<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < style>
* {
margin : 0;
padding : 0;
}
li {
list-style-type : none;
}
.box {
width : 250px;
margin : 100px auto;
}
.box li {
float : left;
width : 24px;
height : 24px;
background-color : pink;
margin : 15px;
background : url ( ./images/sprite.png) ;
}
</ style> </ head> < body> < divclass = " box" > < ul> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> </ ul> </ div> < script>
var lis = document. querySelectorAll ( 'li' ) ;
for ( var i = 0 ; i < lis. length; i++ ) {
var index = i * 44 ;
lis[ i] . style. backgroundPosition = '0 -' + index + 'px' ;
}
</ script> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < style>
input {
color : #999;
}
</ style> </ head> < body> < inputtype = " text" value = " 手机" > < script>
var input = document. querySelector ( 'input' ) ;
input. onfocus = function ( ) {
if ( this . value === '手机' ) {
this . value = '' ;
}
this . style. color = '#333' ;
}
input. onblur = function ( ) {
if ( this . value === '' ) {
this . value = '手机' ;
}
this . style. color = '#999' ;
}
</ script> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < style>
div {
width : 600px;
margin : 100px auto;
}
.tip {
display : inline-block;
font-size : 12px;
color : #999;
background : url ( images/mess.png) ;
padding-left : 20px;
}
.error {
color : red;
background-image : url ( images/wrong.png) ;
}
.right {
color : green;
background-image : url ( images/right.png) ;
}
</ style> </ head> < body> < divclass = " register" > < inputtype = " password" class = " pwd" > < pclass = " tip" > </ p> </ div> < script>
var pwd = document. querySelector ( '.pwd' ) ;
var tip = document. querySelector ( '.tip' ) ;
pwd. onblur = function ( ) {
if ( this . value. length < 6 || this . value. length > 16 ) {
tip. className = 'tip error' ;
tip. innerHTML = '您输入的位数不对要求6~16位' ;
} else {
tip. className = 'tip right' ;
tip. innerHTML = '您输入的正确' ;
}
}
</ script> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> </ head> < body> < button> </ button> < button> </ button> < button> </ button> < button> </ button> < button> </ button> < script>
var btns = document. getElementsByTagName ( 'button' ) ;
for ( var i = 0 ; i < btns. length; i++ ) {
btns[ i] . onclick = function ( ) {
for ( var i = 0 ; i < btns. length; i++ ) {
btns[ i] . style. backgroundColor = '' ;
}
this . style. backgroundColor = 'pink' ;
}
}
</ script> </ body> </ html>
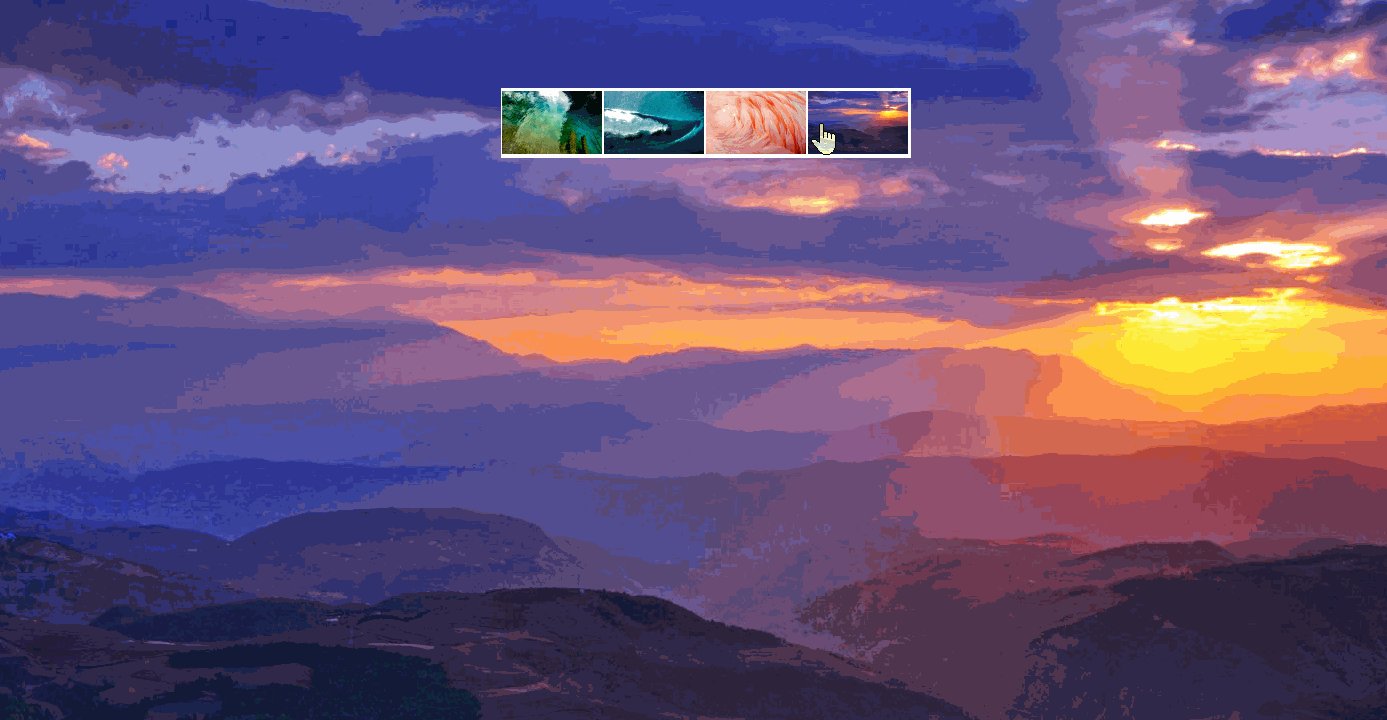
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < style>
* {
margin : 0;
padding : 0;
}
body {
background : url ( images/1.jpg) ;
}
li {
list-style : none;
}
.baidu {
overflow : hidden;
margin : 100px auto;
background-color : #fff;
width : 410px;
padding-top : 3px;
}
.baidu li {
float : left;
margin : 0 1px;
cursor : pointer;
}
.baidu img {
width : 100px;
}
</ style> </ head> < body> < ulclass = " baidu" > < li> < imgsrc = " images/1.jpg" > </ li> < li> < imgsrc = " images/2.jpg" > </ li> < li> < imgsrc = " images/3.jpg" > </ li> < li> < imgsrc = " images/4.jpg" > </ li> </ ul> < script>
var imgs = document. querySelector ( '.baidu' ) . querySelectorAll ( 'img' ) ;
for ( var i = 0 ; i < imgs. length; i++ ) {
imgs[ i] . onclick = function ( ) {
document. body. style. backgroundImage = 'url(' + this . src + ')' ;
}
}
</ script> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < style>
table {
width : 800px;
margin : 100px auto;
text-align : center;
border-collapse : collapse;
font-size : 14px;
}
thead tr {
height : 30px;
background-color : skyblue;
}
tbody tr {
height : 30px;
}
tbody td {
border-bottom : 1px solid #d7d7d7;
font-size : 12px;
color : blue;
}
.bg {
background-color : pink;
}
</ style> </ head> < body> < table> < thead> < tr> < th> </ th> < th> </ th> < th> </ th> < th> </ th> < th> </ th> < th> </ th> </ tr> </ thead> < tbody> < tr> < td> </ td> < td> </ td> < td> </ td> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> < td> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> < td> </ td> < td> </ td> < td> </ td> < td> </ td> </ tr> </ tbody> </ table> < script>
