大家好,我是小张
本期案例,用前端三件套实现一个简约的响应式布局网页,当屏幕分辨率自适应改变时网页布局会自动发生切换,网页布局同时兼容PC端和移动端,
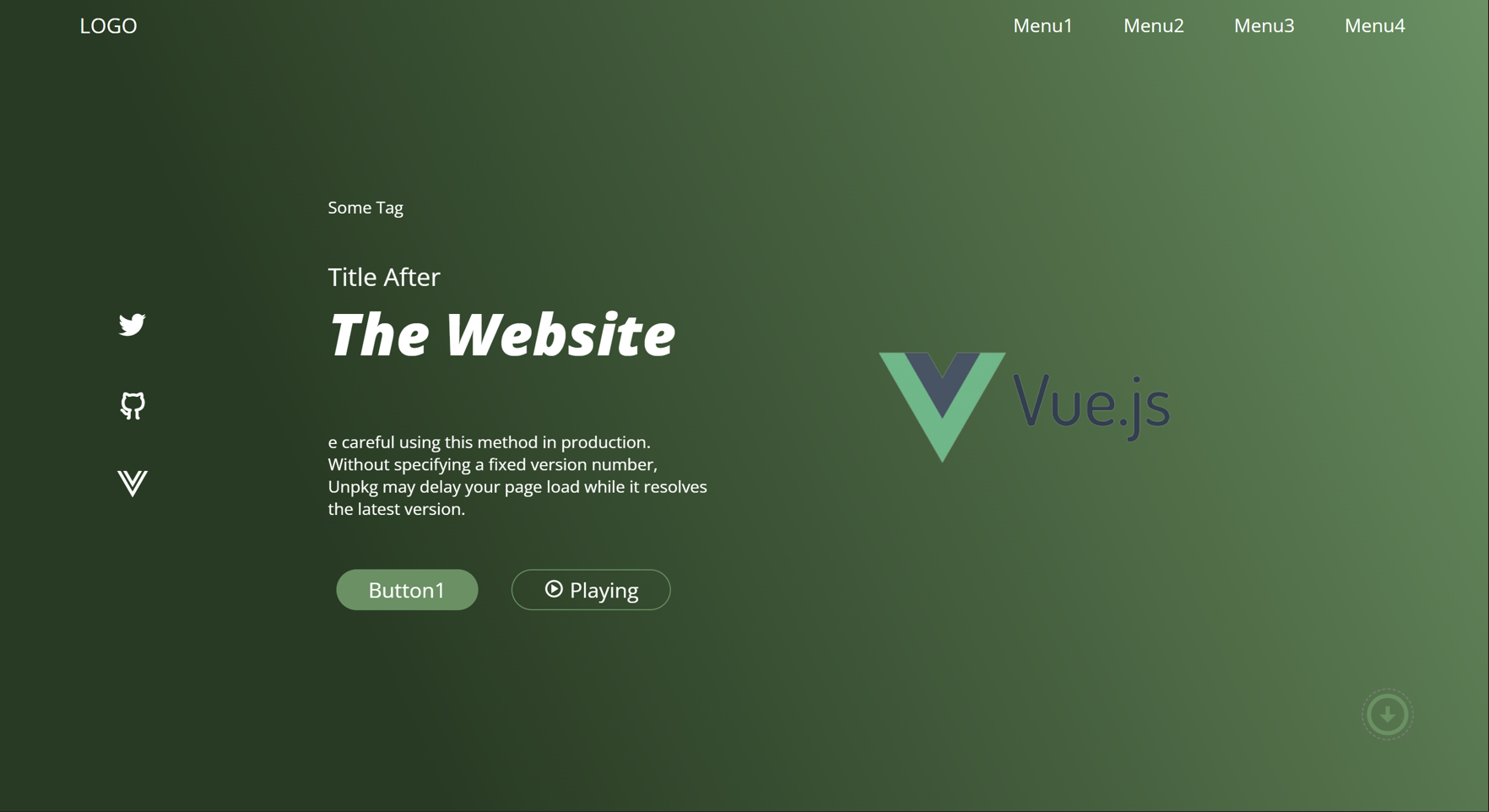
在普通PC屏幕下网页布局效果

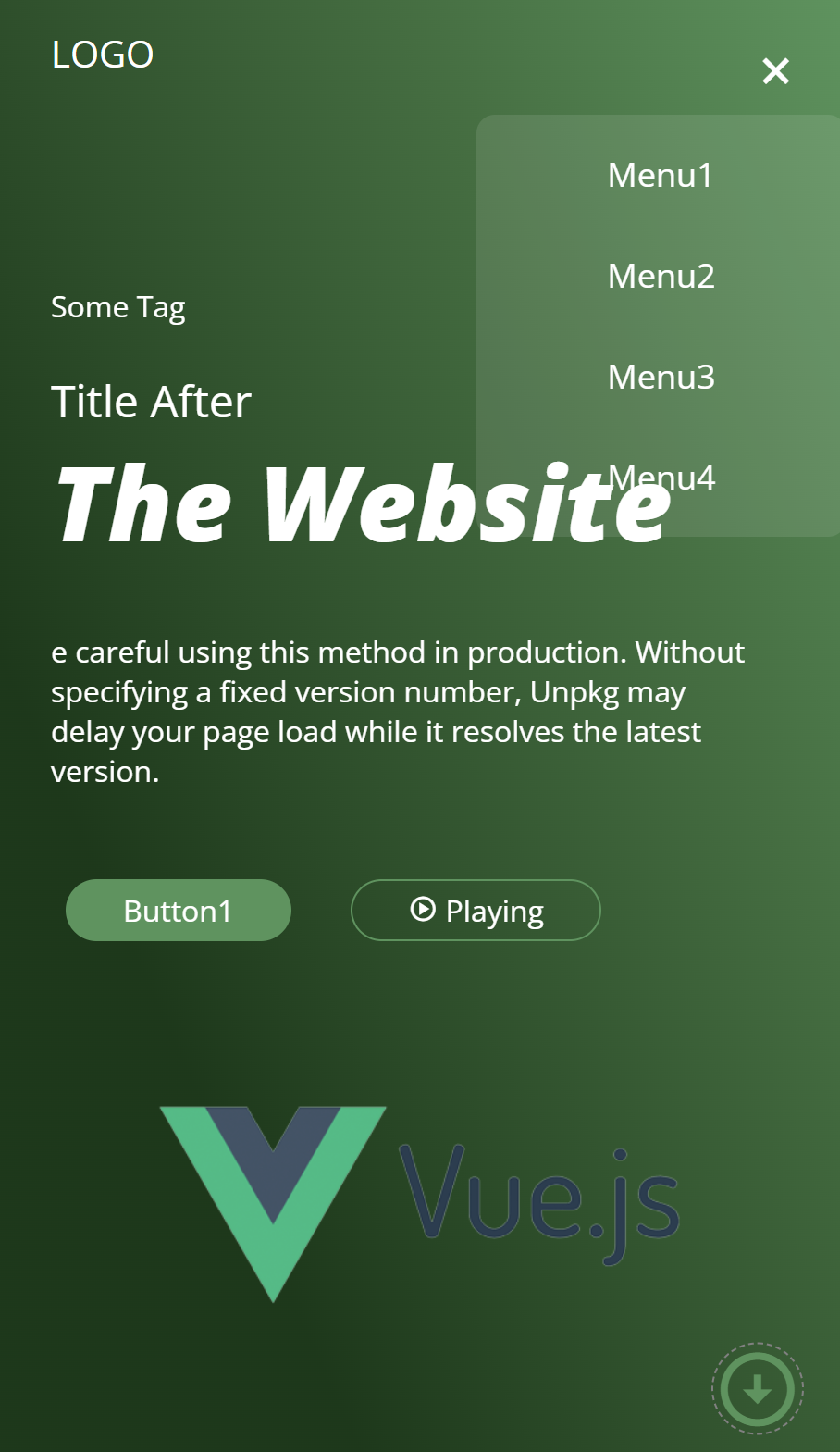
移动端网页布局:

除了基础布局外,借助 scrollreveal 插件,在网页中加入了一些动画,
例如网页首次打开时,
-
左侧图标 由左向右 延迟 500ms 出现,透明度从 100 到 0;
-
中间 标题和图片 由下向上延迟 400ms 出现,透明度从 100 到 0;
代码实现
本案例案例 中 html 代码部分
- 案例中用到了连个 icon 库,以及谷歌字体,都采用在head 标签中 通过 CDN 方式加入到项目中;
- 此外,由于案例中用到 scrollreveal 插件来实现动画,该插件也是通过 CDN 方式载入;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Website2 Responsitive</title>
<!-- boxicons link -->
<link href='https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css' rel='stylesheet'>
<!-- remixionc link -->
<link href="https://cdn.jsdelivr.net/npm/remixicon@3.2.0/fonts/remixicon.css" rel="stylesheet">
<link rel="stylesheet" href="style.css" />
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,500;1,800&display=swap"
rel="stylesheet">
</head>
<body>
<div class="head">
<div class="logo">
LOGO
</div>
<div class="menu-bar">
<li>
<a href="#">Menu1</a>
</li>
<li>
<a href="#">Menu2</a>
</li>
<li>
<a href="#">Menu3</a>
</li>
<li>
<a href="#">Menu4</a>
</li>
</div>
<div id="mobile-bar" class="bx bx-menu">
</div>
</div>
<div class="content">
<div class="center">
<div class="left">
<span class="tag"> Some Tag </span>
<span class="title-top">Title After</span>
<span class="title">The Website</span>
