
- 将对象与构建函数通过原型链连接起来
- 将构建函数中的this绑定到新建的对象obj上
- 根据构建函数返回类型作判断,如果是原始值则被忽略,如果是返回对象,需要正常处理
举个粟子:
function Person(name, age){
this.name = name;
this.age = age;
}
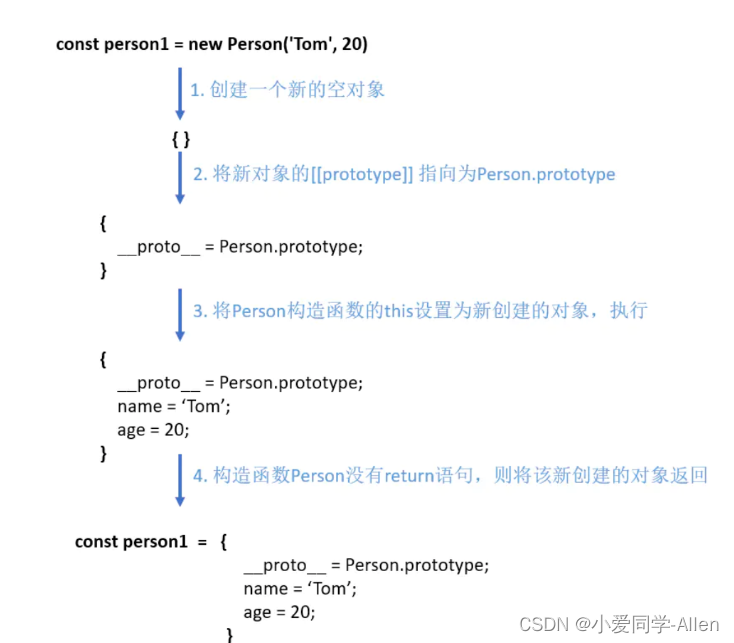
const person1 = new Person('Tom', 20)
console.log(person1) // Person {name: "Tom", age: 20}
t.sayName() // 'Tom'
流程图如下:

三、手写new操作符
现在我们已经清楚地掌握了new的执行过程
那么我们就动手来实现一下new
function myNew(fn,...args){
const obj = {}
obj.__proto__ = fn.prototype
let result = fn.apply(obj,args)
return result instanceof Object?result:obj
}
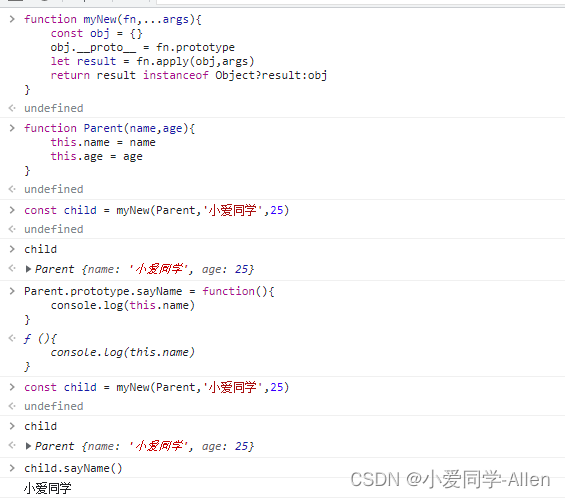
测试一下
function myNew(fn,...args){
const obj = {}
obj.__proto__ = fn.prototype
let result = fn.apply(obj,args)
return result instanceof Object?result:obj
}
undefined
function Parent(name,age){
this.name = name
this.age = age
}
undefined
const child = myNew(Parent,'小爱同学',25)
undefined
child
Parent {name: '小爱同学', age: 25}
Parent.prototype.sayName = function(){
console.log(this.name)
}
ƒ (){
console.log(this.name)
}
const child = myNew(Parent,'小爱同学',25)
undefined
child
Parent {name: '小爱同学', age: 25}
child.sayName()
小爱同学

可以发现,代码虽然很短,但是能够模拟实现new