大家好,文接上上回谷歌浏览器 | Chrome DevTools系统学习篇-概述,和上文谷歌浏览器 | Chrome DevTools系统学习篇-Device Mode。所谓“工欲善其事,必先利其器”,我们进一步来熟悉谷歌开发者工具。今天分享的是Elements元素,帮助您深入了解和调试网页的 HTML、CSS 和 JavaScript。
目录
切换到 Elements 面板
Elements中右键功能
Chrome DevTools 的 Elements 面板是一个非常强大的工具,可帮助您深入了解和调试网页的 HTML、CSS 和 JavaScript。以下是一些使用说明:
切换到 Elements 面板
- 或F12,在 DevTools 中,一般点击最左边的Elements面板(元素面板);
- 在 Chrome 浏览器中,右键单击页面上的任何位置,选择“检查”选项;
- 快捷键 Ctrl+Shift+C(Windows 和 Linux)或 Cmd+Shift+C(Mac)切换到 Elements 面板;

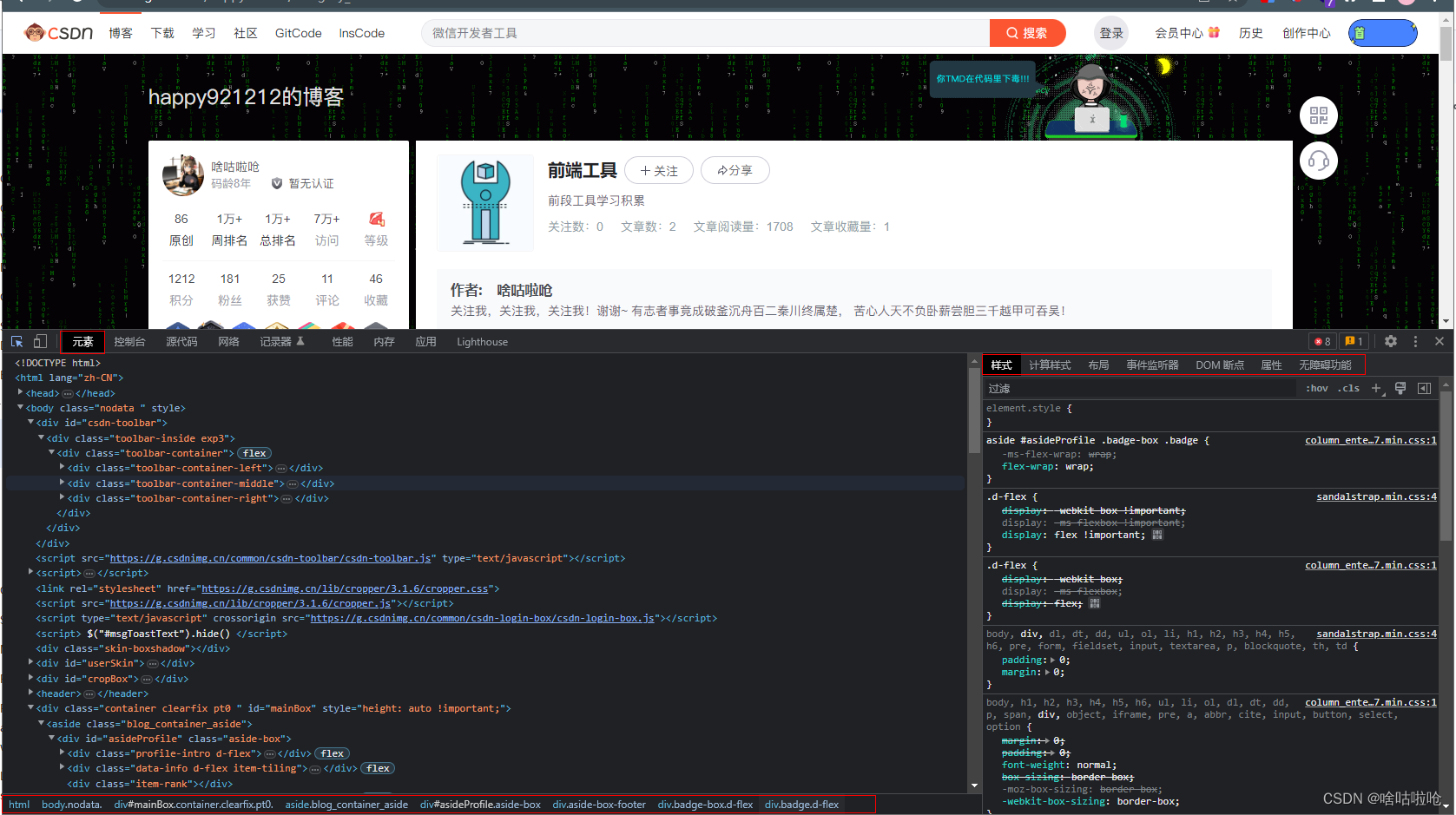
Elements面板中包括左边的html部分还有下方的层级结构,右边的css样式变、计算样式、布局、时间监听器、dom断点、属性。无障碍功能等。
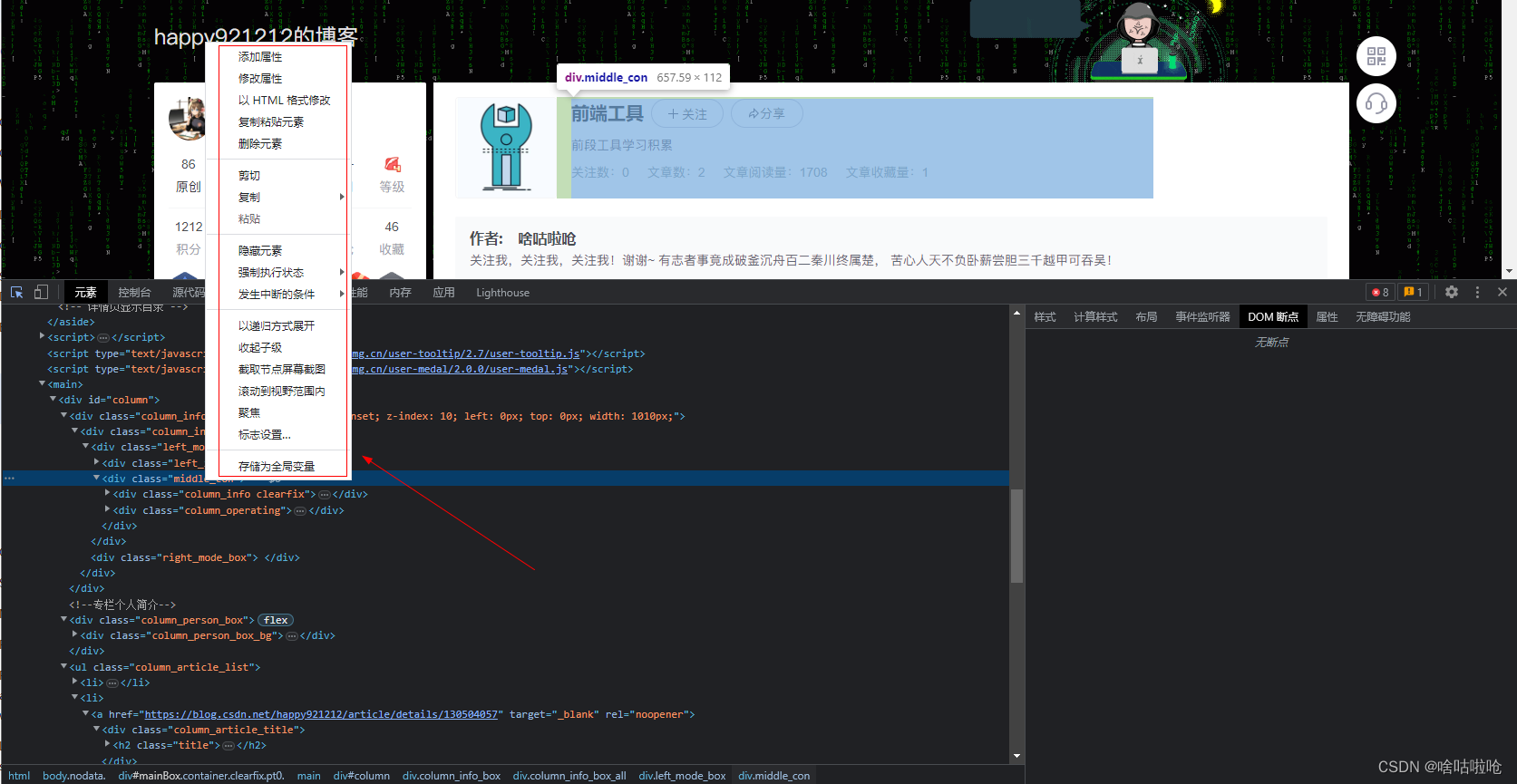
