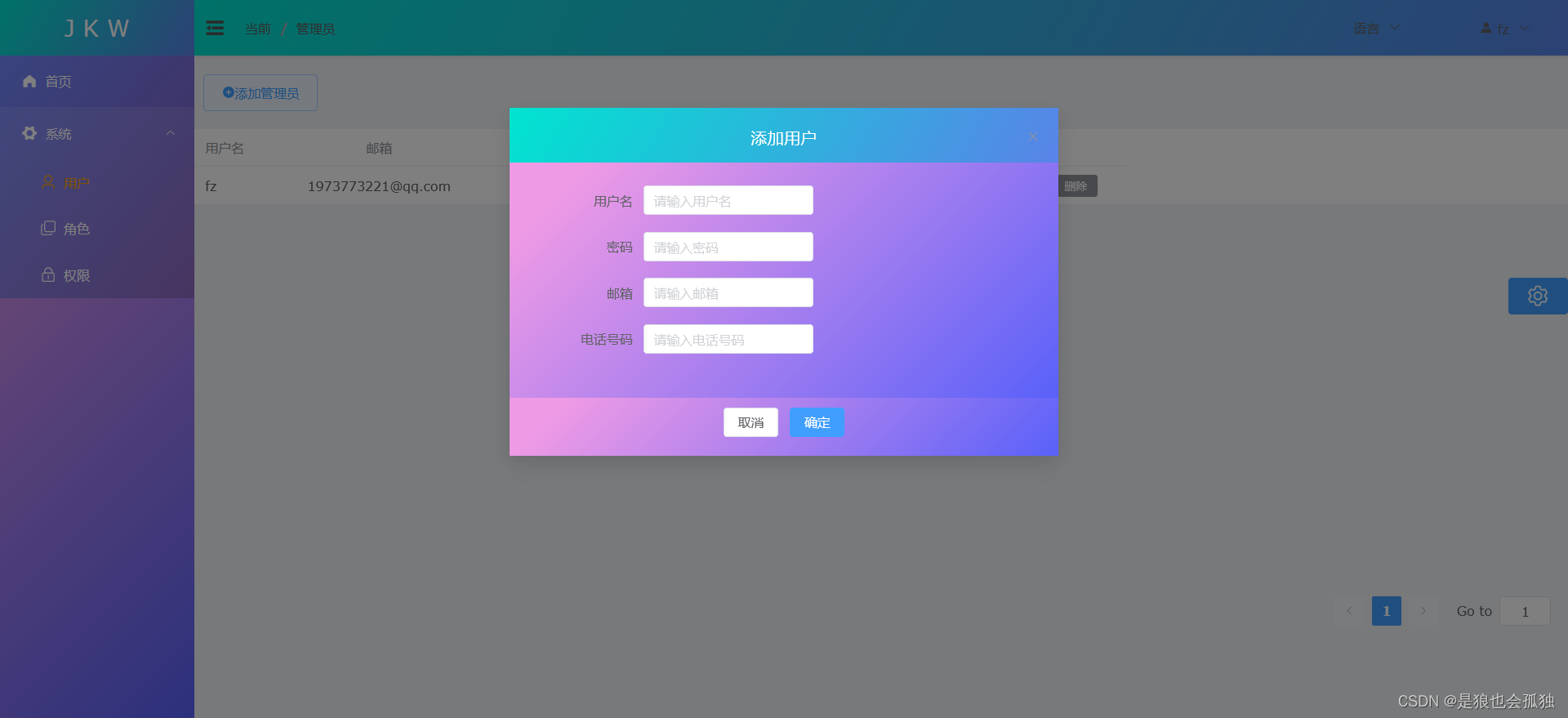
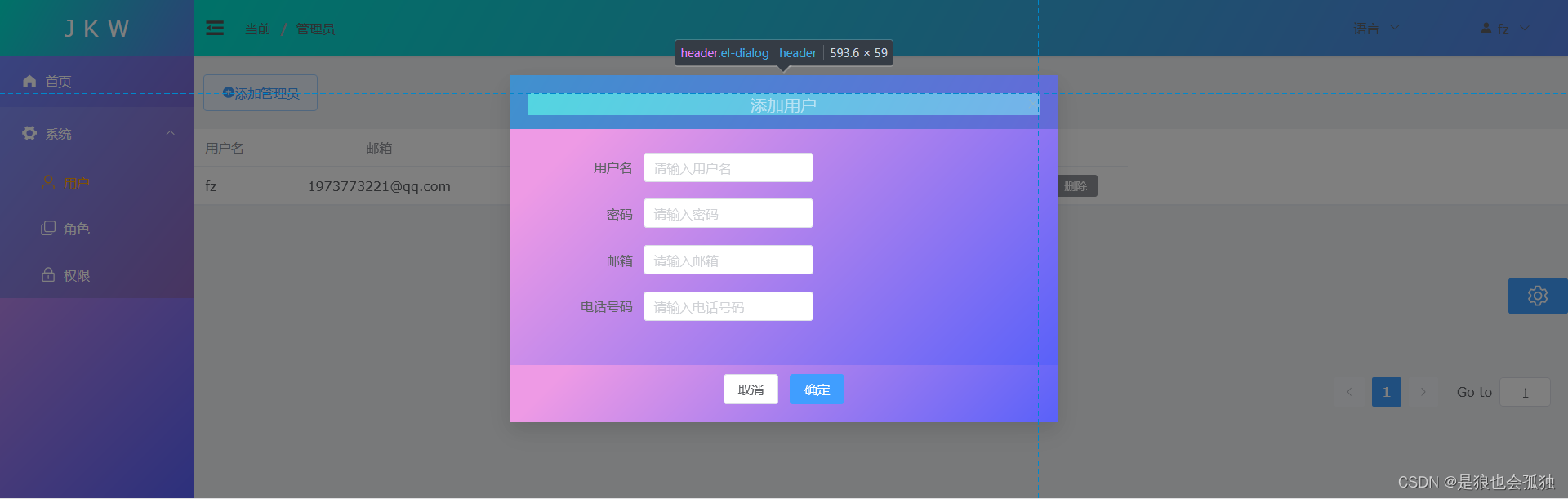
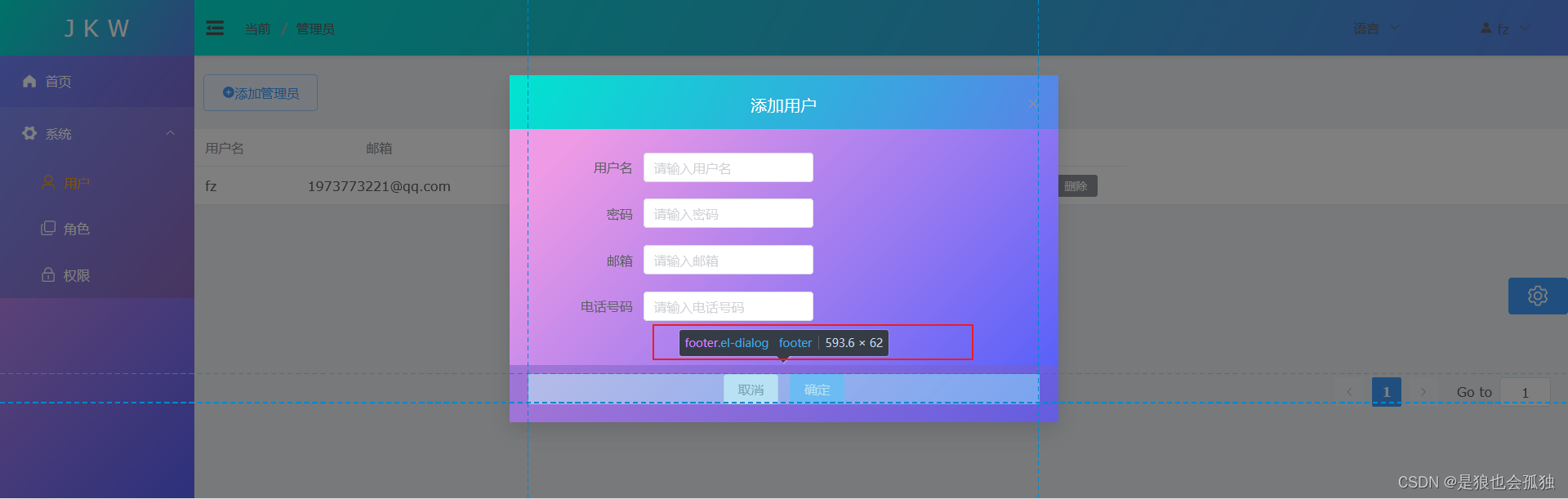
效果展示
先给大家展示一下大致的样式

代码
<el-dialog draggable destroy-on-close v-model="dialogAddVisible" title="添加用户" width="35%" center>
<el-form :inline="true" :model="addFormInfo" status-icon label-width="120px">
<el-form-item label="用户名">
<el-input v-model="addFormInfo.username" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="addFormInfo.password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item label="邮箱">
<el-input v-model="addFormInfo.email" placeholder="请输入邮箱"></el-input>
</el-form-item>
<el-form-item label="电话号码">
<el-input v-model="addFormInfo.phoneNum" placeholder="请输入电话号码"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogAddVisible = false">取消</el-button>
<el-button type="primary" @click="sureHandler">确定</el-button>
</span>
</template>
</el-dialog>//添加添加对话框控制器
const dialogAddVisible = ref(false)对话框详解
我用到的
draggable:为 Dialog 启用可拖拽功能
destroy-on-close:当关闭 Dialog 时,销毁其中的元素
v-model="dialogAddVisible":绑定对话框的状态
title="添加用户":对话框的标题
width="35%":对话框宽度
center:是否让 Dialog 的 header 和 footer 部分居中排列
全部参数
属性名 说明 类型 可选值 默认值 model-value / v-model 是否显示 Dialog boolean — — title Dialog 对话框 Dialog 的标题, 也可通过具名 slot (见下表)传入 string — — width Dialog 的宽度 string / number — 50% fullscreen 是否为全屏 Dialog boolean — false top Dialog CSS 中的 margin-top 值 string — 15vh modal 是否需要遮罩层 boolean — true append-to-body Dialog 自身是否插入至 body 元素上。 嵌套的 Dialog 必须指定该属性并赋值为 true boolean — false lock-scroll 是否在 Dialog 出现时将 body 滚动锁定 boolean — true custom-class deprecated Dialog 的自定义类名 string — — open-delay Dialog 打开的延时时间,单位毫秒 number — 0 close-delay Dialog 关闭的延时时间,单位毫秒 number — 0 close-on-click-modal 是否可以通过点击 modal 关闭 Dialog boolean — true close-on-press-escape 是否可以通过按下 ESC 关闭 Dialog boolean — true show-close 是否显示关闭按钮 boolean — true before-close 关闭前的回调,会暂停 Dialog 的关闭. 回调函数内执行 done 参数方法的时候才是真正关闭对话框的时候. Function(done) (done 用来关闭 Dialog) — — draggable 为 Dialog 启用可拖拽功能 boolean — false center 是否让 Dialog 的 header 和 footer 部分居中排列 boolean — false align-center 是否水平垂直对齐对话框 boolean — false destroy-on-close 当关闭 Dialog 时,销毁其中的元素 boolean — false
Slots
插槽名
说明 — Dialog 的内容 header 对话框标题的内容;会替换标题部分,但不会移除关闭按钮。 title deprecated 与 header 作用相同 请使用 header footer Dialog 按钮操作区的内容
Events
事件名 说明 参数 open Dialog 打开的回调 — opened Dialog 打开动画结束时的回调 — close Dialog 关闭的回调 — closed Dialog 关闭动画结束时的回调 — open-auto-focus 输入焦点聚焦在 Dialog 内容时的回调 — close-auto-focus 输入焦点从 Dialog 内容失焦时的回调 —
设置对话框的样式
打开开发者工具
这里我们可以看到对话框的头部样式class是 .el-dialog__header

这里我们可以看到对话框的body样式的class为.el-dialog__body

这里我们可以看到对话框的底部样式的class为 .el-dialog__footer

我们需要在App.vue修改一下全局样式
/**修改dialog的样式*/
.el-dialog__header{
background-image: linear-gradient(120deg, #00e4d0, #5983e8) !important;
margin-right: 0 !important;
padding-bottom: 15px !important;
}
.el-dialog__body{
background-image: linear-gradient(135deg, #EE9AE5 10%, #5961F9 100%) !important;
}
.el-dialog__footer{
background-image: linear-gradient(135deg, #EE9AE5 10%, #5961F9 100%) !important;
}
.el-dialog__header span{
color: #fff;
}