一个优秀产品的诞生,必定离不开原型设计。产品原型是概念到现实的桥梁,是产品成功的关键!
为什么产品原型如此重要?产品原型可以帮助团队更高效地测试产品可行性、理解和评估用户需求并不断优化迭代产品的最终方案。它决定了最终产品的质量和用户体验,进而也影响了产品商业运营的成功。在产品研发过程中其重要性主要体现在以下几个方面:
-
快速验证产品想法: 通过创建原型可以快速通过图形、界面和交互方式等展示产品想法和策略。从直观的地评估产品的可行性。
-
提升用户体验:通过实际使用和测试原型,团队可以更好地理解用户需求和行为,从而设计出更符合用户期望的产品,提升用户体验。
-
减少成本和风险:通过在早期阶段发现和解决问题,避免了在开发后期进行大规模的修改和调整,从而降低开发成本和风险。
-
促进团队合作:原型设计提供了一个可视化的工具,可以促进团队成员之间的合作和沟通。通过展示原型,我们可以更清楚地表达设计思路和产品愿景,获得团队成员的反馈和意见,共同迭代和改进产品。
现在越来越多的团队都意识到了原型设计在产品研发中所扮演的重要角色,为了更好的发挥原型设计的价值,许多团队也越来越注重提高产品原型设计流程的效率。
那么,怎样提高产品原型设计效率?工欲善其事,必先利其器。好的工具就是生产力!
就好比工业革命前人们主要依靠手工劳动和简单工具进行着低效的产出。然而,随着工业革命的兴起,新的机械和技术工具被引入到生产过程中,生产方式和产出效率都产生了质的提升。同理高效的原型设计流程必然也离不开优秀的设计工具,一款优质的原型工具能帮助够节省大量的时间和成本。
这里为大家推荐15款好用的原型设计软件和工具,助你产品原型设计事半功倍!
摹客RP
摹客RP是一款专业的国产在线原型设计工具,拥有快速原型设计能力,强大的交互设计功能和高效的团队协同能力。高效,易用,强大是其最大的特点。
摹客RP的亮点和优势:
(1)简单易上手:界面简洁,操作简单,0基础也能轻松上手。
(2)强大的交互设计能力:轻松制作各类较为复杂的交互和动画,模拟真实用户体验。
(3)丰富资源素材库,助力快速原型设计。
-
自带丰富的预设图标和交互组件,几千个图标和组件,普通的项目原型完全够用。
-
内置第三方UI组件库:比如IOS,Antdesign这些常用的组件库都可以直接使用。
-
海量项目模版例子资源:专业设计师制作的原型模版例子,一键保存即可快速复用。
-
支持可自建资源库:常用组件保存为资源后可快速复用。
(4)高效的团队协作。
-
支持多人实时协作,可以和团队小伙伴实时协同编辑同一个项目。
-
团队在线评审原型设计稿,快速收集意见反馈。
(5)客服支持快速响应:7*12小时客户专业技术支持,3分钟内快速响应,产品问题实时解决!
价格: 终身免费使用。
工具语言:中文,英文。
学习难度: ★☆☆☆☆
使用环境: 在线工具,网页浏览器内直接使用,不受设备和系统限制。
用户评价: “第一次使用摹客真的把我震惊了,设计好的UI稿能快速做出交互效果,几乎没有学习成本,并且可以直接分享到手机体验,后来发现摹客是画原型的一大利器,海量组件和图标用得不要太爽,但其实摹客最大的亮点是多人实时协同,这大大提高了工作效率,国内能有这样的好产品,真的感到庆幸。”
推荐理由: #国产大牛 #简单易用 #功能齐全 #交互强大 #一流的客服支持
推荐评级:★★★★★

