前言
👏Grid 布局实现九宫格,background-position设置背景图像起始位置,速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
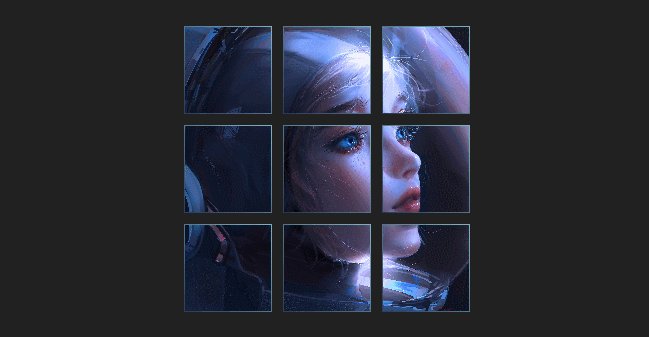
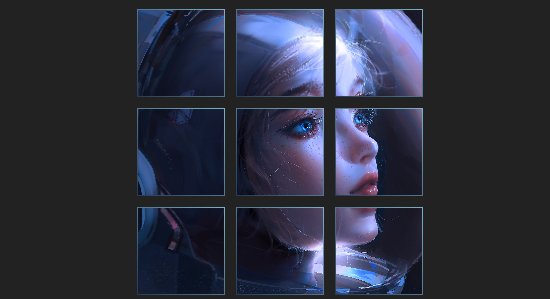
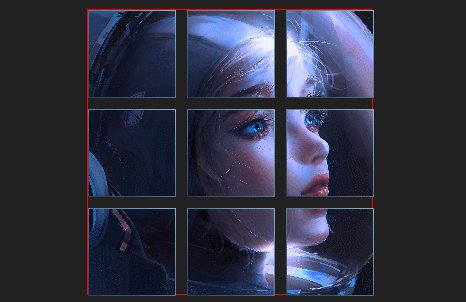
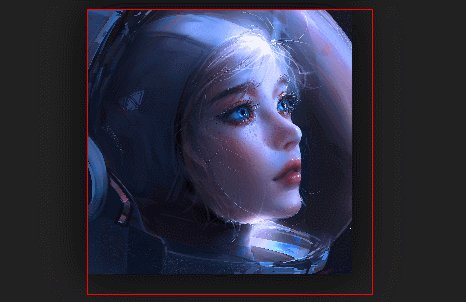
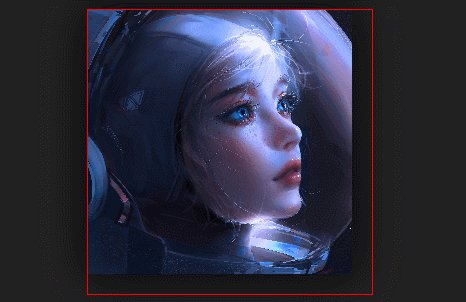
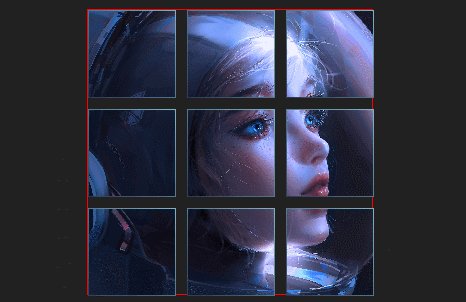
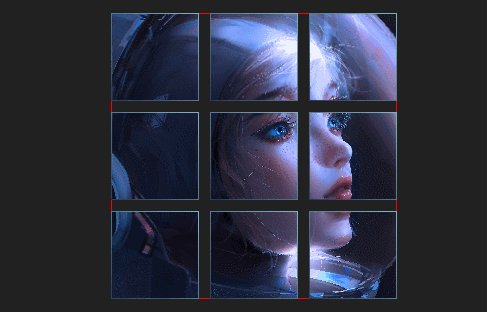
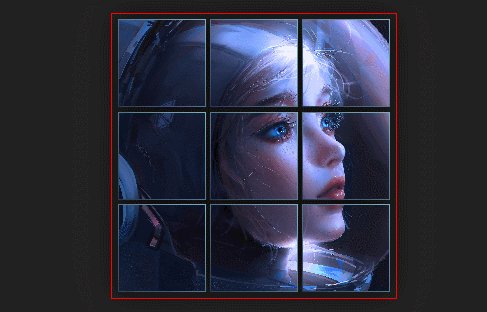
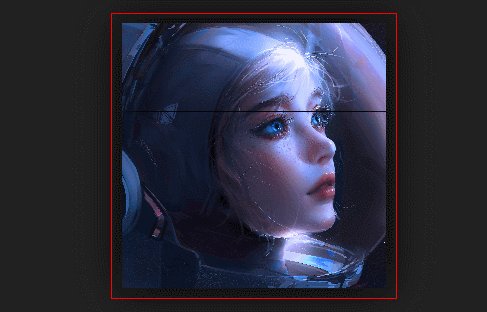
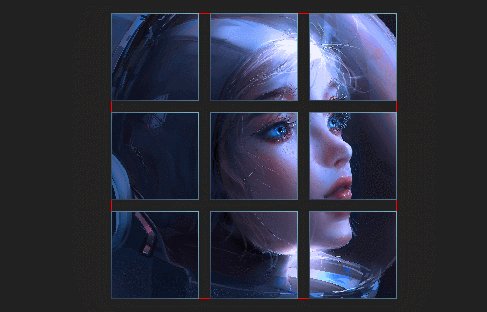
1.实现效果

2.实现步骤
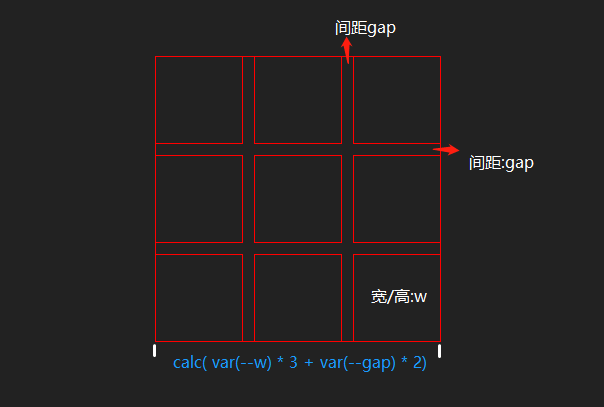
- 定义css变量:九宫格中每个宫格的长/宽为w,宫格之间的间距为gap;
:root {
--w: 80px;
--gap: 10px;
}
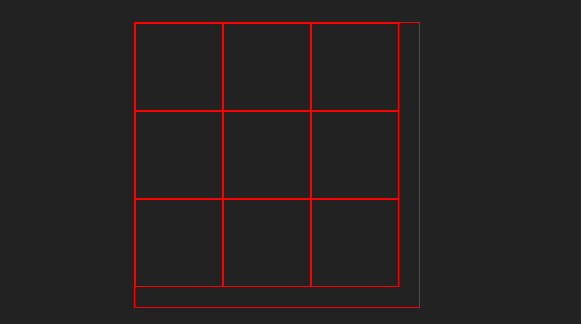
- 父容器为正方形,宽/高为calc(var(–w) * 3 + var(–gap) * 2),设置为grid布局

<div class="container">
<div class="item" ></div>
//...共9个
<div class="item" ></div>
</div>
.container {
width: calc(var(--w) * 3 + var(--gap) * 2);
height: calc(var(--w) * 3 + var(--gap) * 2);
display: grid;
border: 1px solid red;
}
.item {
width: var(--w);
height: var(--w);
border: 1px solid red;
}
- 父容器设置grid-template-columns和grid-template-rows

.container{
+ grid-template-columns: repeat(3, var(--w));
+ grid-template-rows: repeat(3, var(--w));
}
- 设置九宫格水平/垂直方向均匀分布,place-content: space-between,但是在完成后续动画的时候,发现place-content无法实现过渡效果,遂放弃此用法

.container{
+ place-content: space-between;
}
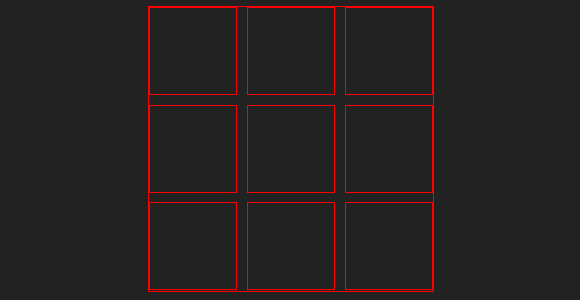
- 使用gap,实现九宫格水平/垂直方向均匀分布

