文章目录
- 引入vue的分析
- render
- 修改脚手架的默认配置
- 修改步骤
- ref
- props
- mixin
- 局部:
- 全局
- 总结
- 插件(install)
- 总结
- scoped
- 案例总结
- 浏览器本地存储
- 保存
- 读取
- 删除
- 清空
- 组件自定义事件
- 绑定
- 传递数据的两种方式
- 解绑
- 坑
- this
- 使用原生的
- 总结
- 全局事件总线
- 消息订阅
- $nextTick
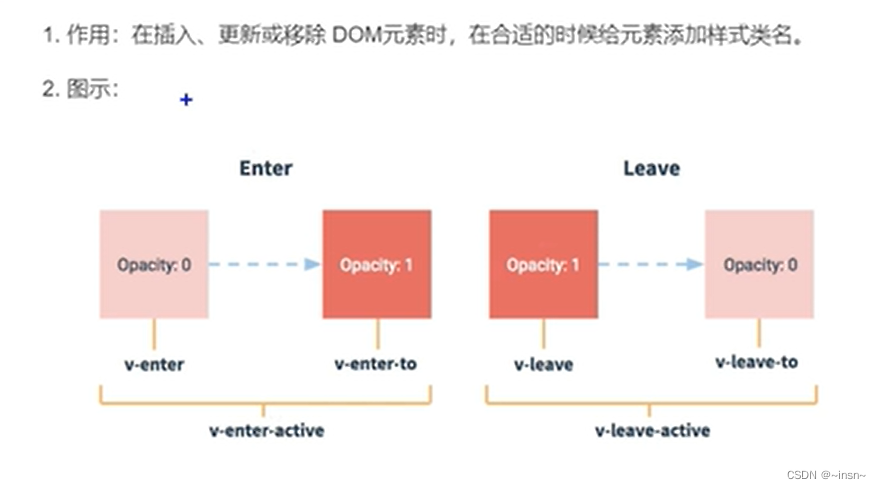
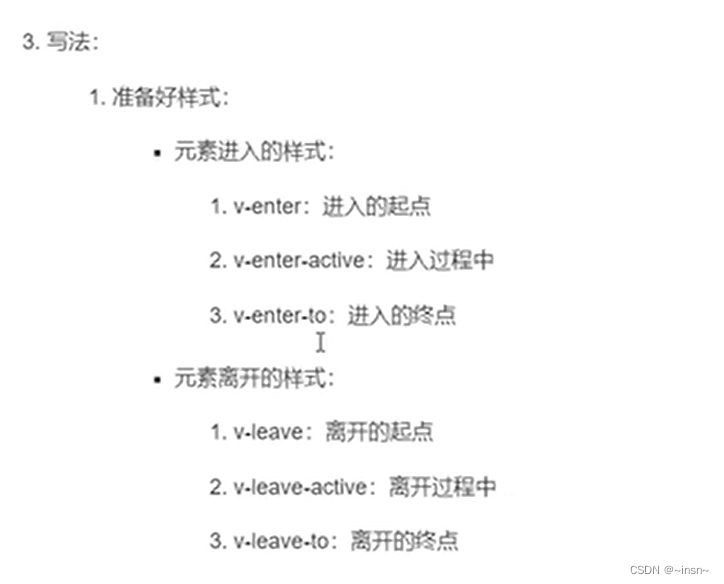
- 过度与动画
- 纯css的
- Vue
- 动画
- 过度
- 三方动画库
- 总结
- 配置代理
- 解决跨域
- cors
- jsonp
- 代理服务器(解决跨域问题 )
- 总结
- vue-resource
- 插槽
- 默认插槽
- 具名插槽
- 作用域插槽
引入vue的分析
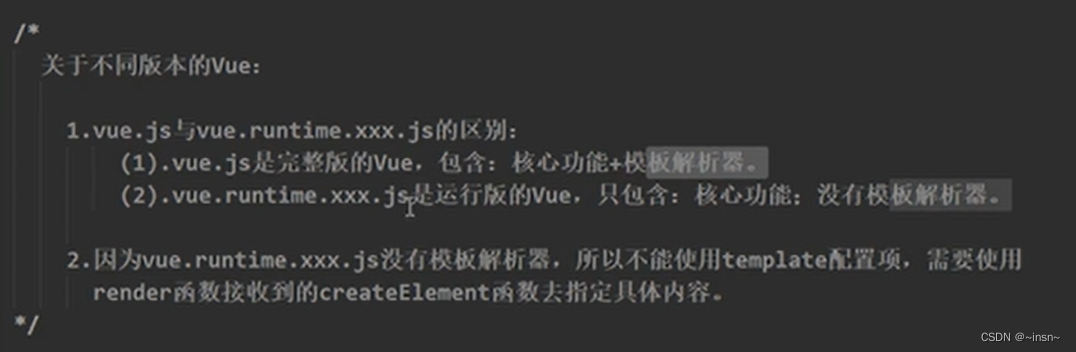
ES6方式的导入是由module控制的,就是导入的后面的
这个是个残缺版的,所以后面要用render解析
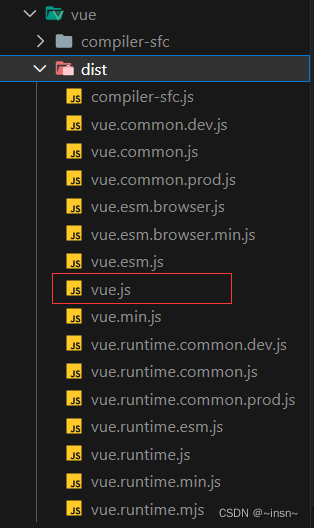
这个是在vue的目录下


框框里的才是原汁原味的,其他的都是改过的。

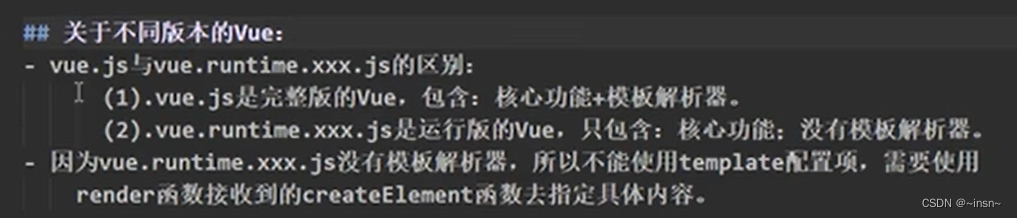
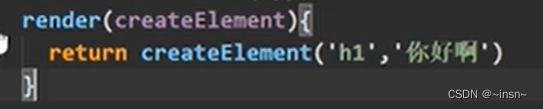
render

vue = 核心+模板解析器
运行就会运行,这样也可以解析**,render就是帮助解析模板**

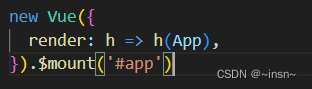
上面的函数简写就是下面的函数了,改成了箭头函数,因为没有this所以可以改箭头函数


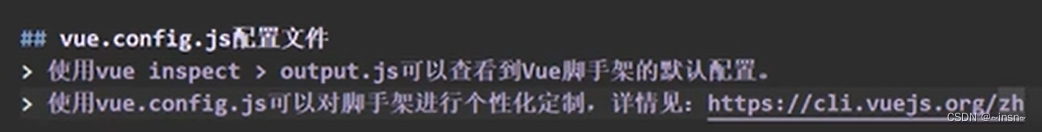
修改脚手架的默认配置

查看脚手架配置,输出到output.js上面,知识给开发者看,在里面改不奏效,因为vue隐藏的配置。

修改步骤
- 在package.json的文件目录下创建vue.config.js,在里面配置自己的,配置后会替换vue默认配置。
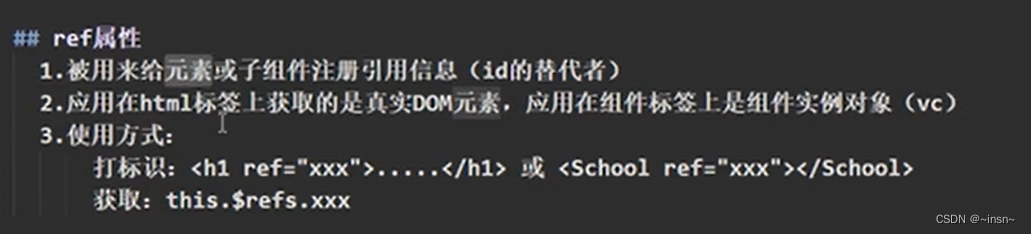
ref

若给组件加id,用原生的方法去获取的话,那么就是组件的html。
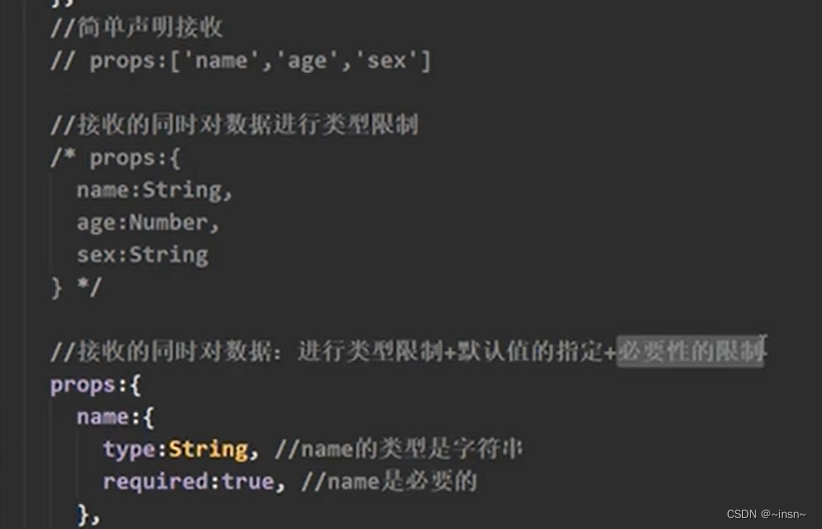
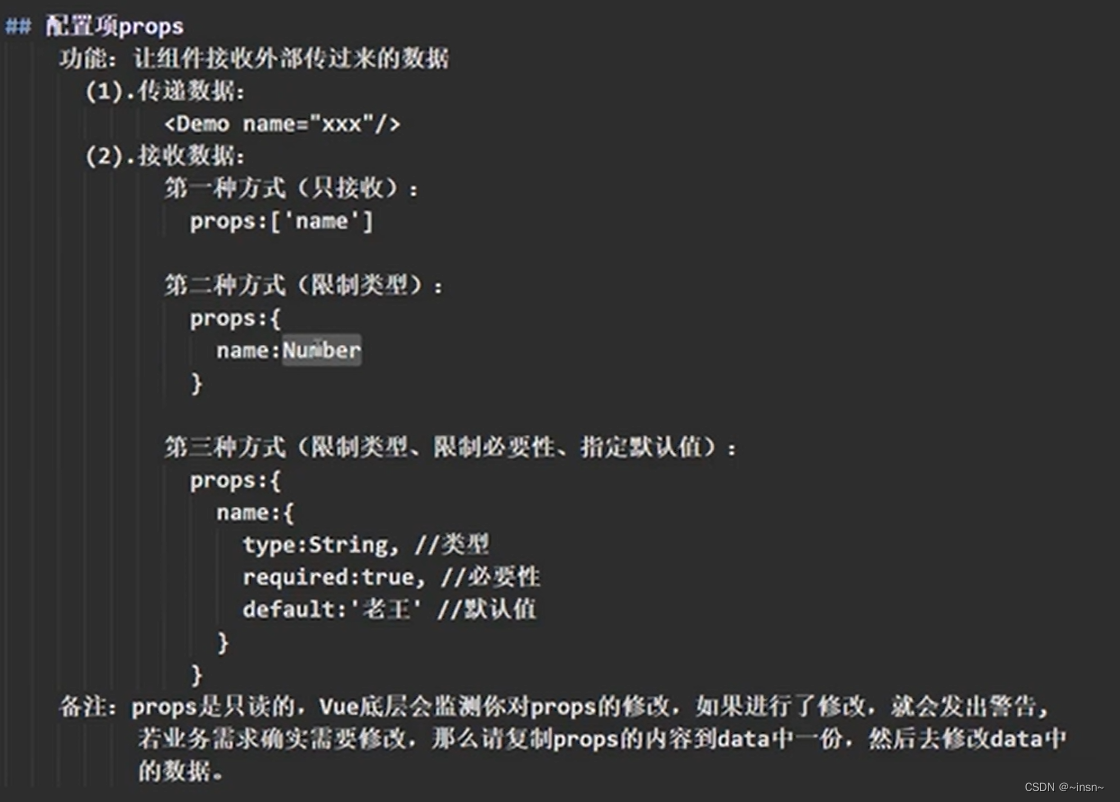
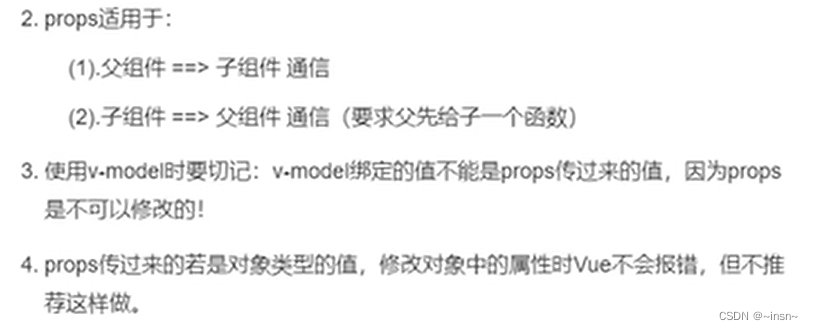
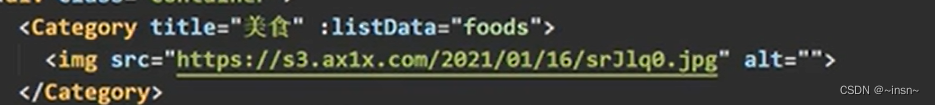
props
props接收的值,不可修改,是针对一个整体
例如:接收的是一个对象,那么对象的属性值被改变是可以的,但是对象是改不了的不建议写
js中字符串*1可以强制类型转化
v-bind:是执行双引号里面的表达式的结果,所以可以双引号里面是数字
内置类型:

三种声明接收父组件传参的方式

这里传入的值的优先级大于大于这个组件上声明的

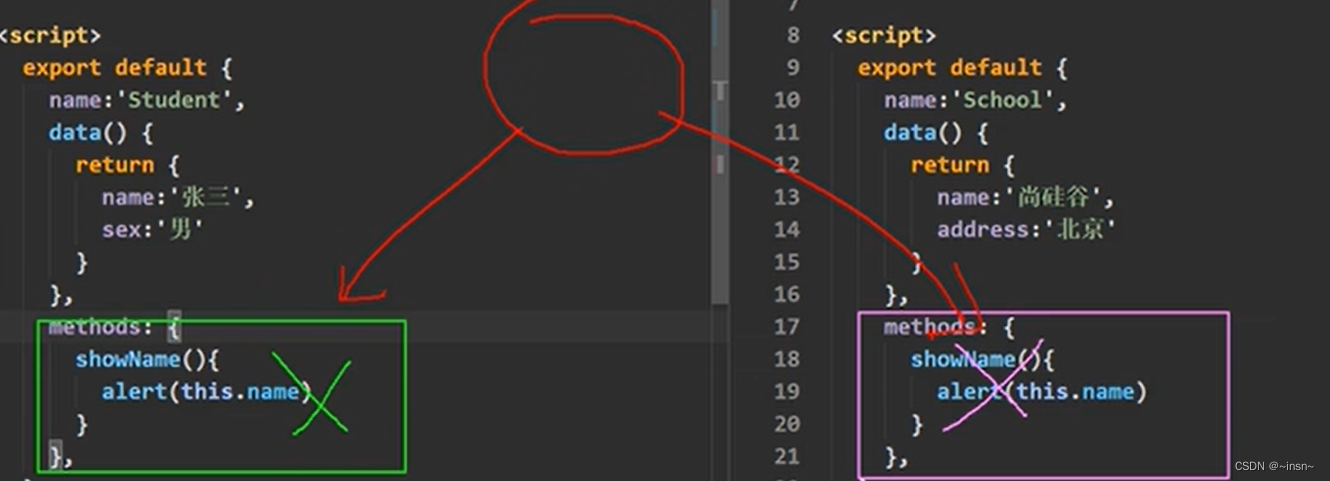
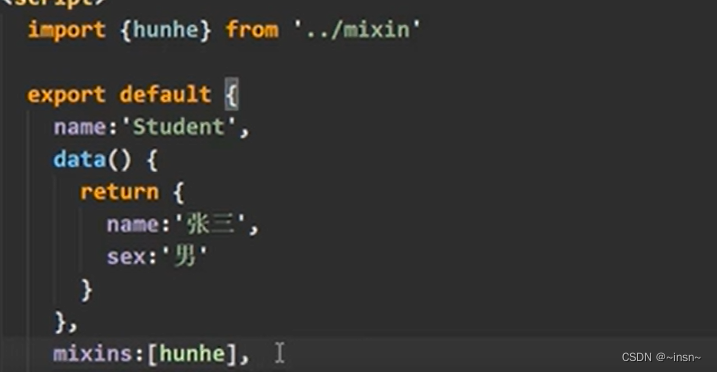
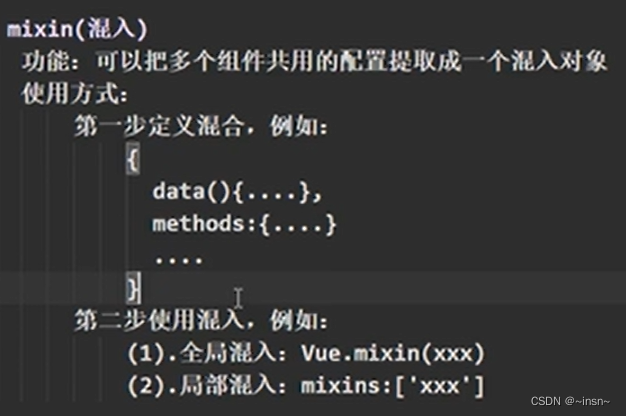
mixin
两个组件的配置一样,可以都删除,然后重新创建一个文件,导入其中

局部:
例子

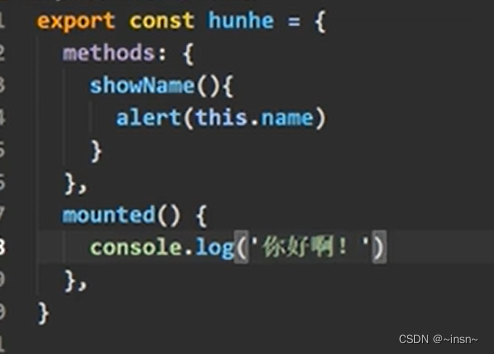
mixin.js


注意:如果组件和混合文件都有相同的属性,那么以组件的为主。
如果是生命周期钩子就都要
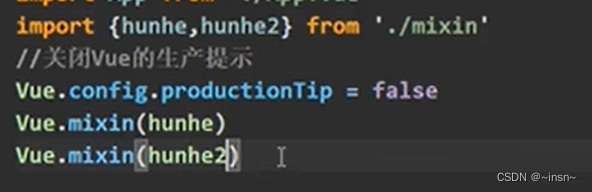
全局

总结

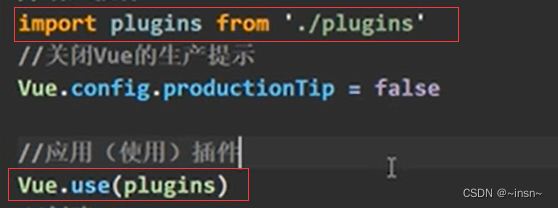
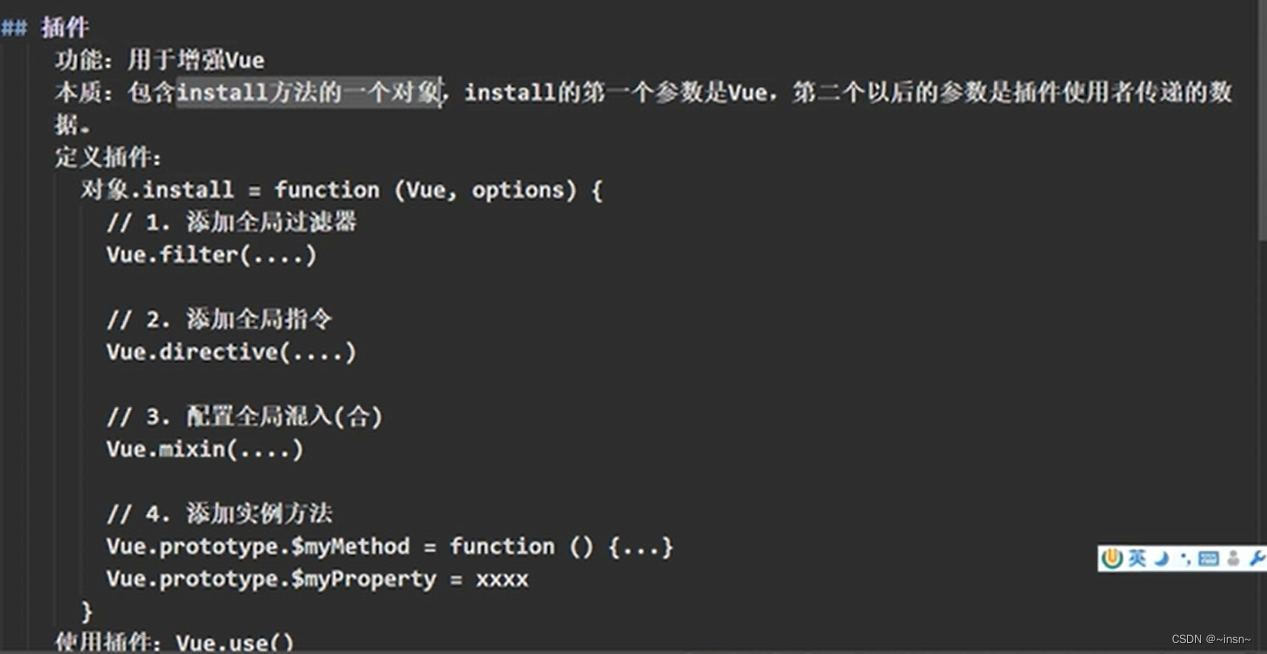
插件(install)
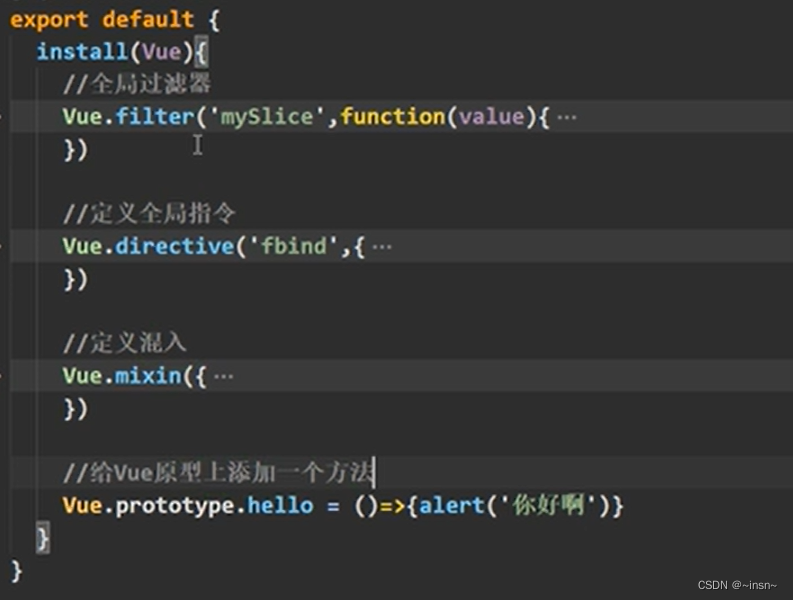
定义

使用

可以配置全局。

总结

scoped
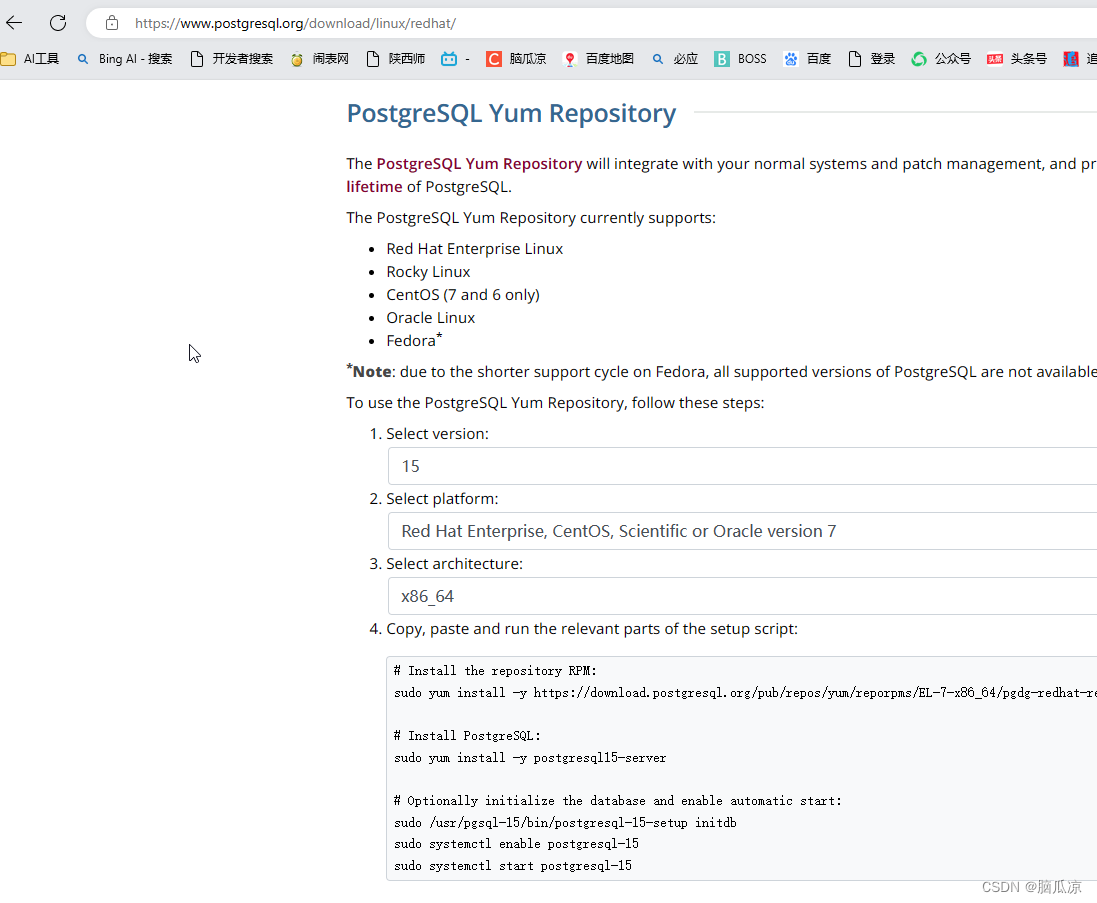
查看版本,其他的也可以仿照

安装也可以仿照

在App.vue中的配置都是全局的
防止组件之间的类名等 相等

案例总结
nanoid 生成id更好


浏览器本地存储
localStorage和sessionStorage都是浏览器存储,但是第一个要手动清楚,第二个是浏览器关闭就没有了,Window下面的,存储一般5MB左右,不同浏览器不同。
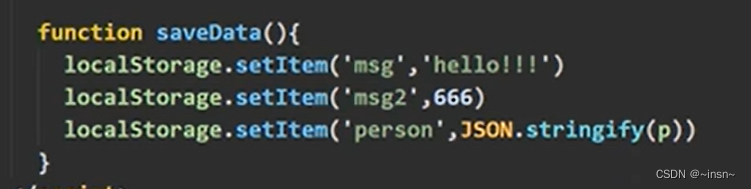
保存

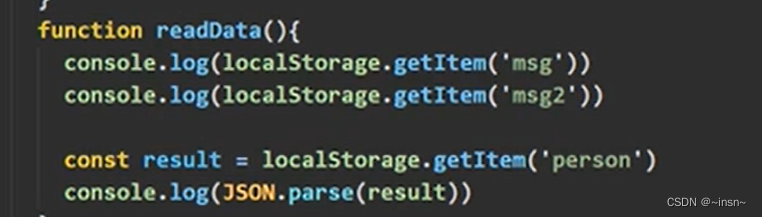
读取

JSON.parse(),参数是null或undifined是返回的null
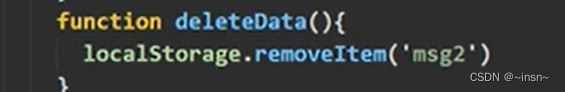
删除

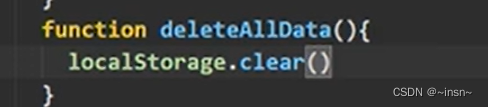
清空

组件自定义事件
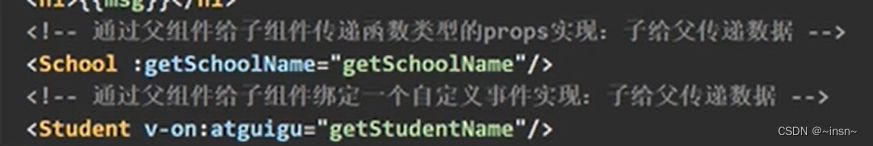
绑定
给组件用
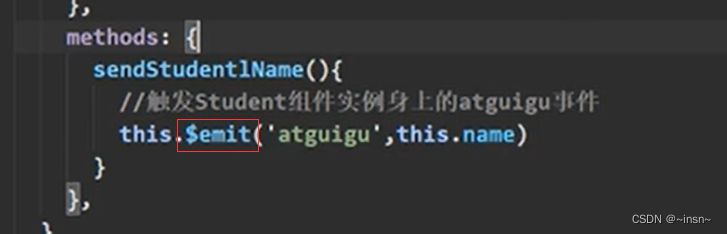
组件里,这个是触发函数

接收上面传入很多数据,这里转入数组

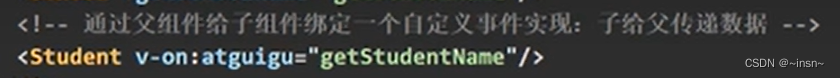
组件标签里(加的一种)

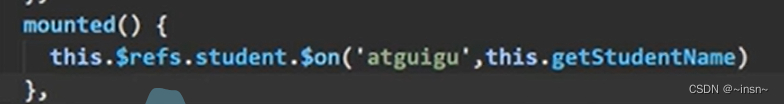
加的第二种(较灵活,可以控制多久绑定)


只触发一次

传递数据的两种方式

解绑
解绑一个

解绑多个,写成数组元素

所有

坑
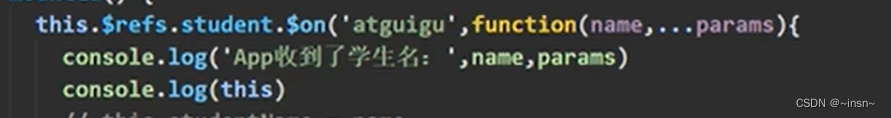
this
这个函数的this是子组件,是触发函数的那个组件,而不是这个组件。谁触发谁就是this

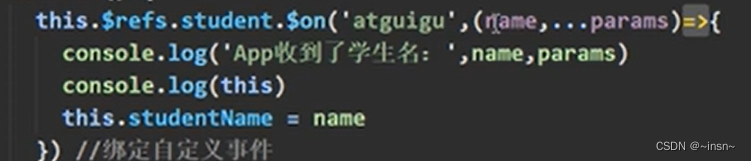
可以这样写,箭头函数没有this,要往外找

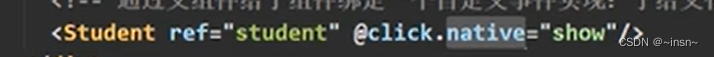
使用原生的
加.native,将这个原生的事件,绑定在子组件的最大的div上

总结

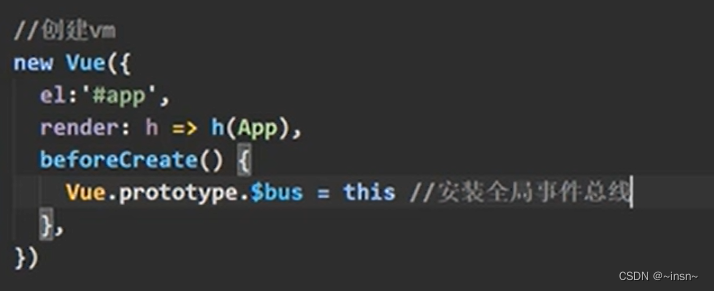
全局事件总线
任意两个组件之间都可以通信
创建

绑定

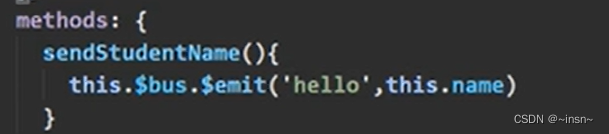
触发

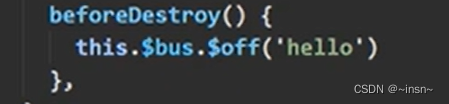
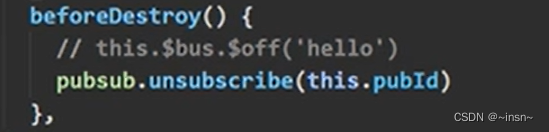
VC销毁后要解绑,减小浪费

消息订阅
可以使用的库 pubsub-js,(其中之一)
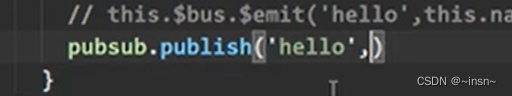
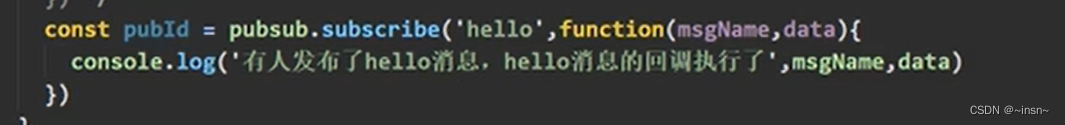
发布消息

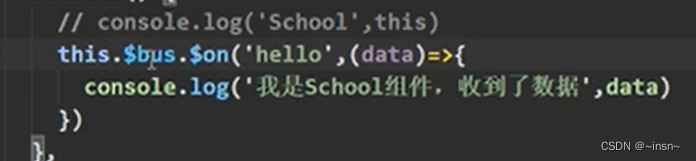
订阅 接收消息,返回id,这个在挂载时就要订阅

取消订阅 用id

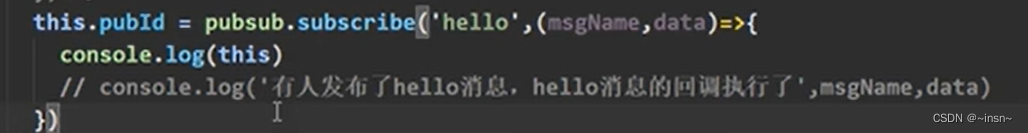
这样写this才是vc,或者写个函数 ,在这里调用。

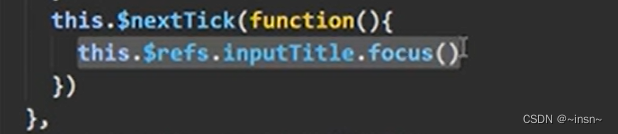
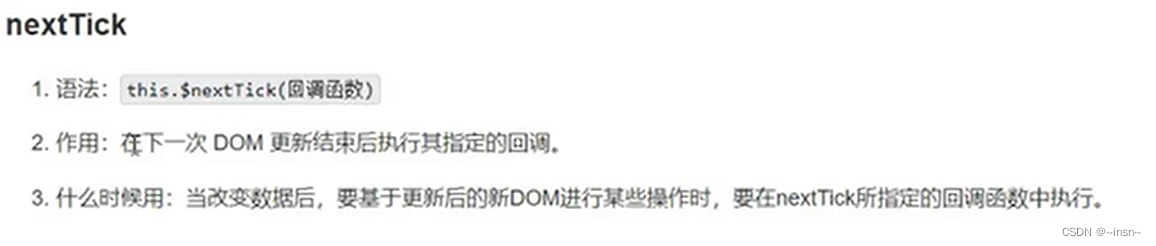
$nextTick
当DOM更新后,再执行。

下一次,就是函数执行后,改变DOM后,再执行这里面的回调函数,进行改变。

过度与动画
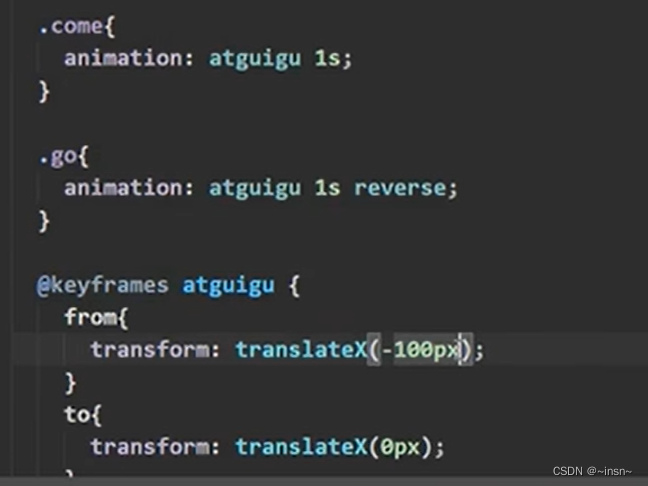
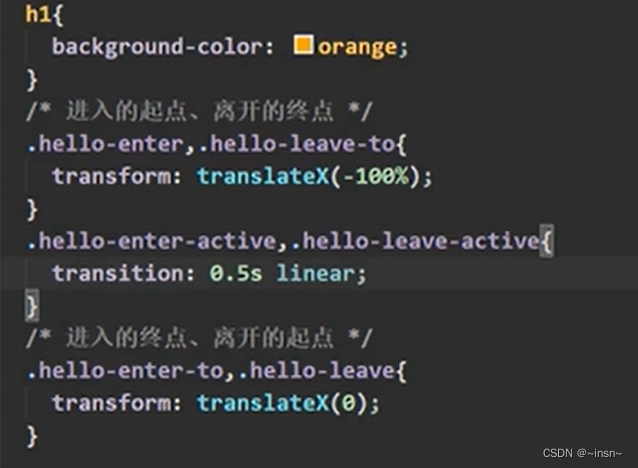
纯css的

Vue
动画
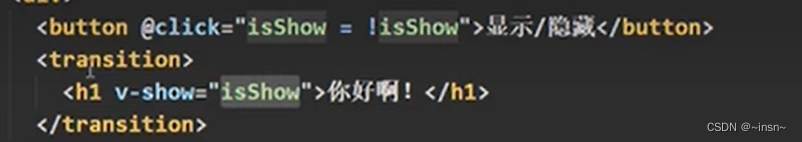
transition只能有一个根源素

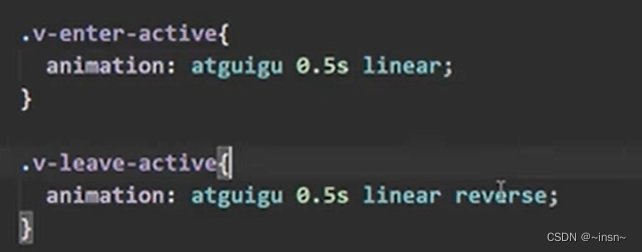
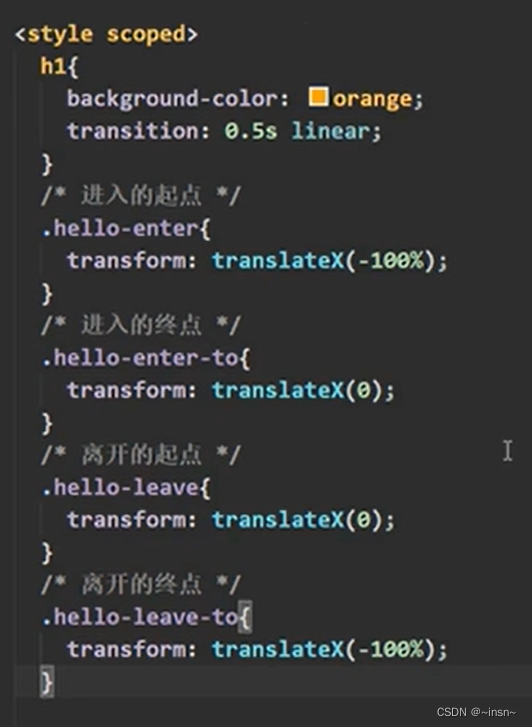
固定类名

改名后,将v改成hello即可

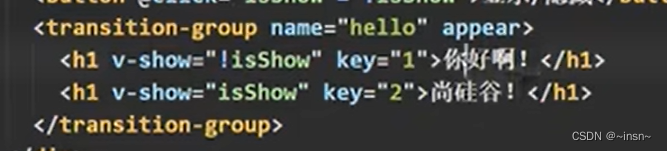
appear 开始就动画

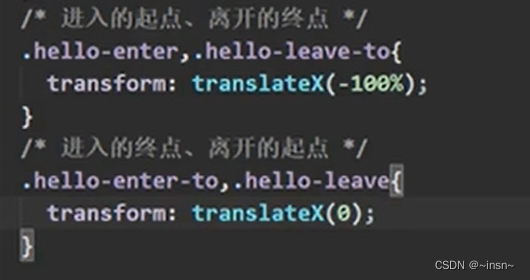
过度

简化

改进

transition-group 可以有多个元素

三方动画库
Animate.css库
下载了,要导入
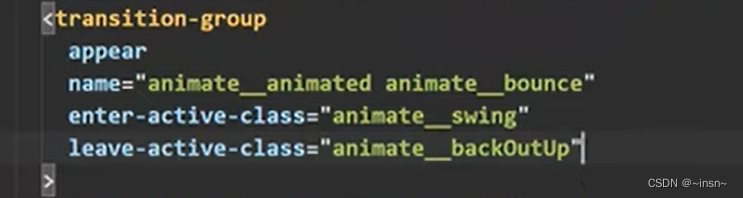
这样配置那个类名,写再name上。

动画在右边选,点击就会有样式,可以选择适合的样式

总结



配置代理
解决跨域
cors
后端程序员使用,解决,真正意义上的解决。
jsonp
几乎不用,因为只能解决get(面试可能问)
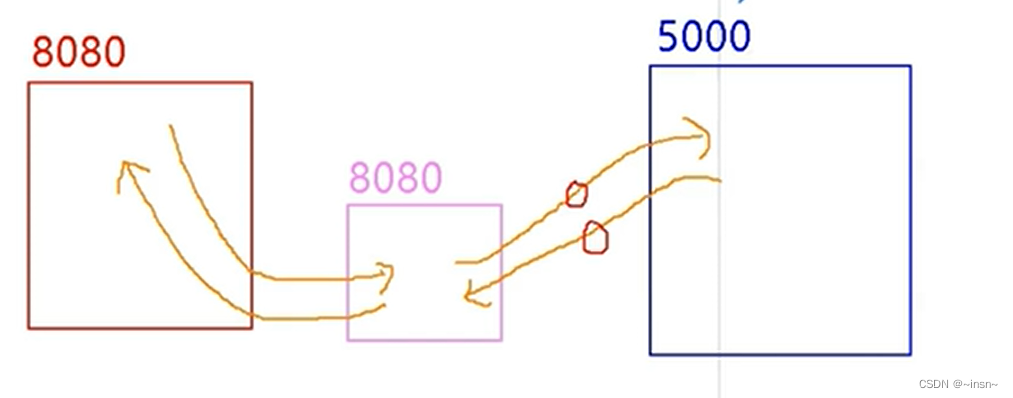
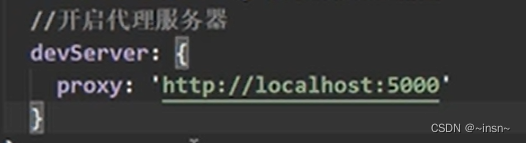
代理服务器(解决跨域问题 )
服务器之间不用ajax,同源策略管不了,而且请求的数据在代理服务器上有时,就不会去服务器上获取了

可以用
- nginx 比较复杂,需要后端基础
- vue-cli
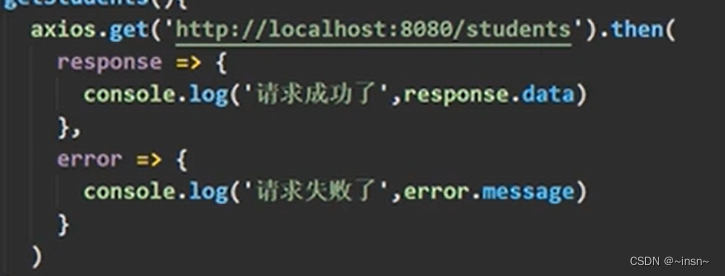
这是连接到服务器 第一种

访问的是代理服务器,所以端口号是8080

不完美:vue中的public 里的数据,可以在端口号外,斜杠直接访问,如果数据和服务器上一样,只能访问到代理服务器上的文件,且只能配置一个服务器。
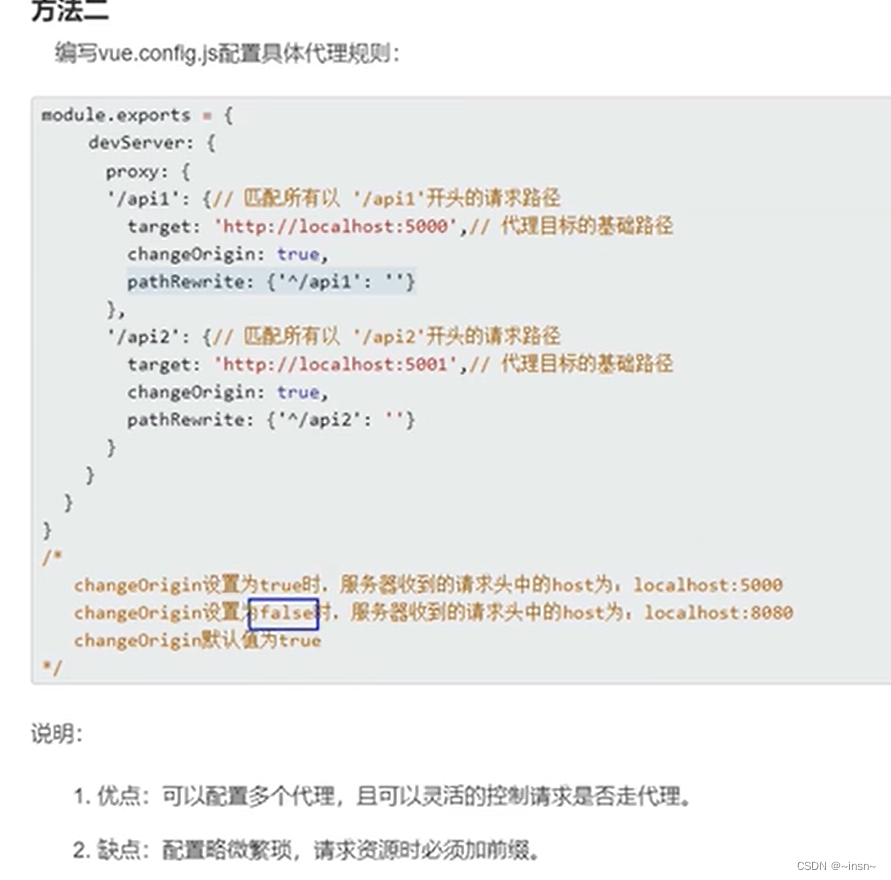
方式二
开启代理,
pathRewrite,将路径重写为其他的,这里时重写为空字符串


把atguigu取消掉就不时代理
总结

vue-resource
了解一下,和axios一样的作用


多了一个$http,替换成这样
插槽
默认插槽


解析后传到了slot,两边都可以些样式
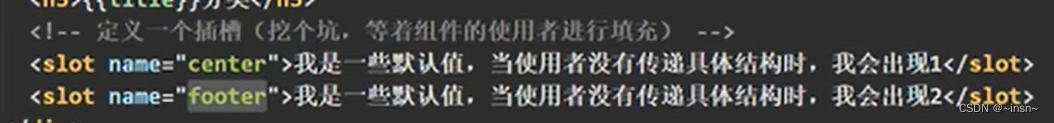
具名插槽

包裹东西可以用template

用template

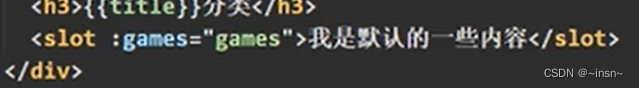
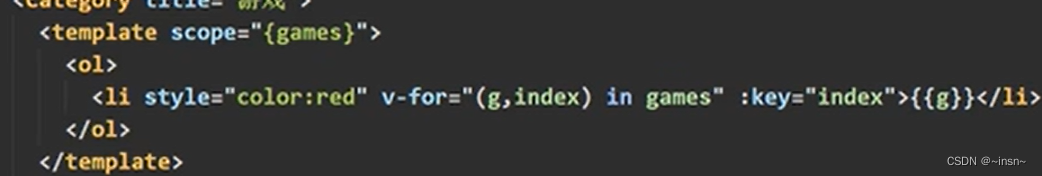
作用域插槽
slot传输数据,可以应用于不同样式,相同数据。



















![[ Term ] 你真的了解 UTC 时间吗?它和 GMT 时间的区别是什么?](https://img-blog.csdnimg.cn/f3b12bf4f7d74610892a916da8f51443.png)