Elements中右键功能




在html中右键,可以做下面这些操作:
-
Add attribute 添加属性
-
Edit attribute 修改属性
-
Edit as HTML 以html格式修改
-
Duplicate Element 复制粘贴元素
-
Delete Element 删除元素
-
Cut 剪切
-
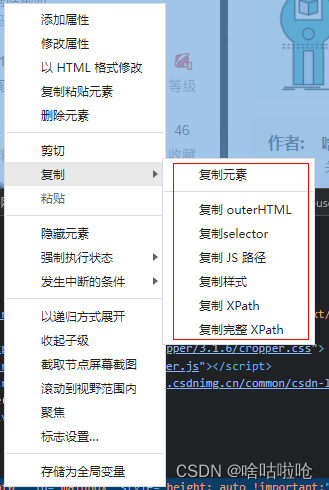
Copy 复制
-
复制元素
-
复制outerHTML
-
复制selector
-
复制JS路径
-
复制样式
-
复制XPath
-
复制完整的XPath
-
-
Paste 粘贴
-
Hide Element 隐藏元素
-
Force state 强制执行状态
-
:active
-
:hover
-
:focus
-
:visited
-
:focus-within
-
:focus-visible
-
-
Break on 发生中断条件
-
子树修改
-
属性修改
-
移除节点
-
-
Expand recursively递归展开
-
Collapse Children 收起子集
-
Captrue node screenshot 截图节点内容
-
Scroll into view 滚动到视图范围内
-
Focus 聚焦
-
标志设置
-
Store as global variable 存储为全局变量