.container{
- place-content: space-between;
+ gap: var(--gap);
/* gap省略了第二个值,浏览器认为第二个值等于第一个值 */
}
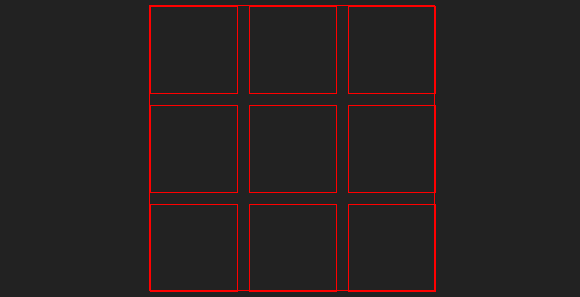
- 每个宫格添加同一个背景图片,设置渐变边框,设置background-size为calc(var(–w) * 3),即一张完整九宫格的大小(不包含gap间距)

.item{
border: 1px solid;
border-image: linear-gradient(45deg, #293a53, #7cb1c5) 1;
background-size: calc(var(--w) * 3) calc(var(--w) * 3);
background-image: url("../img/card.jpg");
}
- 为每个宫格设置不同的background-position,这里为了方便调试,可以将gap间距设置为0
background-position:
1.为每一个背景图片设置初始位置。这个位置是相对于由 background-origin 定义的位置图层的。
2.background-position 属性被指定为一个或多个 position值,用逗号隔开。
3.如果使用两个非关键字值,第一个值表示水平位置,第二个值表示垂直位置。
4.初始值为0% 0%,即水平和垂直方向在左上角
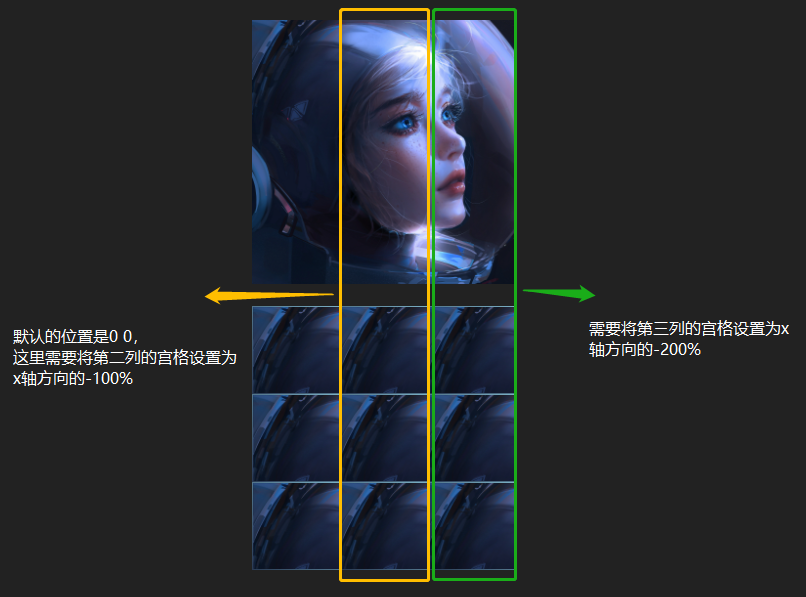
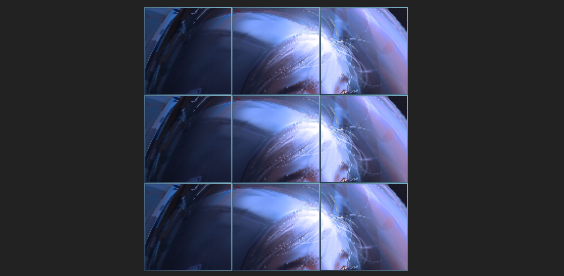
- 设置宫格在x方向的位置

- 为每个宫格定义css变量,–x表示需要进行偏移的倍数

<div class="container">
<div class="item" style="--x: 0"></div>
<div class="item" style="--x: -1"></div>
<div class="item" style="--x: -2"></div>
<div class="item" style="--x: 0"></div>
<div class="item" style="--x: -1"></div>
<div class="item" style="--x: -2"></div>
<div class="item" style="--x: 0"></div>
<div class="item" style="--x: -1"></div>
<div class="item" style="--x: -2"></div>
</div>
.item{
+ background-position-x: calc(var(--x) * 100%)
}
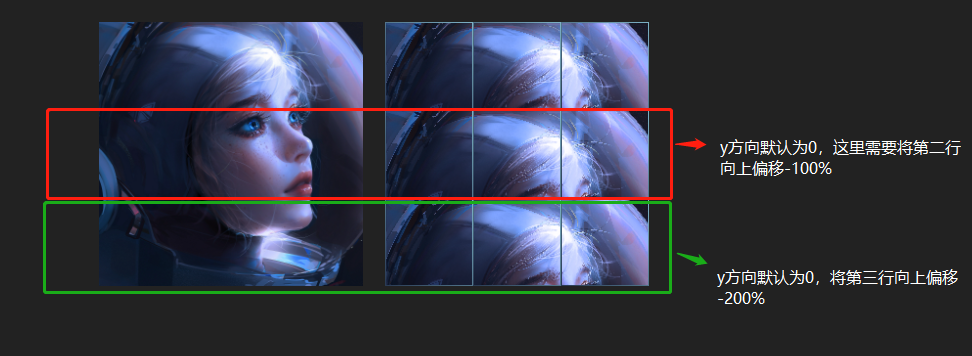
- 设置宫格在y方向的位置

- 为每个宫格定义css变量,–y表示需要进行偏移的倍数

<div class="container">
<div class="item" style="--x: 0; --y: 0"></div>
<div class="item" style="--x: -1; --y: 0"></div>
<div class="item" style="--x: -2; --y: 0"></div>
<div class="item" style="--x: 0; --y: -1"></div>
<div class="item" style="--x: -1; --y: -1"></div>
<div class="item" style="--x: -2; --y: -1"></div>
<div class="item" style="--x: 0; --y: -2"></div>
<div class="item" style="--x: -1; --y: -2"></div>
<div class="item" style="--x: -2; --y: -2"></div>
</div>
.item{
- background-position-x: calc(var(--x) * 100%)
- background-position: calc(var(--x) * 100%) calc(var(--y) * 100%);
}
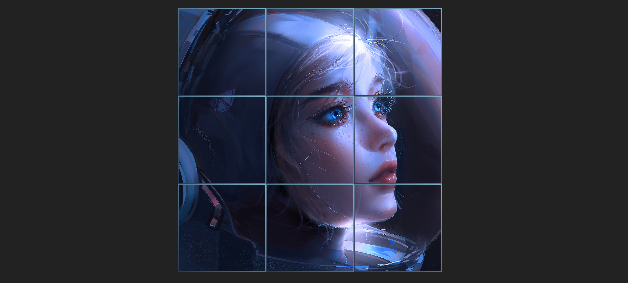
- 将gap间距改回原来设置的参数

- 父容器添加hover事件,hover时候添加drop-shadow投影,将gap间距设置为0,并去掉子元素的borer边框

.container:hover {
filter: drop-shadow(0px 0px 20px #000);
gap: 0;
}
.container:hover .item {
border: none;
}
- 父容器添加transition过渡效果,并设置九宫格水平垂直居中

.container{
place-content: center;
transition: all 0.5s;
}
- 去掉多余的辅助边框等,就完成啦~

3.实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Grid 布局实现九宫格图片动画</title>
</head>
<link rel="stylesheet" href="../common.css" />
<style>
:root {
--w: 80px;
--gap: 10px;
}
.container {
width: calc(var(--w) * 3 + var(--gap) * 2);
height: calc(var(--w) * 3 + var(--gap) * 2);
display: grid;
grid-template-columns: repeat(3, var(--w));
grid-template-rows: repeat(3, var(--w));
gap: var(--gap);
place-content: center;
transition: all 0.5s;
}
.item {
width: var(--w);
height: var(--w);
border: 1px solid;
border-image: linear-gradient(45deg, #293a53, #7cb1c5) 1;
background-size: calc(var(--w) * 3) calc(var(--w) * 3);
background-image: url("../img/card.jpg");
background-position: calc(var(--x) * 100%) calc(var(--y) * 100%);
}
.container:hover {
filter: drop-shadow(0px 0px 20px #000);
gap: 0;
}
.container:hover .item {
border: none;
}
</style>
<body>
<div class="container">
<div class="item" style="--x: 0; --y: 0"></div>
<div class="item" style="--x: -1; --y: 0"></div>
<div class="item" style="--x: -2; --y: 0"></div>
<div class="item" style="--x: 0; --y: -1"></div>
<div class="item" style="--x: -1; --y: -1"></div>
<div class="item" style="--x: -2; --y: -1"></div>
<div class="item" style="--x: 0; --y: -2"></div>
<div class="item" style="--x: -1; --y: -2"></div>
<div class="item" style="--x: -2; --y: -2"></div>
</div>
</body>
</html>