<p class="desc"> e careful using this method in production. Without specifying a fixed version number,
Unpkg may delay your page load while it resolves the latest version. </p>
<div class="btn">
<a class="left-btn">Button1</a>
<a class="right-btn"><i class='bx bx-play-circle'></i> Playing</a>
</div>
</div>
<div class="right">
<img src="./static/logo-vuejs-min.png" />
</div>
</div>
<div class="left-icons">
<a><i class='bx bxl-twitter'></i></a>
<a><i class="ri-github-line"></i></a>
<a><i class="ri-vuejs-line"></i></a>
</div>
<div class="top-down">
<a><i class="ri-arrow-down-circle-line"></i></a>
</div>
</div>
<script src="https://unpkg.com/scrollreveal"></script>
<script src="script.js"></script>
</body>
</html>
案例 JS 部分,主要控制移动端菜单栏的出现与消失;以及一些浮动动画
// 中部
const scrollRevealOpt1 = {
delay: 400,
distance: '100px',
duration: 600,
easing: 'cubic-bezier(0.5, 0, 0, 1)',
interval: 0,
opacity: 0,
origin: 'bottom'
}
const scrollRevealOpt2 = {
delay: 400,
distance: '100px',
duration: 500,
easing: 'cubic-bezier(0.5, 0, 0, 1)',
interval: 0,
opacity: 0,
origin: 'bottom'
}
// 左侧图标区域 动画效果配置
const leftIconsOpt = {
delay: 400,
distance: '45px',
duration: 600,
easing: 'cubic-bezier(0.5, 0, 0, 1)',
origin: 'left'
}
const leftcontent = document.querySelector('.content .left')
const rightcontent = document.querySelector('.content .right')
const mobileBar = document.getElementById('mobile-bar')
const leftIcons = document.querySelector('.left-icons')
ScrollReveal(scrollRevealOpt1).reveal(leftcontent);
ScrollReveal(scrollRevealOpt2).reveal(rightcontent);
ScrollReveal(leftIconsOpt).reveal(leftIcons)
const menuList = document.querySelector('.menu-bar')
mobileBar.onclick = () => {
menuList.classList.toggle('open')
mobileBar.classList.toggle('bx-x')
}
CSS 部分代码
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
height: 100vh;
box-sizing: border-box;
font-weight: 400;
font-style: normal;
font-family: 'Open Sans', sans-serif;
position: relative;
}
.head {
color: white;
position: absolute;
top: 0;
left: 0;
right: 0;
padding: 1rem 5rem;
display: flex;
justify-content: space-between;
align-items: center;
z-index: 200;
}
.logo {
font-size: 20px;
font-family: 'Open Sans', sans-serif;
}
.menu-bar {
display: flex;
gap: 3rem
}
.menu-bar li {
list-style: none;
}
.menu-bar li a {
color: white;
text-decoration: none;
padding-bottom: 4px;
font-size: 18px;
border-bottom: 2px solid transparent;
transition: all 0.3s ease;
}
.menu-bar li a:hover {
border-bottom: 2px solid white;
}
#mobile-bar {
position: fixed;
right: 5%;
top: 5%;
transform: translateY(-50%);
color: white;
font-size: 30px;
transition: all 0.3s ease;
cursor: pointer;
display: none;
}
.content {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
min-height: 100vh;
align-items: center;
background: linear-gradient(245.59deg, #4d9559 0%, #38703d 28.53%, #133917 75.52%);
}
案例中涉及到的完整代码,可访问 Web2_Responsive 获取