max-width
首先我们先看普通的width是什么样的效果!
首先给个测试的div
<div class="test">TEST</div>
● 然后CSS给定一个宽度
.test {
width: 1000px;
background-color: red;
padding: 100px;
}

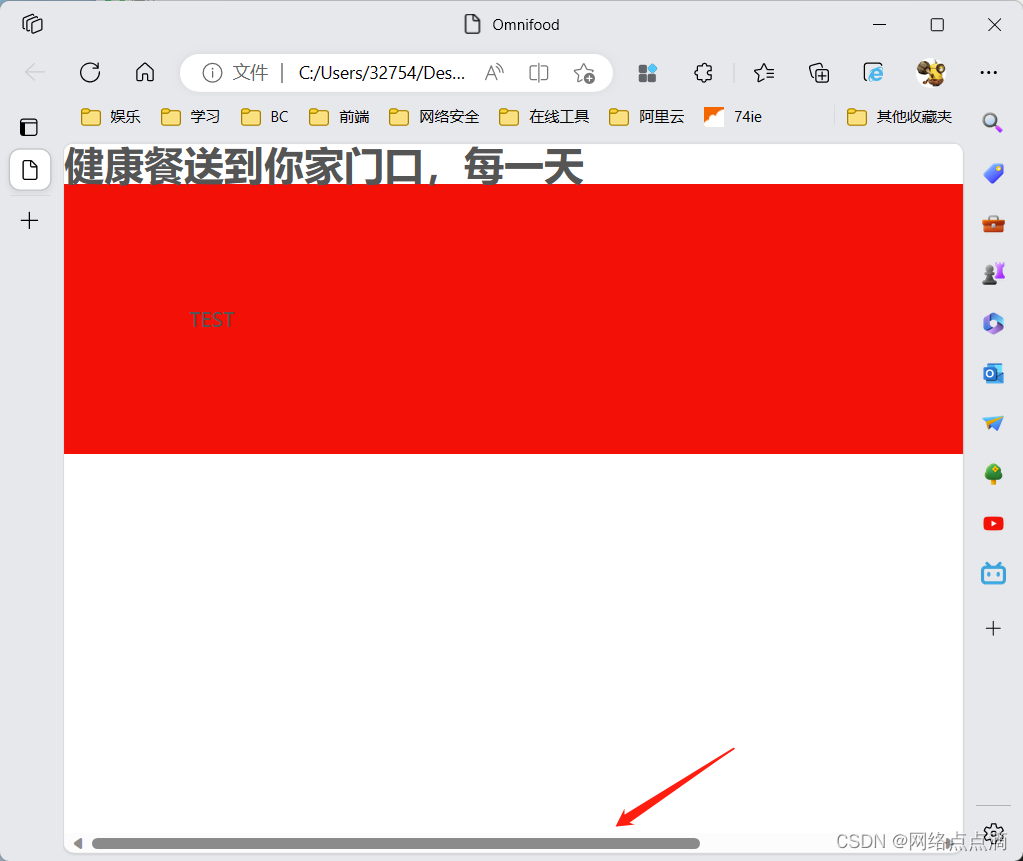
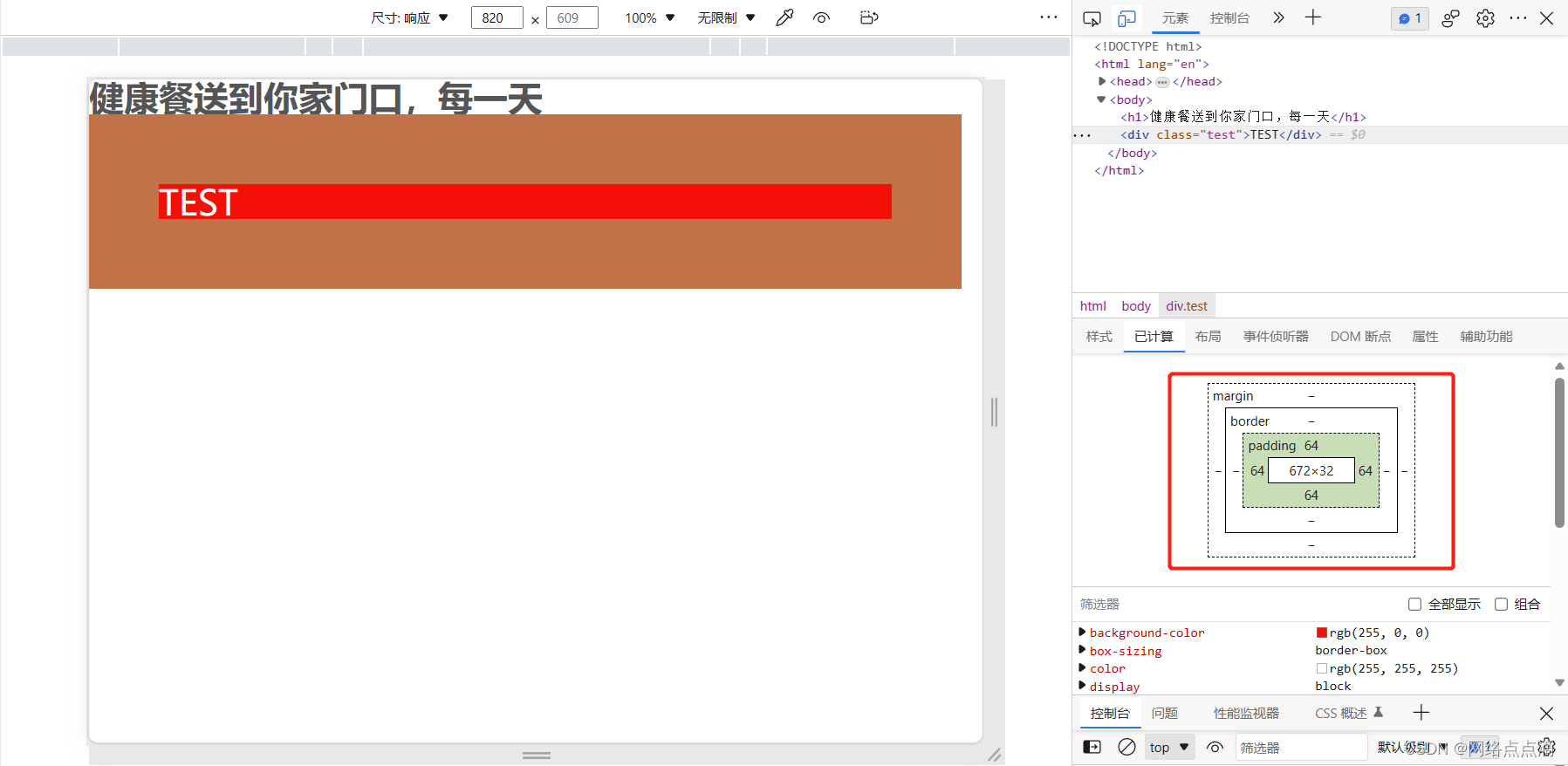
如上图,不管你的浏览器窗口如何改变,你元素的宽度都不会改变;当你缩小窗口视图的实话,流量器会仍然会创造出滑动的空间!
● 但是我们如果使用max-width
.test {
/* width: 1000px; */
max-width: 1000px;
background-color: red;
padding: 100px;
}


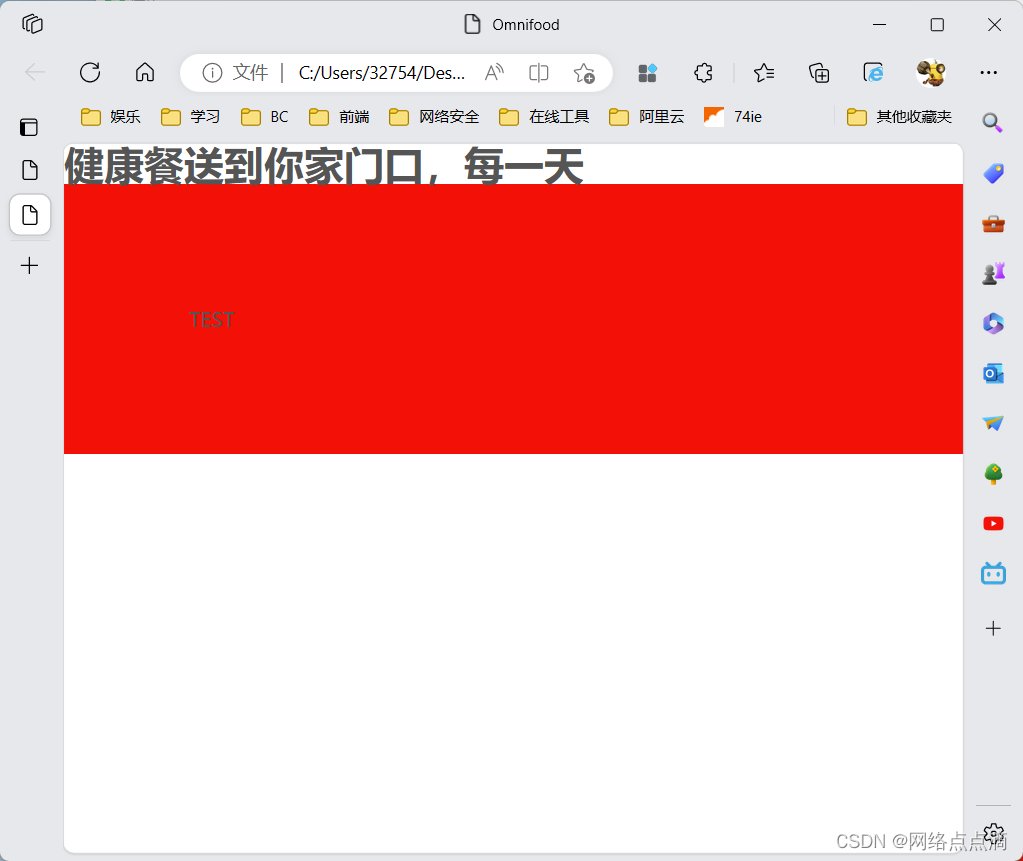
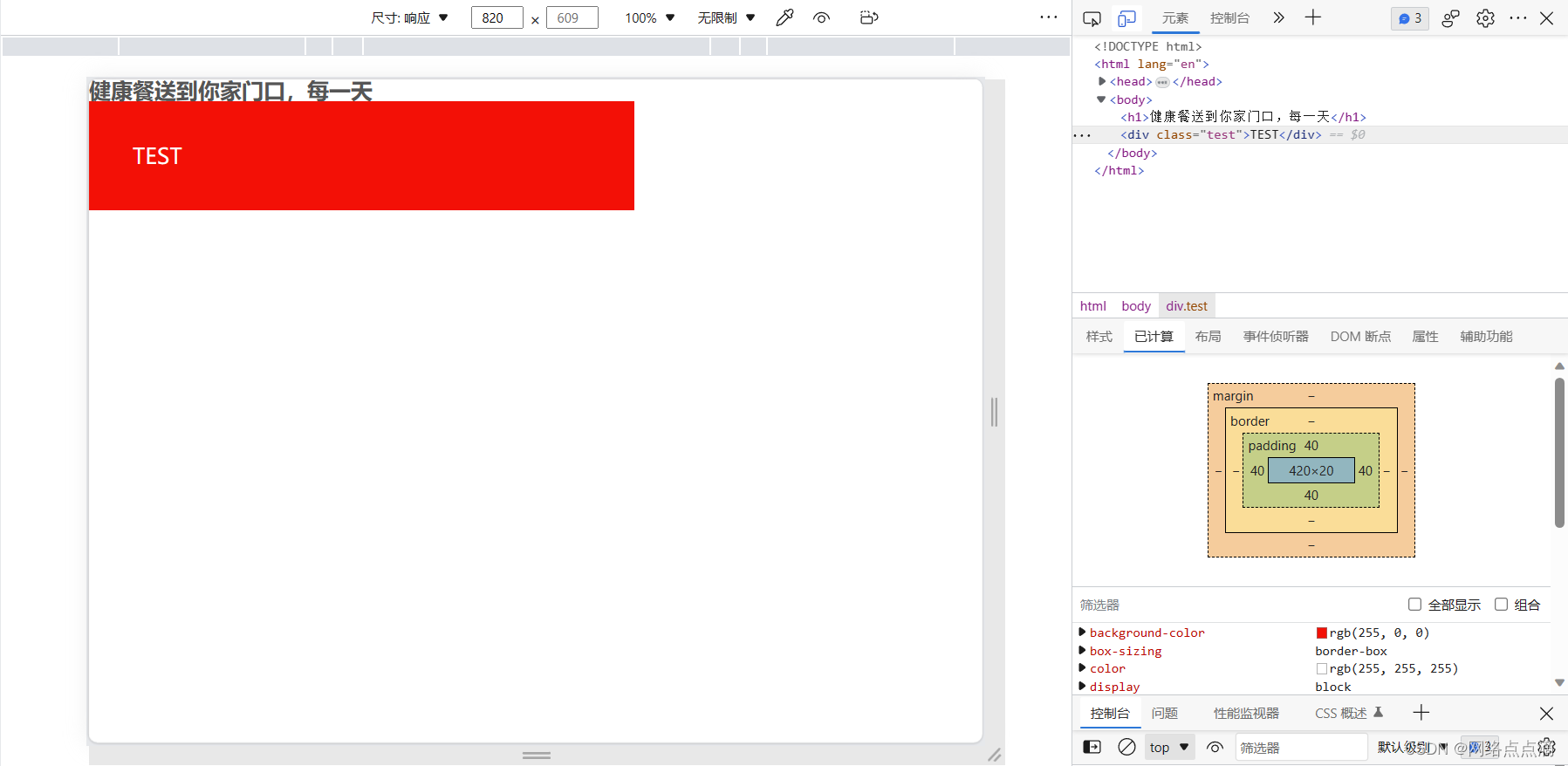
总结一句话,使用max-width时,当视图窗口大于元素宽度时,那元素宽度就是实际的宽度,但是如果视图窗口宽度小于元素宽度时, 则元素宽度会充满视口窗口宽度!
rem
● 概念:rem是根元素字体的单位,比如 html {font-size:16px;} ,1rem相当于16px。默认情况下,1rem就是等于16px。‘
例如
.test {
/* width: 1000px; */
/* max-width: 1000px; */
background-color: red;
max-width: 50rem; #所以这个宽度是50*16
padding: 4rem; #这个是4*16
font-size: 2rem; #这个是2*16
color: #fff;
}

html {
font-size: 10px;
}
如果想这样设计,那么默认大小就是10了。不是16了
但是这个也会带来一个问题,就是这样不容易实现响应式设计,因为我们无法方便的去实现等比例缩放,所以在响应式设计中,我们通过是通过百分比的方式去写
html {
font-size: 62.5%;
}
那么62.5%的这个值是从哪里来的呢?10/16=0.625 =62.5%,所以仍然代表此页面情况下,默认值是10

至于这么设置的优点如下:
- 重置rem单位基准值。浏览器默认的font-size为16px,这会使rem的值不直观。设置为62.5%后,1rem = 10px,这样rem的计算就简单多了。
- 方便等比例缩放。通过设置html的font-size,然后使用rem作为长度单位,就可以非常容易地实现整个页面的等比例缩放。只需要改变这个值,所有使用rem的元素就会按比例放大或缩小。
- 兼容性更好。虽然rem在现代浏览器中得到广泛支持,但老旧浏览器支持不够好。将html的字体大小设置为62.5%,这些浏览器会把rem作为px来处理,内容也不会出现错乱的现象,只是失去等比缩放的能力。
- 移动端适配方便。在移动端设计中,经常需要根据屏幕宽度进行缩放,设置html字体大小是一个非常简便的操作