快速搭建Vue+Vite项目的步骤如下:
1.随便创建一个文件夹,用来放项目。我这里创建的文件夹名称是my-vite。

2.在当前目录的路径显示框输入cmd,快速打开cmd命令窗口

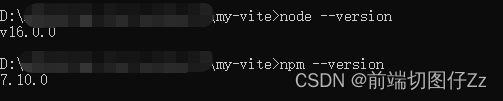
3.输入以下命令查询电脑是否已经安装了node.js,此时需注意node版本需要>=12.0.0才能让Vite正常运行。
// 查看 node 版本
node --version
// 查看 npm 版本
npm --version

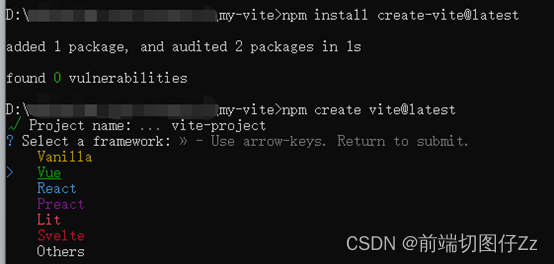
4.依次输入以下命令:
npm install create-vite@latest
npm create vite@latest
5.此时会出现提示来设置项目名和选择框架,根据所需进行选择即可:


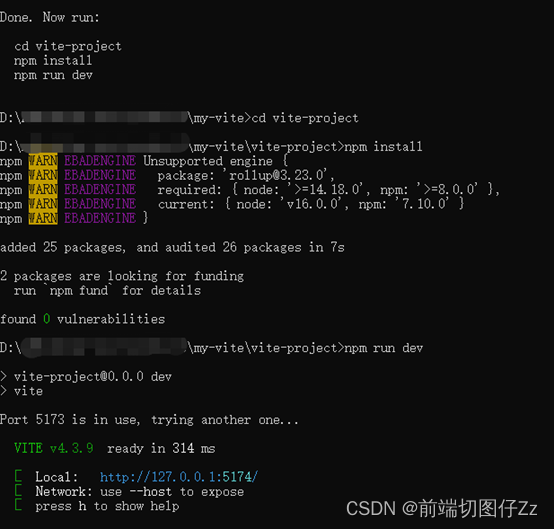
6.此时会有提示,根据提示依次输入以下内容。其中vite-project是自己刚刚设置的项目名,而我没有修改所以用的是默认的。
cd vite-project
npm install
npm run dev

7.在浏览器打开,可以看到以下页面:

到这里,一个简单的vue+vite项目就搭建完成了。