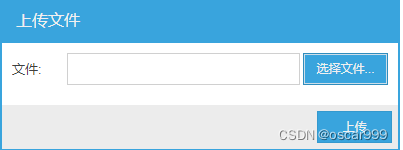
文件上传对应的组件是Ext.form.field.File。 组件的效果是输入框+文件选择按钮,如下图所示:

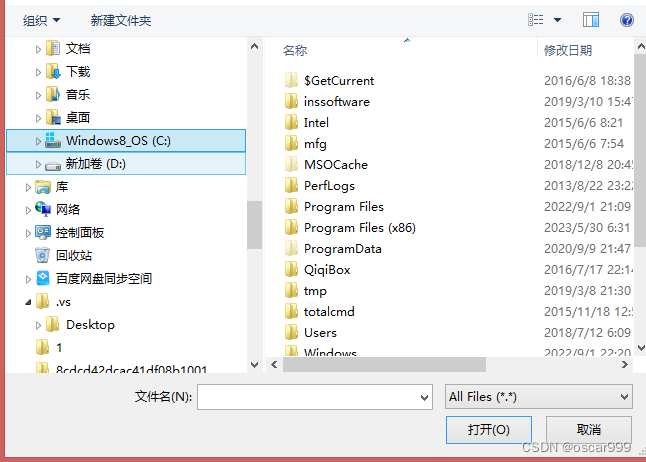
点击“选择文件的按钮”, 会弹出操作系统选择文件的对话框,如下图所示窗口:

选择文件后,输入框会根据不同的浏览器有不同的显示, 有的浏览器是文件名,有的浏览器是完整路径,而有的浏览器是带有fakepath 的假路径。
Ext JS实现文件选择字段的内部机制是使用隐藏的文件输入元素实现文件上传功能,在表单提交的时候进行文件上传, 这里使用的不是标准的Ajax方式,但是可以扩展文件上传组件, 使用Ajax异步上传,这个会在本系列的后面章节继续介绍。
单文件上传字段的演示代码
上面文件上传字段的完整演示代码如下:
{
xtype: 'form',
title: '上传文件',
width: 400,
bodyPadding: 10,
items: [{
xtype: 'filefield',
name: 'myfile',
fieldLabel: '文件',
labelWidth: 50,
msgTarget: 'sid