今天来聊一聊页面的滤镜,或者说换肤更合适些。根据技术栈不同,页面换肤可以分为 web 端和 app 端,因此本文通过以下两部分介绍
-
PC 端
-
APP 端
一、PC 端
有关 PC 端的一键换肤,这个操作常用,所以大概率是有某个全局字段或者属性来控制的。接下来看我是如何一步步分析
1、初步定位
一开始找这个滤镜,没有在根节点下,而是在各个图片的子节点查看是否有单独的滤镜。
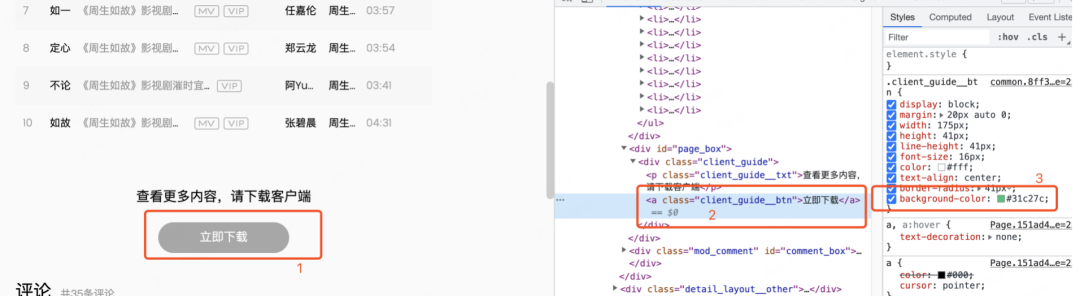
但找了一圈之后发现,元素上并没有新增的样式,而且属性也没有修改。突破点在下图

1)表象,按钮颜色是灰色
2)元素上没有新增 class
3)样式中背景色还是绿色
因此,推测,滤镜或者颜色并不在单个元素上,肯定在外层,查看 根节点 #app,就发现了对应的滤镜属性
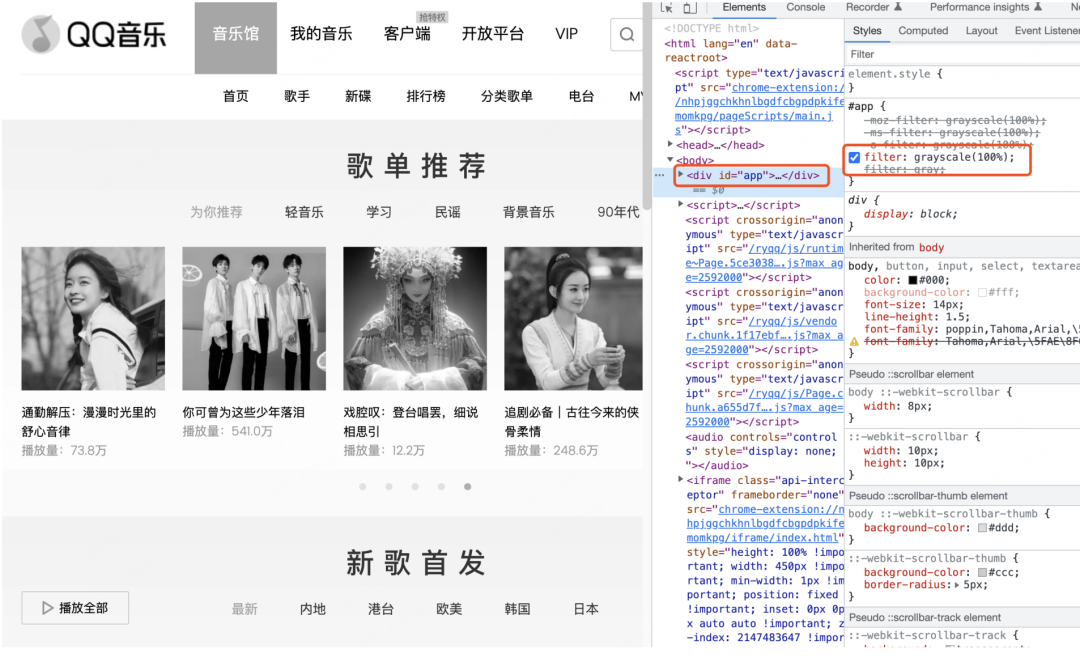
2、找到关键属性
经过十几分钟,终于找到了关键属性: filter: grayscale(100%);
并且是在根节点下,以 QQ 音乐举例,一键换肤,只需给根节点 #app 加上 上面的代码即可。具体效果如下图:

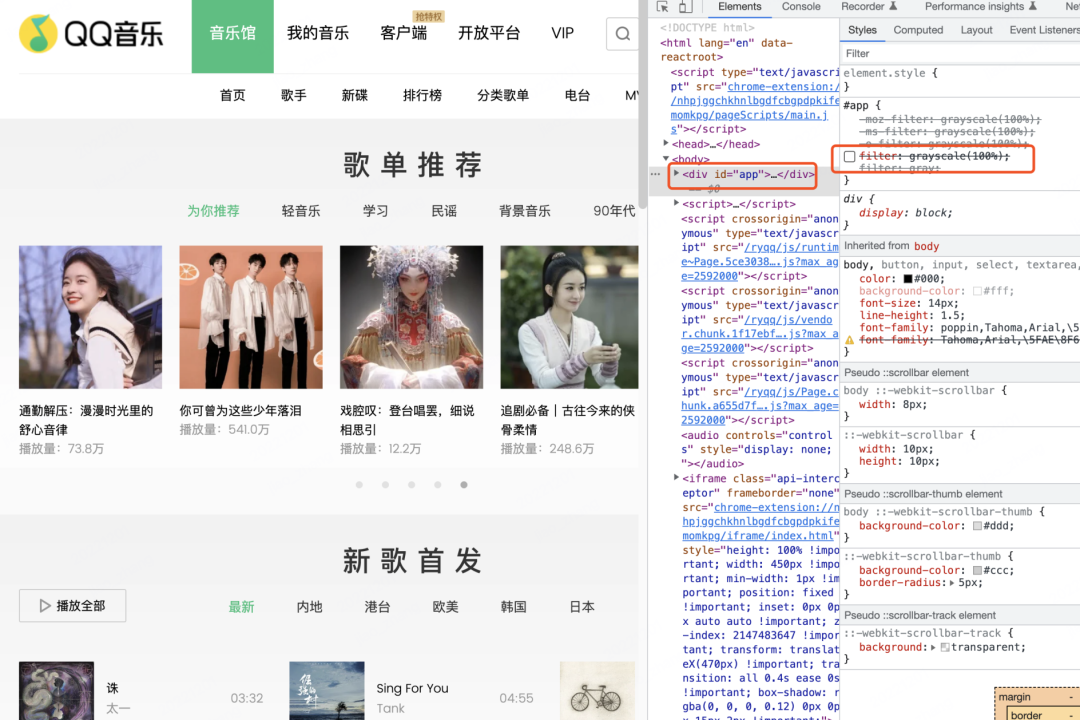
再来看去掉的效果,页面的色彩也都恢复了

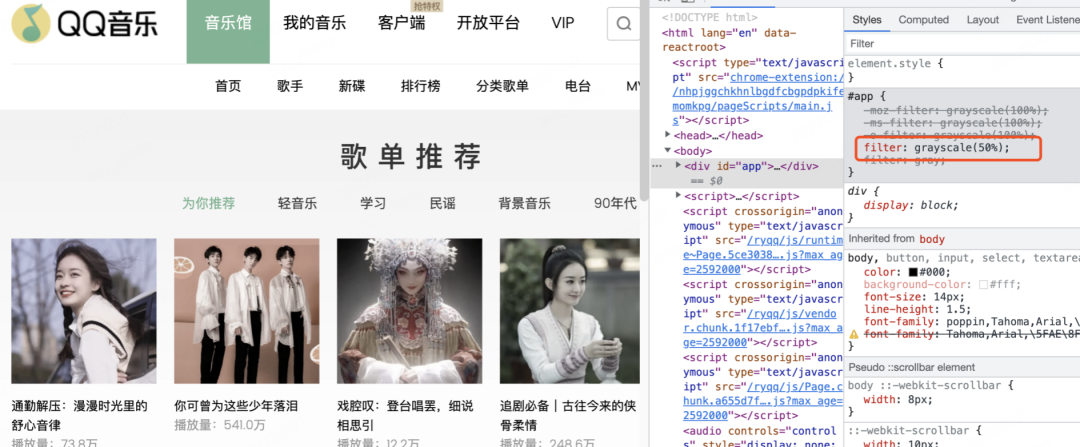
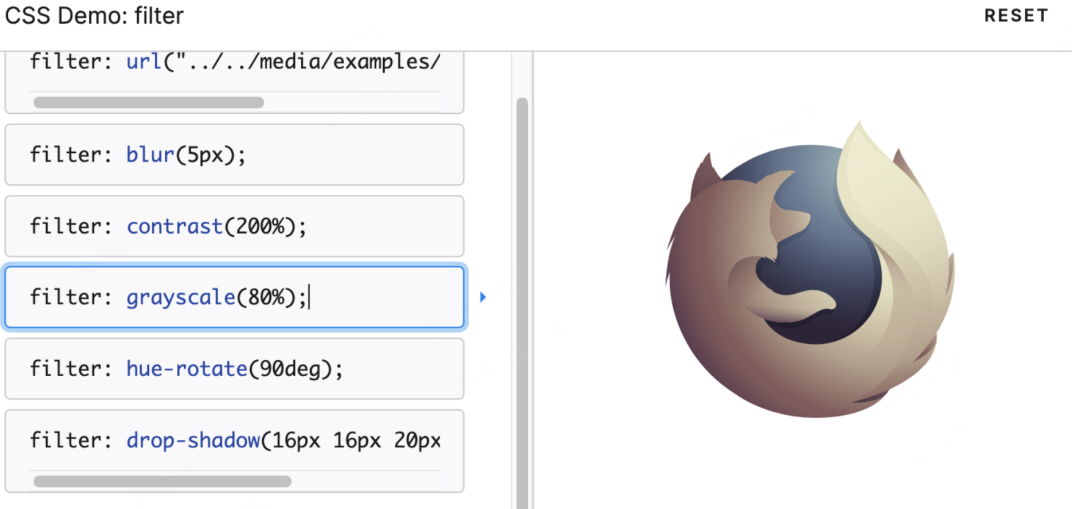
尝试修改滤镜值,看看效果

filter: blur(5px);filter: contrast(200%);filter: grayscale(80%);filter: hue-rotate(90deg);filter: drop-shadow(16px 16px 20px red) invert(75%);
感兴趣的朋友可在浏览器中进行尝试,对滤镜感兴趣的小伙伴,也可以参考文档
https://developer.mozilla.org/en-US/docs/Web/CSS/filter

二、APP 端
1、React Native
由于我负责的页面,没有涉及这方面的改动,所以对于这块不是很了解,根据搜索的资料,本地进行了尝试。但效果都不太理想。而且查看到的也只有对图片的颜色设置,没有看到关于整个页面的换肤方案。
1)方式一
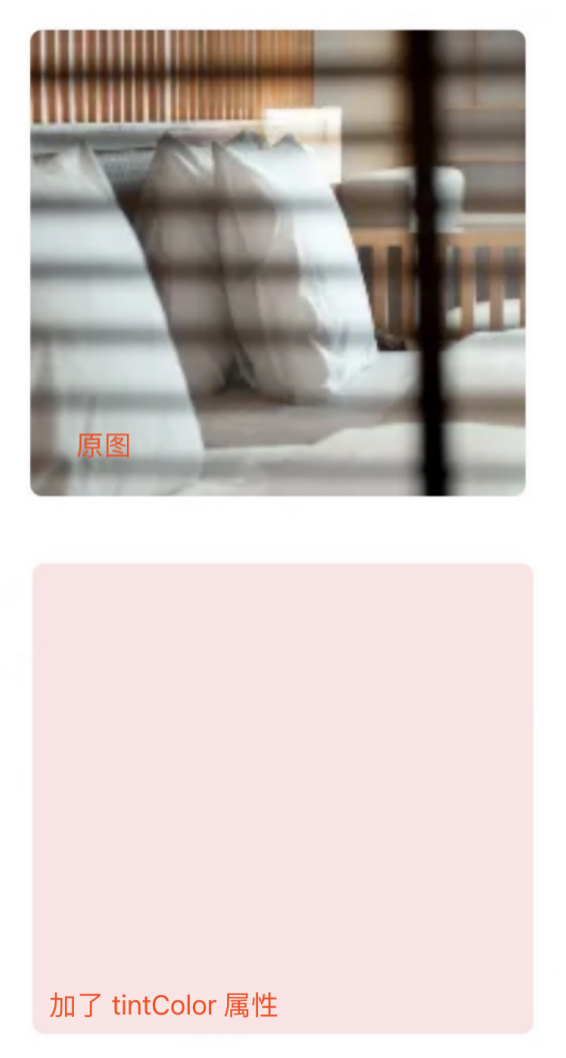
<Image style={[styles.Icon, {tintColor: 'rgba(255,0,0,0.1)' }]} source={Source}>使用 tintColor 属性,但是本地尝试添加该属性后,发现图片都不见了,取而代之都是设置的颜色值。

2)方式二
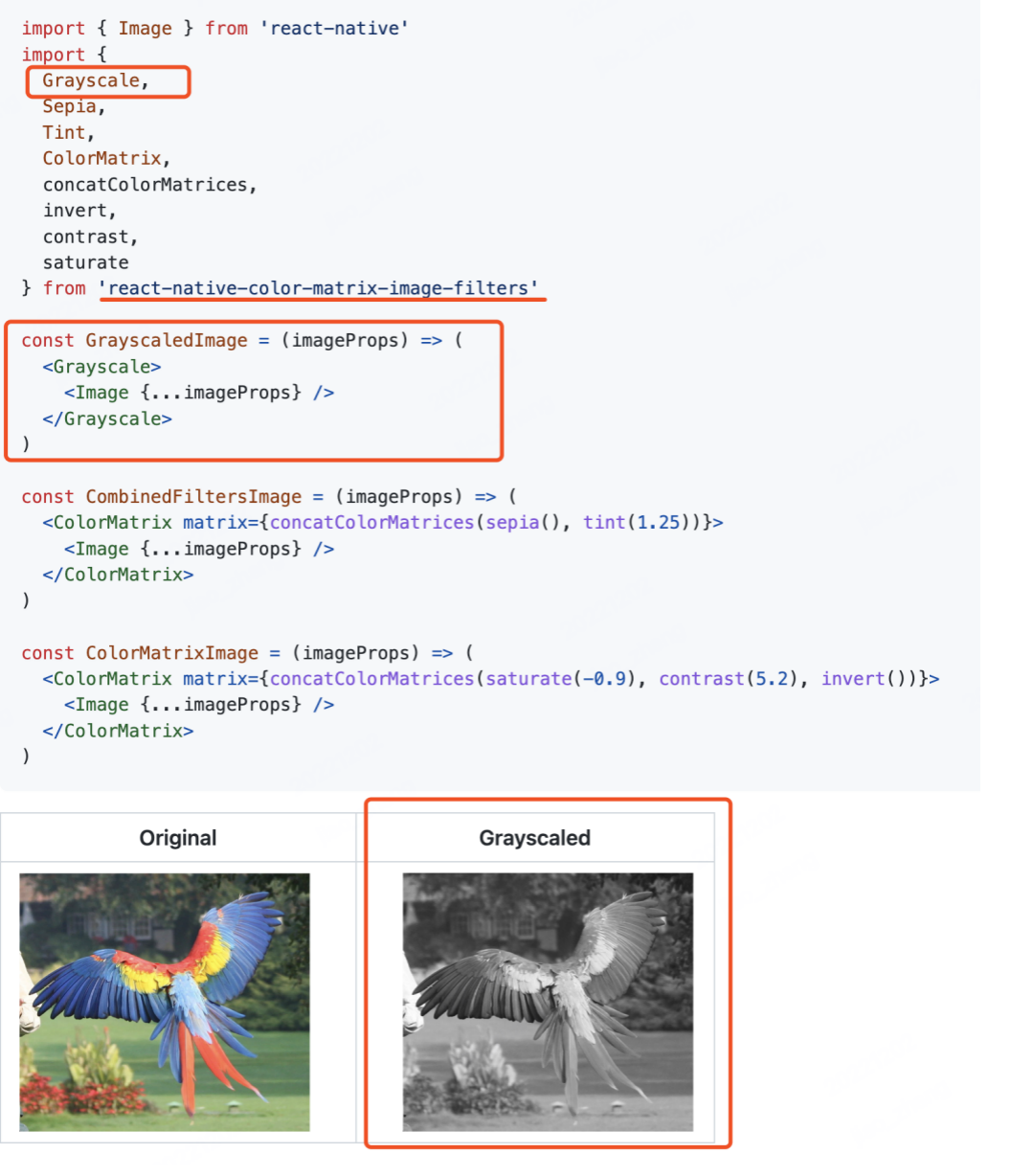
需要引入一个 npm 包,参考链接:
https://github.com/iyegoroff/react-native-color-matrix-image-filters#supported-filters
大致使用方式如下:

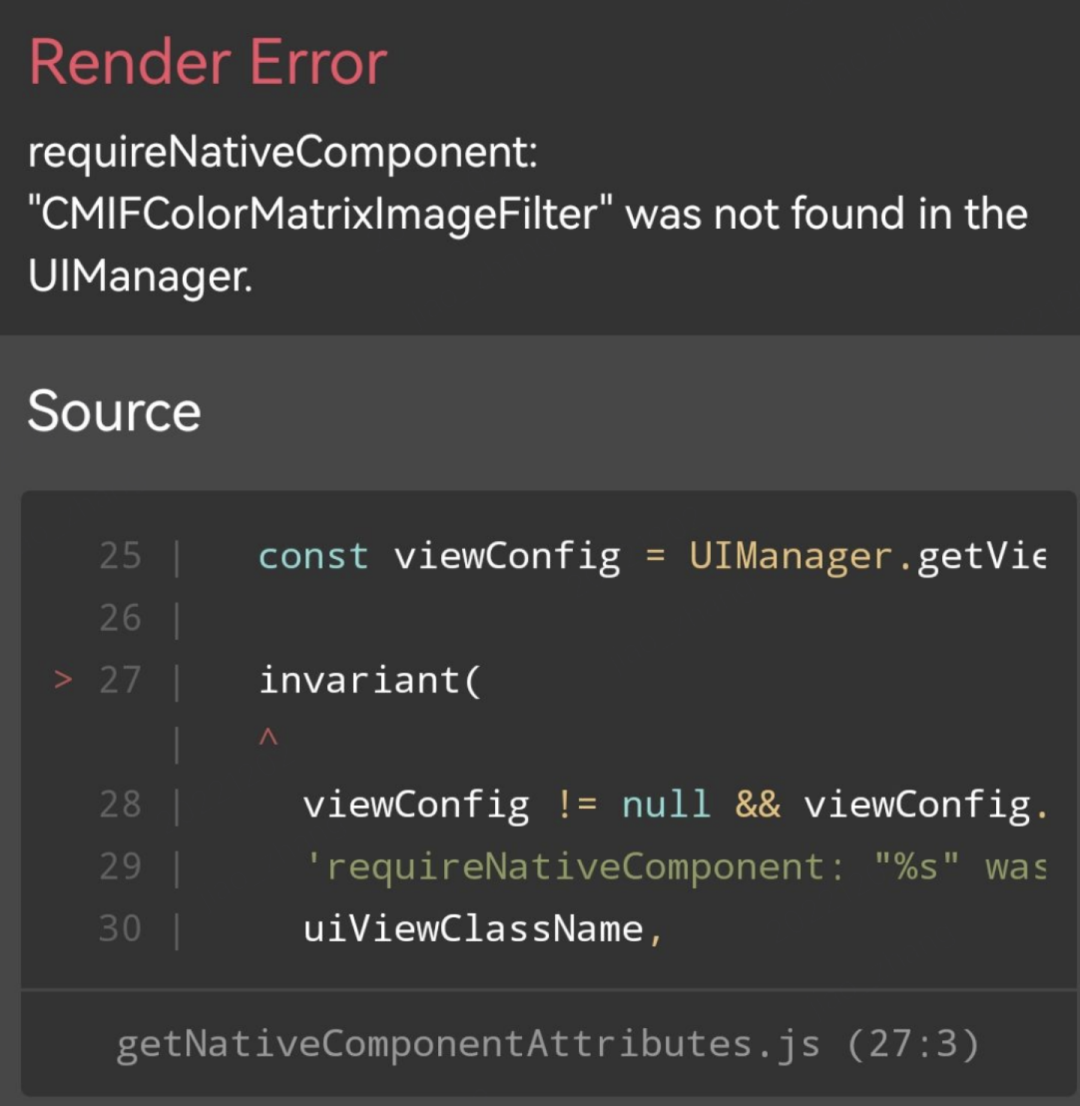
但是晨光本地装了这个包之后,视图渲染时会有个报错

但是本地包的版本都是符合使用该组件的条件的。所以感觉这个方式也不是很靠谱,至于这个报错,晨光也没有过多的去解决。
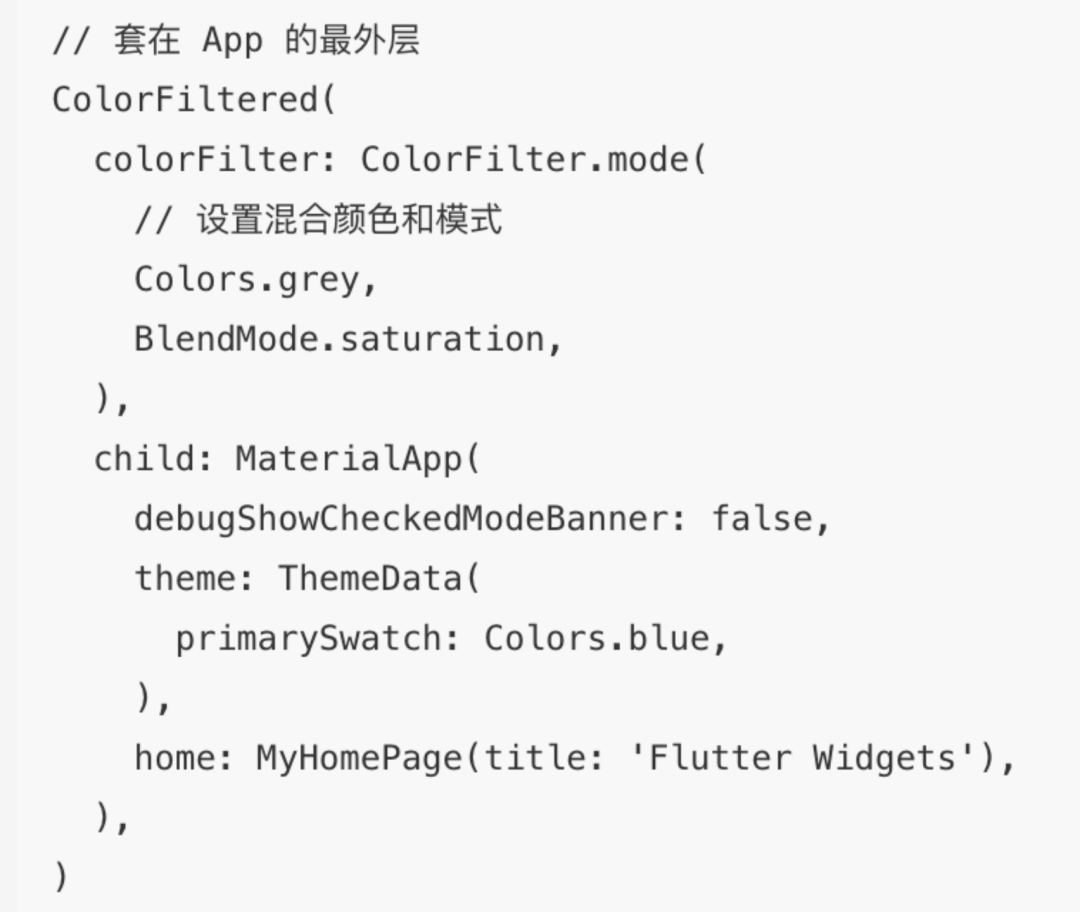
2、Flutter
当然晨光没有进行尝试,但是大概率是可以整个也没实现 filter 滤镜的。

总结
整个换肤或者说给页面加滤镜的流程大致是这样,在根结点套上一层滤镜即可,但是看下来,pc端或者web端实现简单。而 app 端由于技术栈不同,且对 css 的支持也没有那么友好,所以实现起来可能略复杂。
所以这也就是为什么有点 app 是整个页面都加了滤镜,而有的只换了首屏,技术栈不同,导致有不同的换肤方案,做出的效果也参差不齐。

![[附源码]计算机毕业设计springboot学生综合数据分析系统](https://img-blog.csdnimg.cn/db61731a14cc45bbb0ac762be72cfa6e.png)



![[附源码]JAVA毕业设计简易在线教学系统(系统+LW)](https://img-blog.csdnimg.cn/7d60562ec015400eaddfd30f5b1d6ea9.png)