文章目录
- 学习链接
- 前言
- ffmpeg
- 安装ffmpeg
- 配置环境变量
- 分割视频文件
- 后台配置
- WebConfig
- 前端代码
- video.js示例
- 安装依赖
- 视频播放组件
- 效果
- Vue3-video-play示例
- 安装依赖
- main.js中使用
- 视频播放组件
- 效果
学习链接
ffmpeg官网
长时长视频java存储及vue播放解决方法
【 攻城略地 】vue3 + video.js播放m3u8视频流格式
Vue3-video-play组件官网
Vue3视频播放器组件Vue3-video-play入门教程
vue-video-player播放m3u8格式的视频
Spring boot视频播放(解决MP4大文件无法播放),整合ffmpeg,用m3u8切片播放。
Java获取MP4视频文件的每一帧图片并保存
mp4视频分片生成m3u8流文件并加密
web播放m3u8文件且进行加密处理
vue中使用vue-video-player,播放m3u8格式的视频及设置请求头
关于H5中的标签的用法总结
JS自定义多媒体Video控制条(控制视频播放、进度、全屏案例)
<video>: 视频嵌入元素 MDN
SpringBoot + Vue 实现视频播放
SpringBoot和Vue集成视频播放组件——基于SpringBoot和Vue的后台管理系统项目系列博客(二十二)
自制视频网站 Vue+SpringBoot全栈 - 演示视频 + github代码地址
ckplayer播放视频gitee代码地址
ffmpeg 视频ts切片生成m3u8
Spring-Boot实现HTTP大文件断点续传分片下载-大视频分段渐进式播放
springboot+vue播放视频流(无需下载视频,可以拖动进度、倍速播放)
前言
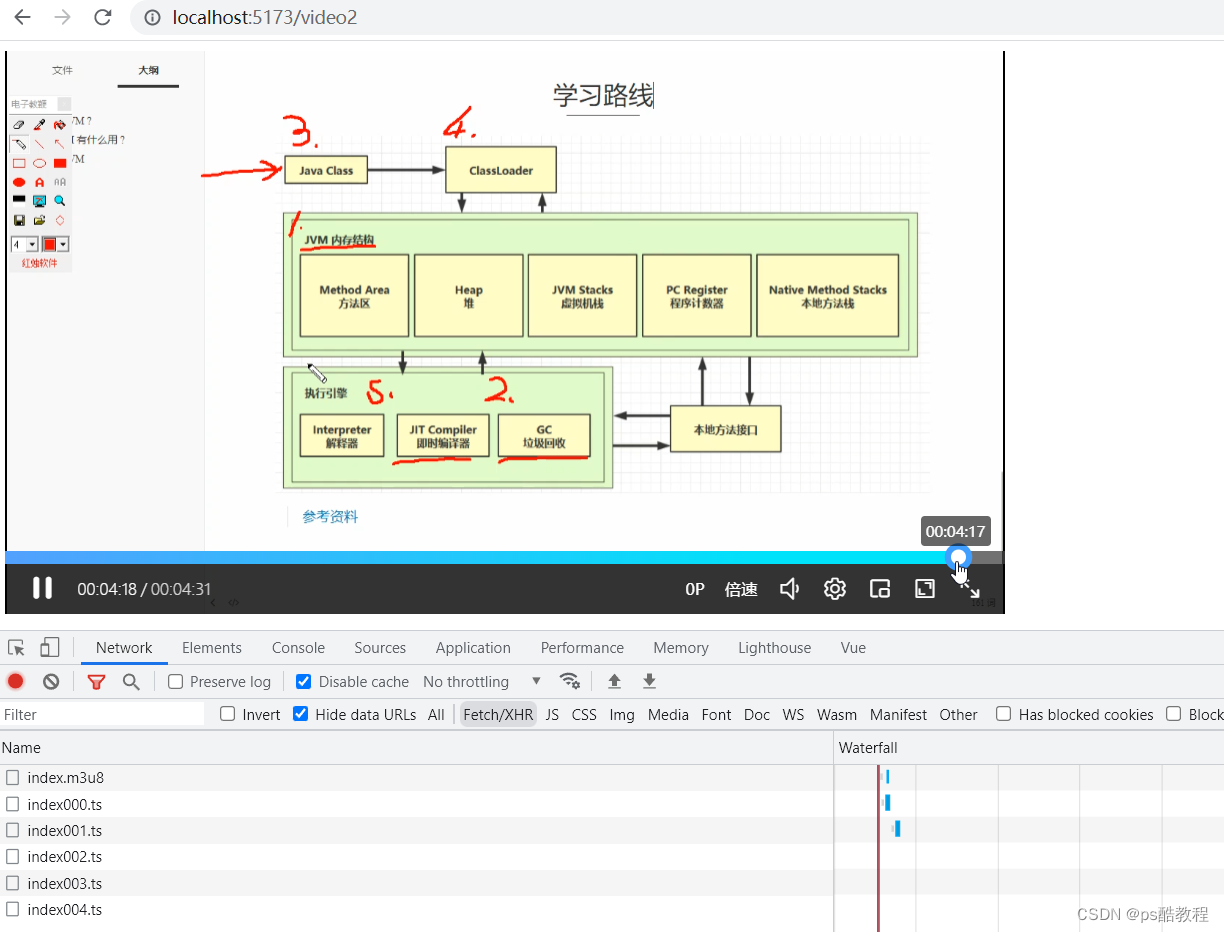
当一个视频文件过大时,不可能一次性的将整个视频的文件流全部写给前端。所以需要用到ffmpeg,将视频按时间分割成ts文件,ts文件比较小,因此浏览器就可以请求这个ts文件,ffmpeg在将视频分割成ts文件时,还会生成一个.m3u8的文件,它相当于与是这些分割的ts文件的一个索引,所以前端只要拿到这个索引文件,并且根据这个索引文件去拿ts文件来做播放。
只是实现了个视频播放的demo,至于还有些问题,没深入,这些就后面再慢慢弄懂吧
- 都能拿到这个m3u8文件的话,那岂不是所有人都能访问,前端如何和后端做认证或加密什么的
- 清晰度该怎么实现
ffmpeg
安装ffmpeg
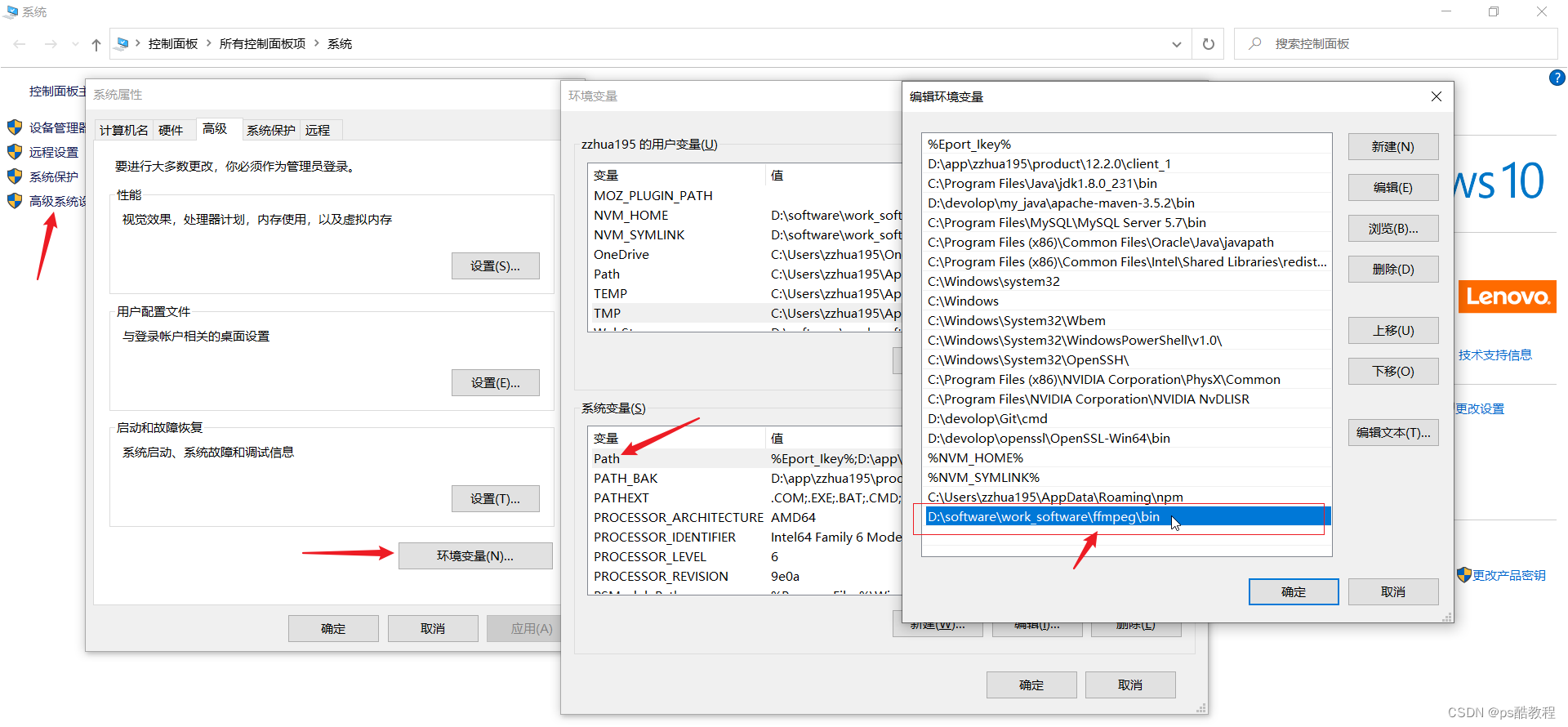
下载ffmpeg,并且安装到本机电脑,将ffmpeg的安装位置的bin目录,配置到环境变量中,方便直接调用它的命令
配置环境变量

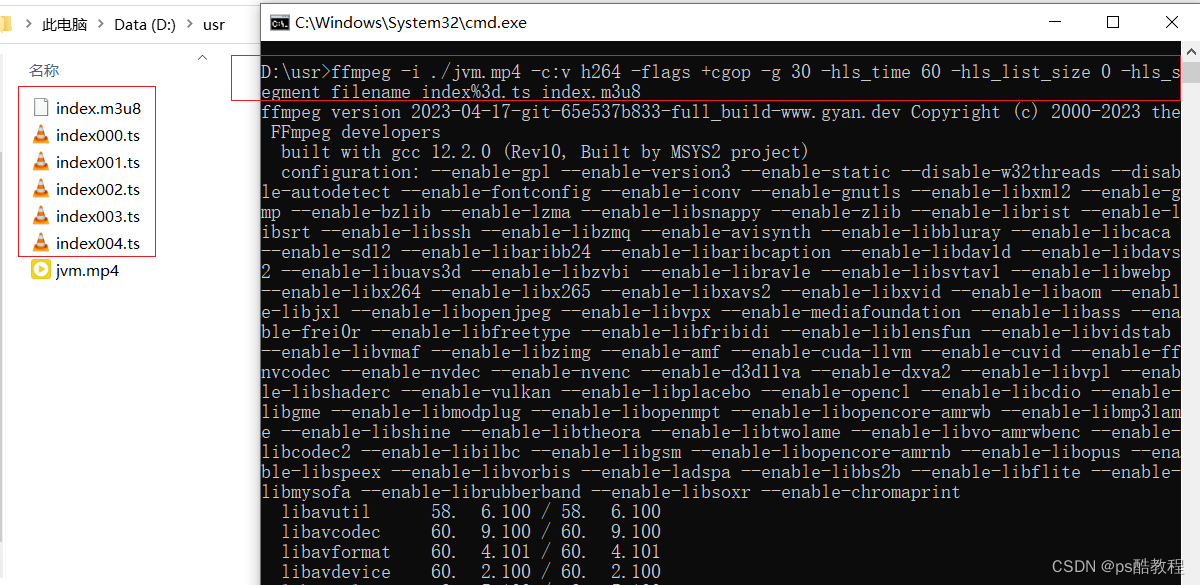
分割视频文件
在视频文件所在目录,执行如下命令(每60s分割成一个文件)
ffmpeg -i ./jvm.mp4 -c:v h264 -flags +cgop -g 30 -hls_time 60 -hls_list_size 0 -hls_segment_filename index%3d.ts index.m3u8

后台配置
WebConfig
注意,这里,我偷懒了,没有自己写想响应中写流,而是都交给了springMvc的ResourceHttpRequestHandler静态资源处理器去完成的。
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry
.addMapping("/**")
.maxAge(3600)
.allowCredentials(true)
.allowedOrigins("*")
.allowedMethods("*")
.allowedHeaders("*")
.exposedHeaders("token","Authorization")
;
