当前包的版本信息:
"vue": "^2.7.14",
"vue-router": "^3.6.5"
"vite": "^3.0.7",
首先,修改路由模式
首先,将之前多页项目中的某个页面路由模式改用 history ,并且根据官方文档设置对应的 base 属性:
mode: 'history',
base: '/pageA.html',
代码块如下:
return new VueRouter({
mode: 'history',
base: '/pageA.html',
routes: [{
path: '/',
component: Home,
},{
path: '/hello',
component: Hello,
}]
});问题一:
当前项目是一个多页应用配置,将路由从默认的hash模式改为history模式之后。
访问 http://localhost:8128/pageA.html 正常,页面内跳转 http://localhost:8128/pageA.html/hello 也正常,但是刷新 http://localhost:8128/pageA.html/hello 时会报错 404
解决(第一步):
404报错就如字面意思,没找着,放到生产环境上我们都知道路由模式改用history时需要服务端做一层nginx的重定向。
nginx的重定向的工作目的:请求次级页面的路由全都指向期望的根目录,单页应用一般都指向 index.html,多页应用例如上文中的案例,就应该指向到 pageA.html.
以该例说明,当发起页面请求时, http://localhost:8128/pageA.html/hello 应该指向 http://localhost:8128/pageA.html 的服务器地址,而不是真的去访问 hello 这个地址去。
所以,对应本地开发环境我们也需要做一层代理。
在 vite.config.ts 文件中设置 proxy 如下:
server: {
host: 'localhost',
port: 8128,
proxy: {
'/pageA.html/': {
target: 'http://localhost:8128',
rewrite: () => '/pageA.html',
},
}问题二:
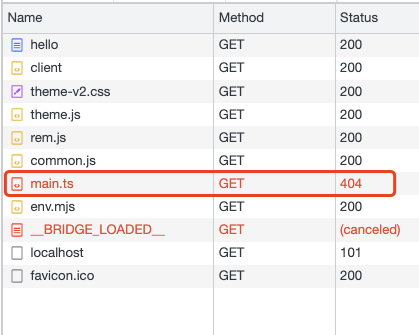
404问题解决完之后,页面仍旧空白,控制台 Network 显示 main.ts 资源加载失败(有一个新的 404来了)

打开报错详情可以看到资源请求路径不对!

解决(第二步):
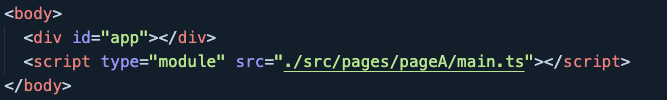
直接去看下代码中请求这个资源的写法大致能猜到可能是 相对路径、绝对路径 这种问题了。

因为之前是hash模式 ,现在改用history模式之后,此处的相对路径需要改成绝对路径,正确写法:

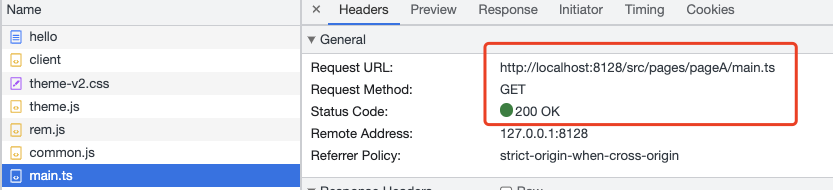
最后,刷新验证
修复成功 √

关键文档:
HTML5 History 模式 | Vue Router
API 参考 | Vue Router
开发服务器选项 | Vite 官方中文文档