1. 变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
1. 变量命名:
(1) 由字母(A-Z,a-z),数字(0-9),下划线(_),美元符号($)组成;
(2) 严格区分大小写;
2. 在JS中,不声明也可以赋值使用,不同于其他高级语言!
-->
<script>
var myname = prompt('请输入名字');
alert(myname);
qq = 1728098300; //在JS中,没有声明,直接赋值,此时OK
console.log(qq);
console.log(email); //error, 没有声明,也没有赋值,此时报错
var $sex; //可以以 $, _,开头进行变量命名
var _test ;
console.log(_test); //undefined
</script>
</head>
<body>
</body>
</html>
2. 数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
js的变量的类型是只有程序在运行过程当中,根据等号右边的值来确定的!
另外注意:在js中,我们一般推荐使用‘’单引号!因为html标签里的属性使用的是双引号!
js是动态语言,变量的数据类型是可以动态改变的!
-->
<!--
JS中的简单数据类型说明:
Number 数字型,包含整型值和浮点型值
Boolean true, false
String 字符串类型(注意:JS中推荐使用'')
Undefined var num; // 声明但没有赋值,所以undefined
Null var a = null; //变量a为空值
-->
<script>
//1. 变量的数据类型是可以动态改变的!(本来x被定义为数字型,后来又变成了字符串型的!)
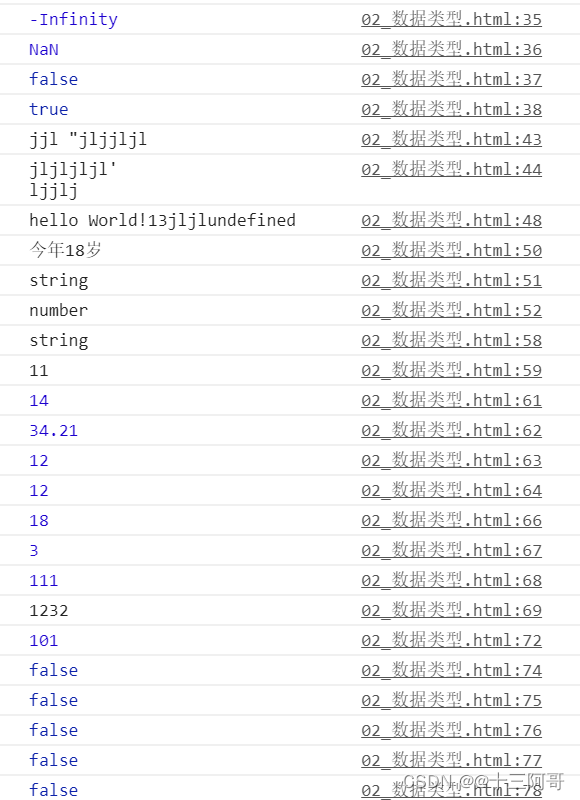
var x = 10;
x = 'Hello World!';
//2. 进制
var num1 = 010; //8进制
var num2 = 0x9; //16进制
//3. 数值的最大值和最小值
console.log(Number.MAX_VALUE);
console.log(Number.MIN_VALUE);
console.log(Number.MAX_VALUE * 2); //Infinity
console.log(-Number.MAX_VALUE * 2); //-Infinity
console.log('jl' - 100); //NaN, not a number
console.log(isNaN(12)); //false
console.log(isNaN('string')); //true
//4. String
var string1 = 'jjl "jljjljl';
var string2 = "jljljljl'\nljjlj"; //转义字符 '\n'
console.log(string1);
console.log(string2);
var str = "hello World!"; // alert(str.length) = 12
//字符串+任何类型值 => 都将变成字符串类型
str += 13;
console.log(str + 'jljl' + Age);
var Age = 18;
console.log('今年' + Age + '岁');
console.log(typeof(str)); //String
console.log(typeof Age); //Number
//5. 数据类型转换
//(1) other type => string
var NUM = 11;
var str1 = NUM.toString();
console.log(typeof str1);
console.log(String(NUM));
//(2) string => num
console.log(parseInt('14'));
console.log(parseFloat('34.21'));
console.log(Number('12'));
console.log(parseInt('12-0'));
//(3) 利用算术运算符隐式转换【- ,* ,/, 没有+】
console.log('18'-0); //Number型
console.log('123' - '120'); //Number型
console.log('123' - '12'); //Number型
console.log('123' + '2'); //实际是字符串型,'1232'
//6. Boolean
console.log(true + 100);
//other type -> Boolean
console.log(Boolean('')); //false
console.log(Boolean(0)); //false
console.log(Boolean(NaN)); //false
console.log(Boolean(null)); //false
console.log(Boolean(undefined)); //false
</script>
</head>
<body>
</body>
</html>


3. 运算符
3.1 比较运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
console.log(18 == '18'); //true, 隐式转换
console.log(18 === '18'); //false, 全等运算符(要求值 和 数据类型必须全部一致)
console.log(18 !== '18'); //true
</script>
</head>
<body>
</body>
</html>

3.2 逻辑运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//1. 逻辑与短路运算:表达式1 && 表达式2
//(1) 如果表达式1为真,则返回表达式2;
//(2) 如果表达式1为假,则返回表达式1;
//(3) 快速记忆:
// 表达式1 && 表达式2 => 如果表达式1为真, 则返回表达式2, 否则返回表达式1;
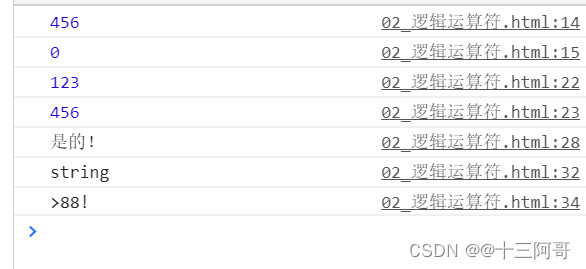
console.log(123 && 456); //456
console.log(0 && 456); //0
//2. 逻辑或短路运算:表达式1 || 表达式2
//(1) 如果表达式1为真,则返回表达式1;
//(2) 如果表达式1为假,则返回表达式2;
//(3) 快速记忆:
// 表达式1 || 表达式2 => 如果表达式1为真, 则返回表达式1, 否则返回表达式2;
console.log(123 || 456); //123
console.log(0 || 456 || 14); //456
var num = 9;
if(num > 98 || num % 3==0)
console.log('是的!');
//本来str是一个String型,它与88直接比较,好比是先转换成了数值,然后再与88比较;
var str = prompt('Hello,please input:>');
console.log(typeof str); //string
if(str > 88)
console.log(">88!");
else
console.log("<88!");
</script>
</head>
<body>
</body>
</html>

3.3 instanceof运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/*
1. instanceof运算符返回一个布尔值,表示对象是否为某个构造函数的实例;
*/
function Vehicle() {}
var v = new Vehicle();
console.log(v instanceof Vehicle); // true
console.log(Vehicle.prototype.isPrototypeOf(v)); // 同上,与上等价
</script>
<script>
/*
2. 由于instanceof检查整个原型链,因此同一个实例对象,可能会对多个构造函数都返回true;
(1) 下面代码中,d同时是Date和Object的实例,因此对这两个构造函数都返回true;
*/
var date = new Date();
console.log(date instanceof Date); // true
console.log(date instanceof Object); // true
</script>
<script>
/*
3. instanceof运算符的一个用处,是判断值的类型;
(1) 注意,instanceof运算符只能用于对象,不适用原始类型的值;
console.log('hello' instanceof String); // false
*/
var x = [1, 2, 3];
var y = {};
console.log(x instanceof Array); // true
console.log(y instanceof Object); // true
</script>
</body>
</html>

3.4 delete运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
1. 用来删除对象的某个属性;
2.
a. delete object.property
b. delete object['property']
-->
</head>
<body>
<script>
var object = {
num: 101,
name: 'XingWei',
study() {
console.log('XingWie like studying!');
},
play: function() {
console.log('XingWei like playing!');
}
}
delete object.num;
delete object['name'];
delete object.study;
console.log(object);
/*
{play: f}
>play: f()
>__proto__: Object
*/
</script>
</body>
</html>

3.5 空值合并运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
??运算符:详见 19_ES6语法特性/08_运算符的扩展
-->
</head>
<body>
</body>
</html>
3.6 typeof
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
1. typeof 操作符返回一个字符串,表示未经计算的操作数的类型;
-->
</head>
<body>
<script>
console.log(typeof 23); // 'number'
console.log(typeof 'Hello'); // 'string'
console.log(typeof true); // 'boolean'
console.log(typeof undeclaredVariable); // 'undefined'
</script>
</body>
</html>

3.7 super
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
1. super关键字用于 ```访问和调用一个对象的父对象上的函数```;
2. 语法:
(1) super([arguments]); 调用/访问 父对象/父类的构造函数
(2) super.functionOnParent([arguments]); 调用/访问 父对象/父类上的方法
3. 在子类的构造函数中必须首先调用super()函数, 否则报错;
4. 在子类中通过super调用父类中的函数;
(1) 调用父类中的普通函数;
(2) 调用父类中的静态函数: ```此时在子类中调用父类中静态函数的那个函数必须被修饰成static函数, 否则报错```;
-->
</head>
<body>
<script>
class Father {
constructor(num, name) {
this.num = num;
this.name = name;
}
money() {
console.log('100$');
}
static houses() {
console.log('has 10 houses!');
}
}
class Son extends Father {
constructor() {
super();
this.score = 100;
}
test() {
super.money(); // 通过super调用父类中的普通函数
}
static _test() {
super.houses(); // 通过super调用父类中的静态函数(_test()必须被修饰成static函数)
}
}
let son = new Son();
son.test();
Son._test();
</script>
</body>
</html>








![[论文分享] When deep learning met code search](https://img-blog.csdnimg.cn/82bc2e21ea18470799e777772b8a6ece.png)