前言
本人持续开源了Vue2基于ElementUi&AntdUi再次封装的Tui基础组件和Vue3基于Element-plus再次封装的TuiPlus基础组件,在组件封装的过程中提取了 props 属性和 event 事件的透传、子组件插槽暴露等,借此总结一下!!大佬略过!
接下来我以Vue2基于ElementUi再次封装的基础组件(Tui)为例进行讲解:
一、如何继承第三方组件的属性
1、
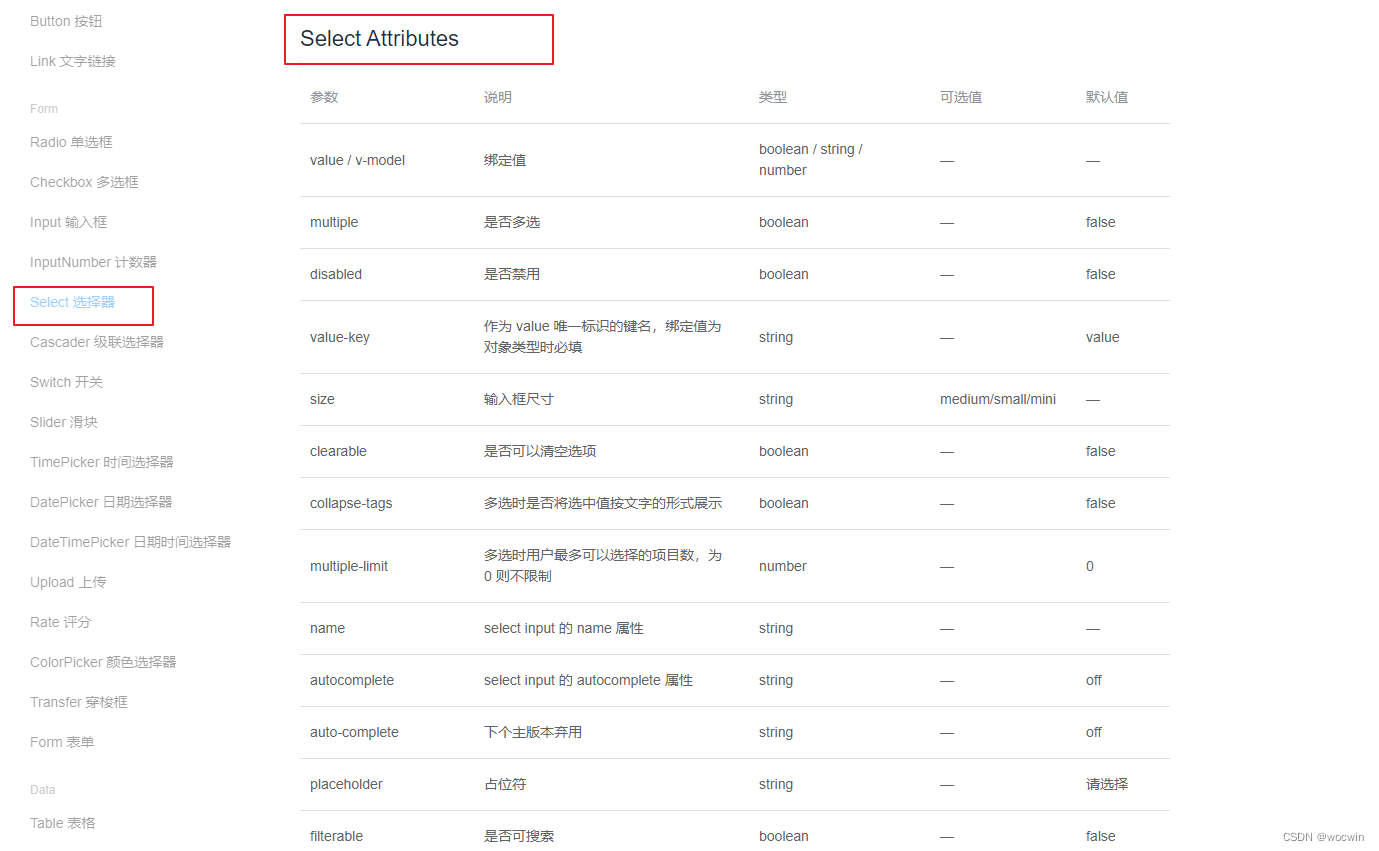
el-select就有二十几个属性(Attributes)
2、我们不应该在组件中一个一个的定义
props3、因此我需要
$attrs
$attrs:组件实例的该属性包含了父作用域中不作为prop被识别 (且获取) 的attribute绑定(class和style除外)。当一个组件没有声明任何prop时,这里会包含所有父作用域的绑定 (class和style除外),并且可以通过v-bind="$attrs"传入内部的 UI 库组件中。
<template>
<div class="t_select">
<el-select
v-model="childSelectedValue"
:style="{width: width||'100%'}"
v-bind="attrs"
>
<el-option
v-for="(item,index) in optionSource"
:key="index+'i'"
:label="item[labelKey]"
:value="item[valueKey]"
></el-option>
</el-select>
</div>
</template>
<script>
export default {
name: 'TSelect',
computed: {
attrs() {
return {
// 'popper-append-to-body': false,
clearable: true, // 默认开启清空
filterable: true, // 默认开启过滤
...this.$attrs
}
}
}
</script>
二、如何继承第三方组件的Event 事件
1、
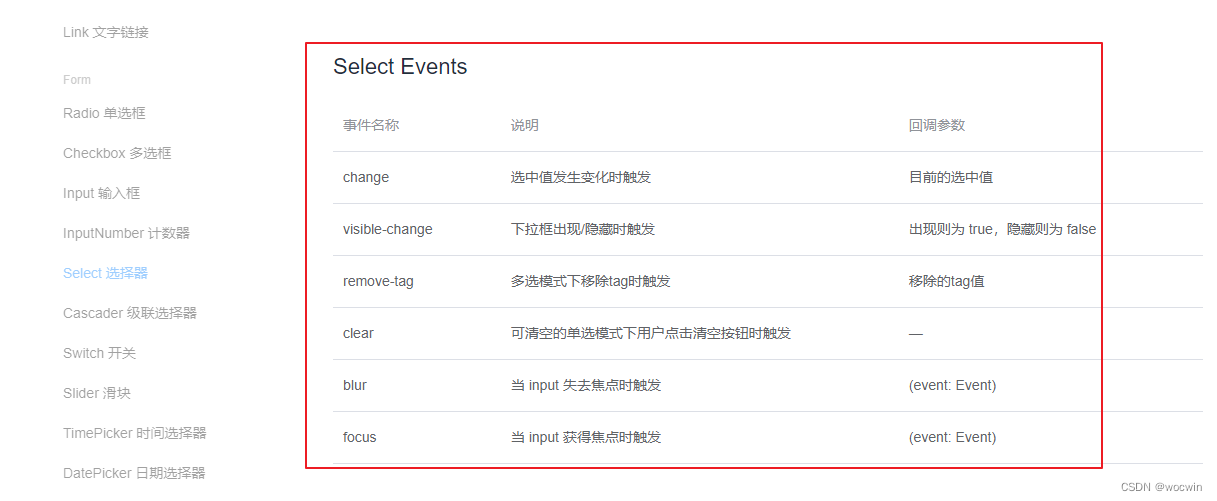
el-select就有6个事件
2、我们不应该在组件中一个一个的
$emit3、因此我需要
$listeners
$listeners:组件实例的该属性包含了父作用域中的(不含.native修饰器的)v-on事件监听器。它可以通过v-on="$listeners"转发传入内部组件,进行对事件的监听处理。
<template>
<div class="t_select">
<el-select
v-model="childSelectedValue"
:style="{width: width||'100%'}"
v-bind="attrs"
v-on="$listeners"
>
<el-option
v-for="(item,index) in optionSource"
:key="index+'i'"
:label="item[labelKey]"
:value="item[valueKey]"
></el-option>
</el-select>
</div>
</template>
三、如何使用第三方组件的Slots
1、
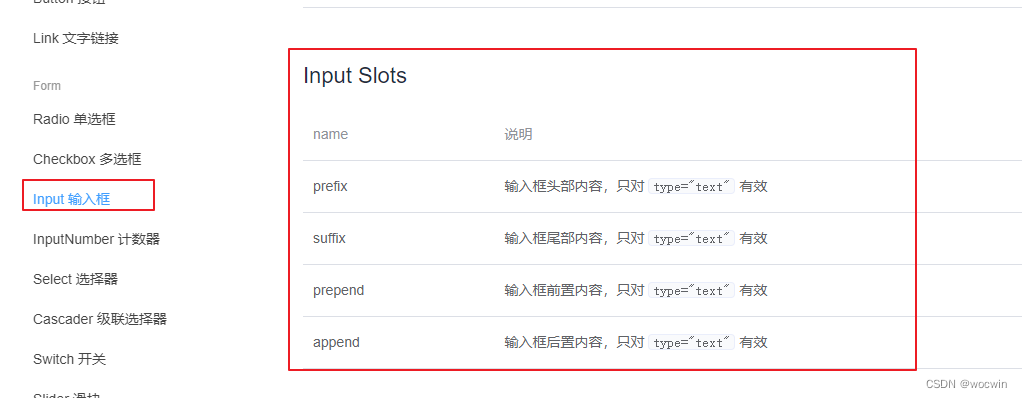
el-input就有4个Slot
2、我们不应该在组件中一个一个的去手动添加
<slot name="prefix">3、因此我需要
$slots和$scopedSlots
$slots:普通插槽,使用$slots这个变量拿到非作用域的插槽,然后循环渲染对应的普通具名插槽,这样就可以使用第三方组件提供的原插槽;
$scopedSlots:作用域插槽则绕了一圈,使用了一个插槽的语法糖(具名插槽的缩写)并且结合着动态插槽名的用法;循环$scopedSlots作用插槽位置和传递对应的参数,,这样就可以使用第三方组件提供的作用域插槽。
<template>
<div class="t_input">
<el-input
v-model="childSelectedValue"
v-bind="attrs"
v-on="$listeners"
>
<!-- 遍历子组件非作用域插槽,并对父组件暴露 -->
<template v-for="(index, name) in $slots" v-slot:[name]>
<slot :name="name" />
</template>
<!-- 遍历子组件作用域插槽,并对父组件暴露 -->
<template v-for="(index, name) in $scopedSlots" v-slot:[name]="data">
<slot :name="name" v-bind="data"></slot>
</template>
</el-input>
</div>
</template>
四、如何使用第三方组件的Methods
1、
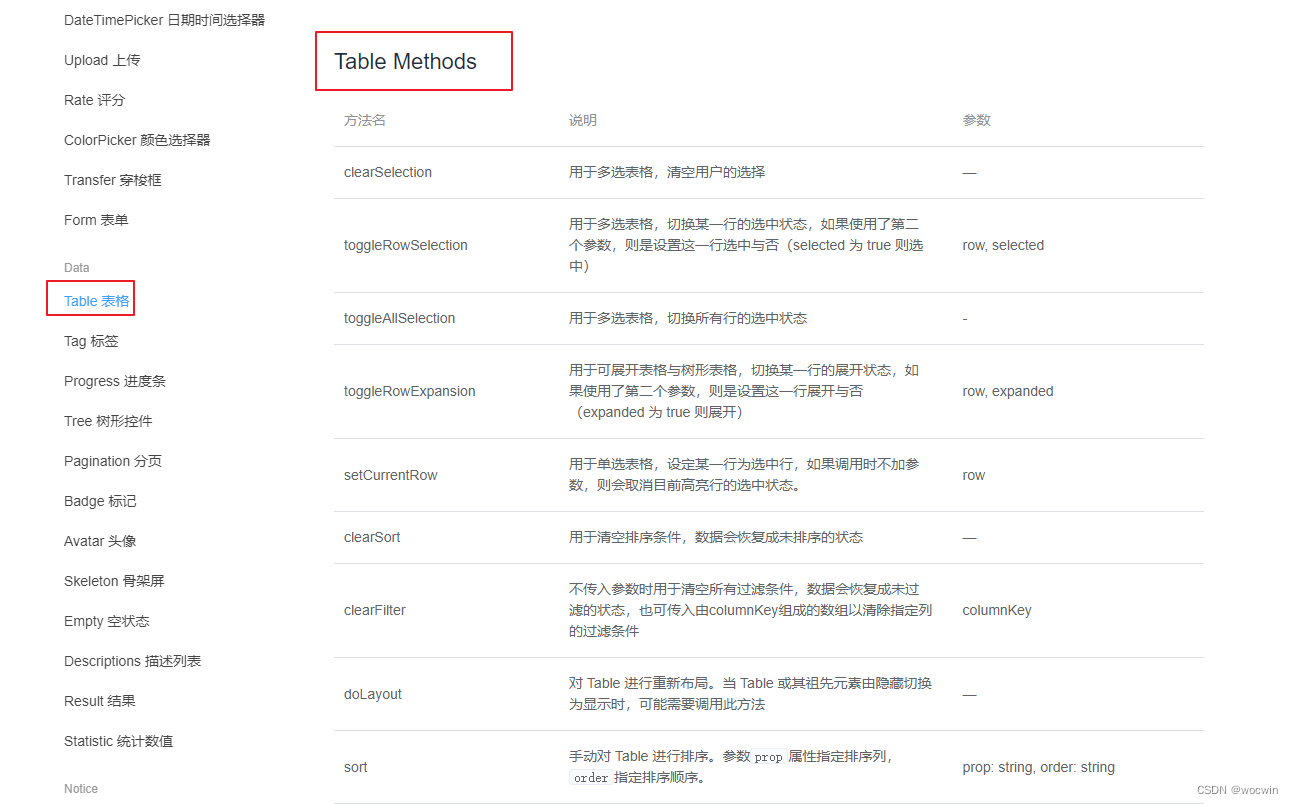
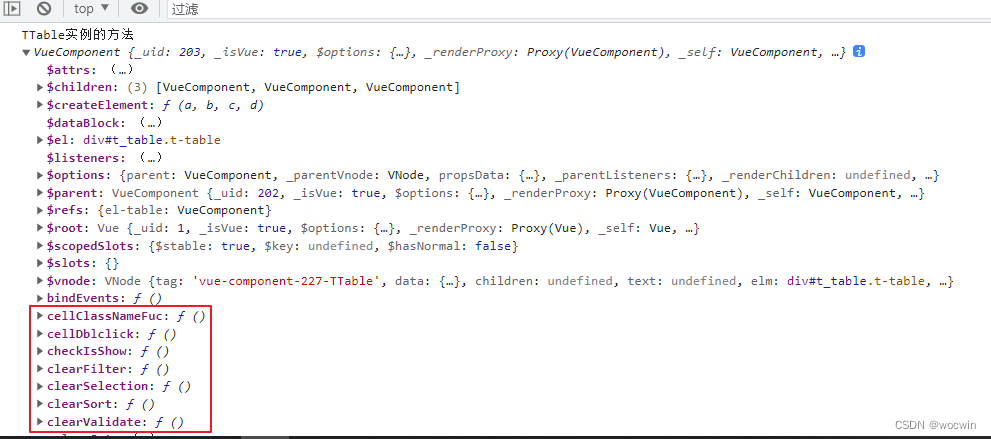
el-table就有个方法
2、我们不应该在组件中一个一个的去手动添加
clearSort() { this.$refs['el-table'].clearSort() }3、因此我需要在组件中根据
this.$refs['el-table']来遍历所有的方法
mounted() {
this.extendMethod()
},
methods: {
// 继承el-table的Method
extendMethod() {
const refMethod = Object.entries(this.$refs['el-table'])
for (const [key, value] of refMethod) {
if (!(key.includes('$') || key.includes('_'))) {
this[key] = value
}
}
},
}
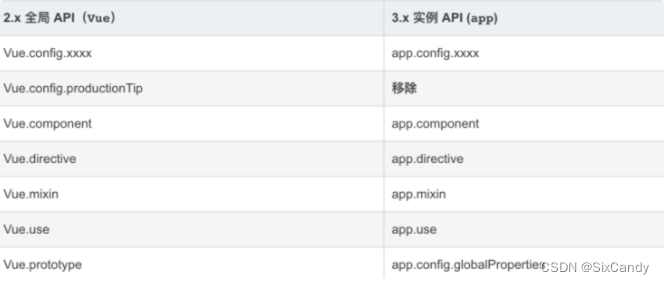
五、Vue 3组件封装的变化
1、$attrs 与 $listeners 合并
在
Vue 3.x当中,取消了$listeners这个组件实例的属性,将其事件的监听都整合到了$attrs这个属性上了,因此直接通过v-bind=$attrs属性就可以进行props属性和event 事件的透传。
2、$slot 与 $scopedSlots 合并
在
Vue 3.x当中取消了作用域插槽$scopedSlots的属性,将所有插槽都统一在$slots当中,因此在Vue 3.x当中不需要分默认插槽、具名插槽和作用域插槽,可以进行统一的处理。
六、组件源码
基于ElementUi&AntdUi再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档







![[Mysql_DB]自动写入系统时间——注意低版本数据库操作](https://img-blog.csdnimg.cn/2f01f5c5a61c4b34b0557f2c0910a986.png)