下面只是讲述一下实现思路,代码基本没有哈!有时间单独发表一篇关于websocket的相关操作的博客。


1. 消息撤回、图片撤回
个人觉得关于撤回,需要下述几个过程:
- 发送的消息的标签上可以定义一个属性,这个属性的值应该是唯一的,js简单实现如下:
randomId:function () {
let time = new Date().getTime();
// 时间戳
let num1 = Math.floor(Math.random()*1000);
let str_1 = time + '' + num1;
let ans = '';
for(let i=0;i<str_1.length;i++){
ans += String.fromCharCode(parseInt(str_1[i])+97);
}
return ans;
}// 生成随机id
上述代码用时间戳结合随机数实现属性值的唯一性。
- 发送消息这一端撤回消息只需简单使用js进行标签删除即可;在接收端这一端撤回消息操作为需要发送消息端ws.send往服务器发送一条消息,然后服务器进行转发,除了不转发到发送消息端的用户之外,其他用户的客户端那边都应该接收到这一条消息,这条消息的数据应该有上述那个唯一值(id),然后在消息栏那里找到这个属性值是这个唯一值(id)的标签,进行相关js操作标签删除即可。
- 如果还想实现下述提示信息,对于在消息撤回发起端,只需在当前删除标签元素后再插入一个标签元素即可,而在消息撤回接收端ws.onmessage需要做的就是删除这个消息标签元素之前,获取到这个标签元素的用户信息,之后操作和消息撤回发起端基本一致。

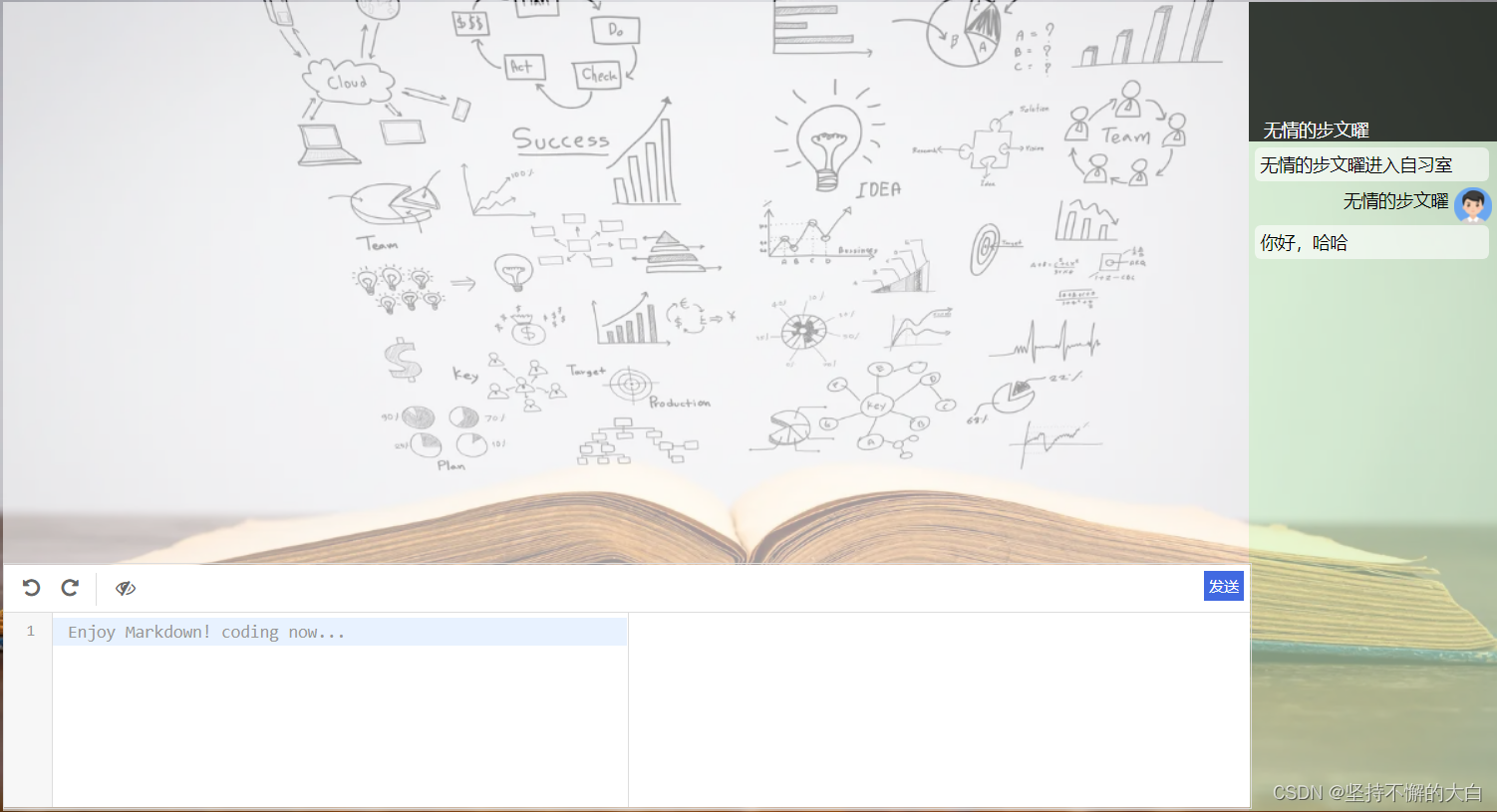
消息撤回发起端

消息撤回接收端
2. AI 讲的撤回消息操作
-
在客户端实现撤回功能,即当用户想要撤回某条消息时,客户端将该消息标记为已删除,并发送一条删除消息到服务器,让服务器知道用户的操作。在其他客户端上,该消息将被标记为已删除并不再显示。
-
使用消息历史记录来实现撤回功能。在服务器端,将所有消息存储到数据库中,并保留消息的时间戳。当用户想要撤回某条消息时,服务器将该消息标记为已删除,并将所有其他客户端的历史消息重新加载以显示更新内容。
-
实现“防止误操作”的策略。这种策略可以避免用户发送错误的消息。例如,用户发送消息后,将等待一段时间以进行确认,如果用户在此期间撤回了消息,则系统将撤回消息。否则,消息将被发送并不可撤回。
可以看到AI说的第一点和上述基本一致,其他两种高深一些哈!