Axure
Axure RP是一款创立于2002年的老牌原型设计软件,迭代多年,功能上十分齐全,并且交互的样式也比较多样,你能想到的交互它都能做到。但也正是因为其专业庞大的软件功能架构,上手成本较高,需要花费较多时间在学习上。
Axure的亮点和优势:
-
强大的交互设计能力:支持各种触发事件、状态变化、条件逻辑和动画效果,能实现多种复杂交互效果。
-
内置丰富的组件库:涵盖了常见的UI元素和交互模式,快速拖放即可使用;
-
文档生成:可生成详细的设计文档,还能制作导出原型的交互流程图、故事板等。
-
可扩展性高:支持插件和脚本的集成。
价格: 免费试用30天,付费版$25/人/月。
工具语言:英文。中文需要单独汉化。
学习难度: ★★★★☆
使用环境: 下载电脑端软件使用,支持Window、Mac OS系统。
用户评价: "Axure RP是我最喜欢的原型设计工具之一,功能强大,虽然学习起来需要一定时间,但是确实能做很多复杂的交互原型。”
推荐理由: 功能强大,
推荐评级:★★★★☆

UXPin
UXPin是一块海外在线原型设计工具,能提供强大完整的设计流程,把原型设计,UI设计、交互设计和代码都整合到一起。不过因为功能复杂,上手也需要一定时间。
UXPin亮点和优势:
-
完整的设计流程:UXPin提供了完整的设计流程,从原型设计到用户测试,用户可以在一个工具中完成整个流程,方便高效。
-
丰富的交互效果:除了常见的元素变化、状态变化,页面跳转、显示隐藏等效果,它还支持进行 API 请求等高级操作。
-
支持设计系统的创建和管理,可以制定和共享一致的设计元素和规范。
-
支持Sketch和Phortoshop文件的导入。
-
大量的组件库资源。
价格: 14天免费试用,付费版$29人/月
工具语言:英文。
学习难度: ★★★☆☆
使用环境: 在线工具,网页浏览器内直接使用。
用户评价: “UXPin 是一个非常全面的UX设计工具,它的强项在于设计系统和可视化文档的管理,它的组件库和样式管理功能也很不错,我们团队制作和整理了大量一致性和可重用性的设计元素,大大提升了设计效率。”
推荐理由: #交互强大 #多平台支持 #组件资源丰富 #提供完整的设计流程
推荐评级:★★★☆☆

Justinmind
Justinmind是海外一款定位为高保真原型制作软件,与主流设计工具相比更适合设计移动终端上APP的应用。交互强大,但如果你是刚入门的设计师,这款工具对你具有一定挑战性。
Justinmind亮点和优势:
-
强大的交互:提供多种触屏的交互效果如滑动、缩放、旋转、捕捉设备方向等。
-
可创建自定义组件库。
-
内置了丰富的UI库和模板,涵盖常见的UI元素和组件丰富的组件及模板资源
价格: 提供免费试用,付费版$9人/月
工具语言:英文。中文需要单独汉化。
学习难度: ★★★☆☆
使用环境: 下载电脑端软件使用,支持Window、Mac OS系统。
用户评价: "我喜欢 Justinmind 的交互设计和动效功能。它提供了各种交互动作和过渡效果,使得原型更加生动和具有吸引力。它还支持多种设备预览,让我可以轻松在不同屏幕上查看和测试原型。总体而言,Justinmind 是一个强大而直观的工具,非常适合进行用户体验设计和原型制作。"
推荐理由: #交互强大 #资源丰富
推荐评级:★★★☆☆

-
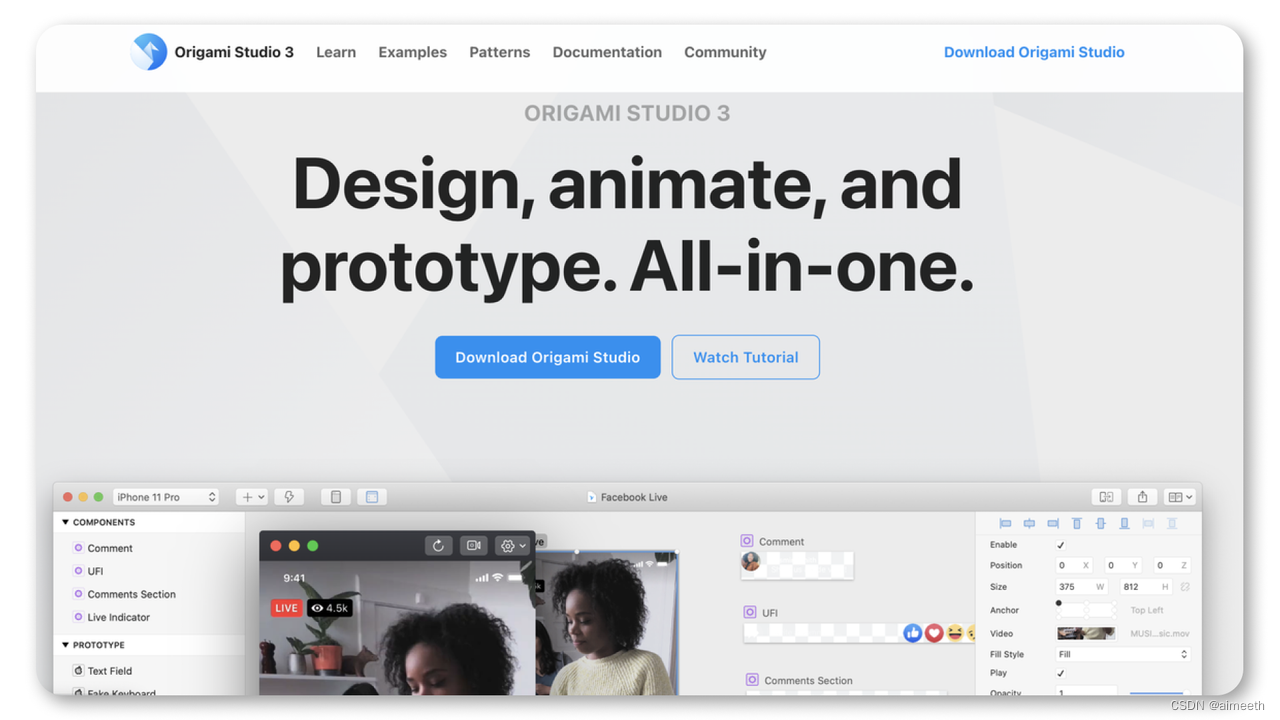
Origami Studio 3
Origami Studio 3是Facebook推出的交互式原型设计软件,具有强大的交互和动画效果,但是设计方式和一般的原型设计工具差异很大,Origami studio是纯节点型工具,通过Patch的计算,将输出值链接到图层的属性上来实现交互。对于新手来说学习成本较高,需要编程基础,而且还是纯英文环境。
Origami Studio 3的亮点和优势:
-
强大的交互设计,如手势、触摸和滚动等。
-
丰富的组件和模板库,包括按钮、输入框、滑块、菜单等常用界面元素。
-
支持团队协作和设计资源共享。
-
支持原型动效视频录制及导出。
价格: 免费
工具语言:英语
学习难度: ★★★★☆
使用环境: MacOS
用户评价: “工具对于效率的提升只是表象,珍贵的本质在于它能让设计师的思维更新换代。Origami Studio是一款让设计师具有更加动态与纵深感思维的优质原型软件。”
推荐理由: #快速原型设计能力 #强大且精细的交互设计能力 #
推荐评级:★★★★☆

Balsamiq
由美国加利福利亚的Balsamiq工作室推出的一款可快速绘制原型草图的原型图绘制工具。产出的原型图主要为手绘风格的图像。但美中不足的是,Balsamiq交互功能并不强大,比较适合快速产出低保真原型。
Balsamiq亮点和优势:
-
界面和功能架构简洁,上手快。
-
提供了丰富的手绘风格的常用组件,包括常用的HTML组件,标签页,列表,iphone界面组件等。
-
支持将原型导出出为网页,PNG,PDF。
-
可创建自定义组件库。
价格: 网页端按项目收费(起价2个项目$9/月),客户端按使用人数收费($129/人起)
工具语言:英文,中文。
学习难度: ★☆☆☆☆
使用环境: 提供网页端和客户端(包括Mac和Windows)
用户评价: “Balsamiq这款原型设计工具,确切的说是一个草图原型设计工具,原型图都是手绘风格的图像,看上去非常美观、清爽。”
推荐理由: #简洁易上手 #独特手绘风格 #快速原型制作能力
推荐评级:★★★☆☆

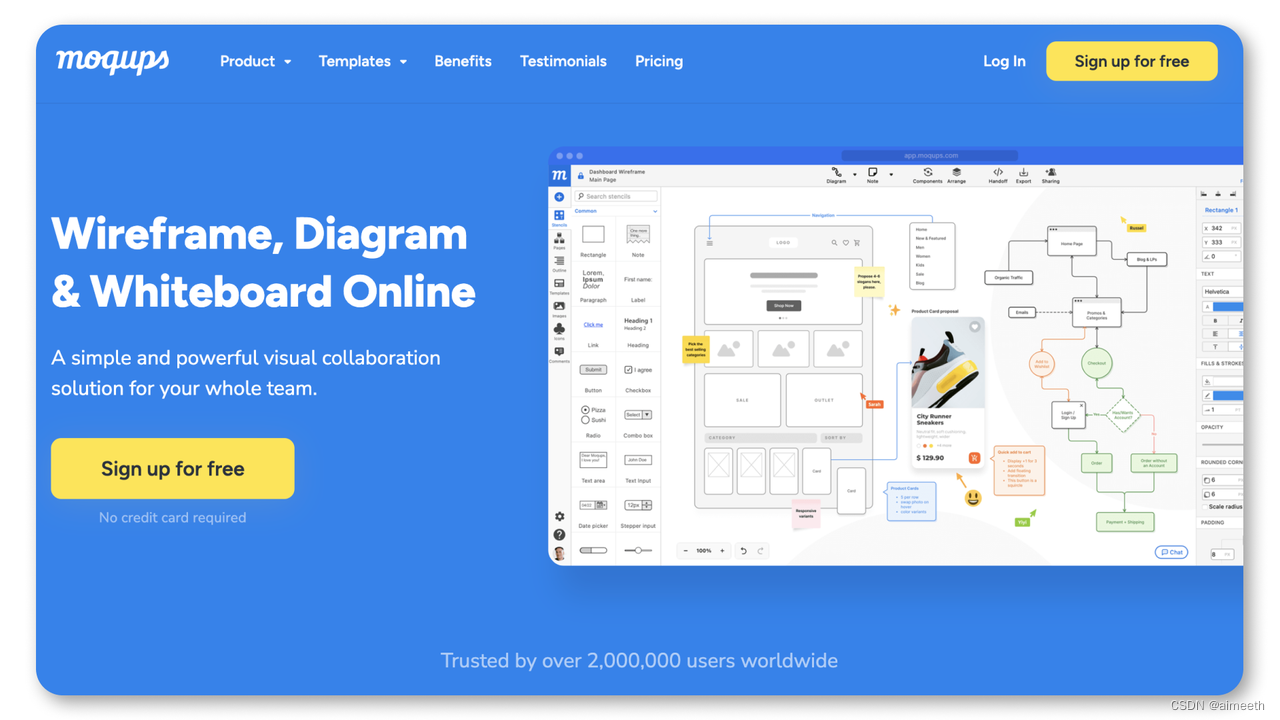
Moqups
Moqups是一款网页端线框,原型设计工具。主要特点是创建快速、可交互的低保真原型,重点放在设计概念验证和用户流程展示上,相对于其他原型工具在高保真设计能力上会比较弱。
Moqups亮点和优势:
-
界面和功能架构简洁,上手快。
-
丰富的预设图标,组件库和专业模版。
-
可快速绘制图表和流程图。
-
支持多人团队在线协作。
-
价格: 一个项目免费(项目内限制4000个元素),付费版$9/人起。
工具语言:英文。
学习难度: ★★☆☆☆
使用环境: 在线工具,网页浏览器内直接使用。
用户评价: "我使用 Moqups 已经有一段时间了,它给我留下了深刻的印象。它的界面友好,学习曲线很低,让我可以快速上手并创建精美的原型。”
推荐理由: #易上手 #快速原型制作能力 #流程图制作
推荐评级:★★★☆☆

Protopie
Protopie是一个交互和原型设计软件。最大的特点就是其十分强大的交互制作能力,能够实现多种交互效果,包括其特色的语音交互制作。主要用于制作高保真原型。
Protopie亮点和优势:
-
强大交互效果,提供了丰富的交互动作和动画效果。
-
可制作带有语音的交互,识别带有特定单词的口令。
-
可导入 Figma、 Adobe XD 和 Sketch 设计文件
-
可云端协作,实时共享和协作原型项目,团队成员高效沟通和协作。
价格: 免费版和付费版(67美元/用户/月)
工具语言:英文。
学习难度: ★★★☆☆
使用环境: Windows和MacOS
用户评价: "作为一个交互设计师,我喜欢使用ProtoPie来创建交互式原型。它提供了丰富的交互组件和行为,可以轻松实现复杂的交互逻辑和动画效果。”
推荐理由: #强大交互 #独特语音交互 #多平台文件兼容
推荐评级:★★★★☆

Proto.io
Proto.io 是一款专为移动产品设计师开发的在线原型设计工具。能够实现多种交互,包括页面交互、高级动画、各种事件手势等。预览、分享、评论这些基础功能也都有。但是上手成本较高,相对国内产品而言价格也较高。
Proto.io亮点和优势:
-
丰富的交互元素和动画效果。
-
丰富的预设组件和模版,拖拽即可使用,非常方便。
-
实时协作功能,快速与团队成员共享和讨论原型。
-
支持导出HTML和Word文档。
价格: 提供免费试用15天,付费版$24/月
工具语言:英文。
学习难度: ★★★☆☆
使用环境: iOS、Android、Web 和桌面应用程序
用户评价: "Proto.io 是一个功能强大且易于使用的原型设计工具。它提供了丰富的交互元素和预置模板,让我能够快速创建交互性强的原型。同时,Proto.io 的协作功能也很出色,我可以轻松与团队成员共享和协作,加快了项目的开发进度。非常推荐给需要进行原型设计和用户测试的设计师和产品经理。"
推荐理由: #丰富交互效果 #快速原型制作能力 #实时团队协作
推荐评级:★★★☆☆

Flinto
Flinto是一款综合性交互原型设计软件,界面简单易懂,仅提供了绘制原型最基础的功能,一般需要配合Sketch等设计软件使用,为静态页面添加交互等。
Flinto亮点和优势:
-
易用,学习成本低。
-
流畅的动画效果,仅支持常用的的动效,但是都极为流畅。
-
支持导入Sketch和Figma文件。
-
支持将原型动画倒出为视频和GIF。
价格: 提供免费试用14天,付费版$99
工具语言:英文,中文。
学习难度: ★☆☆☆☆
使用环境: 需要下载软件,仅支持Mac系统
用户评价: "Flinto 是我喜欢的原型设计工具之一。它提供了丰富的交互动效功能,让我能够创建流畅而逼真的原型。它的界面简洁直观,操作也非常方便。”
推荐理由: #简单易学 #基础交互完备 #可快速添加交互
推荐评级:★★★☆☆

-
Pencil
Pencil是一款可以用来制作图表和GUI开源原型的软件,可以作为一个独立的app,也可以作为Firefox插件。内置模版可以帮你绘制桌面和移动界面中用到的各种各样的用户界面,包括流程图、UI和一般的通用图形。
Pencil的亮点和优势:
-
开源软件。
-
丰富的内置模版和组件。
-
支持绘制流程图。
-
支持导出原型为Web页面,PNG,PDF,SVG等。
价格: 免费
工具语言:英语、中文、法语、德语
学习难度: ★★★☆☆
使用环境: 需要下载软件,支持Mac和Win,Linux等。
用户评价: "Pencil Project 是一个开源的原型设计工具,它具有灵活性和可定制性。虽然它的界面和功能相对简单,但对于快速绘制和验证想法来说,Pencil Project 是一个强大的工具。"
推荐理由: #开源软件 #快速原型设计能力 #
推荐评级:★★★☆☆

Marvel
Marvel是一款简单易用的原型设计和协作工具平台。支持PS和sketch设计稿导入做交互原型,本身也支持中度保真程度的设计。
Marvel的亮点和优势:
-
丰富的交互效果,例如过渡效果、触摸手势和动画效果等。
-
支持自建设计系统和组件库。
-
同时支持 UI 设计和原型设计
-
支持导入和编辑Sketch文件。
-
支持切图标注。
价格: 提供免费版本,付费版$12/人/月
工具语言:英文。
学习难度: ★★★☆☆
使用环境: 在线工具,网页浏览器内直接使用。
用户评价: "Marvel 工具非常适合快速原型设计和交互设计。我喜欢它的预览功能,可以在不同设备上实时查看和测试原型,帮助我更好地了解用户体验和产品实际的效果。与团队的协作也非常方便,可以实时共享和收集反馈意见,推动团队的合作和产品迭代。"
推荐理由: #快速原型设计能力 #简单易用 #强大交互设计能力
推荐评级:★★★☆☆

