什么是 Quant-UX ?
Quant UX是一种研究、可用性和原型设计工具,可快速测试您的设计并获得数据驱动的洞察力。Quant-UX使验证您的想法变得简单。使用Quant UX的可视化编辑器可在几分钟内创建一个交互式原型,感觉就像真正的应用程序一样。
之前老苏介绍过一个原型工具 Penpot
文章传送门:开源设计和原型制作平台Penpot
从官方的演示视频看,两者还是有比较大的区别的
Quant UX
安装
环境变量
与 docker 相关的环境变量
| 可变 | 值 |
|---|---|
QUX_HTTP_PORT | 后端服务运行的端口 |
QUX_MAIL_USER | 您的 smtp 服务器的用户名 |
QUX_MAIL_PASSWORD | 您的 smtp 服务器用户的密码 |
QUX_MAIL_HOST | 您的 smtp 服务器的主机 url |
QUX_JWT_PASSWORD | 可通过 https://jwt.io/ 生成 |
更详细的环境变量说明请看官方的文档:https://github.com/bmcgonag/quant-ux-docker/tree/main#docker-compose-environment-variables
docker compose 安装
将下面的内容保存为 docker-compose.yml 文件
bmcgonag/qux-be:latest对应的版本是1.8.0;
bmcgonag/qux-fe:latest对应的版本是1.8.0;
version: '3'
services:
mongo:
restart: always
container_name: quant-ux-mongo
image: mongo:4.4.0
volumes:
- ./data:/data/db
qux-fe:
restart: always
container_name: quant-ux-frontend
image: bmcgonag/qux-fe
environment:
- QUX_PROXY_URL=http://quant-ux-backend:8780
links:
- mongo
- qux-be
ports:
- 8782:8082
depends_on:
- qux-be
qux-be:
restart: always
container_name: quant-ux-backend
image: bmcgonag/qux-be
environment:
- QUX_HTTP_HOST=http://quant-ux-frontend:8782
- QUX_HTTP_PORT=8780
- QUX_MONGO_DB_NAME=quantux
- QUX_MONGO_TABLE_PREFIX=quantux
- QUX_MONGO_CONNECTION_STRING=mongodb://quant-ux-mongo:27017
- QUX_MAIL_USER=wbsu2003@88.com
- QUX_MAIL_PASSWORD=<第三方邮件客户端密码>
- QUX_MAIL_HOST=smtp.88.com
- QUX_JWT_PASSWORD=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c
- QUX_IMAGE_FOLDER_USER=/qux-images
- QUX_IMAGE_FOLDER_APPS=/qux-image-apps
- QUX_DEBUG=false
- TZ=Asia/Shanghai
depends_on:
- mongo
然后执行下面的命令
# 新建文件夹 quant-ux 和 子目录
mkdir -p /volume2/docker/quant-ux/data
# 进入 quant-ux 目录
cd /volume2/docker/quant-ux
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行
在浏览器中输入 http://群晖IP:3030 就能看到主界面
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CnxMPR9E-1685322286825)(null)]
先注册一个账号

登录成功之后

可以切换到中文

还是中文看着比较舒服

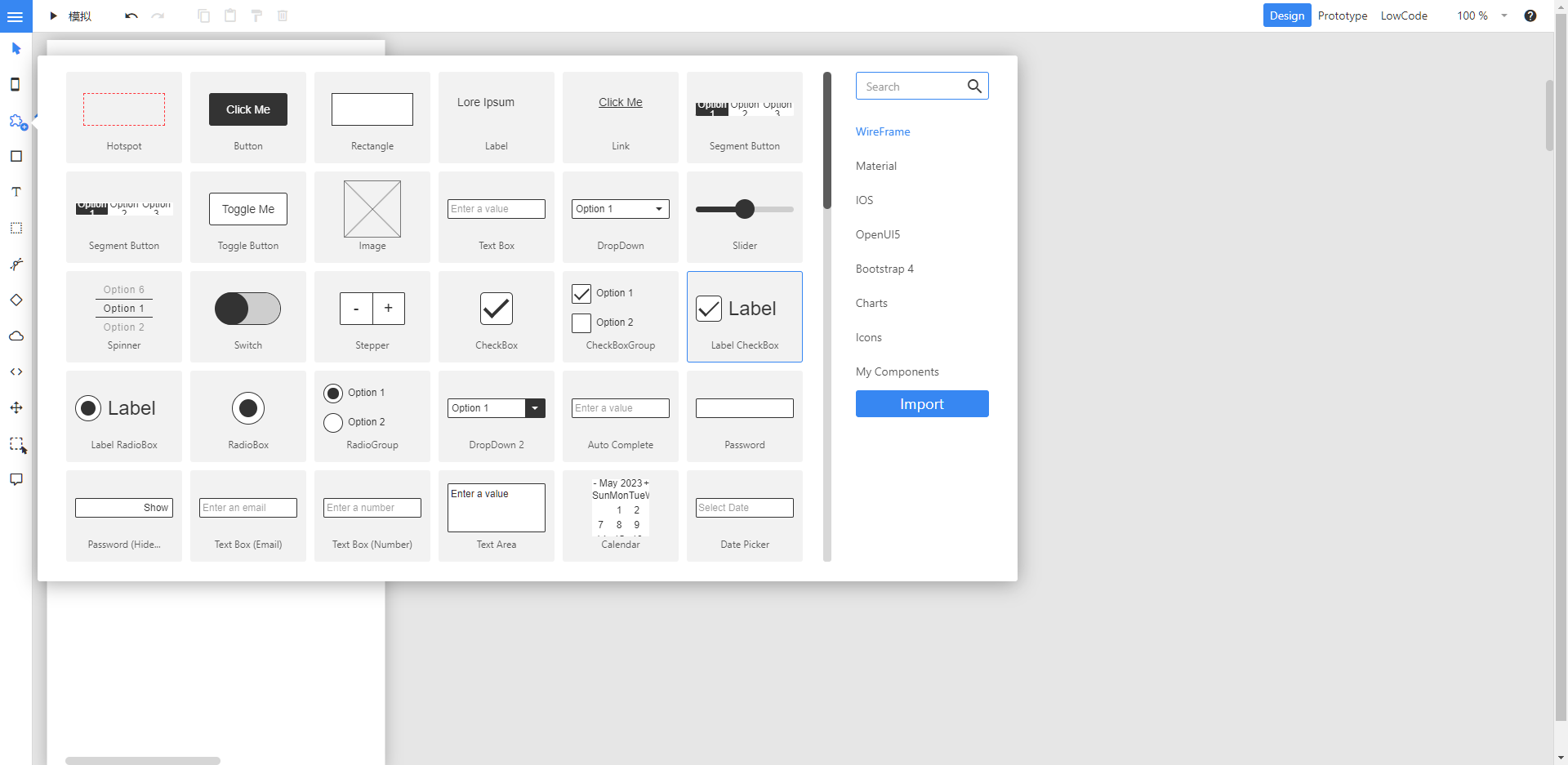
点 + 号新建原型

Quant-UX 画布在原型上具有三个主要视图
Design视图允许您创建原型的视觉方面。您可以添加屏幕和小部件并更改外观。Prototype视图定义了屏幕和元素之间的交互。在原型视图中,您可以查看和创建屏幕之间的链接。您还可以自定义输入元素的某些动态属性,例如表单验证和数据绑定。LowCode视图中,您可以定义对于将原型转变为工作应用程序很重要的属性。

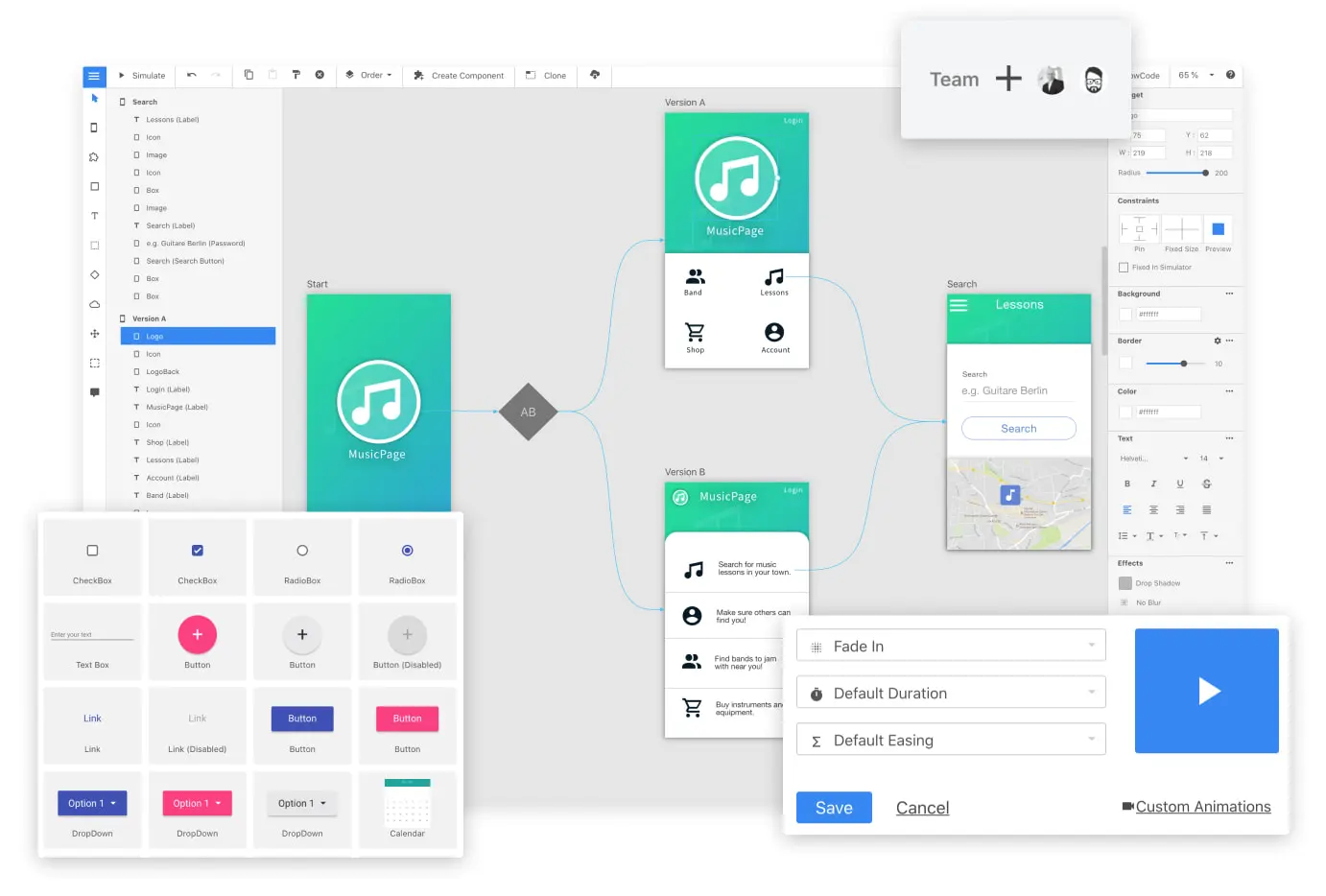
最后上一张官方的图

参考文档
KlausSchaefers/quant-ux: Quant-UX - Prototype, Test and Learn
地址:https://github.com/KlausSchaefers/quant-ux
bmcgonag/quant-ux-docker: Dockerized Quant-UX Prototyping Tool
地址:https://github.com/bmcgonag/quant-ux-docker/
Quant-UX - Prototype, Test and Learn - 4.0.70
地址:https://quant-ux.com