vue3-lazy:https://github.com/ustbhuangyi/vue3-lazy
1、npm安装
npm install vue3-lazy -S
2、main.js注册
import { createApp } from 'vue'
import App from './app'
import lazyPlugin from 'vue3-lazy'
const app = createApp(App)
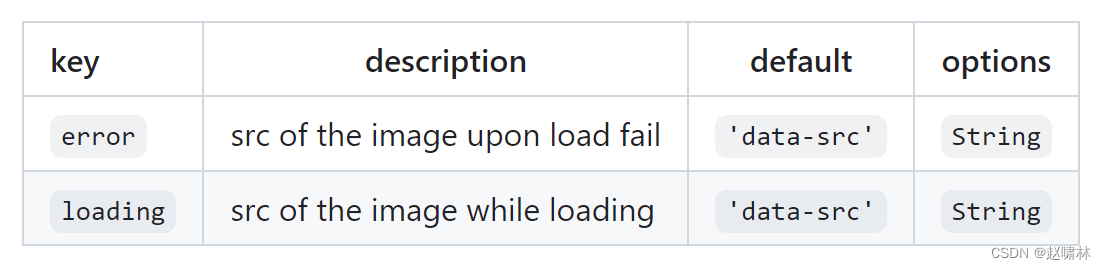
app.use(lazyPlugin, {
loading: 'loading.png',
error: 'error.png'
})
app.mount('#app')
3、页面使用
图片位置不变,地址切换可添加key更改图片显示
<ul>
<li v-for="img in list">
<img v-lazy="img.src" :key="img.src" >
</li>
</ul>