hi,大家好,今天为大家带来博客系统的前端代码及页面展示
我们使用VS code 这个编码工具来编写代码
博客系统前端页面分为四个部分
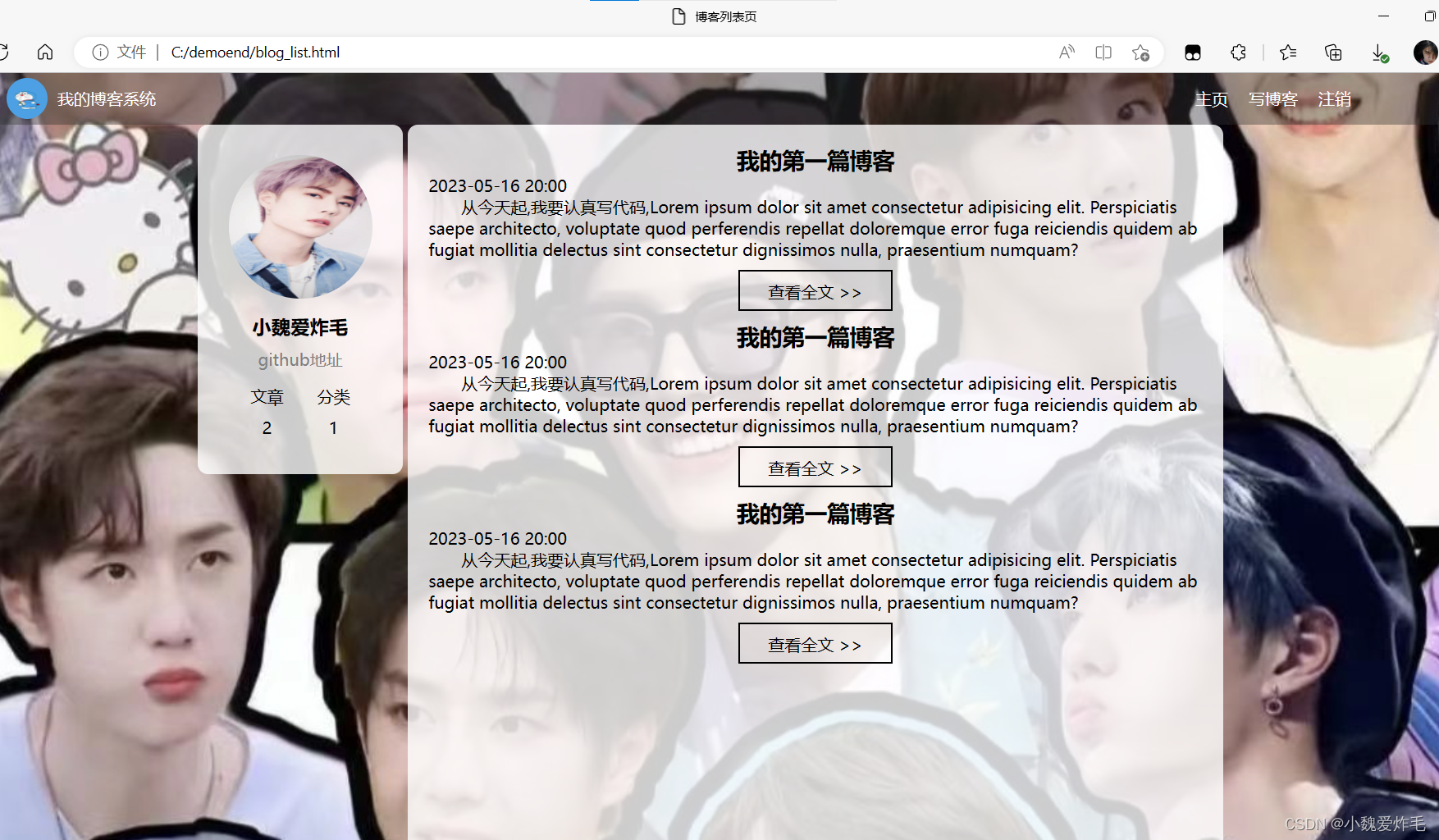
1.博客列表页
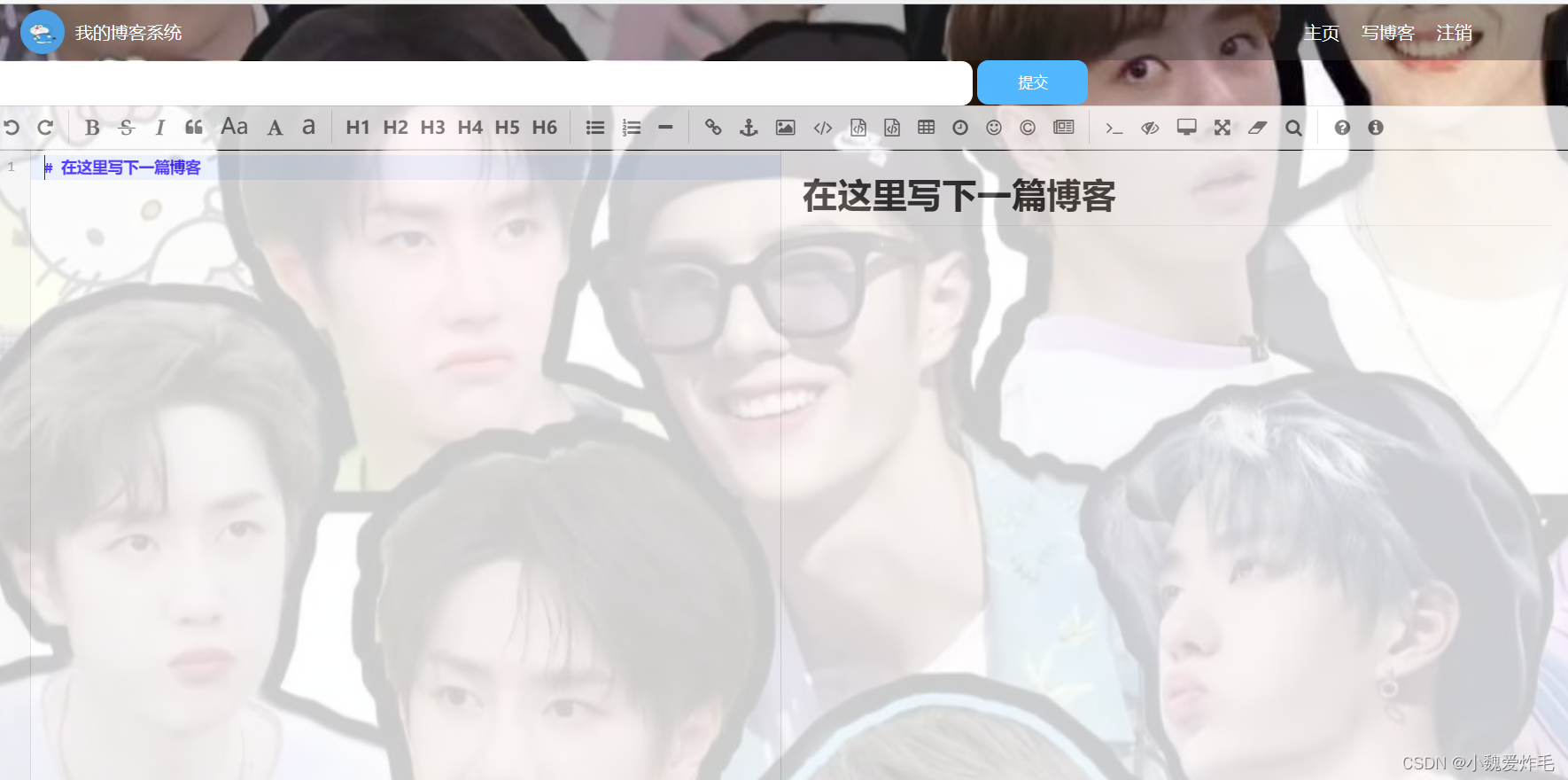
2.博客编辑页
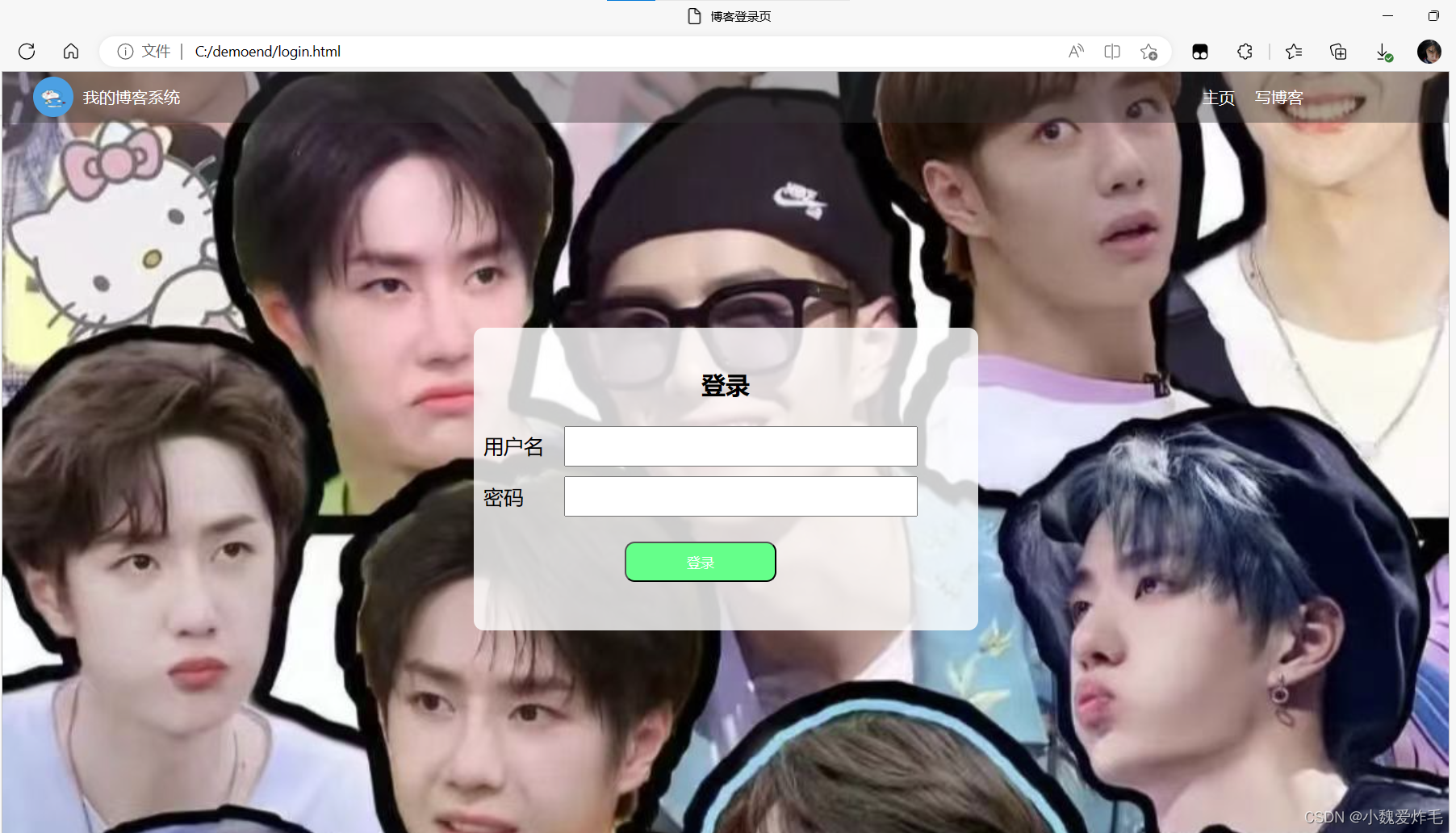
3.博客登录页
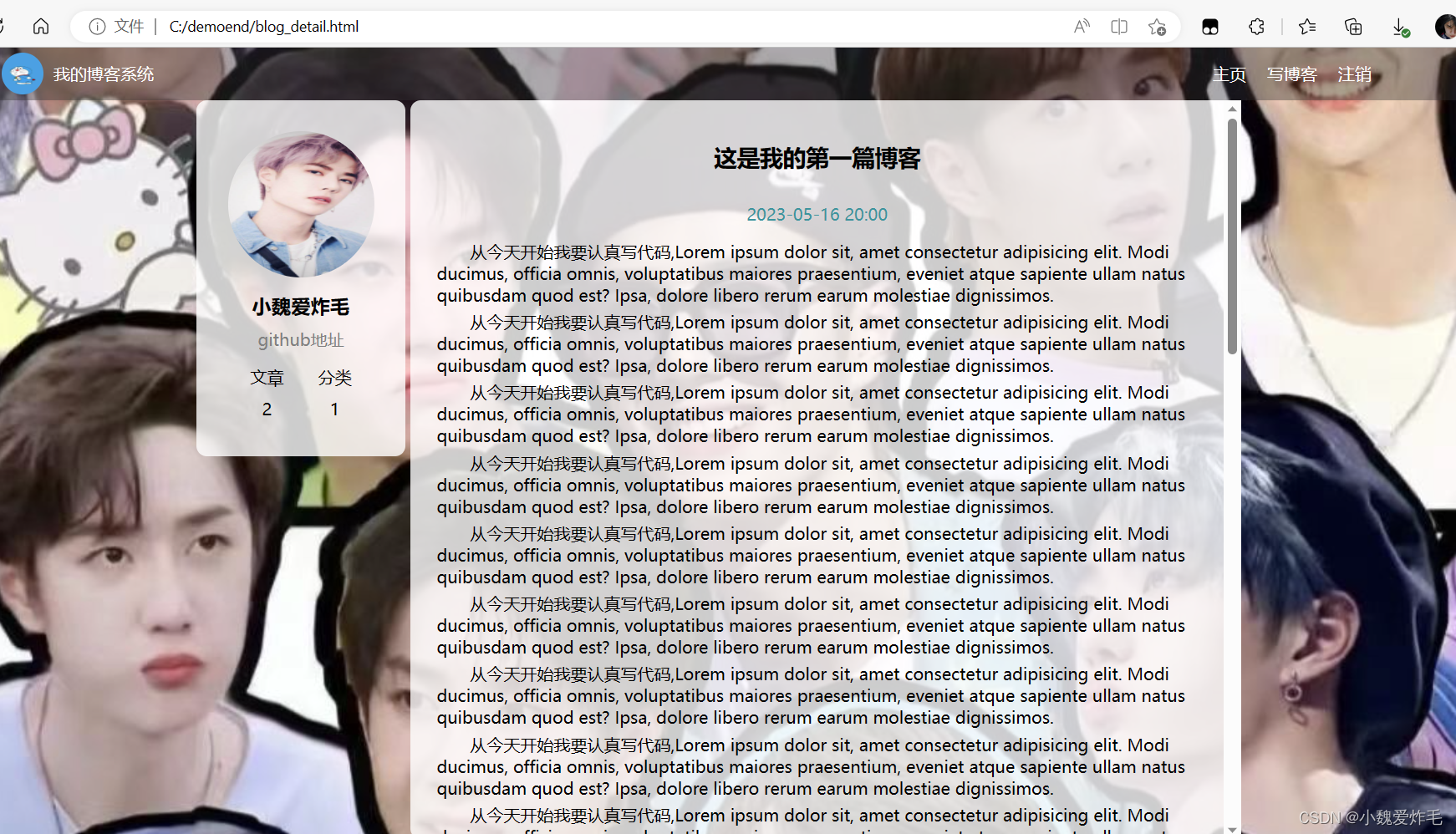
4.博客详情页
🍧1.博客列表页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_list.css">
</head>
<body>
<!-- 导航栏,nav是导航的缩写 -->
<div class="nav">
<img src="image/OIP-C.jpg" alt=" ">
<div class="title">我的博客系统</div>
<!-- 一个空白,把后面链接挤过去 -->
<!-- 简单粗暴的写法 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<!-- 地址回头再说 -->
<a href="">注销</a>
</div>
<!--页面主体部分 -->
<div class="container">
<!-- 左侧信息 -->
<div class="container-left">
<!-- 这个div表示整个用户信息的区域 -->
<div class="card">
<!-- 用户头像 -->
<img src="image/OIP-C (1).jpg" alt="">
<!-- 用户名 -->
<h3>小魏爱炸毛</h3>
<a href="https://www.github.com">github地址</a>
<!-- 统计信息 -->
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧信息 -->
<div class="container-right">
<!-- 表示一个博客 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第一篇博客</div>
<!-- 博客发布时间 -->
<div class="date">2023-05-16 20:00</div>
<!-- 博客摘要 -->
<div class="desc">
从今天起,我要认真写代码,Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis saepe architecto, voluptate quod perferendis repellat doloremque error fuga reiciendis quidem ab fugiat mollitia delectus sint consectetur dignissimos nulla, praesentium numquam?
</div>
<!-- html不能直接写大于号,得写成转义字符 -->
<a href="blog_detail.html?blogId=1">查看全文 >></a>
</div>
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第一篇博客</div>
<!-- 博客发布时间 -->
<div class="date">2023-05-16 20:00</div>
<!-- 博客摘要 -->
<div class="desc">
<!-- 使用Lorem生成随机字符串 -->
从今天起,我要认真写代码,Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis saepe architecto, voluptate quod perferendis repellat doloremque error fuga reiciendis quidem ab fugiat mollitia delectus sint consectetur dignissimos nulla, praesentium numquam?
</div>
<!-- html不能直接写大于号,得写成转义字符 -->
<a href="blog_detail.html?blogId=1">查看全文 >></a>
</div>
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第一篇博客</div>
<!-- 博客发布时间 -->
<div class="date">2023-05-16 20:00</div>
<!-- 博客摘要 -->
<div class="desc">
从今天起,我要认真写代码,Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis saepe architecto, voluptate quod perferendis repellat doloremque error fuga reiciendis quidem ab fugiat mollitia delectus sint consectetur dignissimos nulla, praesentium numquam?
</div>
<!-- html不能直接写大于号,得写成转义字符 -->
<a href="blog_detail.html?blogId=1">查看全文 >></a>
</div>
</div>
</div>
</body>
</html>
/* 公共的样式 */
* {
box-sizing: border-box;
/* 去除浏览器默认样式 */
padding: 0;
margin: 0;
}
html{
height: 100%;
}
body{
/* 注意相对路径的写法 */
background-image: url(../image/wangyibo.jpg);
background-repeat: no-repeat;
background-position: center center;
/* 图片尽可能填满整个元素 */
background-size: cover;
height: 100%;
}
/* 导航栏 */
.nav{
width: 100%;
/* 导航栏一般高度都是50px */
height: 50px;
/* 设置背景色 */
background-color: rgba(50,50,50,0.4);
color: white;
/* 使用弹性布局让元素水平排列 */
display: flex;
align-items: center;
}
/* 设置导航栏的logo */
.nav img{
width: 40px;
height: 40px;
/* 设置图片空隙 */
margin-left: 30px;
margin-right: 10px;
/* 设置圆角矩形98 */
border-radius: 20px;
}
.nav a{
color:white;
text-decoration: none;
/* 此处使用内边距把多个链接分开 */
/* 使用外边距也行,内边距点击范围更大 */
padding: 0 10px;
}
.nav .spacer{
width:70%;
}
/* 页面的主体部分 ,也叫做版心*/
.container{
/* 设置成固定高度宽度,并且水平居中 */
width:1000px;
margin-left: auto;
margin-right: auto;
/* 设置高度,和浏览器窗口一样高 */
height: calc(100% - 50px);
/* 弹性布局 */
display: flex;
/* 让元素等间距铺开 */
justify-content: space-between;
}
.container-left {
height: 100%;
width: 200px;
}
.container-right {
height:100%;
/* 留5px像素 */
width: 795px;
/* 加上白色背景 */
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
padding: 20px;
/* 当内容超出范围,自动添加滚动条 */
overflow: auto;
}
/* 设置用户信息区域*/
.card{
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
padding: 30px;
}
/* 设置用户头像 */
.card img{
width: 140px;
height: 140px;
border-radius: 70px;
}
/* 设置用户名*/
.card h3{
text-align: center;
/* 使用内边距讲用户名和头像产生距离 */
padding: 10px;
}
/* 设置 github地址*/
.card a{
text-align: center;
/*设置文字颜色 */
color: gray;
/* 去掉下划线 */
text-decoration: none;
/* 需要把a标签转成块级元素,水平居中才能实现*/
display: block;
/* 让a标签和下方有间隔 */
margin-bottom: 10px;
}
.card .counter{
display: flex;
padding: 5px;
justify-content: space-around;
}
🍬2.博客编辑页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/bolg_edit.css">
<!-- 引入jquery依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
</head>
<body>
<!-- 导航栏,nav是导航的缩写 -->
<div class="nav">
<img src="image/OIP-C.jpg" alt=" ">
<div class="title">我的博客系统</div>
<!-- 一个空白,把后面链接挤过去 -->
<!-- 简单粗暴的写法 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<!-- 地址回头再说 -->
<a href="">注销</a>
</div>
<!-- 博客编辑页 的版心 -->
<div class="blog-edit-container">
<form action="">
<!-- 标题编辑区 -->
<div class="title">
<input type="text" id="title-input">
<input type="submit" id="submit">
</div>
<!-- 博客编辑器 -->
<!-- markdown编辑器放到这个div中-->
<div id="editor">
</div>
</form>
</div>
<script>
// 编辑器初始化,摘自官方文档
var editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100%-50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
</script>
</body>
</html>
\/* 放博客编辑页的样式 */
.blog-edit-container{
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
/* 使用后代选择器,防止和导航栏的title修改冲突 */
.blog-edit-container.title{
height:50px;
display: flex;
justify-content: space-between;
align-items: center;
}
/* 标题输入框 */
#title-input{
height:40px;
width: 890px;
border-radius: 10px;
border: none;
/* 去掉黑色边框 */
text-indent: 10px;
}
/* 提交按钮 */
#submit{
height:40px;
width:100px;
border-radius: 10px;
/* 去掉黑色边框 */
border: none;
color: white;
background-color: rgb(0, 183, 255);
}
#submit:hover{
background-color:rgb(0, 255, 76);
}
.blog-edit-container form{
height: 100%;
}
#editor{
border-radius: 10px;
/* background-color: rgba(255,255,255,0.8); */
/* 这个也是半透明的效果,但是是让子元素也跟着一起半透明 */
opacity: 80%;
}
🍨3.博客登录页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客登录页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/login.css">
</head>
<body>
<!-- 导航栏,nav是导航的缩写 -->
<div class="nav">
<img src="image/OIP-C.jpg" alt=" ">
<div class="title">我的博客系统</div>
<!-- 一个空白,把后面链接挤过去 -->
<!-- 简单粗暴的写法 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
</div>
<!-- 登录页版心 -->
<div class="login-container">
<!-- 登录对话框 -->
<div class="login-dialog">
<h3>登录</h3>
<!-- 使用form包裹一下下下列内容,便于对服务器提交 -->
<form action="">
<div class="row">
<span>用户名</span>
<input type="text" id="username">
</div>
<div class="row">
<span>密码</span>
<input type="password" id="password">
</div>
<div class="row">
<input type="submit" id="submit" value="登录">
</div>
</form>
</div>
</div>
</body>
</html>
/* 这个是登录页的样式 */
.login-container{
width: 100%;
height: calc(100% - 50px);
/* 为了让login-dialog垂直水平居中,使用弹性布局 */
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog{
width: 500px;
height: 300px;
background-color:rgba(255,255,255,0.8);
border-radius:10px ;
}
/* 登录标题*/
.login-dialog h3{
font-size: 24px;
font-weight: 900;
text-align: center;
margin-top: 40px;
margin-bottom: 20px;
}
/* 针对每一行的样式*/
.row{
height: 50px;
width: 90%;
display: flex;
justify-content: space-around;
/* 垂直居中 */
align-items: center;
}
/* 针对每一行的文字 */
.row span{
font-size: 20px;
width: 60px;
}
.row #username{
width: 350px;
height: 40px;
font-size: 20px;
text-indent: 10px;
/* 不要贴身边框写的操作 */
}
.row #password{
width: 350px;
height: 40px;
font-size: 20px;
text-indent: 10px;
/* 同上 */
}
.row #submit{
width: 150px;
height: 40px;
color: white;
background-color:rgb(0, 255, 140);
/* 文字水平居中 */
text-align: center;
line-height: 40px;
/* 垂直居中 */
border-radius: 10px;
margin-top: 30px;
}
.row #submit:hover{
background-color: rgb(0, 170, 255);
}
🍡4.博客详情页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/bolg_detail.css">
</head>
<body>
<!-- 导航栏,nav是导航的缩写 -->
<div class="nav">
<img src="image/OIP-C.jpg" alt=" ">
<div class="title">我的博客系统</div>
<!-- 一个空白,把后面链接挤过去 -->
<!-- 简单粗暴的写法 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<!-- 地址回头再说 -->
<a href="">注销</a>
</div>
<div class="container">
<!-- 左侧信息 -->
<div class="container-left">
<!-- 这个div表示整个用户信息的区域 -->
<div class="card">
<!-- 用户头像 -->
<img src="image/OIP-C (1).jpg" alt="">
<!-- 用户名 -->
<h3>小魏爱炸毛</h3>
<a href="https://www.github.com">github地址</a>
<!-- 统计信息 -->
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧信息 -->
<div class="container-right">
<h3>这是我的第一篇博客</h3>
<div class="date">2023-05-16 20:00</div>
<!--正文用段落-->
<div class="content">
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
<p>从今天开始我要认真写代码,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Modi ducimus, officia omnis, voluptatibus maiores praesentium, eveniet atque sapiente ullam natus quibusdam quod est? Ipsa, dolore libero rerum earum molestiae dignissimos.</p>
</div>
</div>
</div>
</body>
</html>
.container-right h3 {
font-size: 22px;
text-align: center;
font-weight: 900;
padding: 20px 0;
}
.container-right .date {
text-align: center;
color: rgb(0, 128, 0);
padding: 10px 0;
}
.container-right .content p {
text-indent: 2em;
margin-bottom: 5px;
}
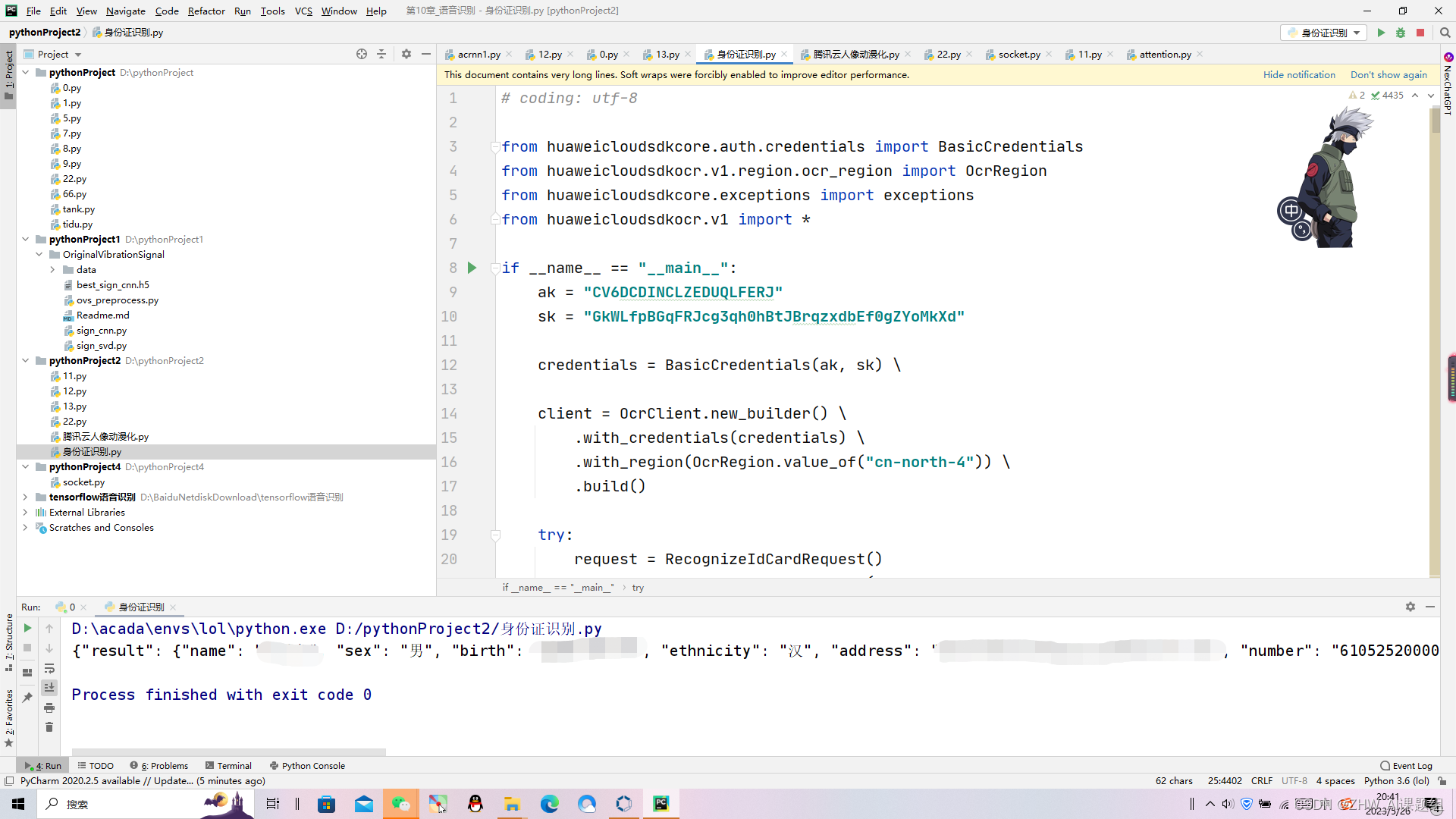
最终效果




今天的分享就到这,我们下期再见~~~