var trs = document. querySelector ( 'tbody' ) . querySelectorAll ( 'tr' ) ;
for ( var i = 0 ; i < trs. length; i++ ) {
trs[ i] . onmouseover = function ( ) {
this . className = 'bg' ;
}
trs[ i] . onmouseout = function ( ) {
this . className = '' ;
}
}
</ script> </ body> </ html>
<! DOCTYPE html > < html> < headlang = " en" > < metacharset = " UTF-8" > < title> </ title> < style>
* {
padding : 0;
margin : 0;
}
.wrap {
width : 300px;
margin : 100px auto 0;
}
table {
border-collapse : collapse;
border-spacing : 0;
border : 1px solid #c0c0c0;
width : 300px;
}
th,
td {
border : 1px solid #d0d0d0;
color : #404060;
padding : 10px;
}
th {
background-color : #09c;
font : bold 16px "微软雅黑" ;
color : #fff;
}
td {
font : 14px "微软雅黑" ;
}
tbody tr {
background-color : #f0f0f0;
}
tbody tr:hover {
cursor : pointer;
background-color : #fafafa;
}
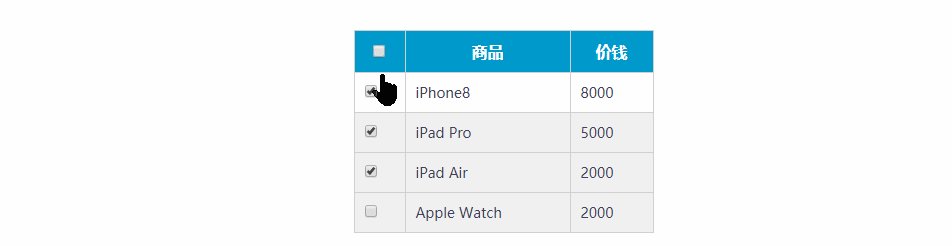
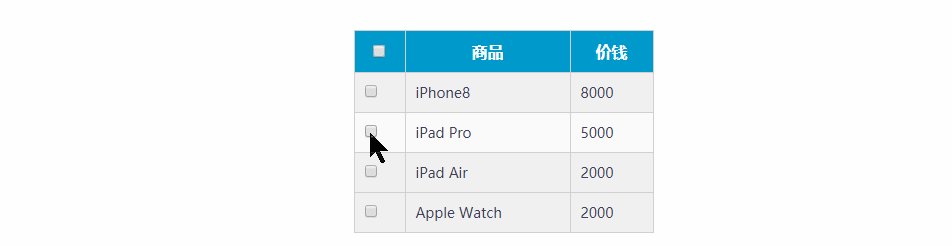
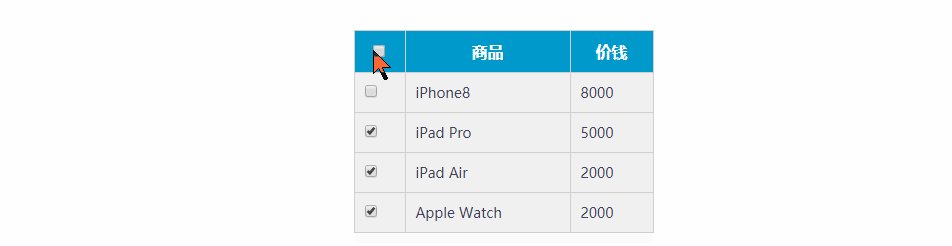
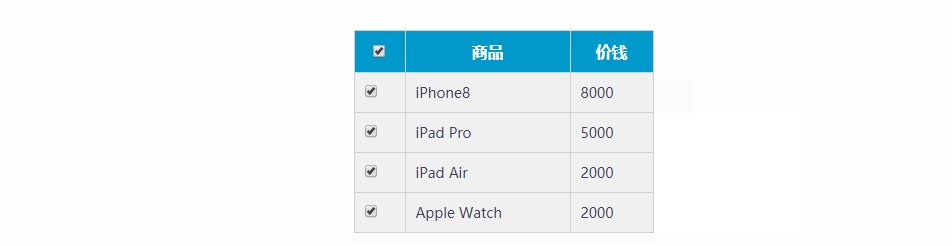
</ style> </ head> < body> < divclass = " wrap" > < table> < thead> < tr> < th> < inputtype = " checkbox" id = " j_cbAll" /> </ th> < th> </ th> < th> </ th> </ tr> </ thead> < tbodyid = " j_tb" > < tr> < td> < inputtype = " checkbox" /> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> < inputtype = " checkbox" /> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> < inputtype = " checkbox" /> </ td> < td> </ td> < td> </ td> </ tr> < tr> < td> < inputtype = " checkbox" /> </ td> < td> </ td> < td> </ td> </ tr> </ tbody> </ table> </ div> < script>
var j_cbAll = document. getElementById ( 'j_cbAll' ) ;
var j_tbs = document. getElementById ( 'j_tb' ) . getElementsByTagName ( 'input' ) ;
j_cbAll. onclick = function ( ) {
for ( var i = 0 ; i < j_tbs. length; i++ ) {
j_tbs[ i] . checked = this . checked;
}
}
for ( var i = 0 ; i < j_tbs. length; i++ ) {
j_tbs[ i] . onclick = function ( ) {
var flag = true ;
for ( var i = 0 ; i < j_tbs. length; i++ ) {
if ( ! j_tbs[ i] . checked) {
flag = false ;
break ;
}
}
j_cbAll. checked = flag;
}
}
</ script> </ body> </ html>
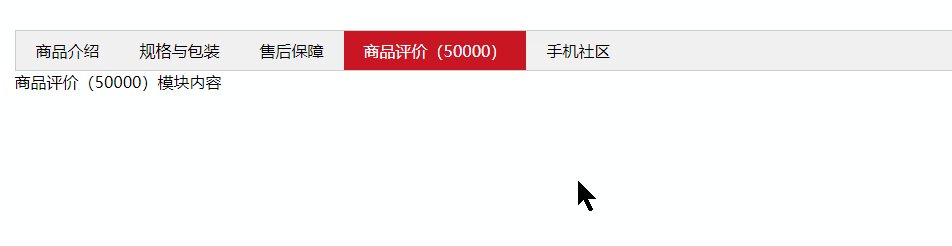
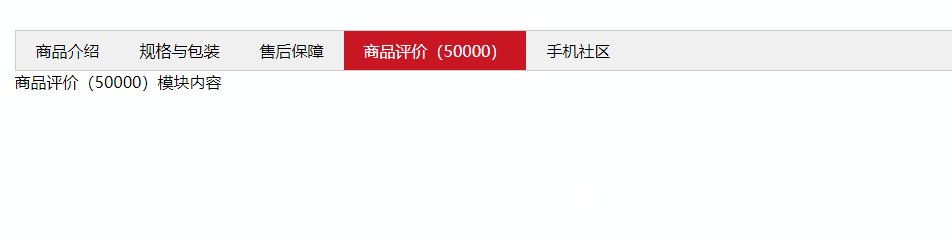
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < style>
* {
margin : 0;
padding : 0;
}
li {
list-style-type : none;
}
.tab {
width : 978px;
margin : 100px auto;
}
.tab_list {
height : 39px;
border : 1px solid #ccc;
background-color : #f1f1f1;
}
.tab_list li {
float : left;
height : 39px;
line-height : 39px;
padding : 0 20px;
text-align : center;
cursor : pointer;
}
.tab_list .current {
background-color : #c81623;
color : #fff;
}
.item_info {
padding : 20px 0 0 20px;
}
.item {
display : none;
}
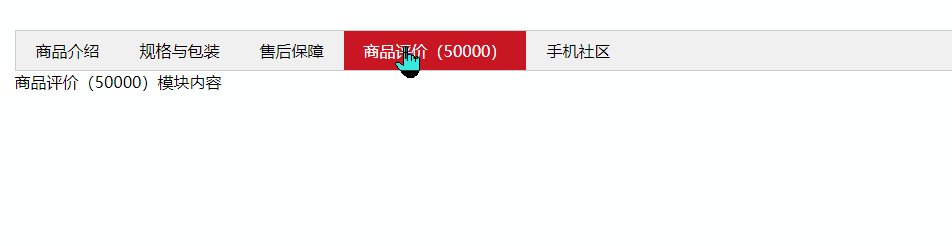
</ style> </ head> < body> < divclass = " tab" > < divclass = " tab_list" > < ul> < liclass = " current" > </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> </ ul> </ div> < divclass = " tab_con" > < divclass = " item" style = " display : block; " > </ div> < divclass = " item" > </ div> < divclass = " item" > </ div> < divclass = " item" > </ div> < divclass = " item" > </ div> </ div> </ div> < script>
var tab_list = document. querySelector ( '.tab_list' ) ;
var lis = tab_list. querySelectorAll ( 'li' ) ;
var items = document. querySelectorAll ( '.item' ) ;
for ( var i = 0 ; i < lis. length; i++ ) {
lis[ i] . setAttribute ( 'index' , i) ;
lis[ i] . onclick = function ( ) {
for ( var i = 0 ; i < lis. length; i++ ) {
lis[ i] . className = '' ;
}
this . className = 'current' ;
var index = this . getAttribute ( 'index' ) ;
for ( var i = 0 ; i < items. length; i++ ) {
items[ i] . style. display = 'none' ;
}
items[ index] . style. display = 'block' ;
}
}
</ script> </ body> </ html>
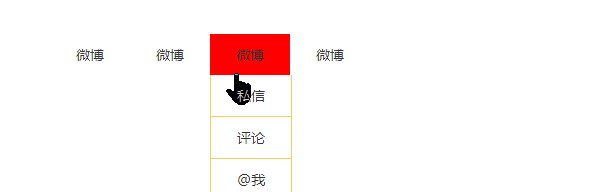
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < style>
* {
margin : 0;
padding : 0;
}
li {
list-style-type : none;
}
a {
text-decoration : none;
font-size : 14px;
}
.nav {
margin : 100px;
}
.nav>li {
position : relative;
float : left;
width : 80px;
height : 41px;
text-align : center;
}
.nav li a {
display : block;
width : 100%;
height : 100%;
line-height : 41px;
color : #333;
}
.nav>li>a:hover {
background-color : red;
}
.nav ul {
display : none;
position : absolute;
top : 41px;
left : 0;
width : 100%;
border-left : 1px solid #FECC5B;
border-right : 1px solid #FECC5B;
}
.nav ul li {
border-bottom : 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color : #FFF5DA;
}
</ style> </ head> < body> < ulclass = " nav" > < li> < ahref = " #" > </ a> < ul> < li> < ahref = " " > </ a> </ li> < li> < ahref = " " > </ a> </ li> < li> < ahref = " " > </ a> </ li> </ ul> </ li> < li> < ahref = " #" > </ a> < ul> < li> < ahref = " " > </ a> </ li> < li> < ahref = " " > </ a> </ li> < li> < ahref = " " > </ a> </ li> </ ul> </ li> < li> < ahref = " #" > </ a> < ul> < li> < ahref = " " > </ a> </ li> < li> < ahref = " " > </ a> </ li> < li> < ahref = " " > </ a> </ li> </ ul> </ li> < li> < ahref = " #" > </ a> < ul> < li> < ahref = " " > </ a> </ li> < li> < ahref = " " > </ a> </ li> < li> < ahref = " " > </ a> </ li> </ ul> </ li> </ ul> < script>
var nav = document. querySelector ( '.nav' ) ;
var lis = nav. children;
console. log ( lis) ;
for ( var i = 0 ; i < lis. length; i++ ) {
lis[ i] . onmouseover = function ( ) {
this . children[ 1 ] . style. display = 'block' ;
}
lis[ i] . onmouseout = function ( ) {
this . children[ 1 ] . style. display = 'none' ;
}
}
</ script> </ body> </ html>
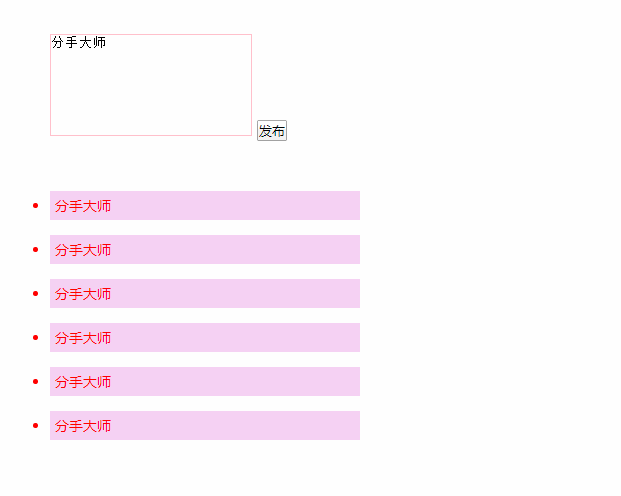
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < style>
* {
margin : 0;
padding : 0;
}
body {
padding : 100px;
}
textarea {
width : 200px;
height : 100px;
border : 1px solid pink;
outline : none;
resize : none;
}
ul {
margin-top : 50px;
}
li {
width : 300px;
padding : 5px;
background-color : rgb ( 245, 209, 243) ;
color : red;
font-size : 14px;
margin : 15px 0;
}
</ style> </ head> < body> < textareaname = " " id = " " > </ textarea> < button> </ button> < ul> </ ul> < script>
var btn = document. querySelector ( 'button' ) ;
var text = document. querySelector ( 'textarea' ) ;
var ul = document. querySelector ( 'ul' ) ;
btn. onclick = function ( ) {
if ( text. value == '' ) {
alert ( '您没有输入内容' ) ;
return false ;
} else {
var li = document. createElement ( 'li' ) ;
li. innerHTML = text. value;
ul. insertBefore ( li, ul. children[ 0 ] ) ;
}
}
</ script> </ body> </ html>
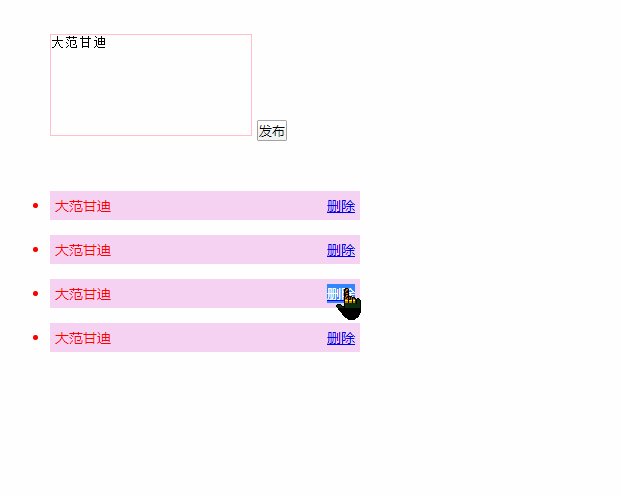
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < style>
* {
margin : 0;
padding : 0;
}
body {
padding : 100px;
}
textarea {
width : 200px;
height : 100px;
border : 1px solid pink;
outline : none;
resize : none;
}
ul {
margin-top : 50px;
}
li {
width : 300px;
padding : 5px;
background-color : rgb ( 245, 209, 243) ;
color : red;
font-size : 14px;
margin : 15px 0;
}
li a {
float : right;
}
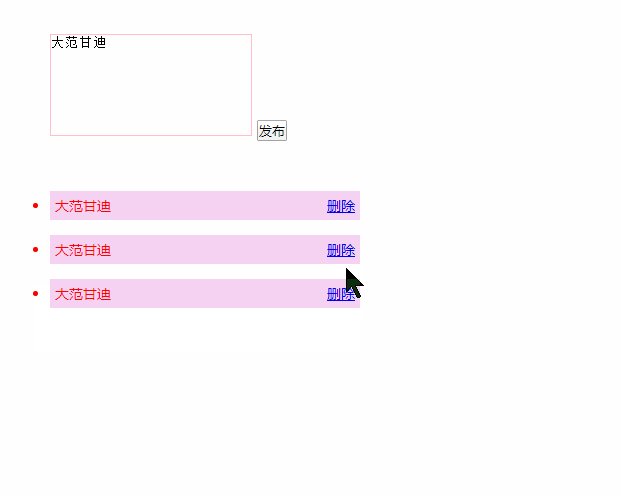
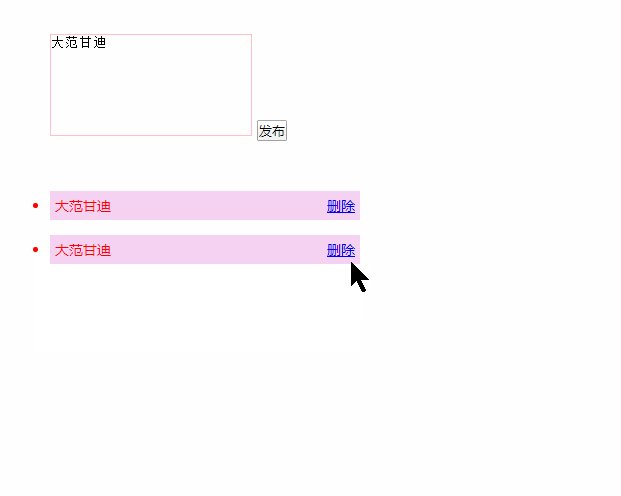
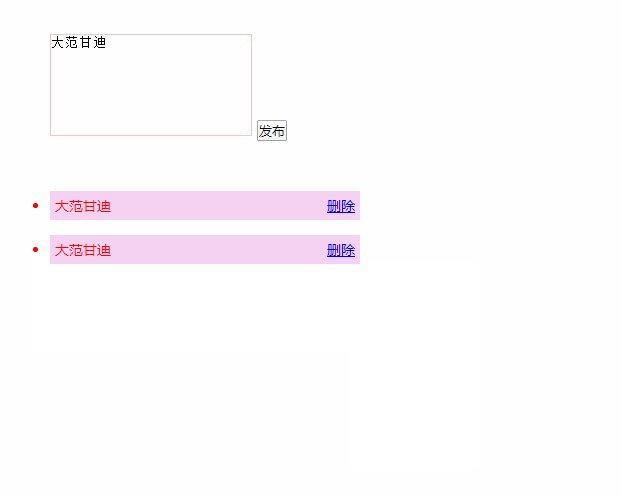
</ style> </ head> < body> < textareaname = " " id = " " > </ textarea> < button> </ button> < ul> </ ul> < script>
var btn = document. querySelector ( 'button' ) ;
var text = document. querySelector ( 'textarea' ) ;
var ul = document. querySelector ( 'ul' ) ;
btn. onclick = function ( ) {
if ( text. value == '' ) {
alert ( '您没有输入内容' ) ;
return false ;
} else {
var li = document. createElement ( 'li' ) ;
li. innerHTML = text. value + "<a href='javascript:;'>删除</a>" ;
ul. insertBefore ( li, ul. children[ 0 ] ) ;
var as = document. querySelectorAll ( 'a' ) ;
for ( var i = 0 ; i < as . length; i++ ) {
as [ i] . onclick = function ( ) {
ul. removeChild ( this . parentNode) ;
}
}
}
}
</ script> </ body> </ html>
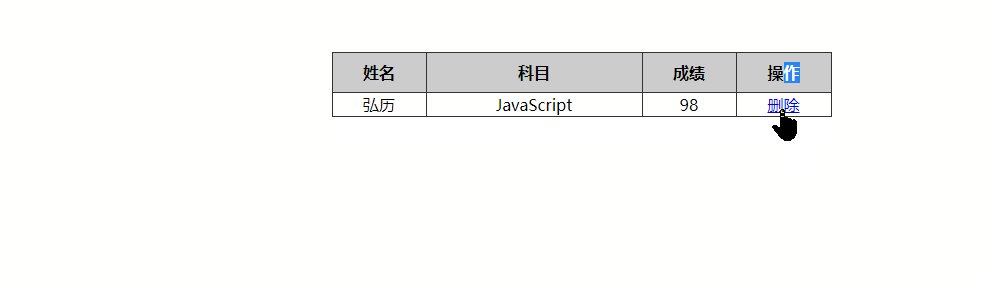
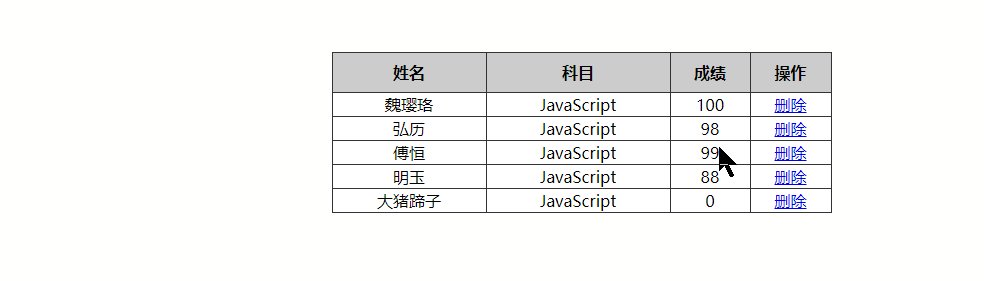
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < style>
table {
width : 500px;
margin : 100px auto;
border-collapse : collapse;
text-align : center;
}
td,
th {
border : 1px solid #333;
}
thead tr {
height : 40px;
background-color : #ccc;
}
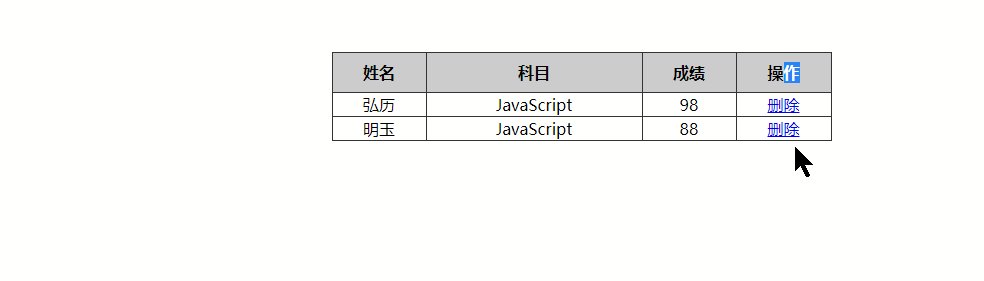
</ style> </ head> < body> < tablecellspacing = " 0" > < thead> < tr> < th> </ th> < th> </ th> < th> </ th> < th> </ th> </ tr> </ thead> < tbody> </ tbody> </ table> < script>
var datas = [ {
name : '魏璎珞' ,
subject : 'JavaScript' ,
score : 100
} , {
name : '弘历' ,
subject : 'JavaScript' ,
score : 98
} , {
name : '傅恒' ,
subject : 'JavaScript' ,
score : 99
} , {
name : '明玉' ,
subject : 'JavaScript' ,
score : 88
} , {
name : '大猪蹄子' ,
subject : 'JavaScript' ,
score : 0
} ] ;
var tbody = document. querySelector ( 'tbody' ) ;
for ( var i = 0 ; i < datas. length; i++ ) {
var tr = document. createElement ( 'tr' ) ;
tbody. appendChild ( tr) ;
for ( var k in datas[ i] ) {
var td = document. createElement ( 'td' ) ;
td. innerHTML = datas[ i] [ k] ;
tr. appendChild ( td) ;
}
var td = document. createElement ( 'td' ) ;
td. innerHTML = '<a href="javascript:;">删除 </a>' ;
tr. appendChild ( td) ;
}
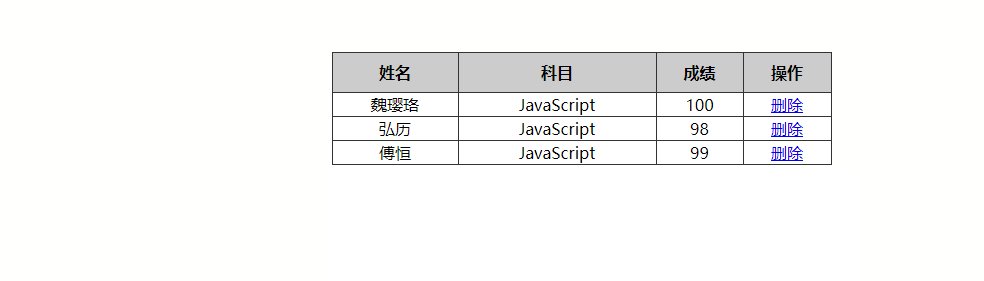
var as = document. querySelectorAll ( 'a' ) ;
for ( var i = 0 ; i < as . length; i++ ) {
as [ i] . onclick = function ( ) {
tbody. removeChild ( this . parentNode. parentNode) ;
}
}
</ script> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < style>
img {
position : absolute;
top : 2px;
}
</ style> </ head> < body> < imgsrc = " images/angel.gif" alt = " " > < script>
var image = document. querySelector ( 'img' ) ;
document. addEventListener ( 'mousemove' , function ( e ) {
var x = e. pageX;
var y = e. pageY;
image. style. left = x + 'px' ;
image. style. top = y + 'px' ;
} ) ;
</ script> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> </ head> < body> < inputtype = " text" > < script>
var search = document. querySelector ( 'input' ) ;
document. addEventListener ( 'keyup' , function ( e ) {
if ( e. keyCode === 83 ) {
search. focus ( ) ;
}
} )
</ script> </ body> </ html>
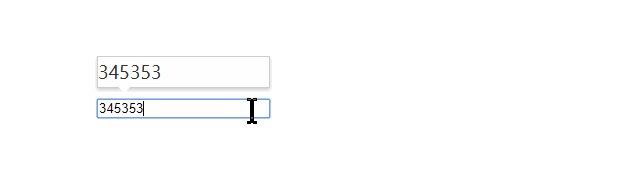
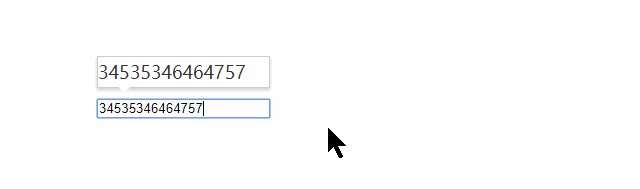
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < metahttp-equiv = " X-UA-Compatible" content = " ie=edge" > < title> </ title> < style>
* {
margin : 0;
padding : 0;
}
.search {
position : relative;
width : 178px;
margin : 100px;
}
.con {
display : none;
position : absolute;
top : -40px;
width : 171px;
border : 1px solid rgba ( 0, 0, 0, .2) ;
box-shadow : 0 2px 4px rgba ( 0, 0, 0, .2) ;
padding : 5px 0;
font-size : 18px;
line-height : 20px;
color : #333;
}
.con::before {
content : '' ;
width : 0;
height : 0;
position : absolute;
top : 28px;
left : 18px;
border : 8px solid #000;
border-style : solid dashed dashed;
border-color : #fff transparent transparent;
}
</ style> </ head> < body> < divclass = " search" > < divclass = " con" > </ div> < inputtype = " text" placeholder = " 请输入您的快递单号" class = " jd" > </ div> < script>
var con = document. querySelector ( '.con' ) ;
var jd_input = document. querySelector ( '.jd' ) ;
jd_input. addEventListener ( 'keyup' , function ( ) {
if ( this . value == '' ) {
con. style. display = 'none' ;
} else {
con. style. display = 'block' ;
con. innerText = this . value;
}
} ) ;
jd_input. addEventListener ( 'blur' , function ( ) {
con. style. display = 'none' ;
} ) ;
jd_input. addEventListener ( 'focus' , function ( ) {
if ( this . value !== '' ) {
con. style. display = 'block' ;
}
} ) ;
</ script> </ body>

























![[CSS案例二]—实现一个响应式网页,兼容PC移动端,ScrollReveal 增加动画](https://img-blog.csdnimg.cn/img_convert/9ea6d116e5ea4f239463cdd3d7d9b71a.png)