两种方法绘制笑脸(需要用到canvas标签)
方法一:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>绘制笑脸-方法一</title>
</head>
<body>
<canvas id="cavsElem" width="400" height="300">
你的浏览器不支持canvas,请升级浏览器
</canvas>
<script>
/* 绘制圆脸 */
//获得画布并上下文对象
var context = document.getElementById('cavsElem').getContext('2d');
context.beginPath(); //开始路径
context.arc(100, 100, 100, 0, 2 * Math.PI, true); //绘制圆形,true为逆时针
context.closePath(); // 关闭路径
context.fillStyle = 'green'; //设置填充颜色
context.fill(); //填充
/* 绘制小嘴 */
context.beginPath(); //开始路径
context.strokeStyle = "#fff"; //设置描边颜色
context.lineWidth = 5;//设置线的粗细
context.arc(100, 130, 20, Math.PI / 6, 5 * Math.PI / 6, false); //绘制弧形,false为顺时针
// context.closePath();
context.stroke(); //描边
/* 绘制左眼 */
context.beginPath(); //开始路径
context.arc(50, 75, 20, 0, 2 * Math.PI, true); //绘制圆形,true为逆时针
context.closePath(); // 关闭路径
context.fillStyle = 'white'; //设置填充颜色
context.fill(); //填充
/* 绘制右眼 */
context.beginPath(); //开始路径
context.arc(150, 75, 18, 0, 2 * Math.PI, true); //绘制圆形,true为逆时针
context.closePath(); // 关闭路径
context.fillStyle = 'white'; //设置填充颜色
context.fill(); //填充
context.stroke(); //描边
</script>
</body>
</html>
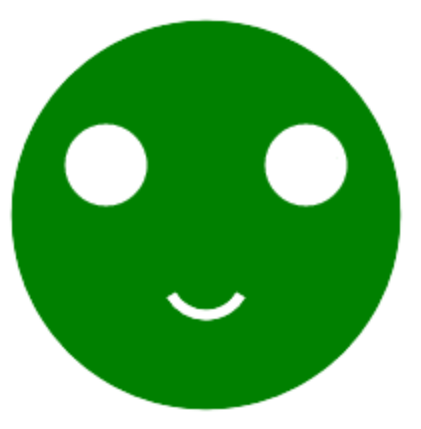
效果图:

方法二
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>绘制笑脸-方法二</title>
</head>
<body>
<canvas id="cavsElem" width="400" height="300">
你的浏览器不支持canvas,请升级浏览器
</canvas>
<script>
/* 绘制圆脸 */
//获得画布并上下文对象
var context = document.getElementById('cavsElem').getContext('2d');
context.lineWidth = 5;//设置线的粗细
context.moveTo(200, 100);
context.arc(100, 100, 100, 0, 2 * Math.PI, true); //绘制圆形,true为逆时针
context.fillStyle = 'green'; //设置填充颜色
context.fill(); //填充
/* 绘制小嘴 */
var deg = Math.PI / 6;
context.moveTo(100 + 20 * Math.cos(deg), 130 + 20 * Math.sin(deg));
context.strokeStyle = "#fff"; //设置描边颜色
context.arc(100, 130, 20, Math.PI / 6, 5 * Math.PI / 6, false); //绘制弧形,false为顺时针
context.stroke(); //描边
/* 绘制左眼 */
context.moveTo(30, 75);
for (var i = 18; i >= 0; i -= 5) {
context.arc(50, 75, i, 0, 2 * Math.PI, false); //绘制圆形,true为逆时针
}
// /* 绘制右眼 */
context.moveTo(130, 75);
for (var i = 18; i >= 0; i -= 5) {
context.arc(150, 75, i, 0, 2 * Math.PI, false); //绘制圆形,true为逆时针
}
context.stroke(); //描边
</script>
</body>
</html>
效果图