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/video/**")
.addResourceLocations("file:/D:\\usr\\");
}
}
前端代码
video.js示例
安装依赖
$ npm install --save video.js videojs-contrib-hls
视频播放组件
<template>
<video id="my-video" class="video-js vjs-default-skin" autoplay muted preload="auto" controls>
<!-- <source
src="http://1252093142.vod2.myqcloud.com/4704461fvodcq1252093142/f865d8a05285890787810776469/playlist.f3.m3u8"
type="application/x-mpegURL" style='width: 100%;height: 100%'> -->
<source
src="http://127.0.0.1:8085/video/index.m3u8"
type="application/x-mpegURL" style='width: 100%;height: 100%'>
</video>
</template>
<script >
// 引入videojs以及样式文件
import videojs from 'video.js/dist/video.min'
import 'video.js/dist/video-js.min.css'
import { defineComponent, onMounted } from "vue"
export default {
setup() {
// 在onMounted阶段进行初始化
onMounted(() => {
initVideoSourc()
})
function initVideoSourc() {
videojs('my-video', {
bigPlayButton: false,
textTrackDisplay: false,
posterImage: false,
errorDisplay: false,
controlBar: true,
// ...其他配置参数
}, function () {
this.play()
})
}
}
}
</script>
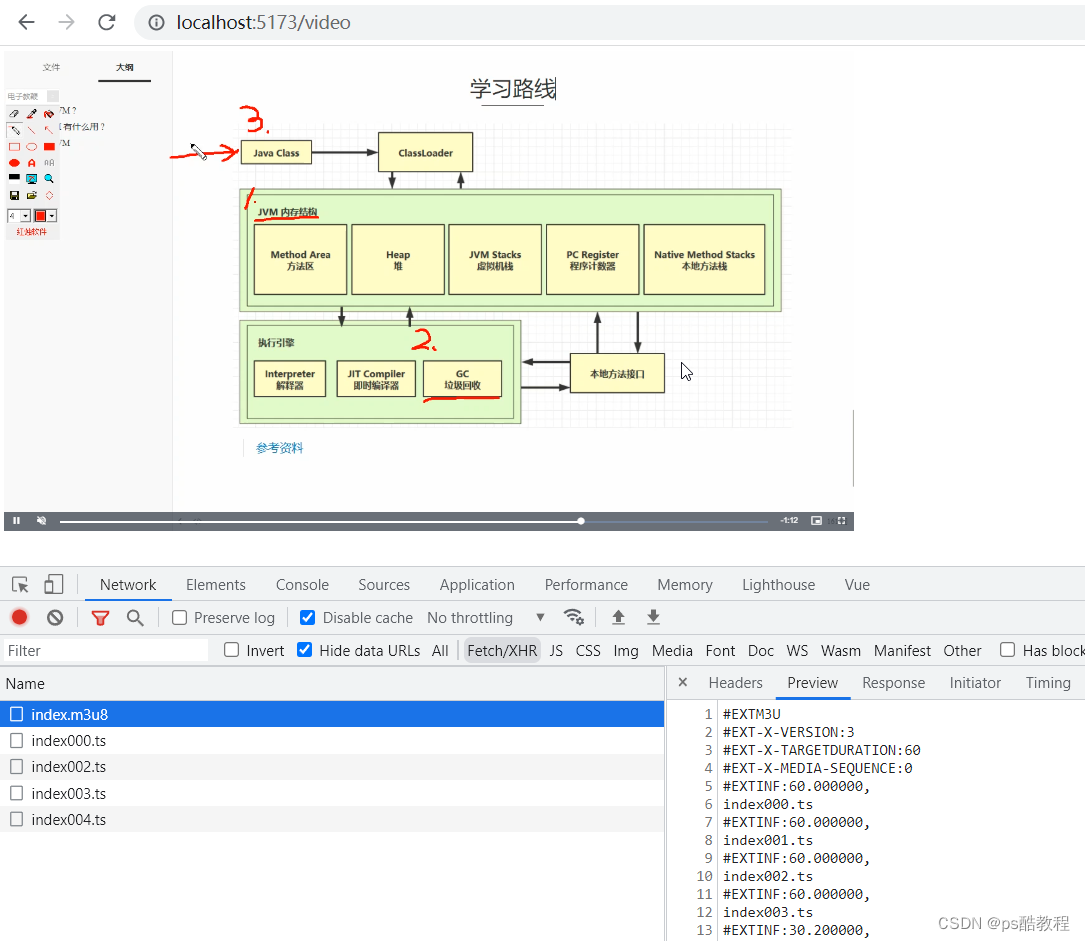
效果

Vue3-video-play示例
安装依赖
npm i vue3-video-play --save
main.js中使用
import { createApp } from 'vue'
import App from './App.vue'
let app = createApp(App)
import vue3videoPlay from 'vue3-video-play' // 引入组件
import 'vue3-video-play/dist/style.css' // 引入css
app.use(vue3videoPlay)
app.mount('#app')
视频播放组件
<template>
<div>
<vue3VideoPlay width="800px" title="冰河世纪" :src="options.src" :type="options.type" :autoPlay="false" />
</div>
</template>
<script setup>
import { reactive } from 'vue';
const options = reactive({
src: "http://127.0.0.1:8085/video/index.m3u8", //视频源
type: 'm3u8', //视频类型
})
</script>
<style scoped></style>
效果