前言
在日常开发中,滚动加载和下拉刷新是非常常见的功能,页面数据过多时,需要滚动加载优化性能,本篇技术分享博客将介绍如何在uniapp中实现滚动加载和下拉刷新。
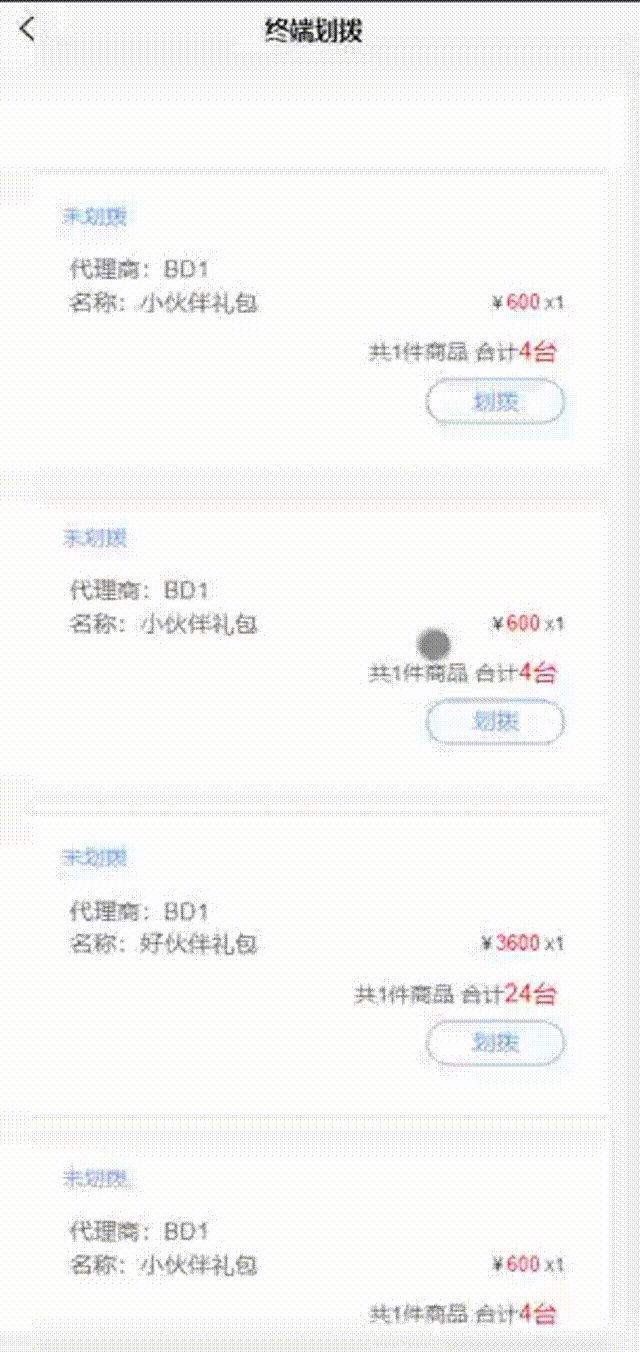
预览
滚动加载

下拉刷新

一、滚动加载
滚动加载指的是当用户滑动页面到底部时,自动加载更多数据。在uniapp中,我们可以通过监onReachBottom来实现滚动加载。
onReachBottom 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。
onReachBottom使用注意 可在pages.json里定义具体页面底部的触发距离onReachBottomDistance,比如设为50,那么滚动页面到距离底部50px时,就会触发onReachBottom事件。
具体实现步骤如下:
- 声明submitDate对象用来存放接口需要的具体参数,其中page和limit为查询页数和每页查询数据,total为记录数据总条数,pageList存放页面数据。
data() {
return {
pageList:[],//列表数据
submitDate: {
//放你自己的参数
startDate: '',
endDate: '',
page: 1,//页数
limit: 20//每页条数
},
total: 0,//数据总条数
}
},
- 封装数据请求函数
每发起一次请求 把获取的数据push到pageList里。
getdata(){
uni.request({
url: 'https://www.example.com/request', //仅为示例,并非真实接口地址。
data:this.submitDate,
header: {
'custom-header': 'hello' //自定义请求头信息
},
success: (res) => {
this.pageList.push(res.data.list); //具体根据你接口返回数据修改
this.total = res.total;//数据总条数
}
});
}
- 在onReachBottom生命周期里封装具体加载逻辑
① 判断页面数据dataList的长度,如果长度小于total 则继续把数据push到dataList,如果长度大于或者等于total ,则说明已经加载了全部数据,此处提醒用户数据加载完成
② 为了避免数据重复,每滚动到底部一次,在需要请求下一页数据之前,submitDate里page需要加1,即that.submitDate.page++;
如果需要加载框的话,可以在getdata里使用uni.showLoading({title:'加载中...'}),然后在success回调里隐藏加载框 uni.hideLoading()
showLoading参数说明

onReachBottom() {
let that = this
if (that.total <= that.dataList.length) {
uni.showToast({
title: '已加载全部数据',
icon: "none"
});
} else {
that.submitDate.page++;
that.getData()
}
},
二、下拉刷新
下拉刷新指的是当用户下拉页面时,自动刷新页面并重新加载数据。在uniapp中,我们可以通过onPullDownRefresh来实现下拉刷新。
onPullDownRefresh(下拉刷新)
开始下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
uni.startPullDownRefresh(OBJECT)参数说明

uni.stopPullDownRefresh()
停止当前页面下拉刷新。
这个一定别忘了,不然页面顶部一直会有一个加载动画
在 js 中定义 onPullDownRefresh 处理函数(和onLoad等生命周期函数同级),监听该页面用户下拉刷新事件。
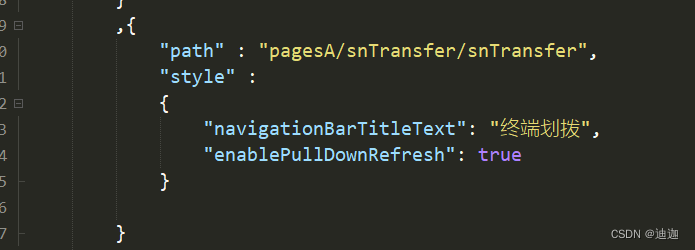
需要在 pages.json 里,找到的当前页面的pages节点,并在 style 选项中设置 “enablePullDownRefresh”: true。
当处理完数据刷新后,uni.stopPullDownRefresh 可以停止当前页面的下拉刷新。
具体实现步骤如下:
- 在pages.json下添加 “enablePullDownRefresh”: true

- 在下拉刷新生命周期里封装相应刷新逻辑
刷新之前先清空页面数据 that.dataList = []; 然后初始化page为查询第一页数据 that.submitDate.page = 1,最后发起请求。
onPullDownRefresh() {
let that = this
that.dataList = [];//清空页面数据
that.submitDate.page = 1;//初始查询页数
that.getData()
setTimeout(function() {
uni.stopPullDownRefresh();//停止页面加载动画
}, 1000);
},
结语
至此,我们已经成功地实现了滚动加载和下拉刷新两种常见的移动端功能。大家可以进行扩充或者留言交流!通过以上示例代码,我们可以看到uniapp提供了非常方便的API来实现这些功能,使得开发者可以更加专注于业务逻辑的实现。