数据绑定
将数据与视图分开,创建MainViewModel .cs 作为数据源的处理
MainViewModel
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
namespace WpfTest.Model
{
internal class MainViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler? PropertyChanged;
/// <summary>
/// 回写数据到视图
/// </summary>
/// <param name="propertyName"></param>
private void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
private string title = string.Empty;
public string textVal = string.Empty;
public string Title
{
get
{
return title;
}
set
{
title = value;
NotifyPropertyChanged();
}
}
public string TextVal
{
get
{
return textVal;
}
set
{
textVal = value;
NotifyPropertyChanged();
}
}
}
}
MainWindow.xaml,MainWindow.xaml.cs是UI文件
MainWindow.xaml
<Window x:Class="WpfTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTest"
xmlns:hc="https://handyorg.github.io/handycontrol"
mc:Ignorable="d"
Title="GPT" Height="450" Width="800">
<!-- 在这个页面下的资源是局部资源,只能在这个页面自己用-->
<Window.Resources>
<SolidColorBrush x:Key="solidColor" Color="Green"></SolidColorBrush>
</Window.Resources>
<Grid>
<StackPanel>
<!--
Style="{DynamicResource SolidButton}" 动态绑定资源 StaticResource 为静态绑定
{Binding Title} 是绑定数据源为Title
-->
<!--这边绑定的是资源字典中的资源,全局通用-->
<Button Style="{DynamicResource SolidButton}" Content="{Binding Title}" Margin="10" Click="Button_Click_2"></Button>
<!--这个是绑定的局部资源-->
<Button BorderBrush="{StaticResource solidColor}" Content="按钮" Margin="10"></Button>
</StackPanel>
</Grid>
</Window>
MainWindow.xaml.cs
using HandyControl.Controls;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using WpfTest.Model;
namespace WpfTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : System.Windows.Window
{
MainViewModel model;
public MainWindow()
{
InitializeComponent();
model = new MainViewModel();
// 上下文对象绑定为MainViewModel对象
this.DataContext = model;
model.Title= "我是按钮";
}
private void button_Click(object sender, RoutedEventArgs e)
{
model.Title = model.TextVal;
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
model.Title = "预览图片";
new ImageBrowser(new Uri(@"C:\Users\HLT\Desktop\4.jpg")).Show();
}
private void Button_Click_2(object sender, RoutedEventArgs e)
{
// 从资源字典中查找元素
var buttonStyle = (Style)App.Current.FindResource("SolidButton");
}
}
}
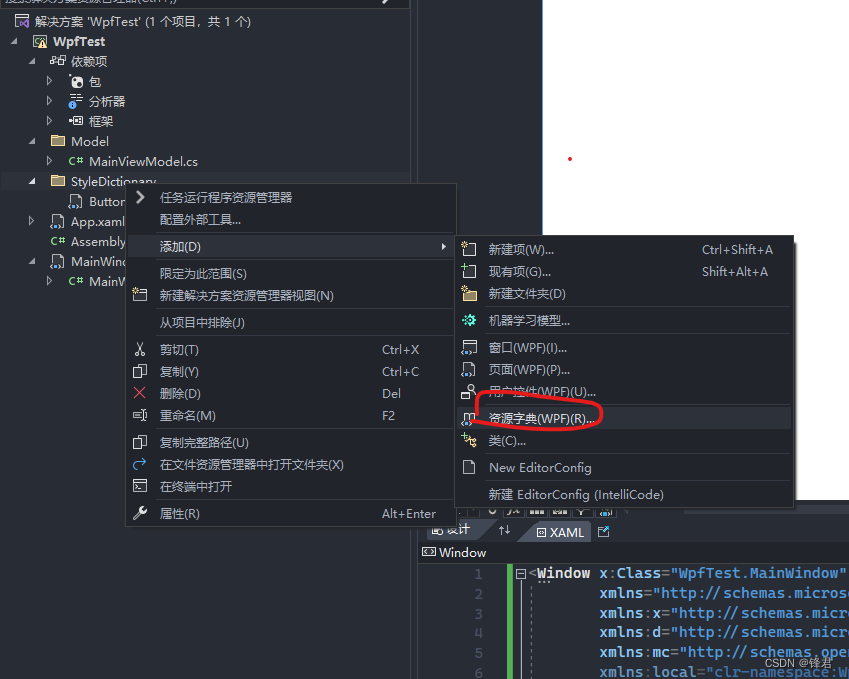
资源字典
- 创建资源字典

ButtonStyleDictionary.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush x:Key="solidColor2" Color="Blue"></SolidColorBrush>
<Style x:Key="SolidButton" TargetType="Button">
<Setter Property="BorderBrush" Value="red"></Setter>
</Style>
</ResourceDictionary>
- 在App.xaml中进行加入资源字典,这样才可以在全局中使用
App.xaml
<Application x:Class="WpfTest.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfTest"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!--配置HandyControl -->
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/>
<!--自定义资源字典-->
<ResourceDictionary Source="StyleDictionary/ButtonStyleDictionary.xaml"></ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
这样就可以在任意地方使用ButtonStyleDictionary.xaml中定义的style了
Mvvm Light Toolkit
可以使用这个NuGet包实现数据绑定回写UI等操作