1. 视口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,
minimum-scale=1.0, user-scalable=no">
<title>Document</title>
<!--
meta视口标签:
属性:
(1) width: 宽度设置的是viewport宽度, 可以设置device-width特殊值;
(2) inital-scale: 初始缩放比, 大于0的数字;
(3) maximum-scale: 最大缩放比, 大于0的数字;
(4) minimum-scale: 最小缩放比, 大于0的数字;
(5) user-scalable: 用户是否可以缩放, yes|no(1|0);
-->
</head>
<body>
<div>ljljsflksl </div>
</body>
</html>




2. 二倍图
2.1 init
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
我们需要在移动端显示一个50*50的图片, 直接放到iphone8里面会放大2倍变成100*100, 此时就会模糊;
那么就需要我们事先准备一张本身就是100*100的图片, 然后手动将这个图片给缩放为 50*50;
我们准备的图片比我们实际需要的大小 大2倍, 这种方式就是2倍图;
*/
img:nth-child(2) {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<!-- 模糊的 -->
<img src="../images/apple50.jpg" alt="">
<!-- 2倍图 -->
<img src="../images/apple100.jpg" alt="">
</body>
</html>

2.2 背景缩放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!--
background-size: 图片的宽度 图片的高度;
-->
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background: url(../images/dog.jpg) no-repeat;
/* 0.background-size: 500px 200px; */
/* 1.只写一个参数: 指定宽度,高度省略了,会等比例缩放 */
/* background-size: 500px; */
/* 2.里面的单位可以跟%: 相对于父盒子来说的; (以下语句表示图片宽度是父盒子的一半) */
/* background-size: 50%; */
/* 3.cover 等比例拉伸 要完全覆盖div盒子 可能有部分背景图片显示不全 */
/* background-size: cover; */
/* 4.contain 高度和宽度等比例拉伸; 当宽度 或者高度 铺满div盒子就不再进行拉伸了 可能有部分空白区域 */
background-size: contain;
}
</style>
</head>
<body>
<div></div>
<p></p>
</body>
</html>

2.3 背景图片2倍图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1. 我们有一个 50 * 50的盒子需要一个背景图片,但是根据分析这个图片还是要事先准备成2倍, 100*100; */
/* 2. 然后把这个图片缩放一半,也就是 50*50; 可以利用 background-size属性; */
div {
width: 50px;
height: 50px;
border: 1px solid red;
background: url(../images/apple100.jpg) no-repeat;
background-size: 50px 50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>


3. 移动端开发选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
1. 移动端开发选择:
目前市场上常见的移动端开发有 单独制作移动端页面 和 响应式页面 两种方案;
现在市场上主流的选择还是单独制作移动端页面;
通常情况下, 网上域名前面加m(mobile)可以打开移动端; 通过判断设备, 如果是移动设备打开, 则跳转到移动端页面;
-->
<!--
2. 移动端技术解决方案:
移动端浏览器基本以webkit内核为主, 因此我们就考虑webkit兼容性问题;
我们可以放心使用H5标签和CSS3样式;
同时我们浏览器的私有前缀只需要考虑添加webkit即可;
-->
<!--
3. CSS初始化 normalize.css
移动端初始化推荐使用 normalize.css;
保护了有价值的默认值;
修复了浏览器的bug;
是模块化的;
拥有详细的官方文档;
官方网站:http://necolas.github.io/normalize.css/
-->
<!--
4. 特殊样式:
(1) 传统 or CSS3盒子模型?
a. 移动端可以完全使用CSS3盒子模型;
b. PC端如果完全要兼容, 我们就用传统模式, 如果不考虑兼容性, 我们就选择CSS3盒子模型;
(2) 点击高亮需要手动清除(在移动端, 点击a时存在高亮背景)
-webkit-tap-highlight-color: transparent;
(3) -webkit-appearance: none;
(4) 禁用长按页面时的弹出菜单
-->
<style>
a {
-webkit-tap-highlight-color: transparent;
}
input {
-webkit-appearance: none;
}
img, a {
-webkit-touch-callout: none;
}
</style>
</head>
<body>
<a href="#">好吧</a>
<input type="button" value="按钮">
</body>
</html>
4. 移动端常见布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
移动端布局和以前我们所学的PC端布局有所区别:
1. 单独制作移动端页面(主流)
(1) 流式布局(百分比布局);
(2) flex弹性布局(强烈推荐);
(3) less+rem+媒体查询布局;
(4) 混合布局;
2. 响应式页面兼容移动端(其次)
(1) 媒体查询;
(2) bootstarp;
-->
</head>
<body>
</body>
</html>
5. 流式布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
流式布局:
1. 就是百分比布局, 也称之为非固定像素布局;
2. 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩, 不受固定像素的限制, 内容向两侧填充;
3. 流式布局方式是移动web开发使用的比较常见的布局方式;
-->
<style>
* {
margin: 0;
padding: 0;
}
section {
width: 100%;
max-width: 980px;
min-width: 320px;
margin: 0 auto;
}
section div {
float: left;
width: 50%;
height: 400px;
}
section div:nth-child(1) {
background-color: red;
}
section div:nth-child(2) {
background-color: green;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
</section>
</body>
</html>

京东移动端案例
https://gitee.com/xingweicoding/studys

6. flex布局
6.1 init
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
传统布局 和 flex弹性布局:
1. 传统布局:
(1) 兼容性好;
(2) 布局繁琐;
(3) 局限性, 不能在移动端很好的布局;
2. flex弹性布局:
(1) 操作方便, 布局极为简单, 移动端应用很广泛;
(2) PC端浏览器支持情况较差;
(3) IE11或更低版本, 不支持或仅部分支持;
3. 建议:
(1) 如果是PC端页面布局, 我们还是选择传统布局;
(2) 如果是移动端或者不考虑兼容性问题的PC端页面布局, 我们还是建议使用flex弹性布局;
-->
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
justify-content: space-around;
}
/* 因为父级添加了flex布局, 所以尽管子元素是行内元素, 它也可以直接设置宽高; */
div span {
/* width: 150px; */
height: 100px;
background-color: purple;
margin-right: 5px;
flex: 1;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

6.2 flex布局原理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
1. flex: flexible Box, 意为“弹性布局”, 用来为盒状模型提供最大的灵活性, 任何一个容器都可以指定为flex布局;
(1)当为父盒子指定为flex布局后, 子元素的float,clear,vertical-align属性将失效;
(2)伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局;
2. 采用flex布局的元素, 我们称之为flex容器, 简称容器;
它的所有子元素自动成为容器成员, 简称flex项目, 简称项目;
3. 总结flex布局原理:
就是通过给父盒子添加flex属性, 来控制盒子的位置和排列方式;
-->
</head>
<body>
</body>
</html>
6.3 flex父项常见属性
6.3.1 init
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
flex布局父项常见属性:
1. flex-direction: 设置主轴的方向;
2. justify-content: 设置主轴上的子元素排列方式;
3. flex-wrap: 设置子元素是否换行;
4. align-items: 设置侧轴上的子元素排列方式(单行);
5. align-content: 设置侧轴上的子元素的排列方式(多行);
6. flex-flow: 复合属性, 相当于同时设置了flex-direction 和 flex-wrap;
-->
<style></style>
</head>
<body>
</body>
</html>
6.3.2 flex-direction
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
1. flex-direction: 设置主轴的方向;
(0) 默认主轴方向是x轴方向, 默认侧轴方向是y轴方向;
(1) flex-direction属性决定主轴的方向(即项目的排列方向)
(2) 主轴和侧轴是会变化的, 就看flex-direction设置谁为主轴, 那么剩下的就是侧轴, 我们的子元素是根据主轴来排列的;
(3) 取值: row(默认自左至右) | row-reverse(自右至左) | column(自上至下) | column-reverse(自下至上);
-->
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
flex-direction: row;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

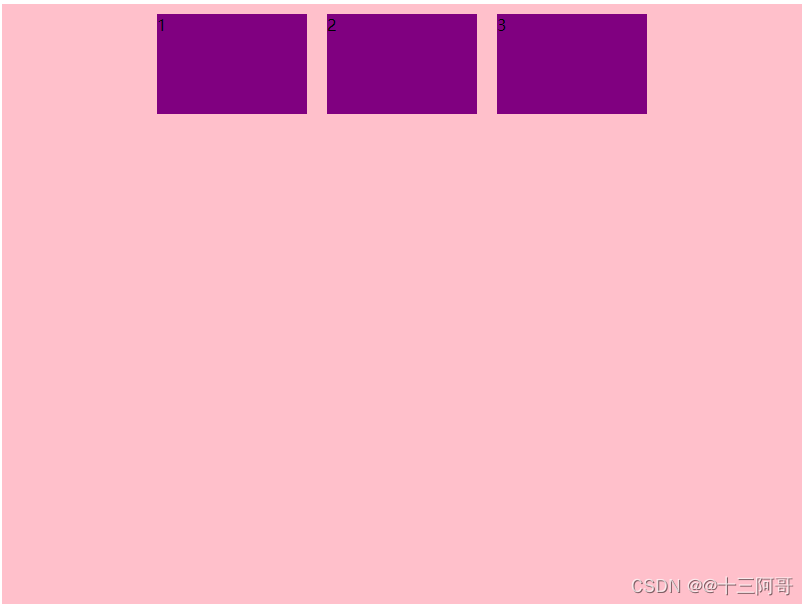
6.3.3 justify-content
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
1. justify-content: 设置主轴上的子元素排列方式;
(0) 使用该属性之前一定要确认好主轴是谁;
(1) flex-start: [默认值], 从头部开始 (如果主轴是x轴, 则从左到右)
flex-end: 从尾部开始排列 (如果主轴是x轴, 则从右到左)
center: 在主轴居中对齐(如果主轴是x轴则水平居中)
space-around: 平分剩余空间
space-between: 先两边贴边, 再平分剩余空间
-->
<style>
div {
display: flex;
width: 80%;
height: 600px;
background-color: pink;
flex-direction: row; /* 默认的主轴就是x轴(此句可省略) */
justify-content: space-between; /* 变化试试 */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<!-- <span>4</span> -->
</div>
</body>
</html>

6.3.4 flex-wrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
flex-wrap: 设置子元素是否换行; (默认不换行)
(1) no-wrap;
(2) wrap;
-->
<style>
div {
display: flex;
width: 800px;
height: 600px;
background-color: pink;
flex-wrap: wrap;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>3</span>
<span>3</span>
<span>3</span>
</div>
</body>
</html>

6.3.5 align-items
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
align-items: 设置侧轴上的子元素排列方式(单行);
(1) flex-start: 自上至下;
(2) flex-end: 自下至上;
(3) center: 垂直居中;
(4) stretch: 拉伸(默认值)
-->
<style>
div {
display: flex;
width: 800px;
height: 600px;
background-color: pink;
justify-content: center;
align-items: stretch;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

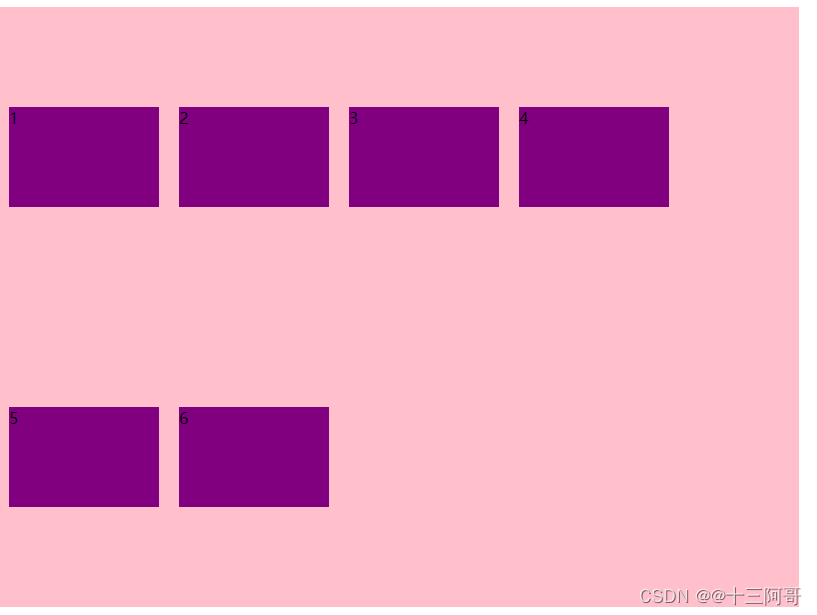
6.3.6 align-content
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
align-content: 设置侧轴上的子元素的排列方式(多行);
并且只能用于子项[出现换行的情况](多行), 在单行下是没有效果的;
(1) flex-start: 默认值, 从侧轴的头部开始排列;
(2) flex-end: 从侧轴的尾部开始排列;
(3) center: 在侧轴中间显示;
(4) space-around: 子项在侧轴平分剩余空间;
(5) space-between: 子项在侧轴先分布在两头, 再平分剩余空间;
(6) stretch: 设置子项元素高度, 平分父元素高度;
-->
<!--
align-items 和 align-content的区别:
(1) align-items适用于单行情况下, 只有上对齐, 下对齐, 居中和拉伸;
(2) align-content适用于换行(多行)的情况下(单行情况下无效), 可以设置上对齐, 下对齐, 居中, 拉伸以及平均分配剩余空间等属性值;
(3) 总结: 单行找align-items, 多行找align-content;
-->
<style>
div {
display: flex;
width: 800px;
height: 600px;
background-color: pink;
flex-wrap: wrap;
align-content: space-around;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>
</html>

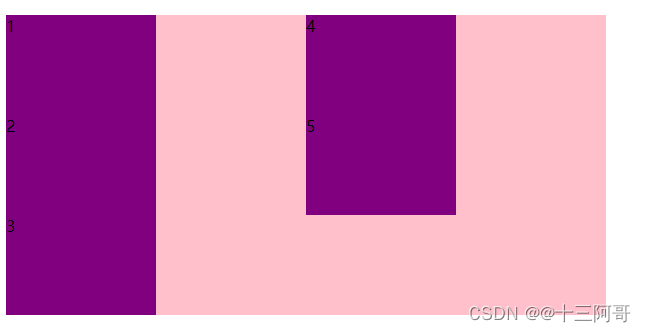
6.3.7 flex-flow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 600px;
height: 300px;
background-color: pink;
/* 1. */
/* flex-direction: column; */
/* flex-wrap: wrap; */
/* 2. 以上两句可以简写: */
flex-flow: column wrap;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
</html>

6.4 flex子项常见属性
6.4.1 init
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
1. flex属性: 子项目所占的份数;
2. align-self属性: 控制子项目已在侧轴的排列方式;
3. order属性: 定义子项的排列顺序(前后顺序);
-->
</head>
<body>
</body>
</html>
6.4.2 flex属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
flex属性:用于给指定的子项目分配剩余空间, 用flex来表示占多少份数;
-->
<style>
section {
display: flex;
width: 60%;
height: 150px;
background-color: red;
margin: 0 auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: blue;
}
section div:nth-child(2) {
flex: 1;
background-color: yellow;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: green;
}
p {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
p span {
flex: 1;
}
p span:nth-child(2) {
flex: 2;
background-color: blue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
</body>
</html>

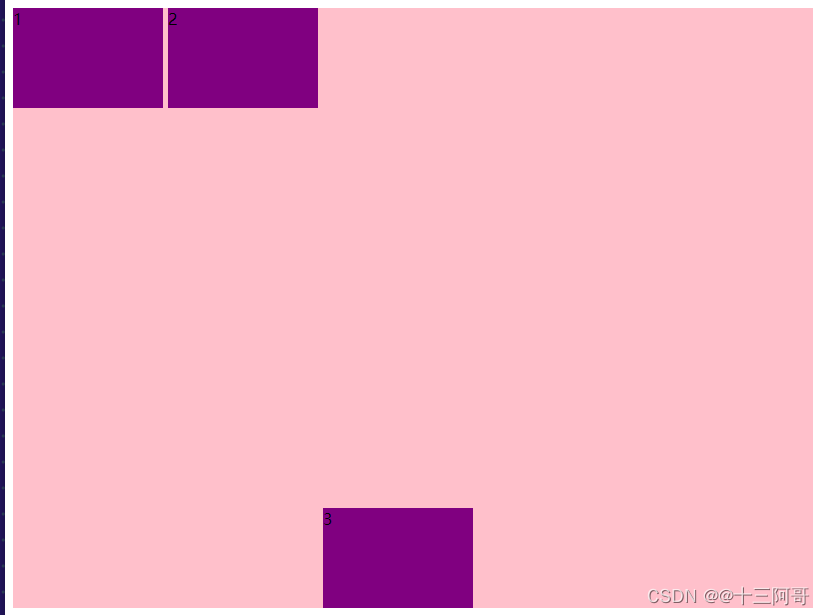
6.4.3 align-self属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
align-self属性:控制子项自己在侧轴上的排列方式;
align-self属性允许单个项目有与其他项目不一样的对齐方式, 可覆盖align-items属性;
默认是auto, 表示继承父元素的align-items属性,如果没有父元素, 则等同于stretch;
-->
<style>
div {
display: flex;
width: 800px;
height: 600px;
background-color: pink;
/* align-items: flex-end; 此时3个子盒子沿着侧轴底侧对齐 */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin-right: 5px;
}
/* 只让第三个盒子沿着侧轴底侧对齐 */
div span:nth-child(3) {
align-self: flex-end;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

6.4.4 order属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
order属性:数值越小, 排列越靠前, 默认为0;
注意:和z-index不一样;
-->
<style>
div {
display: flex;
width: 800px;
height: 600px;
background-color: pink;
}
/* 此时2号盒子就到了1号盒子的前面 */
div span:nth-child(2) {
order: -1;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin-right: 5px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

6.5 携程网首页制作

gitte地址:
https://gitee.com/xingweicoding/studys
7. rem适配布局
7.1 em-rem认识
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html {
font-size: 12px;
}
/*div的大小是 180 * 180 */
div {
font-size: 12px;
width: 15rem;
height: 15rem;
background-color: purple;
}
p {
/* [1.] em相对于父元素 的字体大小来说的; => p的大小是120*120; */
/* width: 10em; */
/* height: 10em; */
/* [2.] rem 相对于 html元素 字体大小来说的; => p的大小是120*120; */
width: 10rem;
height: 10rem;
background-color: pink;
/* [3.] rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制; */
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

7.2 媒体查询
7.2.1 init
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
媒体查询:(Media Query)是CSS3的新语法;
(1) 使用@media查询, 可以针对不同的媒体类型定义不同的样式;
(2) @media可以针对不同的屏幕尺寸设置不同的样式;
(3) 当你重置浏览器大小的过程中, 页面会根据浏览器的宽度和高度重新渲染页面;
(4) 目前针对很多苹果手机, Android手机, 平板等设备都用得到媒体查询;
-->
<!--
语法格式:
@media mediatype and|not|only (mediafeature) {
... ...
}
(1) mediatype: 是媒体类型;
all: 用于所有设备;
print: 用于打印机和打印预览;
screen: 用于电脑屏幕, 平板电脑, 智能手机等;
(2) 关键字and not only;
and: 可以将多个媒体特性连接到一起, 相当于且的意思;
not: 排除某个媒体类型, 相当于非的意思, 可以省略;
only: 指定某个特定的媒体类型, 可以省略;
(3) mediafeature是媒体特性, 必须有小括号包含;
width: 定义输出设备中页面可见区域的宽度;
min-width: 定义输出设备中页面最小可见区域宽度;
max-width: 定义输出设备中页面最大可见区域宽度;
-->
<style>
/* 在屏幕上 并且 宽度 <= 600px时, 设置为我们想要的样式; */
@media screen and (max-width: 600px){
body {
background-color:red;
}
}
/* 601px <= x <= 800px */
@media screen and (min-width: 601px) and (max-width: 800px) {
body {
background-color: green;
}
}
/* 801px <= x <= 1000px */
@media screen and (min-width: 801px) and (max-width: 1000px) {
body {
background-color: blue;
}
}
</style>
</head>
<body>
</body>
</html>

7.2.2 media-rem实现元素动态大小变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@media screen and (min-width: 320px) {
html {
font-size: 50px;
}
}
@media screen and (min-width: 640px) {
html {
font-size: 100px;
}
}
.top {
height: 1rem;
font-size: .5rem;
background-color: green;
color: #fff;
text-align: center;
line-height: 1rem;
}
</style>
</head>
<body>
<div class="top">HelloWorld</div>
</body>
</html>

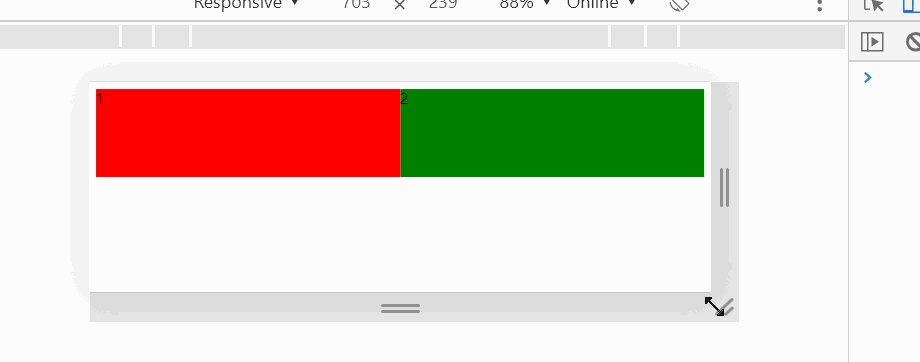
7.2.3 引入资源
style320.css
div {
width: 100%;
height: 100px;
}
div:nth-child(1) {
background-color: red;
}
div:nth-child(2) {
background-color: green;
}
style640.css
div {
float: left;
width: 50%;
height: 100px;
}
div:nth-child(1) {
background-color: red;
}
div:nth-child(2) {
background-color: green;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
当我们屏幕小于640px 我们让div一行显示一个;
当我们屏幕大于等于 640px以上的,我们让div 一行显示2个;
一个建议: 我们媒体查询最好的方法是从小到大;
引入资源就是 针对于不同的屏幕尺寸 调用不同的css文件;
-->
<!--
引入资源:
当样式表比较繁多的时候, 我们可以针对不同的媒体使用不同的stylesheet;
原理:就是直接在link中判断设备的尺寸, 然后引入不同的css文件即可;
-->
<!--
语法规范:
<link rel="stylesheet" media="mediatype and|not|only (mediafeature)" href="xxx.css">
-->
<link rel="stylesheet" href="./style320.css" media="screen and (min-width: 320px)">
<link rel="stylesheet" href="./style640.css" media="screen and (min-width: 640px)">
</head>
<body>
<div>1</div>
<div>2</div>
</body>
</html>

7.3 less基础
style.css
/* 颜色变量 */
/* 字体变量 */
/* 运算 */
/* 单位 */
html {
font-size: 50px;
}
div {
color: blue;
font-size: 14px;
}
p {
width: 150px;
height: 300px;
border: 10px solid red;
background-color: #444444;
}
img {
width: 1.64rem;
/* 除法需要用括号括起来 */
height: 1.64rem;
}
img {
width: 1.64px;
/* 单位:px */
height: 1.64rem;
/* 单位:rem */
}
.header {
width: 200px;
height: 200px;
background-color: green;
/* 子元素的样式直接写到父元素里面就可以了; */
}
.header a {
color: red;
}
.header a:hover {
color: blue;
}
.nav .logo {
color: purple;
}
.nav::before {
content: '';
}
style.less
@color: blue; /* 颜色变量 */
@font: 14px; /* 字体变量 */
@border: 5px + 5; /* 运算 */
@baseFont: 50px; /* 单位 */
html {
font-size: @baseFont;
}
div {
color: @color;
font-size: @font;
}
p {
width: 200px - 50;
height: 200px * ( 1 + 0.5);
border: @border solid red;
background-color: #666 - #222;
}
img {
width: (82 / 50rem); /* 除法需要用括号括起来 */
height: (82 / 50rem);
}
img {
width: (82 / @baseFont); /* 单位:px */
height: (82rem / @baseFont); /* 单位:rem */
}
.header {
width: 200px;
height: 200px;
background-color: green;
/* 子元素的样式直接写到父元素里面就可以了; */
a {
color: red;
&:hover {
color: blue;
}
}
}
.nav {
.logo {
color: purple;
}
}
.nav {
&::before {
content: '';
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
<!--
css的弊端:
1. css需要书写大量看似没有逻辑的代码, css冗余度是比较高的;
2. 不方便维护及扩展, 不利用复用;
3. css没有很好的计算能力;
-->
<!--
1. 变量
命名规范:
(1) 必须有@前缀;
(2) 不能包含特殊字符;
(3) 不能以数字开头;
(4) 大小写敏感;
2. less 编译:
本质上, less包含一套自定义的语法及一个解析器, 用户根据这些语法定义自己的样式规则,
这些规则最终会通过解析器, 编译生成对应的css文件;
所以, 我们需要把我们的less文件, 编译生成css文件, 这样才能在HTML页面中使用;
3. 嵌套:
如果有伪类, 交集选择器, 伪元素选择器, 我们内层选择器的前面需要加&;
4. less运算:
(1) +, -, *, /;
(2) 运算符的左右两侧必须敲一个空格隔开;
(3) 两个数参与运算, 如果只有一个数有单位, 则最后的结果就以这个单位为准;
(4) 两个数参与运算, 如果2个数都有单位, 并且单位不一样, 则最后结果的单位以第一个为准;
*/
-->
</head>
<body>
<div>HelloWorld</div>
<div class="header">
<a href="#">文字</a>
</div>
<div class="nav">
<div class="logo">好吧</div>
</div>
<p>HelloWorld</p>
</body>
</html>

7.4 rem适配方案
7.4.1 init
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
rem适配方案:
1. 让一些不能等比自适应的元素, 达到当设备尺寸发生改变的时候, 等比例适配当前设备;
2. 使用媒体查询根据不同设备按比例设置html的字体大小, 然后页面元素使用rem做尺寸单位,
当html字体大小变化时, 元素尺寸也会发生变化, 从而达到等比缩放的适配;
rem实际开发适配方案:
1. 按照设计稿与设备宽度的比例, 动态计算并设置html标签的font-size大小; (媒体查询)
2. CSS中, 设计稿元素的宽、高、相对位置等取值, 按照同等比例换算为rem为单位值;
rem适配方案技术使用:
技术方案1: less, 媒体查询, rem;
技术方案2(推荐): flexible.js, rem;
-->
</head>
<body>
</body>
</html>
7.4.2 rem实际开发适配方案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
动态设置HTML标签的font-size大小:
1. 假设设计稿是750px;
2. 假设把整个屏幕划分为15等份(划分标准不一样, 可20, 可10,,,);
3. 每一份的大小作为HTML标签的字体大小, 此时font-size: 50px;
4. 那么假如在320px的时候, 字体大小就是320/15 = 21.33px ;
5. 用我们页面元素的大小除以不同的HTML字体大小会发现它们的比例还是相同的;
6. 比如我们以750px为标准设计稿;
7. 一个100*100的页面元素映射在750px的屏幕下, 此时 100px/50 = 2rem; 2rem * 2rem(宽高比例1:1)
8. 320px屏幕下, html字体大小为21.33, 此时2em = 42.66px; 42.66px * 42.66px (宽高比例1:1)
9. 此时已经实现了在不同屏幕下的页面元素盒子等比例缩放的效果;
-->
<!--
元素大小取值方法:
1. 屏幕宽度/份数 = html元素font-size的大小;
2. 页面元素的rem值 = 页面元素值(px) / (屏幕宽度/份数);
3. 页面元素的rem值 = 页面元素值(px) / html-font-size大小;
-->
<!--
rem适配方案:
1. 首先我们选一套标准尺寸 750px为准;
2. 我们用屏幕尺寸 除以 我们划分的份数 就得到了 html 里面的文字大小, 但是我们知道不同屏幕下得到的文字大小是不一样的;
3. 页面元素的rem值 = 页面元素在 750像素的下px值 / html 里面的文字大小
-->
<style>
@media screen and (min-width: 320px) {
html {
font-size: 21.33px; /* 320/15份 */
}
}
@media screen and (min-width: 750px) {
html {
font-size: 50px; /* 750/15份 */
}
}
div {
width: 2rem;
height: 2rem;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

7.5 苏宁首页案例制作1
https://gitee.com/xingweicoding/studys

7.6 苏宁首页案例制作2
https://gitee.com/xingweicoding/studys
7.7 HMMM案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/normalize.css">
<link rel="stylesheet" href="./css/index.css">
<link rel="stylesheet" href="./css/swiper.min.css">
<script src="./js/flexible.js"></script>
</head>
<body>
<section class="wrap">
<header class="header">黑马面面</header>
<nav class="nav">
<a href="#" class="item">
<img src="./icons/icon1.png" alt="">
<span>HR面试</span>
</a>
<a href="#" class="item">
<img src="./icons/icon2.png" alt="">
<span>笔试</span>
</a>
<a href="#" class="item">
<img src="./icons/icon3.png" alt="">
<span>技术面试</span>
</a>
<a href="#" class="item">
<img src="./icons/icon4.png" alt="">
<span>模拟面试</span>
</a>
<a href="#" class="item">
<img src="./icons/icon5.png" alt="">
<span>面试技巧</span>
</a>
<a href="#" class="item">
<img src="./icons/icon6.png" alt="">
<span>薪资查询</span>
</a>
</nav>
<div class="go">
<img src="./images/go.png" alt="">
</div>
</section>
<!-- 就业指导模块 -->
<section class="content">
<div class="content-hd">
<h4>
<span class="icon"><img src="./icons/i2.png" alt=""></span>
就业指导
</h4>
<a href="#" class="more">更多>></a>
</div>
<section class="get-job-focus">
<!-- Swiper -->
<div class="swiper-container get-job-con">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="#"><img src="./images/pic.png" alt=""></a>
<p>老师教你应对面试技巧</p>
</div>
<div class="swiper-slide">
<a href="#"><img src="./images/ldh.jpg" alt=""></a>
<p>老师教你应对面试技巧</p>
</div>
<div class="swiper-slide">
<a href="#"><img src="./images/3.jpg" alt=""></a>
<p>老师教你应对面试技巧</p>
</div>
</div>
</div>
<!-- Add Arrows 根据需求这个代码放到 container外面 添加左右箭头-->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</section>
<!-- 充电学习模块 -->
<section class="content study-cc">
<div class="content-hd">
<h4>
<span class="icon"><img src="./icons/i2.png" alt=""></span>
充电学习
</h4>
<a href="#" class="more">更多>></a>
</div>
<div class="study">
<div class="swiper-container study-con">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="./images/pic1.png" alt="">
<h5>说低调英语,告别中式英语</h5>
<p>156人学习</p>
</div>
<div class="swiper-slide">
<img src="./images/pic1.png" alt="">
<h5>说低调英语,告别中式英语</h5>
<p>156人学习</p>
</div>
<div class="swiper-slide">
<img src="./images/pic2.png" alt="">
<h5>说低调英语,告别中式英语</h5>
<p>156人学习</p>
</div>
<div class="swiper-slide">
<img src="./images/pic2.png" alt="">
<h5>说低调英语,告别中式英语</h5>
<p>156人学习</p>
</div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
</div>
</section>
<!-- 底部模块 -->
<footer class="footer">
<a href="#" class="item">
<img src="./icons/home.png" alt="" />
<p>首页</p>
</a>
<a href="#" class="item">
<img src="./icons/ms.png" alt="" />
<p>模拟面试</p>
</a>
<a href="#" class="item">
<img src="./icons/net.png" alt="" />
<p>技术面试</p>
</a>
<a href="#" class="item">
<img src="./icons/user.png" alt="" />
<p>我的首页</p>
</a>
</footer>
<!-- Swiper JS -->
<script src="./js/swiper.min.js"></script>
<!-- Initialize Swiper -->
<script>
(function () {
var swiper = new Swiper('.get-job-con', {
slidesPerView: 2,
spaceBetween: 30,
centeredSlides: true,
loop: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
})();
(function () {
var swiper = new Swiper('.study-con', {
slidesPerView: 2.2,
spaceBetween: 10,
});
})();
</script>
</body>
</html>

8. 响应式布局
https://gitee.com/xingweicoding/studys