【关键字】
卡片、跳转、加桌
【背景介绍】
随着鸿蒙生态的发展,各种类型的应用都已经可以在Harmony OS上无差异的运行,面对鸿蒙新兴元服务的兴起,各大厂家可能都在考虑一个问题:如果已经有APP了,有必要再开发一款元服务吗?是化蛇添足还是画龙点睛?元服务跟已有应用是什么关系?维护工作会不会多?
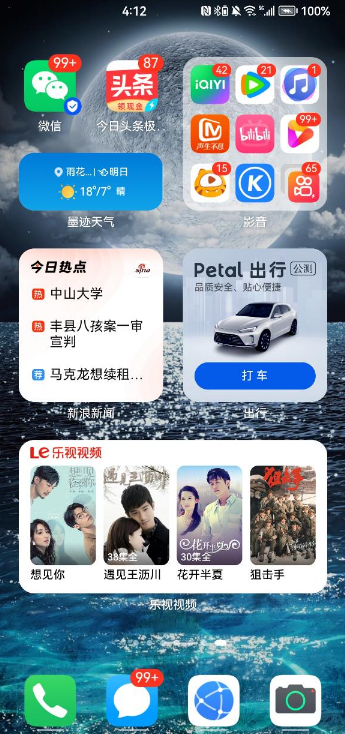
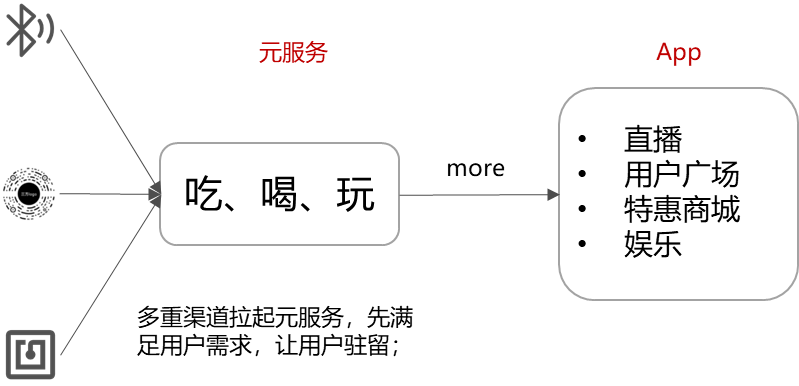
回答问题之前我们先看一张图:

这些原生APP仿佛有一大堆话憋在肚子里,试图通过右上方的提示气泡呼唤用户,仿佛再说:点我,点我。反观元服务这个标题党简直晃眼,并且元服务也是基于系统级API开发的,性能、设计、效果和流畅程度都可以比肩原生APP,然而 元服务也不是十项全能,从官方定义就能看出:原子化服务是HarmonyOS提供的一种面向未来的服务提供方式,是有独立入口的(用户可通过点击方式直接触发)、免安装的(无需显式安装,由系统程序框架后台安装后即可使用)、可为用户提供一个或多个便捷服务的用户应用程序形态。受限于HAP包大小限制,注定只能承载单一的业务。APP相比元服务能提供更完整、更丰富的应用体验;
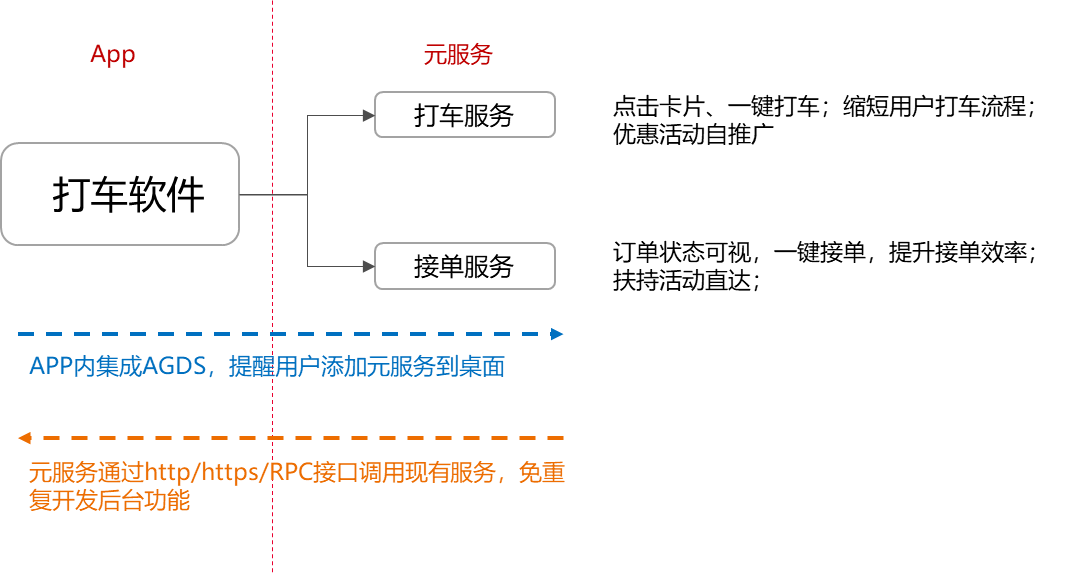
看完区别我们再回到上面问题(以打车类型应用为例):
(一)通过APP引导用户添加元服务到桌面,即可以让用户使用更加方便;也可以让厂商推广更加容易;并且只需要开发一些元服务的页面;运维都使用现有服务的接口;

技术实现:参照AGDS Preview Link,当前免费对外开放;
(二)充分利用元服务的各种接入方式和免安装的特点抢先服务用户,抢占用户;想想这年头如果敲敲桌子就能点菜,还有人会去打开摄像头瞄准对焦吗?更别提下载个APP了;

有了元服务再逐步引导用户下载APP享用更丰富的APP能力,跟用户深度绑定;
技术实现:创建demo工程,选择JS语言开发,在index/index.hml中编写页面布局
代码如下:
<div class="container">
<div class="copyText" onclick="goApp">
<text>
<span>more</span>
</text>
</div></div>index/index.css编写样式
.container{
box-sizing: border-box;
display: flex;
flex-direction: column;
align-items: center;
height: 100%;
width: 100%;
background-color: aliceblue;
}
.go-div{
width:400px;
padding: 20px;
justify-content:center;
background-color:#EA545D;
color:white;
height: 100px;
margin-bottom: 40px;
margin-top: 20px;
border-radius:20px;
}跳转实现代码在index/index.js中实现
export default{
data:{
},
async goApp(){
var actionData = {};
var action = {};
action.bundleName = "com.h.j.hmservice";
action.abilityName = "com.huawei.jsproject.ServiceAbility";
action.messageCode = 1;
action.data = actionData;
action.abilityType = 0;
action.syncOption = 1;
await FeatureAbility.callAbility(action);
}
}新建ServiceAbility用来处理JS请求并实现跳转逻辑
public class ServiceAbility extends Ability {
private static final HiLogLabel LABEL_LOG = new HiLogLabel(3, 0xD001100, "Demo");
private MyRemote remote = new MyRemote();
private Context context;
@Override
public IRemoteObject onConnect(Intent intent) {
HiLog.info(LABEL_LOG, "IRemoteObject::onConnect");
this.context = this;
super.onConnect(intent);
return remote.asObject();
}
class MyRemote extends RemoteObject implements IRemoteBroker {
MyRemote() {
super("MyService_MyRemote");
}
@Override
public boolean onRemoteRequest(int code, MessageParcel data, MessageParcel reply, MessageOption option) {
System.out.println("test js Go");
switch (code) {
case 1: {
//如果APP已存在拉起APP
if (isAppExist(context, "com.petal.litegames")) {
Intent intent = new Intent();
Set<String> entities = new HashSet<>();
entities.add("android.intent.category.LAUNCHER");
Operation operation = new Intent.OperationBuilder()
.withDeviceId("")
.withBundleName("com.petal.litegames")
.withAction("android.intent.action.MAIN")
.withFlags(Intent.FLAG_NOT_OHOS_COMPONENT)
.withEntities(entities)
.build();
intent.setOperation(operation);
startAbility(intent);
//如果APP不存在跳转到下载页面
} else {
Intent intent = new Intent();
Operation operation = new Intent.OperationBuilder()
.withAction("android.intent.action.VIEW")
.withUri(Uri.parse("https://url.cloud.huawei.com/iwTjB76GHe?shareTo=qrcode"))
.withFlags(Intent.FLAG_ABILITY_NEW_MISSION)
.build();
intent.setOperation(operation);
startAbility(intent);
}
break;
}
default: {
Map<String, Object> result = new HashMap<String, Object>();
reply.writeString(ZSONObject.toZSONString(result));
return false;
}
}
return true;
}
@Override
public IRemoteObject asObject() {
return this;
}
}
boolean isAppExist(Context context, String appPkg) {
try {
IBundleManager manager = context.getBundleManager();
return manager.isApplicationEnabled(appPkg);
} catch (IllegalArgumentException e) {
return false;
}
}}把什么功能放在元服务中需要开发者根据用户使用场景各自划分了,最后期待元服务百花齐放。
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh