(一)html
1、html
html:超文本标签语言,专门用来制作网页的一门语言。超文本:就是它不仅可以放文本内容,还可以是图片,声音,视频,多媒体等等内容
2、 html标签的分类
双标签,有一个是开,另一个是关,例如:<body>内容</body>
单标签,只需要一个标签就可以表达出它的一个功能,例如:<br/>换行,<hr/>
3、标签与标签的关系
- 嵌套关系:一个标签被嵌套在了另一个标签里面,外面的叫父标签,里面的叫子标签
- 并列关系 :兄弟关系的标签
4、html结构
<!DOCTYPE html> <html> <head> <title>这是网页的标题</title> </head> <body> <p>这是网页的内容</p> </body> </html>
- <!DOCTYPE html>:文档声明,表示这是一个HTML页面。
- HTML标签:告诉浏览器,这个页面是从<html>开始
- head标签:网页的“头部”,用于定义一些特殊的内容,如页面标题、定时刷新、外部文件等
- body标签:网页的“身体”。对于一个网页来说,大部分代码都是在这个标签内部编写
(二)头部常用标签
- title标签:定义网页的标题
- meta标签:用于定义页面的特殊信息,如页面关键字、页面描述等,告诉搜索引擎,这个网页是做什么的
- link标签:用于引入外部样式文件(CSS文件)
- style标签:用于定义元素的CSS样式,
- script标签:用于定义页面的JavaScript代码,也可以引入外部JavaScript文件
- base标签:默认地址或默认目标
1、meta标签详解:
meta标签有两个重要的属性:name和http-equiv。
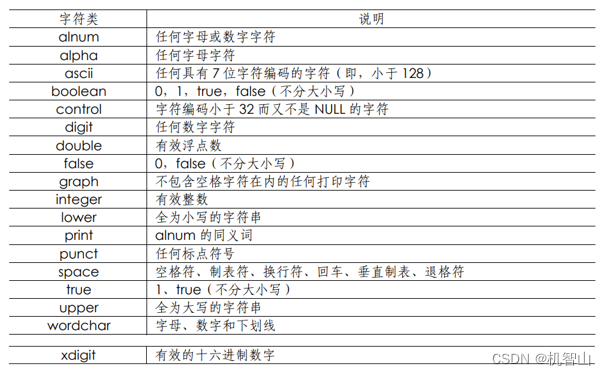
name属性
name属性是描述网页信息,例如网页的关键字、描述、作者、版权信息。常用name的取值如下图,name需要与content连用,content是存放内容信息。
例如:
<!DOCTYPE html> <html> <head> <!--网页关键字--> <meta name="keywords" content="绿叶学习网,前端开发,后端开发"/> <!--网页描述--> <meta name="description" content="绿叶学习网是一个富有活力的Web技术学习网站"/> <!--本页作者--> <meta name="author" content="helicopter"> <!--版权声明--> <meta name="copyright" content="本站所有教程均为原创,版权所有,禁止转载。否则必将追究法律责任。"/> </head> <body> </body> </html>http-equiv属性:
http-equiv属性有两个重要作用:定义网页所使用的编码,定义网页自动刷新跳转:
<!DOCTYPE html> <html> <head> <!--定义网页编码为utf-8--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!--定义6秒后会自动跳转url--> <meta http-equiv="refresh" content="6;url=http://www.lvyestudy.com"/> </head> <body> </body> </html>
(三)常用的body标签
1、文本标签
- 标题标签:h1、h2、h3、h4、h5、h6
- 段落标签:<p>段落内容</p>
- 换行标签:<br/>
- 文本标签:
粗体标签:strong、b。
斜体标签:i、em、cite。
上标标签:sup。
下标标签:sub。
中划线标签:s。
下划线标签:u。
大字号标签:big。
小字号标签:small。- 水平线标签:<hr/>
- 特殊符号:
2、列表标签
- 有序列表
<ol> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ol>- 无序列表
<ul> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ul>- 定义列表:
<dl> <dt>名词</dt> <dd>描述</dd> …… </dl>
3、表格标签
- 表格:table标签
- 行:tr标签
- 单元格:td标签。
<table> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table>rowspan:合并行
colspan:合并列
4、图片
<img src="" alt="" title="" />
src属性:指定这个图片所在的路径,这个路径可以是相对路径,也可以是绝对路径
alt属性:用于图片描述,这个描述文字是给搜索引擎看的
alt属性:用于图片描述,这个描述文字是给搜索用户看的
5、超链接
a标签:
<a href="链接地址" target="打开方式"></a>href属性:跳转到目标页面路径,可以是相对路径,也可以是绝对路径
target属性 :超链接打开窗口的方式,有四种,一般使用“_blank”
链接的分类
- 内部链接:在同一网页上链接到其他部分,常用于长页面和导航菜单
- 外部链接:用于链接到其他网站的页面,常用于为读者提供更多信息和支持
描点链接:可以用于页面内容比较长的页面,是内部链接的一种,它的链接地址(也就是href)指向的是当前页面的某个部分
<body> <div> <a href="#music">推荐音乐</a><br /> </div> <!--一大堆内容---> <div id="music"> <h3>推荐音乐</h3> <ul> <li>林俊杰-被风吹过的夏天</li> <li>曲婉婷-我的歌声里</li> <li>许嵩-灰色头像</li> </ul> </body>在点击推荐音乐之后,很快跳转到推荐音乐的这个div部分
6、表单
form表单
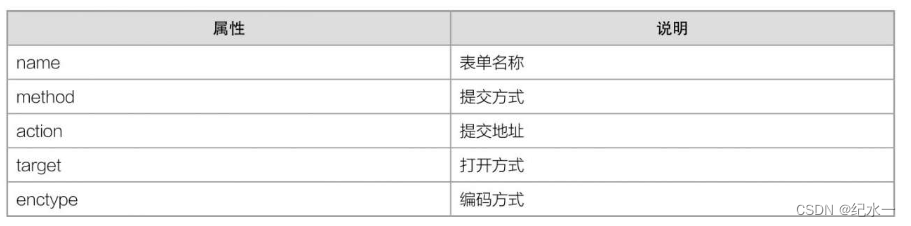
<form> 各种表单标签 </form>form表单属性:
单行文本框
<input type="text" />
密码文本框
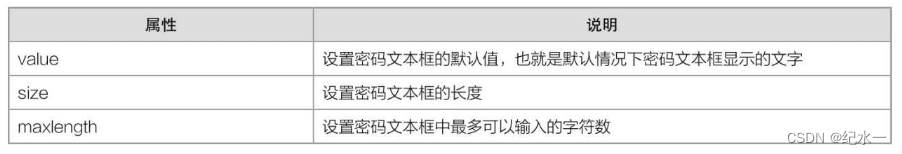
<input type="password" />
单选框
<input type="radio" name="组名" value="取值" />复选框
<input type="checkbox" name="组名" value="取值" />按钮
<input type="类型" value="取值" />按钮的类型有:
type="submit":提交按钮,用于提交表单数据;type="reset":重置按钮,用于重置表单内所有控件的值;type="button":普通按钮,用于触发自定义的JavaScript函数;type="menu":菜单按钮,用于显示下拉菜单;type="checkbox":复选框按钮,用于勾选选项;type="radio":单选按钮,用于选择单个选项;type="image":图片按钮,用于提交表单并带有一个图像按钮。文件上传
<input type="file" />多行文本框
<textarea rows="行数" cols="列数" value="取值">默认内容</textarea>下拉列表:
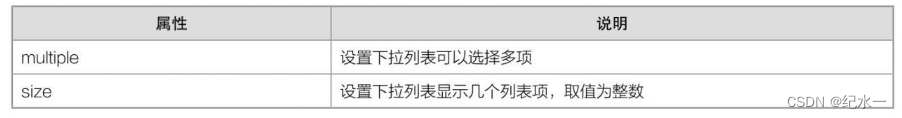
<select> <option>选项内容</option> …… <option>选项内容</option> </select>属性有: