Vue项目中vuex的安装和使用
- 1. 安装vuex
- 2. 导入vuex包并创建store仓库
- 3. 在main.js中导入store实例
- 4. 检测vuex是否能正常使用
1. 安装vuex
npm install vuex --save
2. 导入vuex包并创建store仓库
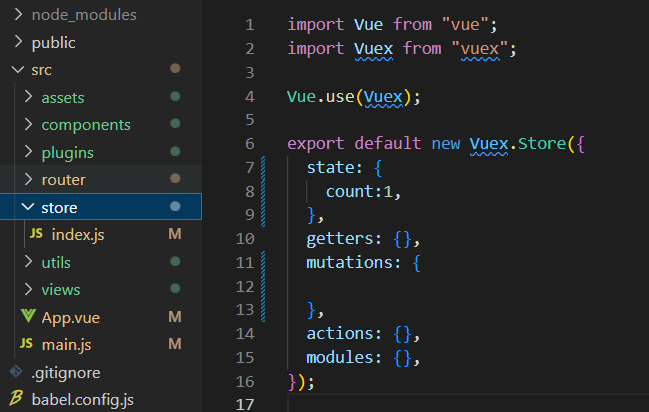
在项目文件目录中,在src目录下创建一个名为store的文件夹,在store文件夹中新建一个名为index.js的文件,如下图,并在文件中进行如下配置:

3. 在main.js中导入store实例
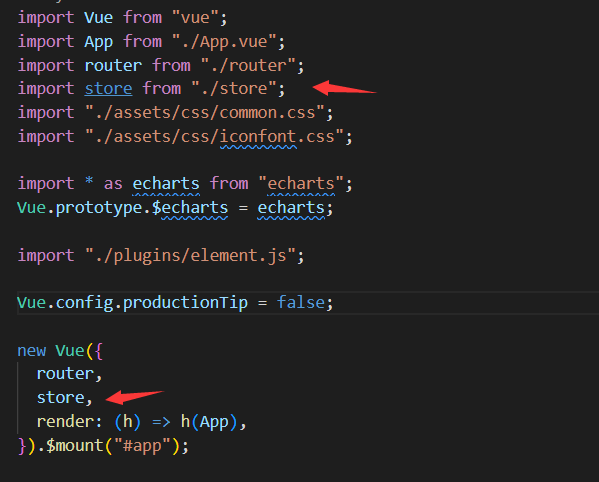
在src目录中的main.js文件,导入刚刚新建的store实例,如下图:

4. 检测vuex是否能正常使用
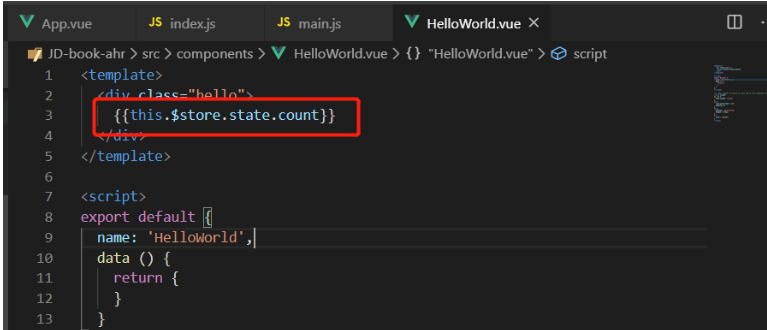
测试一下是否可用,在HelloWorld.vue页面中,输入{{ this.$store.state.count }},由于前面设置的count的值为1,因此页面若出现数字1,则表示vuex可用了。












![WIN32 API —— 最简单的Windows窗口封装类[通俗易懂]](https://img-blog.csdnimg.cn/img_convert/0deb7cc6a2416ccef55532ed494acdc6.png)