框架:Springboot
数据库:MySQL
下载链接:
https://download.csdn.net/download/yw1990128/87851197
B站运行链接:
基于Springboot的图书商城管理系统_哔哩哔哩_bilibili
- 引言
Internet最早在美国出现,如今,世界各国纷纷加入到这个行列,便Internet成 为全球化的网际网络。随着用户的不断增加,其规模迅速扩大,它的领域也走向多元 化。除了原先的科学技术和教育外,Internet己进入了文化、经济、政治、新闻.体 育、娱乐、商业和服务业。可以预见,Internet将为我们构筑未来崭新的生活方式。
另外电子商务发展在世界范围内都是刚刚开始,其发展速度极为迅速,传统的商 业模式正不断地被新的商业模式所代替,无论什么模式都不具有固定性和成熟性。对 于任何国家来说,都有一个探索与创新的问题,这也为我国加快和跨越发展提供了难 得的机遇。我们要大胆进行创新,积极探索符合实际的商业模式,壮大企业的市场竞 争能力,以适应全球化的激烈竞争。
网上书店就是Internet和电子商务发展的产物,近几年在我国发展迅猛,如同一 些书店纷纷在各地开设分店以拉近书店与顾客间距离-样。随着科学技术得分速发 展,Internet这个昔日只被少数科学家接触和使用的科研工具已经成了普通百姓都可 以触及的大众型媒体传播手段。随着现金全民素质和科学技术水平的不断提高,知识 更新的越来越快。人们随时都会有被淘汰的危机,为了不让社会淘汰,做到与时俱进 就必须多读书不断的学习,21世纪是网络的时代、信息的时代,时间是非常宝贵的, 人们由于种种原因没有时间到书店去,也不知道哪家书店有自己需要的书籍,同时那 些传统书店的经营者又没什么好的方法让人们知道我这就有顾客需要的书籍,这种买 卖双方之间信息交流上的阻碍成为“网上书店”网站发展的原动力。
网上书店网站的建立可以跟好的解决这方面的问题,我们向广大用户推出的是一 种全新的网上信息服务,旨在书店与消费者之间架起了一座高速、便捷的网上信息桥 梁,我们的目的是节省您的吋间、方便您的购书,使您永远走在吋代的前沿。
- 需求分析
本项目主要目的是开发一个功能相对完善、操作方便高效的网上书城系统来解决 目前书店事务落后、工作效率较低等问题。
-
- 功能需求分析
通过对己有网上书城系统事务的分析,得出本系统的功能需求有:
后端:
(1) 登录注册模块
管理员注册、登录后台系统。
(2) 书籍列表管理模块
管理员对书籍列表进行添加、修改、删除和查询操作。
(3) 书籍分类管理模块
管理员对书籍分类进行添加、修改、删除和査询操作。
(4) 订单管理模块
管理员对订单进行添加、修改、删除和查询操作
(5) 用户管理模块
管理员对用户进行添加、修改、删除和查询操作。
(6) 上架书籍模块
管理员对书籍进行上架。
(1)购物车模块
实现用户对购买图书的暫时储存,用户可以结账,清空购物车,继续购书和修改购 买数量。
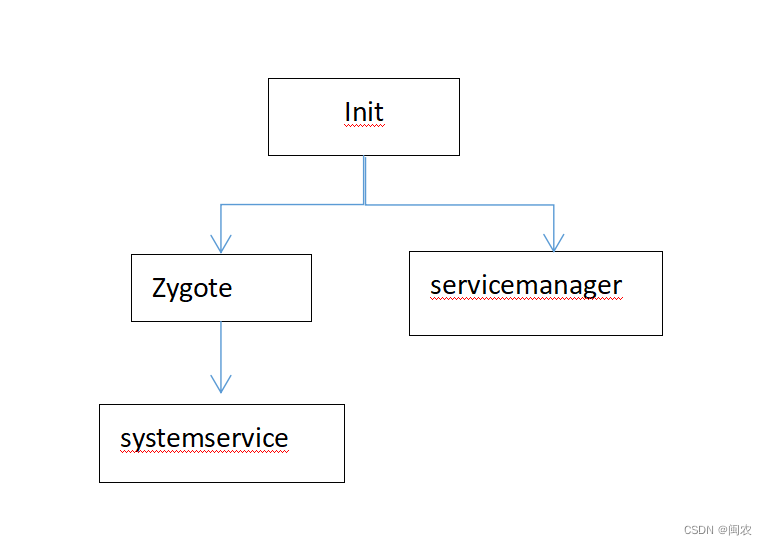
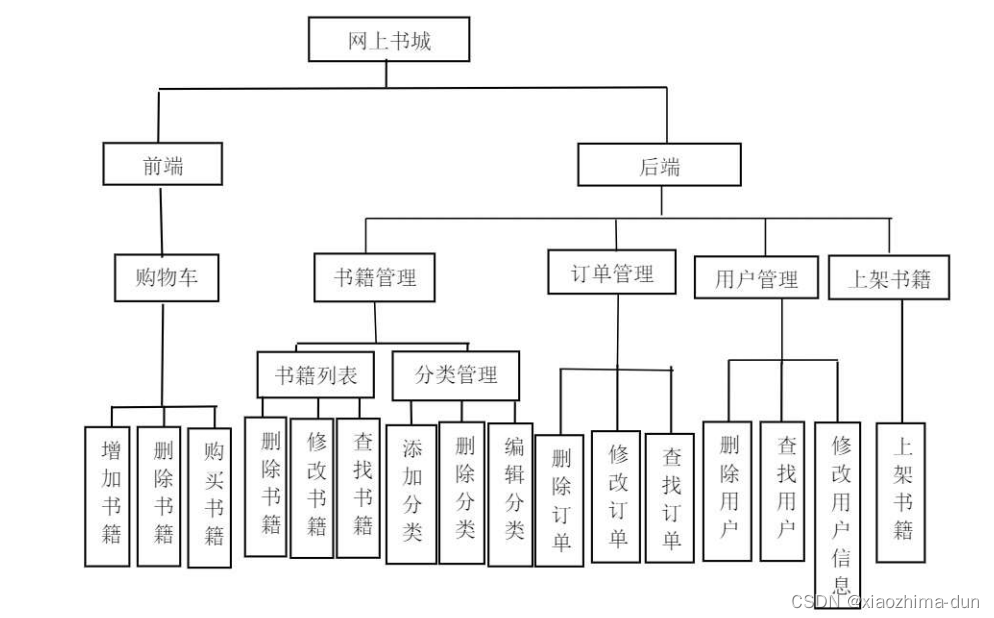
整体功能框架如下:

系统的首页登录界而如图4-1所示。

图4-1首页登录页面
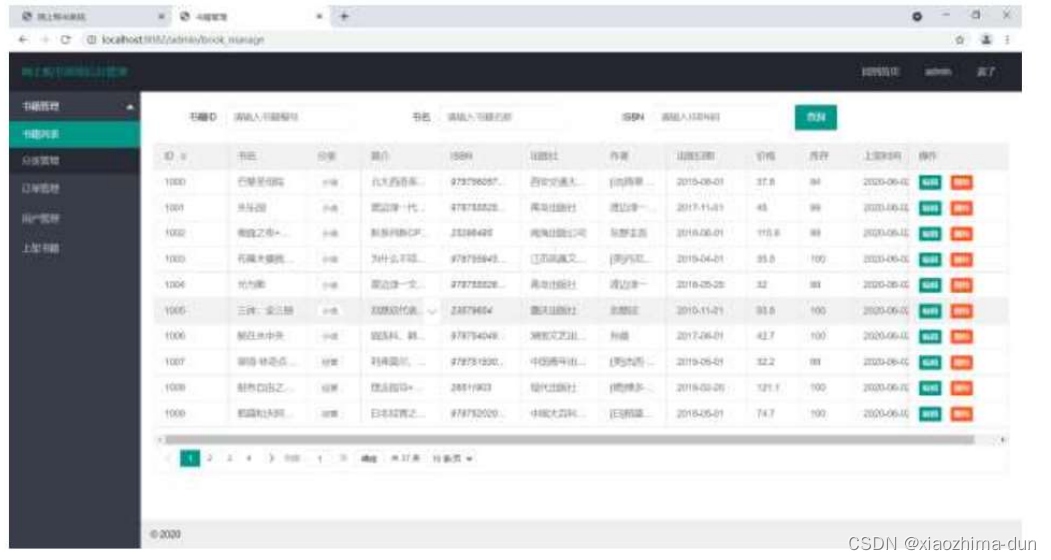
系统管理界面如图4-2所示。

功能:输入操作员姓名和密码,系统验证,若成功,进入系统的首页;否则,提示
错误信息。当用户输入用姓名后,点击提交后,会访问数据库,查询数据库中是否有该用户,如果存在改用户,则实现用户登录。
<body>
<div class="layui-container">
<div class="admin-login-background">
<div class="layui-form login-form">
<form class="layui-form" action="">
<div class="layui-form-item logo-title">
<h1>后台管理系统登录</h1>
</div>
<div class="layui-form-item">
<label class="layui-icon layui-icon-username" for="adminName"></label>
<input type="text" id="adminName" name="adminName" lay-verify="required|account" placeholder="管理员名" autocomplete="off" class="layui-input" value="admin">
</div>
<div class="layui-form-item">
<label class="layui-icon layui-icon-password" for="password"></label>
<input type="password" id="password" name="password" lay-verify="required|password" placeholder="密码" autocomplete="off" class="layui-input" value="123456">
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn layui-btn-normal layui-btn-fluid" lay-submit="" lay-filter="login">LOGIN</button>
</div>
</form>
</div>
</div>
</div>
<script th:src="@{/lib/layui/layui.js}" charset="utf-8"></script>
<script>
layui.use(['form','jquery','layer'], function () {
var form = layui.form,
layer = layui.layer;
$ = layui.jquery;
// 进行登录操作
form.on('submit(login)', function (data) {
$.ajax({
url: '/admin/login',
type: 'post',
data: JSON.stringify(data.field),
contentType: 'application/json',
dataType: 'json',
success: function (res) {
if (res.code != 0) {
return layer.msg(res.msg, {icon: 2,time: 1500});
}
layer.msg("登录成功", {icon: 1, time: 1300}, function () {
window.location.href = res.data;
});
}
});
return false;
});
});
</script>
详细可在如下附件,下载。