数据类型
number:数字(整数、小数、NaN(Not a Number))
string:字符串、单双引皆可
boolean:布尔。true、false
null:对象为空
undefined:当声明的变量初始化时,该变量的默认值是undefined
需要注意以下两点:
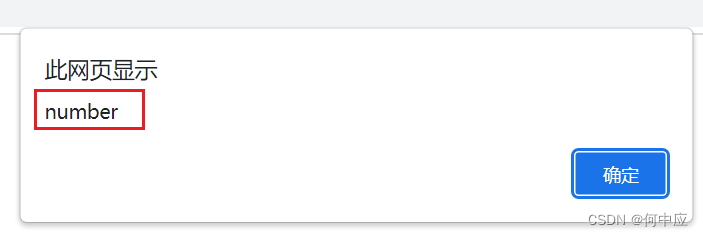
(1)NaN也是number类型;
<script>
let nan = NaN
alert(typeof nan);
</script>

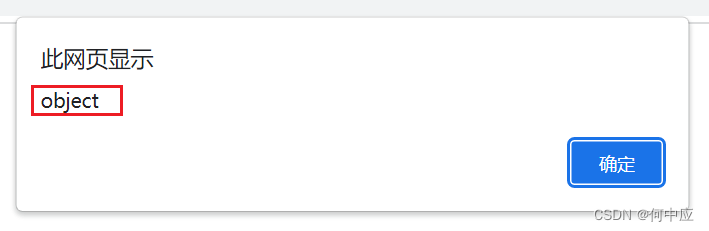
(2)null类型的数据,返回值是object;
<script>
let a =null;
alert(typeof a);
</script>

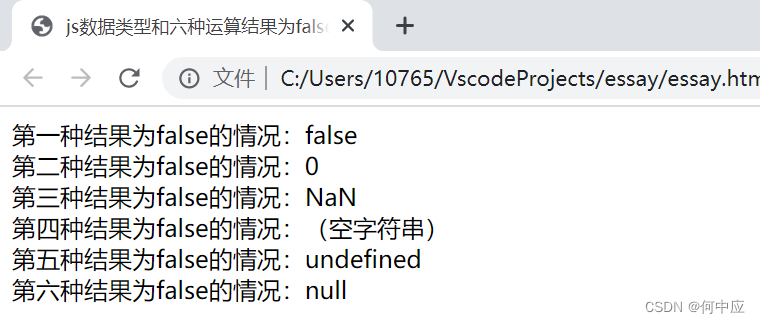
六种运算结果为false的情况
js语法的松散,通过这个例子就可以看出来,这六种情况在if判断时都表示false(苦笑)
<script>
if(!false){
document.write("第一种结果为false的情况:false");
}
document.write("<br />")
if(!0){
document.write("第二种结果为false的情况:0");
}
document.write("<br />")
if(!NaN){
document.write("第三种结果为false的情况:NaN");
}
document.write("<br />")
if(!""){
document.write("第四种结果为false的情况:(空字符串)");
}
document.write("<br />")
if(!undefined){
document.write("第五种结果为false的情况:undefined");
}
document.write("<br />")
if(!null){
document.write("第六种结果为false的情况:null");
}
</script>