我们在进行前后端分离开发的时候,一般是将前端项目部署到nginx服务器上,与后端项目分开部署,但是如果是个人开发的小型项目,不需要这么麻烦,直接将前后端项目放到一起部署即可。
本文就来介绍一下前后端项目一起部署的流程。
创建前端项目
首先需要安装vue,网上有非常多的教程,这里不再赘述,后面的步骤假设你已经安装了vue。
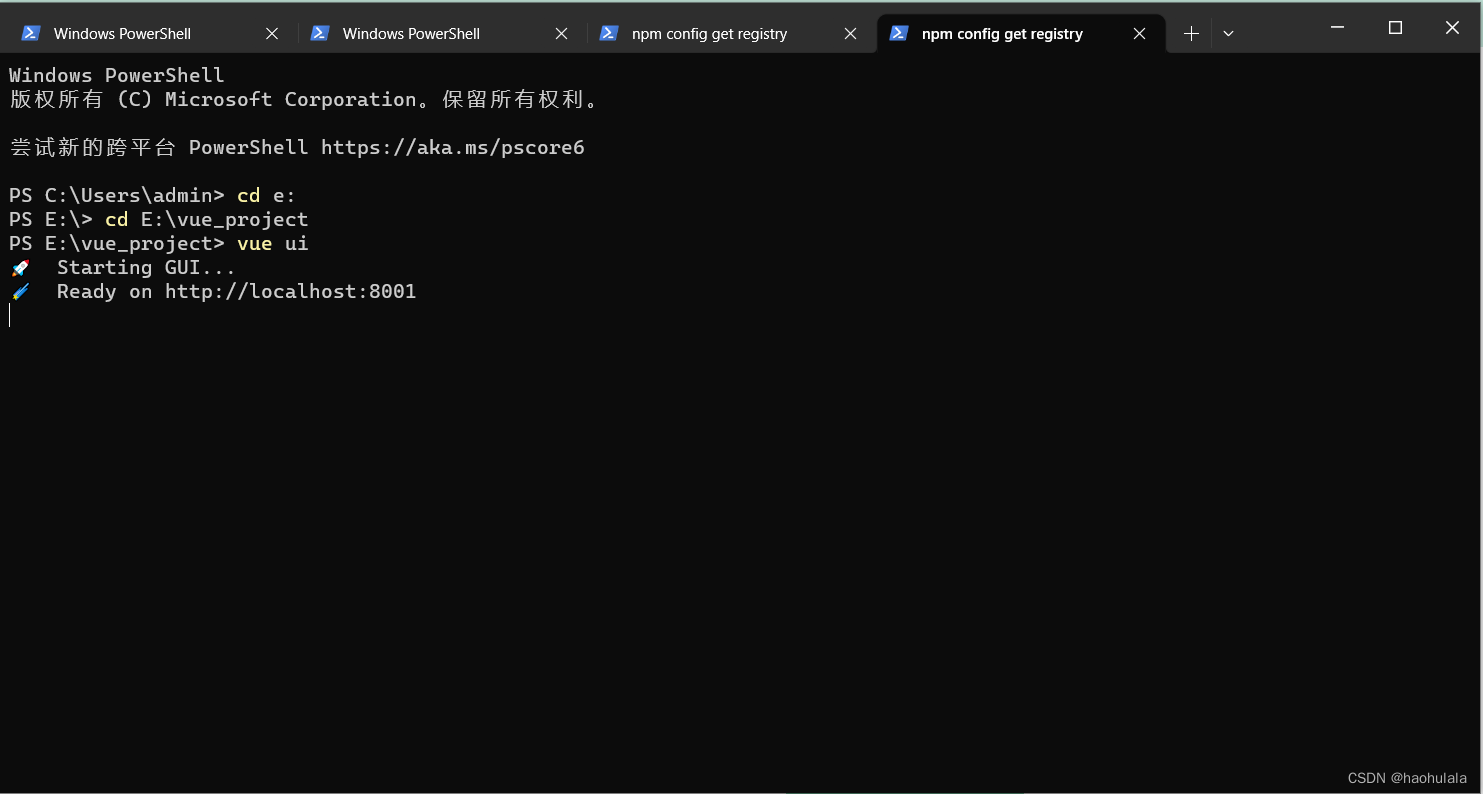
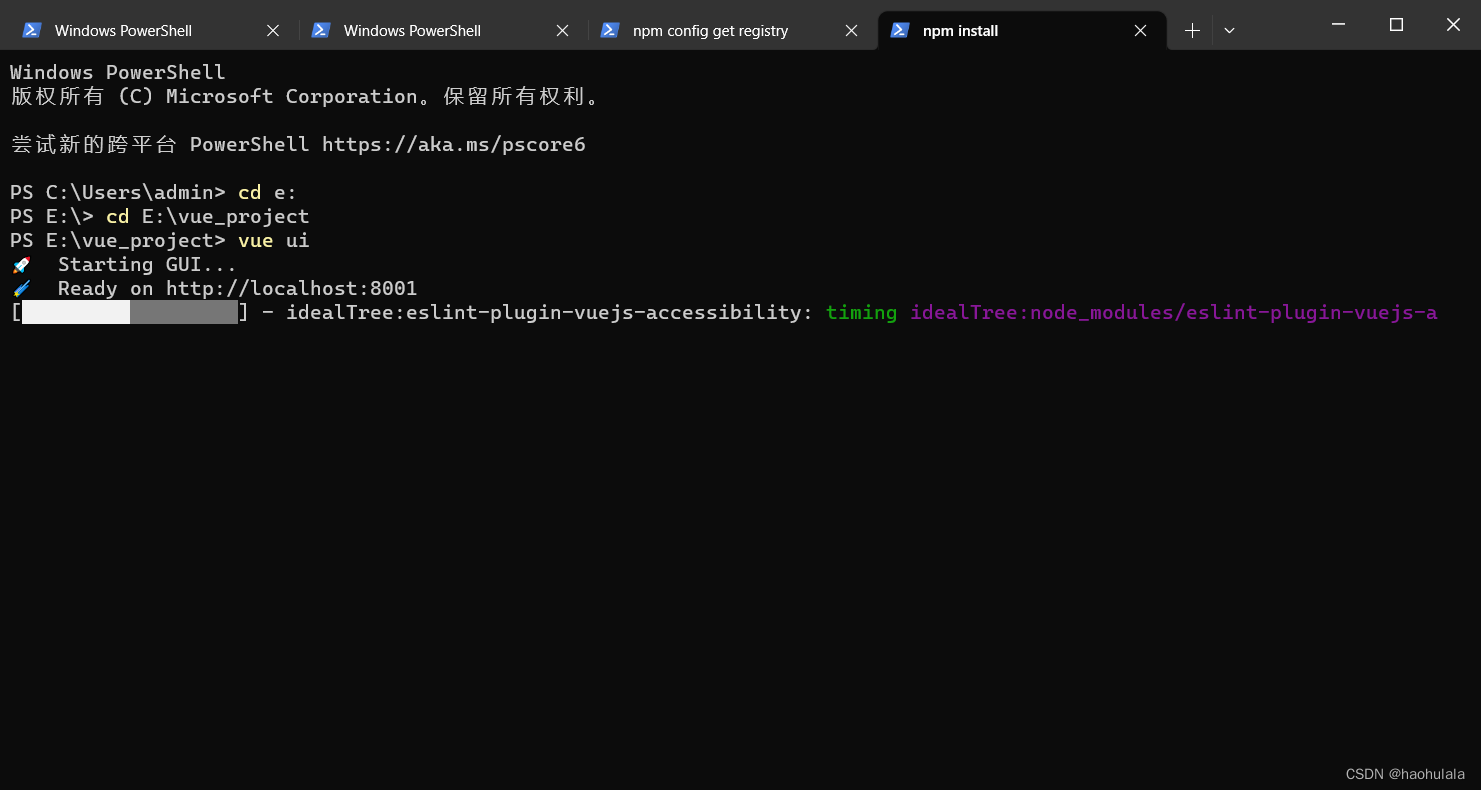
我们使用vue ui来创建前端项目,首先使用控制台打开vue ui,如下图所示

