表单有些不是自己想要的样式想要覆写或者增加 可以如下

public function form() {
$this->column(6, function () {
$this->dateRange('order_created_at.start', 'order_created_at.end')
->label('下单时间')
->setLabelClass(['input-group']) // 设置样式
->setFieldClass(['field_date_range_left45']); // 自定义样式
});
}
可以setLabelClass 和 setFieldClass 设置样式
自定义field_date_range_left45样式的引入 如下
- 创建自定义 CSS 文件
首先,创建一个名为 custom.css 的 CSS 文件,用以存放你的自定义样式。可以将其放置在 public/css 目录下。

1、编写自定义样式的 CSS 样式
在 custom.css 文件中编写你的自定义样式。以下是一个例子,可以将 label 的位置向左移动
/**
自定义表单 日期范围的样式
*/
.field_date_range_left45 {
margin-left: -45px;
}
2、引入自定义 CSS 文件
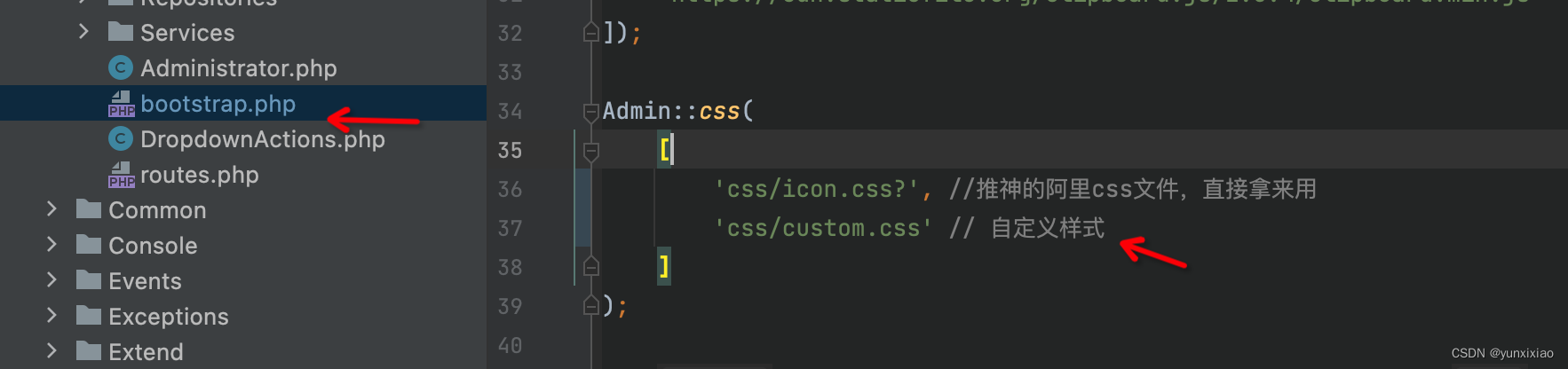
最后,在 app/Admin/bootstrap.php 文件中引入你的自定义 CSS 文件

3、设置样式
setFieldClass(['field_date_range_left45'])