Adobe XD
Adobe XD 是一款集页面设计和交互原型为一体的设计软件,提供了丰富的设计和原型制作功能,高保真和低保真原型都能够设计,但是原型交互上只能完成简单的动效设计。
Adobe XD亮点和优势:
-
与其他Adobe产品无缝协作,用户可直接导入PS、AI、SKETCH文件作为原型素材添加交互。
-
预设基础组件元素、平台组件库和少量图标库。
-
支持设计稿的自动标注。
-
支持设计规范和样式库的创建和共享
价格: 单独购买 9.99 美元/月,与 Adobe Creative Cloud 套件打包购买则要 52.99 美元/月。
工具语言:英文,中文
学习难度: ★★★☆☆
使用环境: 需要下载软件,Mac和Win
用户评价: “Adobe确实是一款强大的设计工具,它集成了设计、原型和共享功能,支持与其他Adobe产品如Photoshop和Illustrator的无缝协作。团队本身就是用的Adobe全家桶,设计和协作起来效率还是挺高的。”
推荐理由: #Adobe其他产品无缝协作 #高保真设计能力 #一定的交互设计能力
推荐评级:★★★☆☆

Figma
Figma是近年来一款很火的在线原型和UI设计工具,在去年2022年被Adobe收购。Figma主打的还是高保真设计,视觉设计功能强大,原型交互这块相对比较基础。由于服务器在国外所以国内使用起来加载较慢。
Figma的亮点和优势:
-
支持多人团队在线协作。
-
矢量工具很好用,如钢笔工具、布尔运算、扇形工具等。
-
开放的插件生态系统,可以接入海量第三方扩展插件。
-
丰富的的设计资源社区。
-
支持打开Sketch文件。
价格: 免费版和付费版(12美元/用户/月)
工具语言:英文。
学习难度: ★★☆☆☆
使用环境: 在线工具,网页浏览器内直接使用。
用户评价: “朋友推荐的Figma,称之为设计神器,使用下来确实很不错,轻量级的产品,却有丰富强大的设计功能,矢量编辑、布局工具以及图层管理等功能都很棒。云端工具协作和交付也很便利。”
推荐理由: #强大的视觉设计功能 #丰富的设计资源 #多人实时协作
推荐评级:★★★★☆

-
Sketch
一款UI/UX设计工具,一般用于界面设计、网页设计和矢量插图设计。但同时它也是一个很好的原型设计工具,可以绘制线框图和原型图。不过Sketch最大的缺点就是只能在mac系统上时候,对于设计团队局限比较大。
Sketch的亮点和优势:
-
轻量级软件,简洁易上手。
-
强大的矢量编辑能力,支持路径编辑、形状组合、阴影、渐变等。
-
高效的组件和样式管理。
-
丰富的插件生态,可扩展空间大。
价格: 提供免费试用30天,付费版$12/月
工具语言:英文,中文。
学习难度: ★★☆☆☆
使用环境: MacOS
用户评价: “如果全团队是Mac的话,Sketch是非常好用且适应现在的设计趋势的。Sketch尤其适合设计师职能不细分的中小团队和个人作品的制作。线框到视觉稿可以在一个软件里完成,能省去不少时间。”
推荐理由: #基础交互设计功能 #强大界面设计 #丰富的插件生态系统
推荐评级:★★★☆

结语
以上就是本次为大家推荐的15款原型设计工具或者软件,本文对于工具的评分仅为使用和体验后的一些个人感受和看法,建议亲自去尝试使用每个产品,通过实际操作来感受其功能和用户体验。这样你才可以更好地评估工具是否适合你和团队的工作流程和项目需求。
“工具选对,效率翻倍”,希望本次的推荐能帮助大家找到最合适的原型设计工具,让原型设计的效率得到一个质的提升!