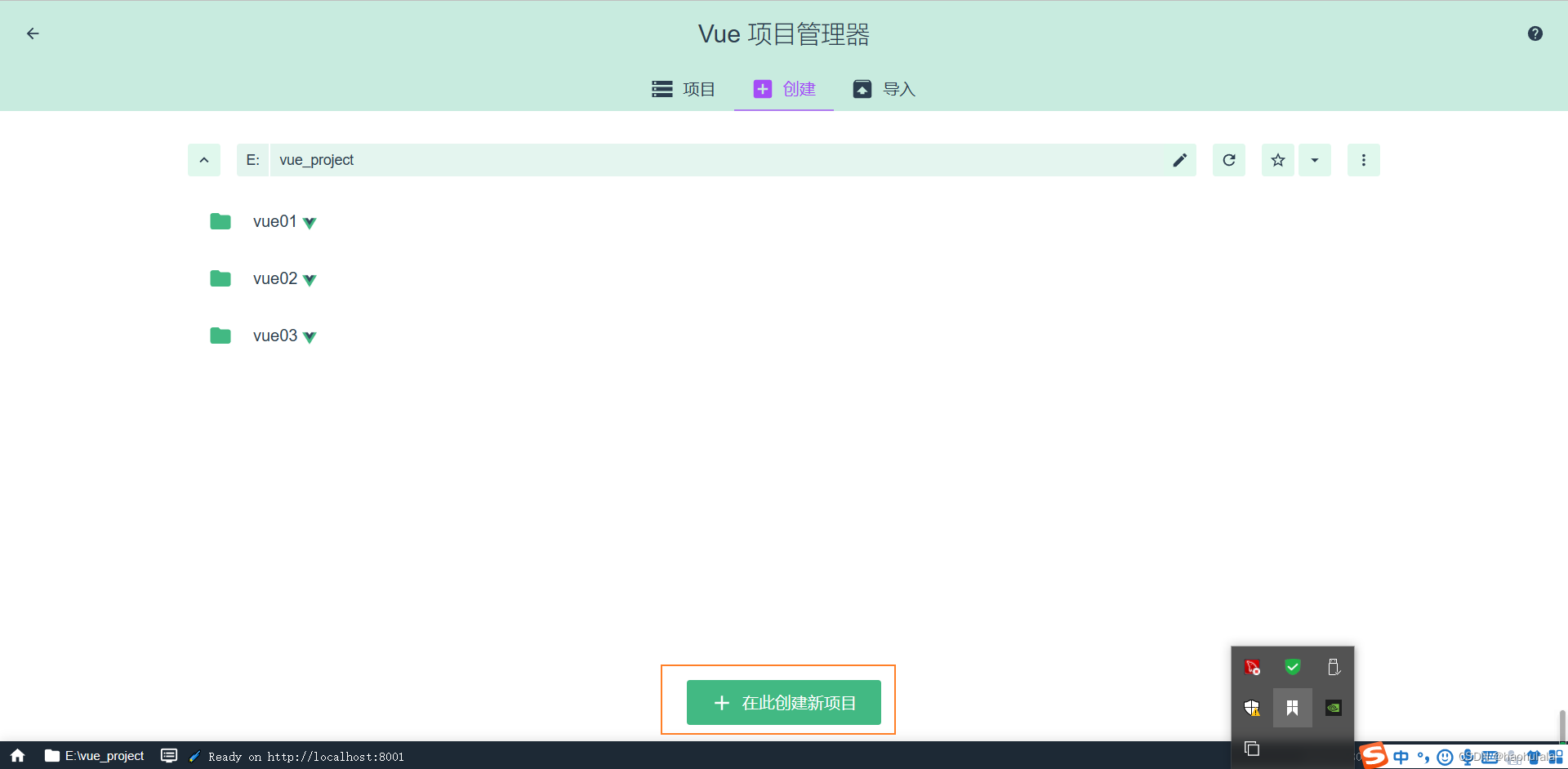
然后进入到控制台中新建一个vue项目

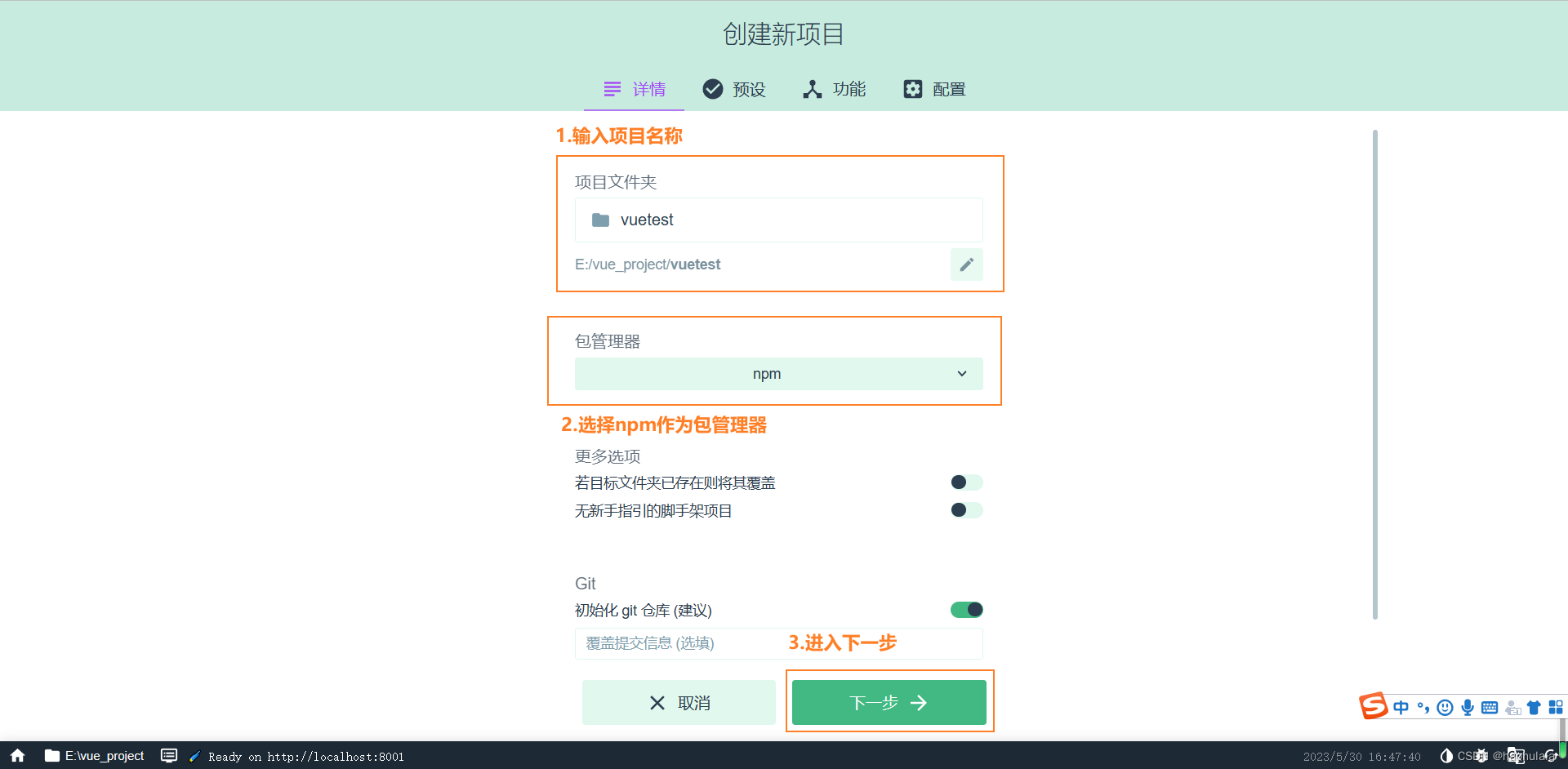
输入项目名称然后点击下一步

选择手动配置项目,点击下一步

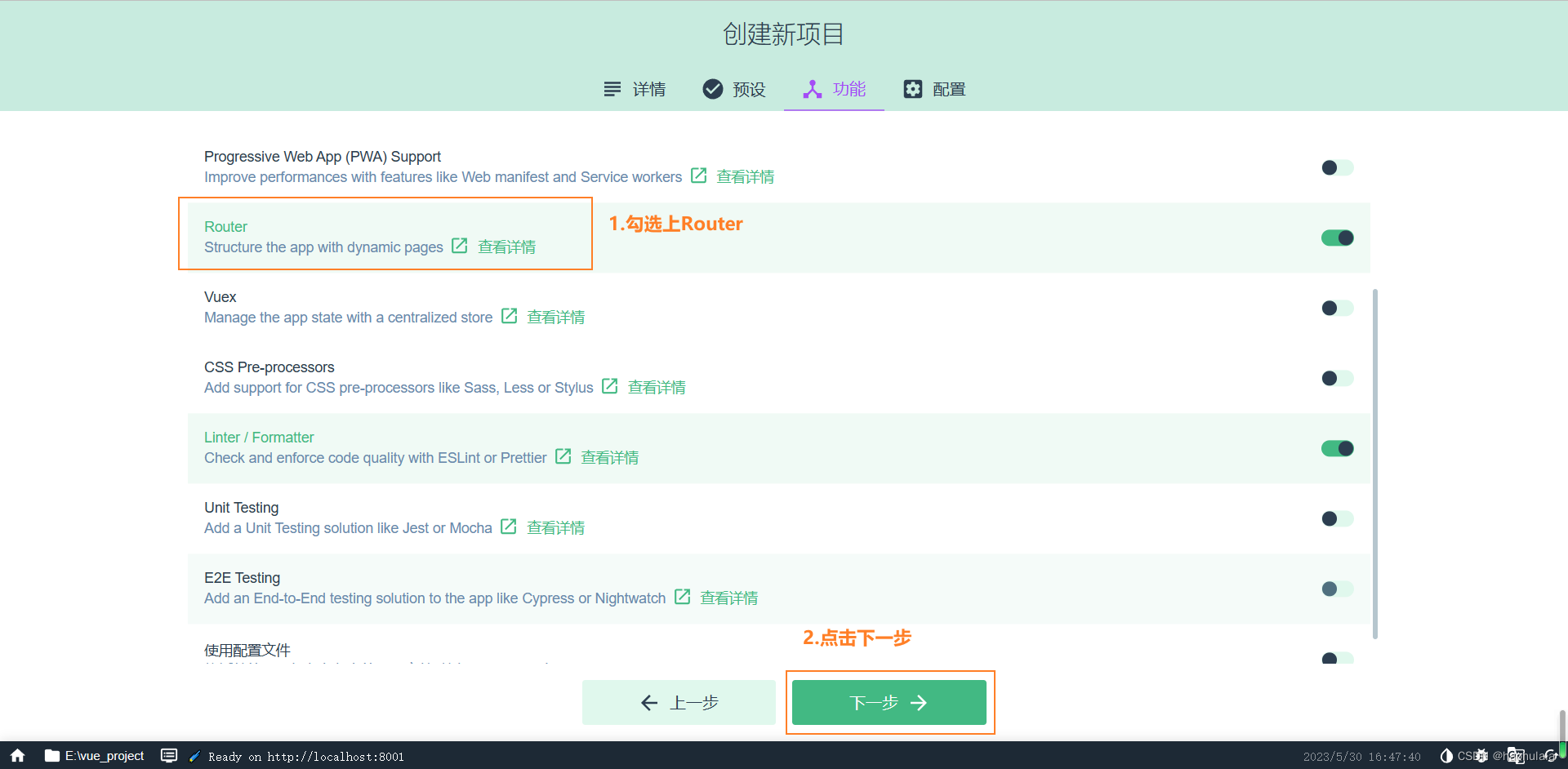
勾选上Router,点击下一步

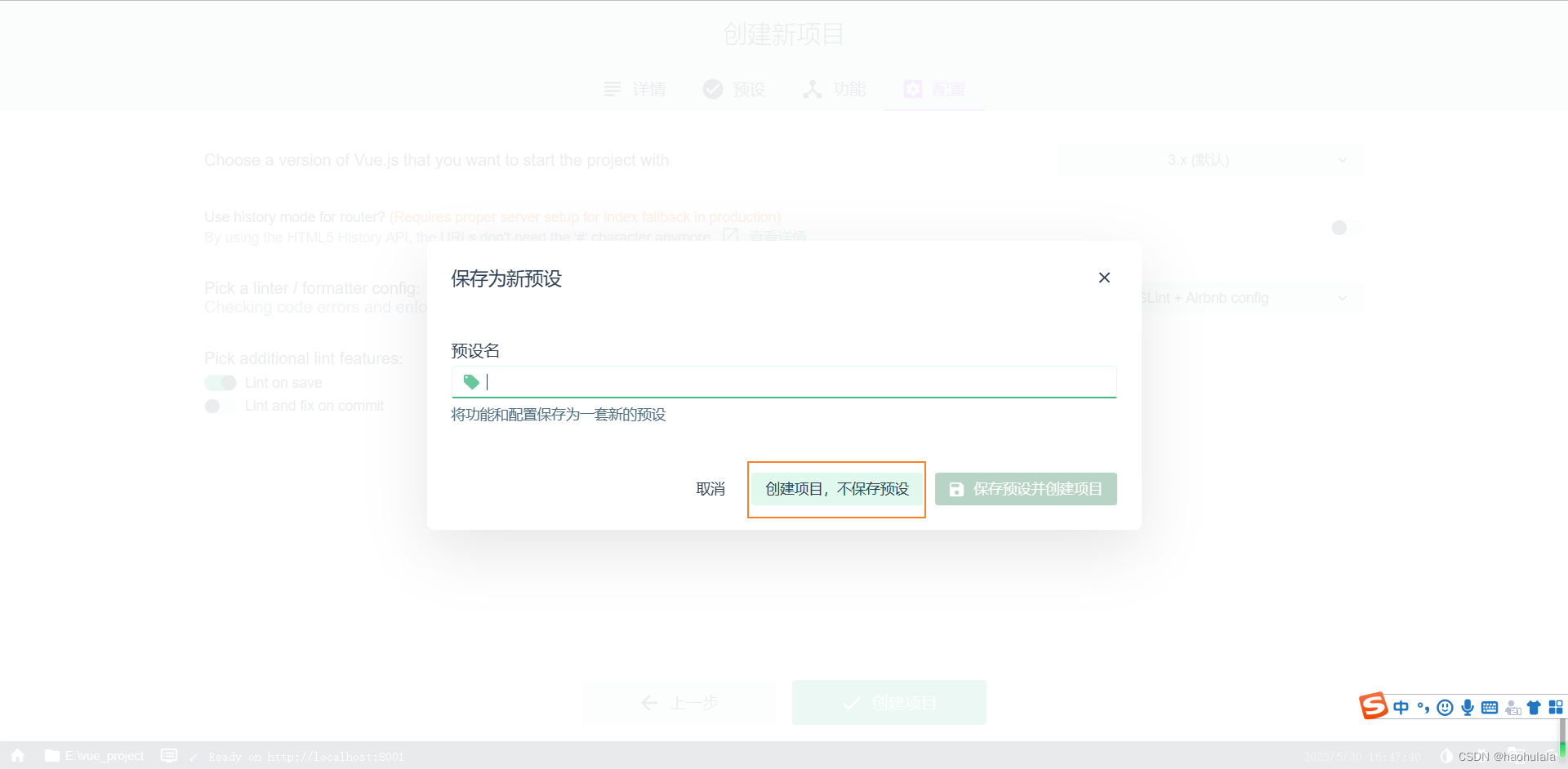
随便选择一个配置信息,创建项目

创建项目,不保存预设

接着就是等待项目创建完成,控制台可以查看项目创建进度

项目创建完成后,我们需要进入到这个项目的目录下,输入npm run build进行打包

打包完成后的产物会被存放到dist目录下,这些就是我们之后需要放到springboot项目的文件。

创建后端项目
首先新建springboot项目

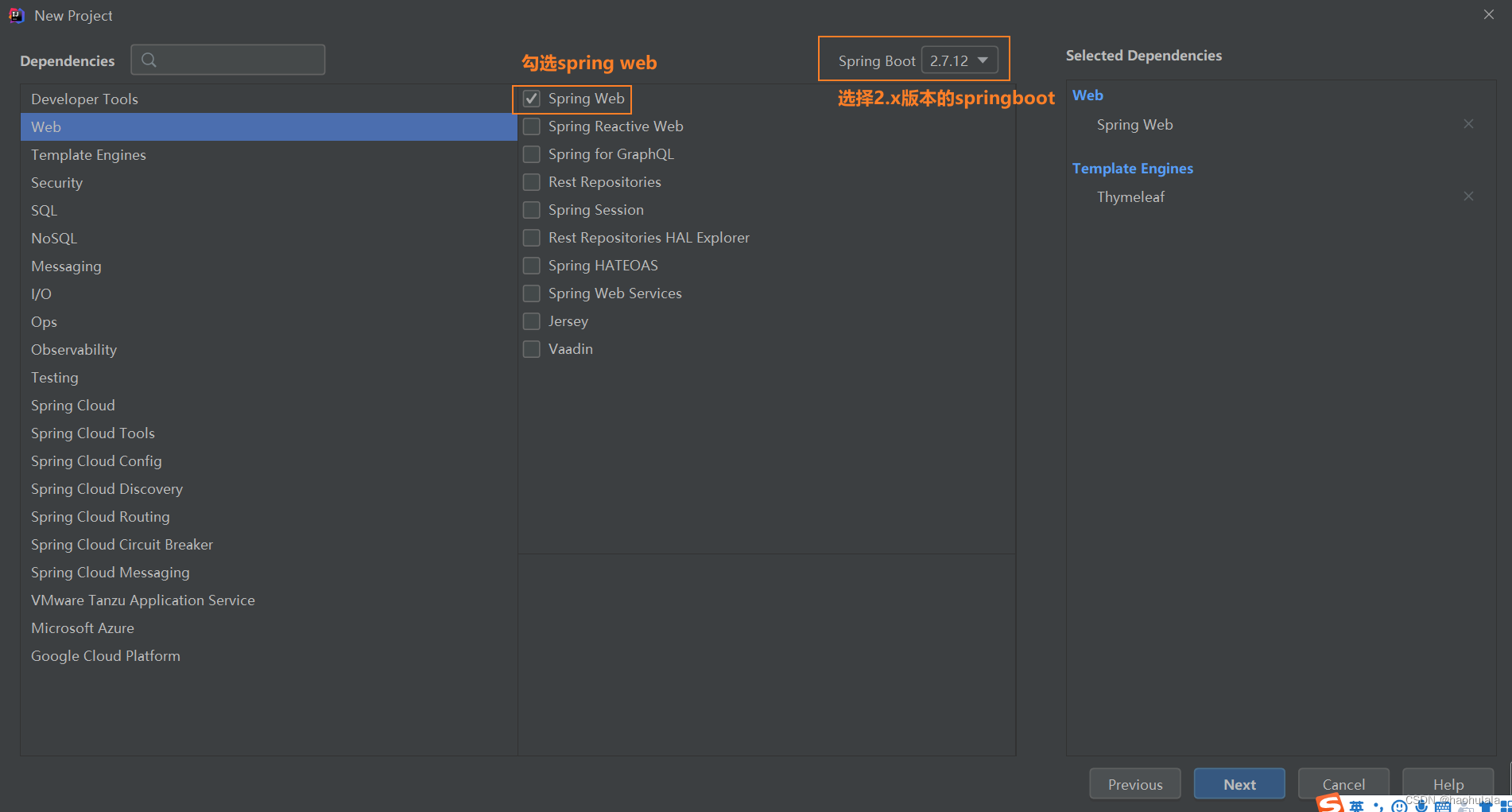
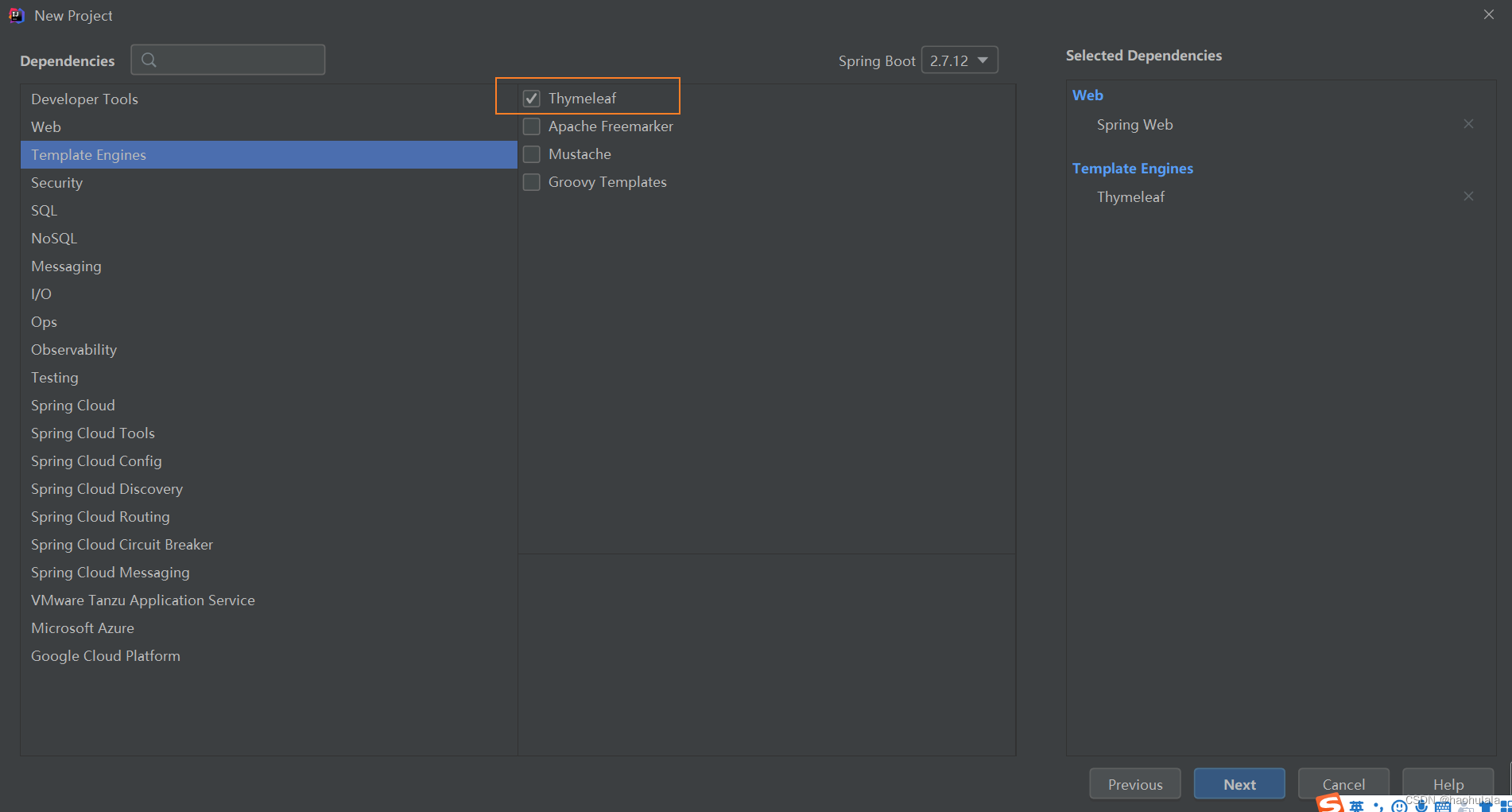
接着在选择依赖的界面我们需要勾选spring web和theamleaf模板引擎,并且需要选择2.x版本的springboot(对应jdk1.8)


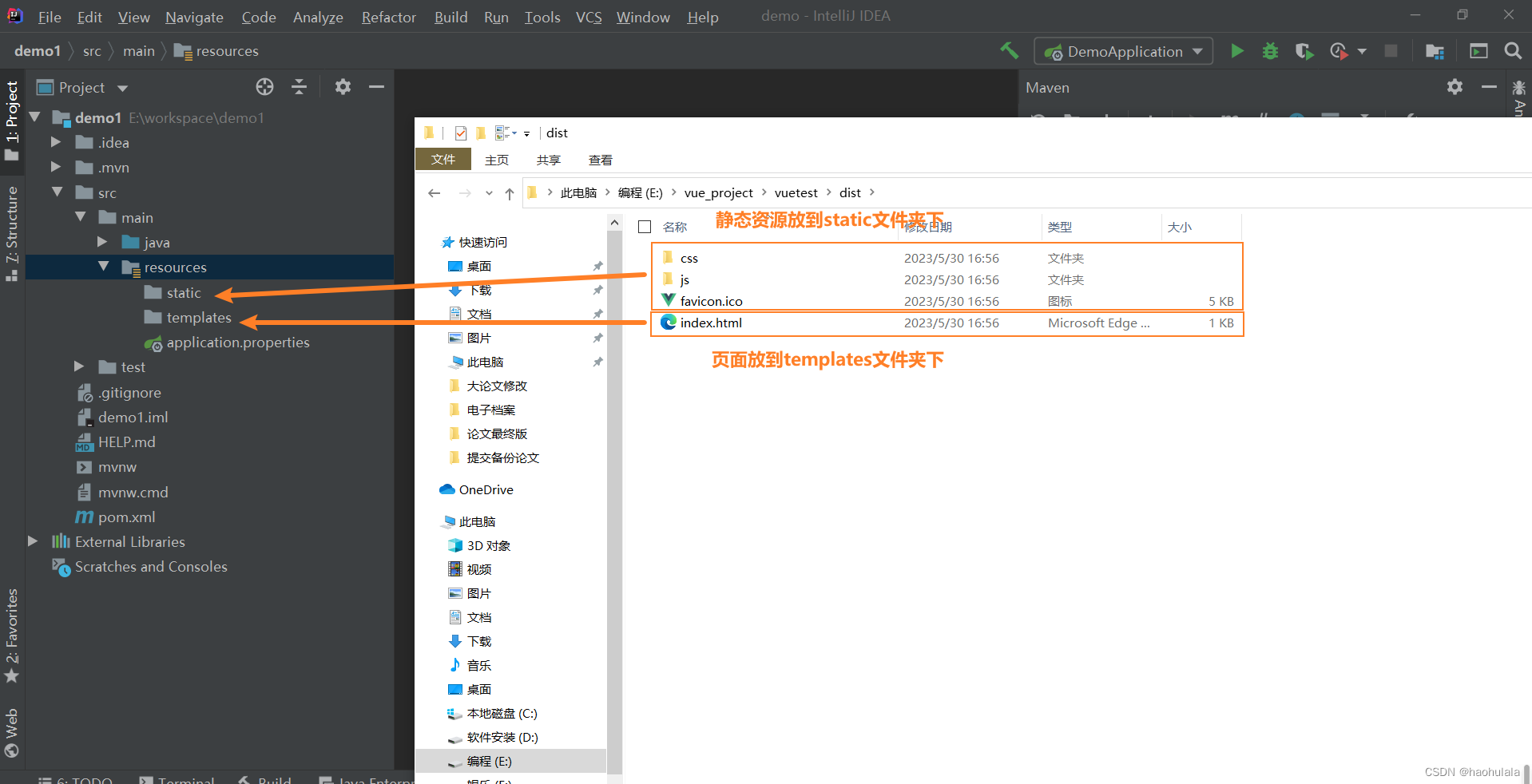
创建好项目后,我们需要将资源放到resource文件夹下面,静态资源放到static文件夹下,页面放到templates文件夹下

接着写一个controller引导主页的路由
@Controller
public class HelloController {
@RequestMapping("/")
public String hello() {
return "index";
}
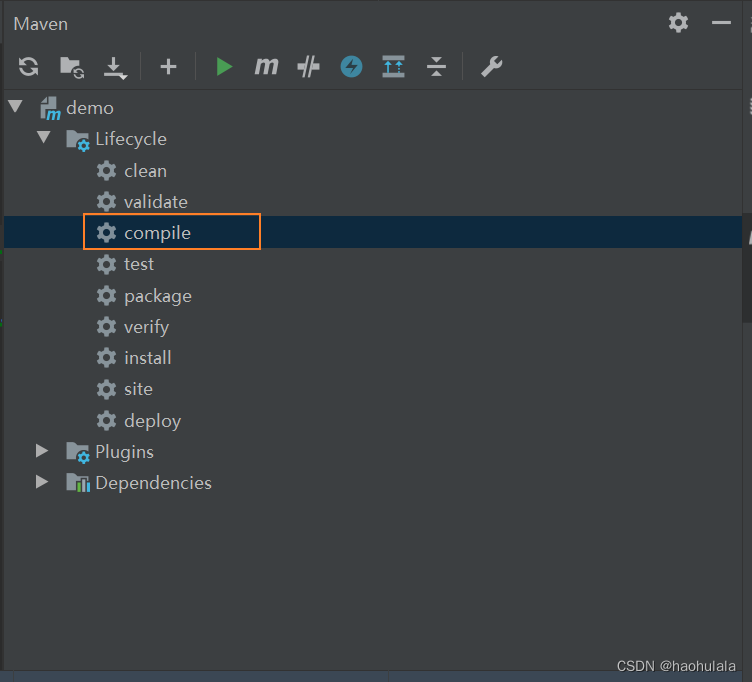
}然后使用maven编译项目

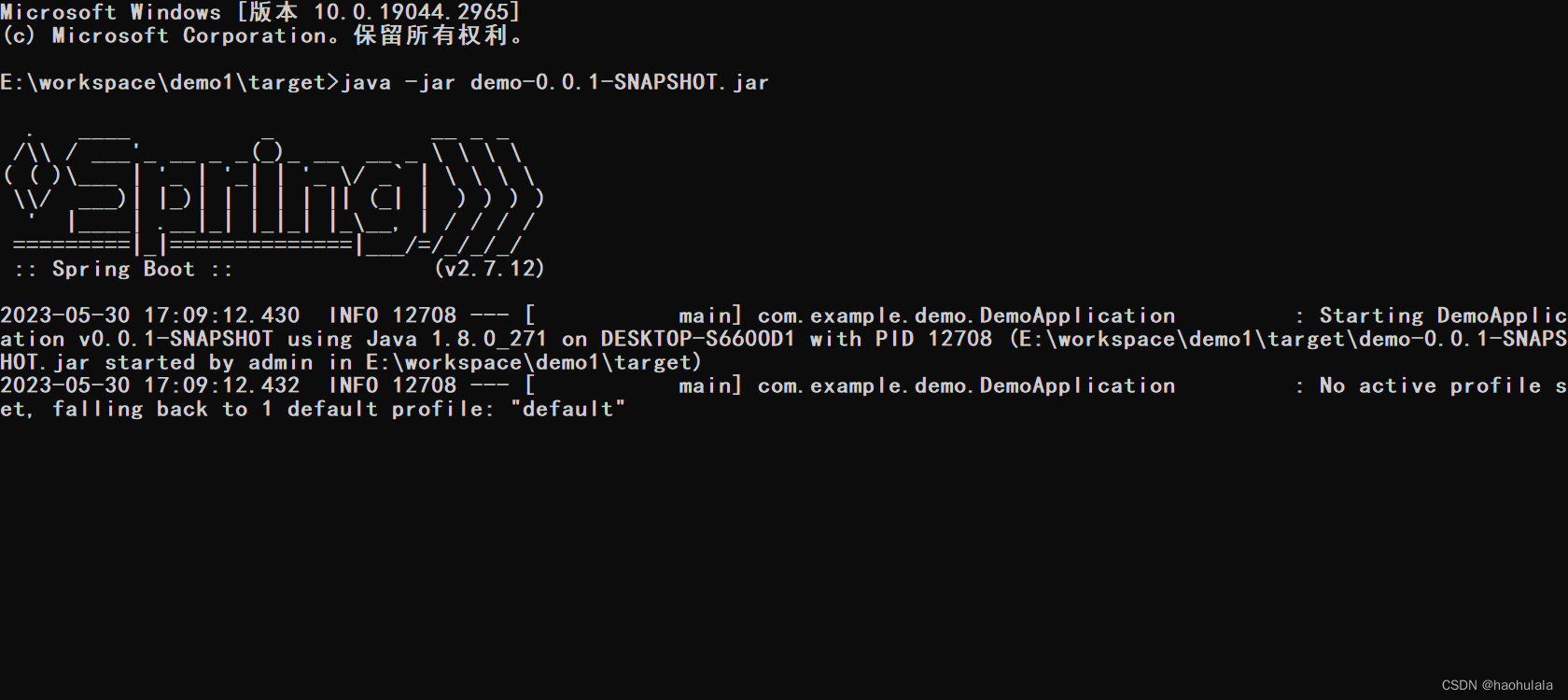
到项目的target目录下运行jar包

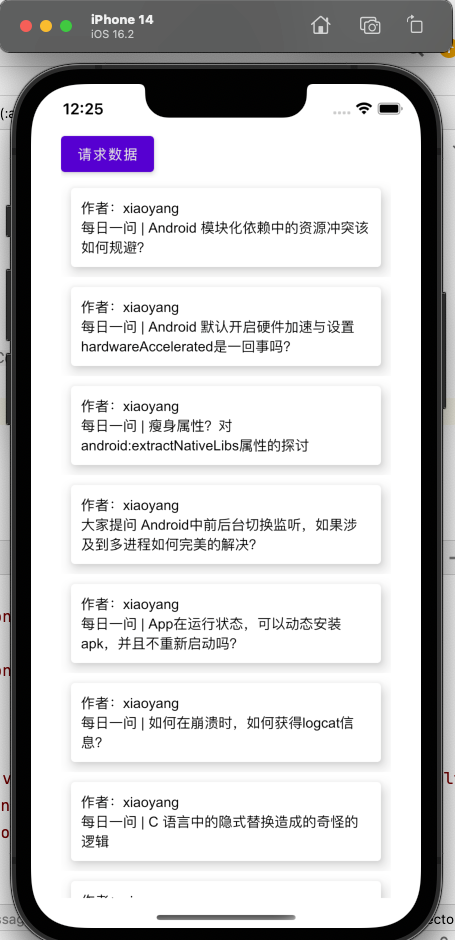
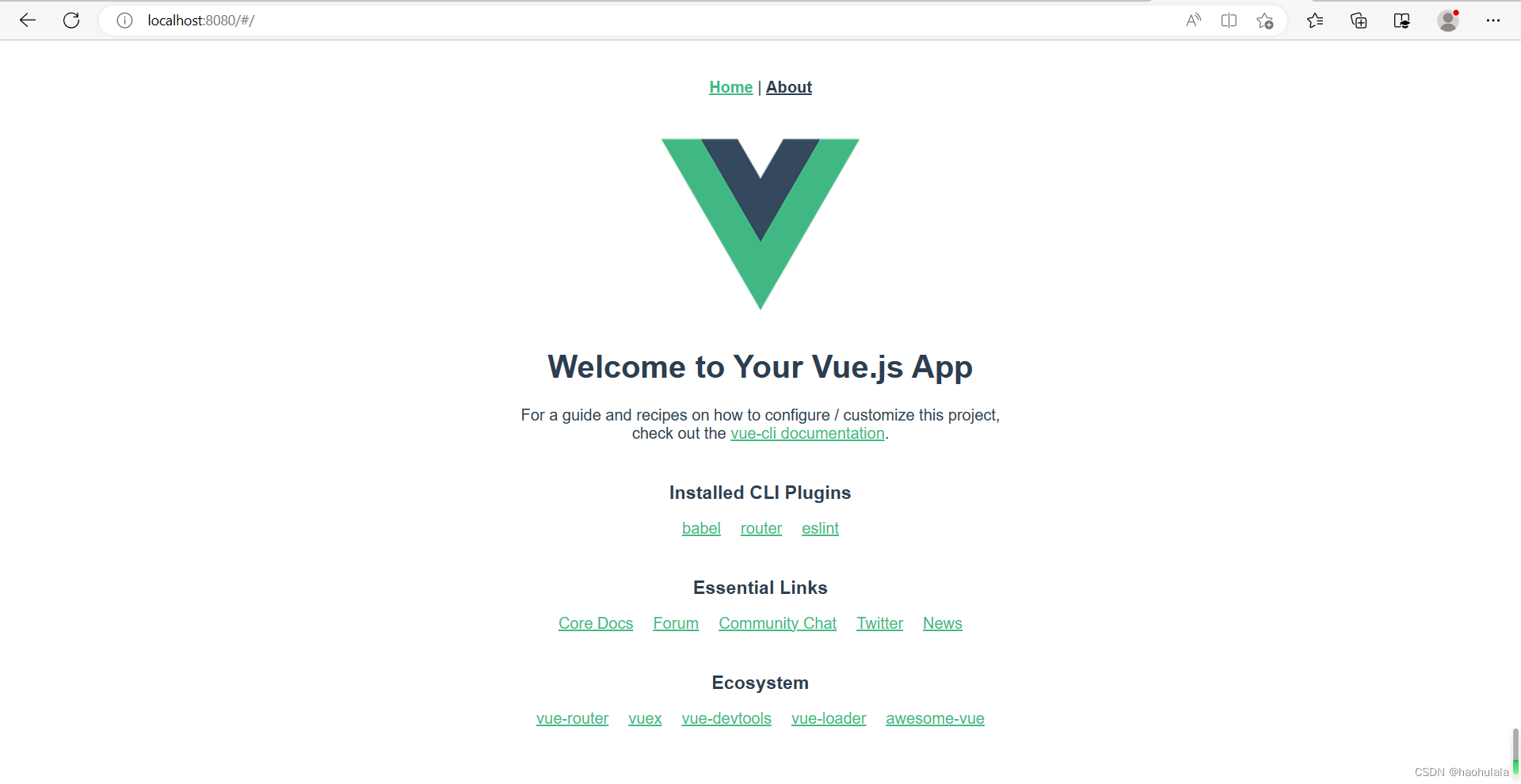
浏览器访问相对应的端口,发现可以访问了

看到这个页面的时候,就有大功告成啦,好耶ヾ(✿゚▽゚)ノ