🎉精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
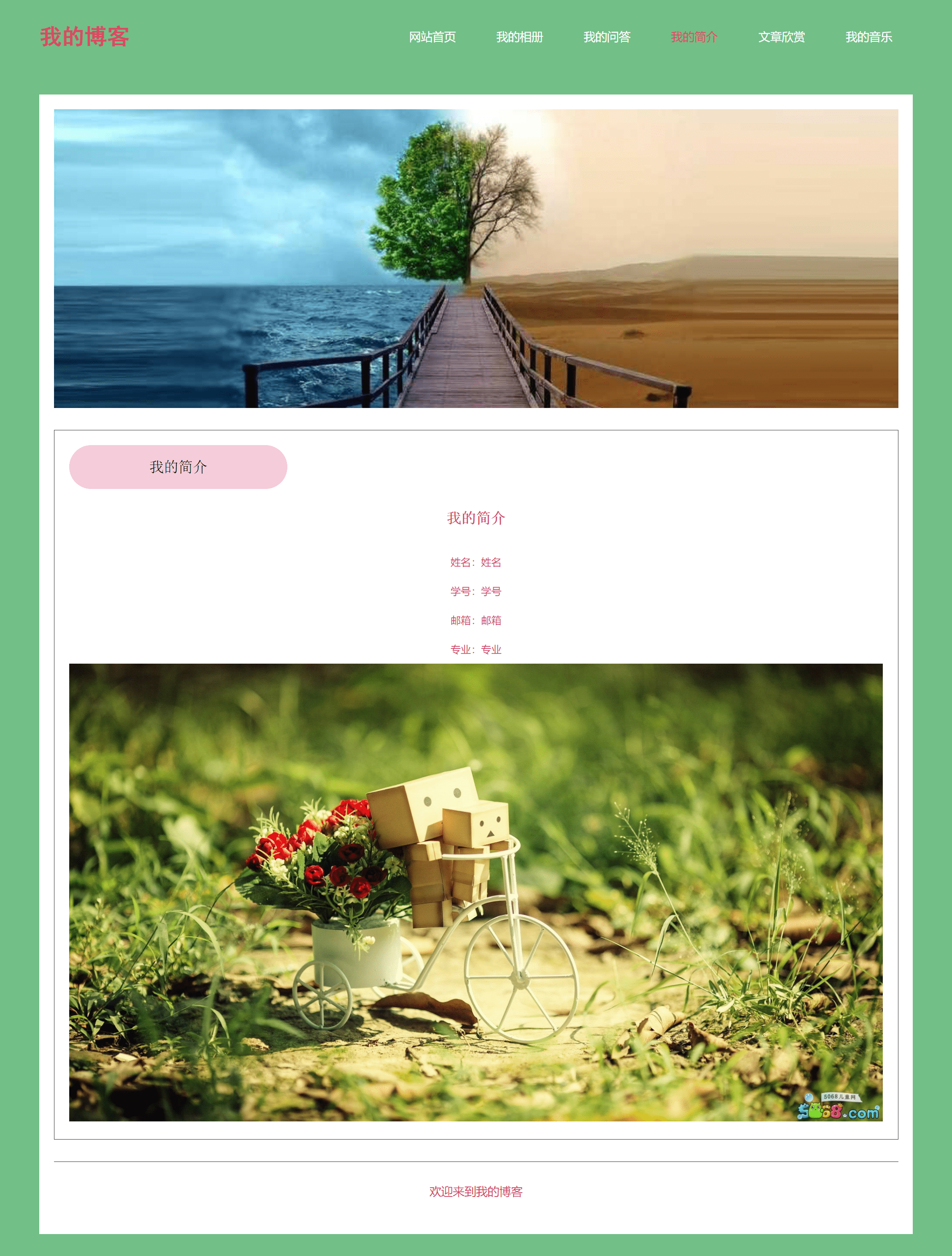
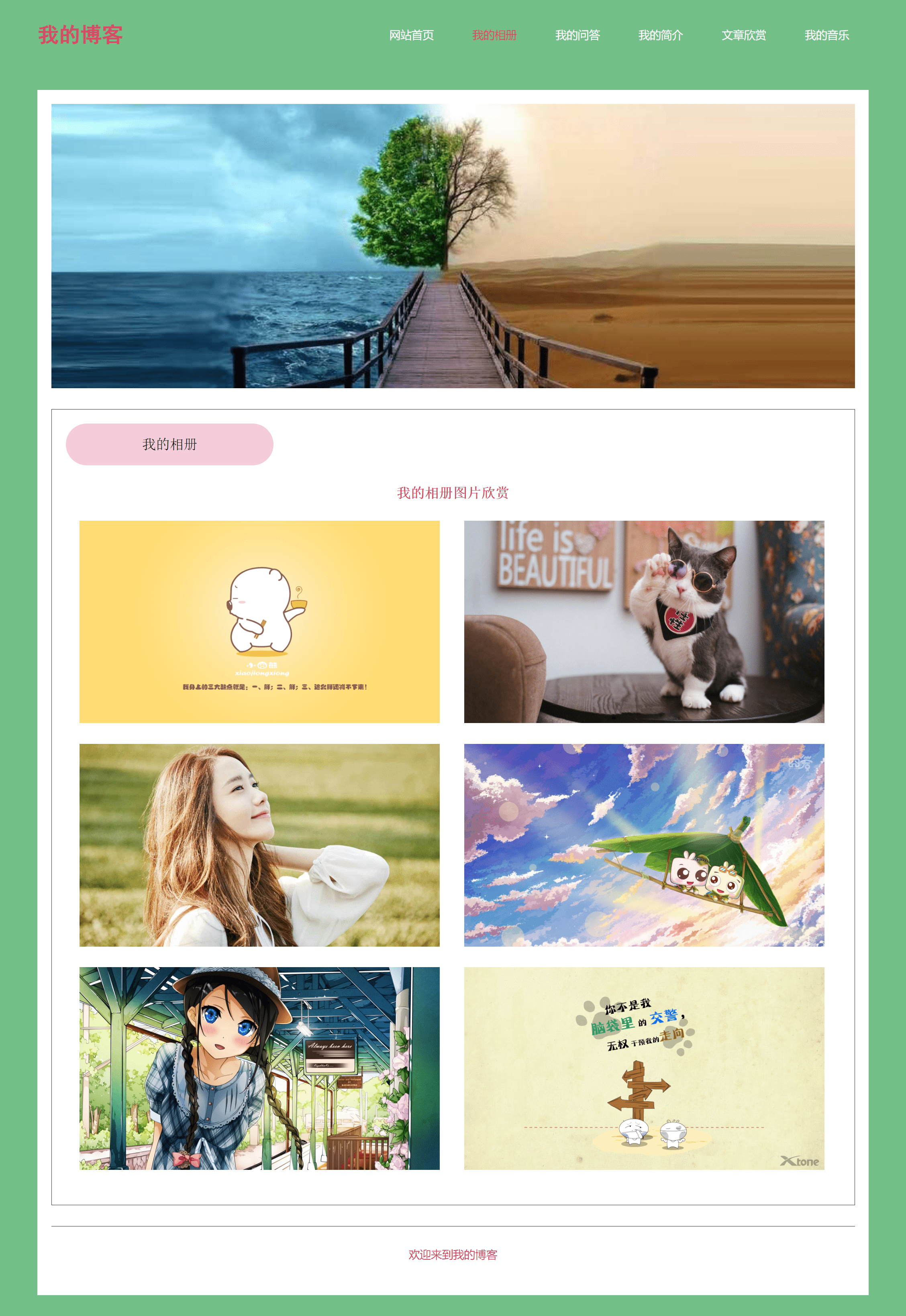
- 四、🌐网站演示
- 五、🔧 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🧑个人网页设计、🙋♂️个人简历制作、👨💼简单静态HTML个人网页作品、👨🏭个人介绍网站模板 、等网站的设计与制作。
二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
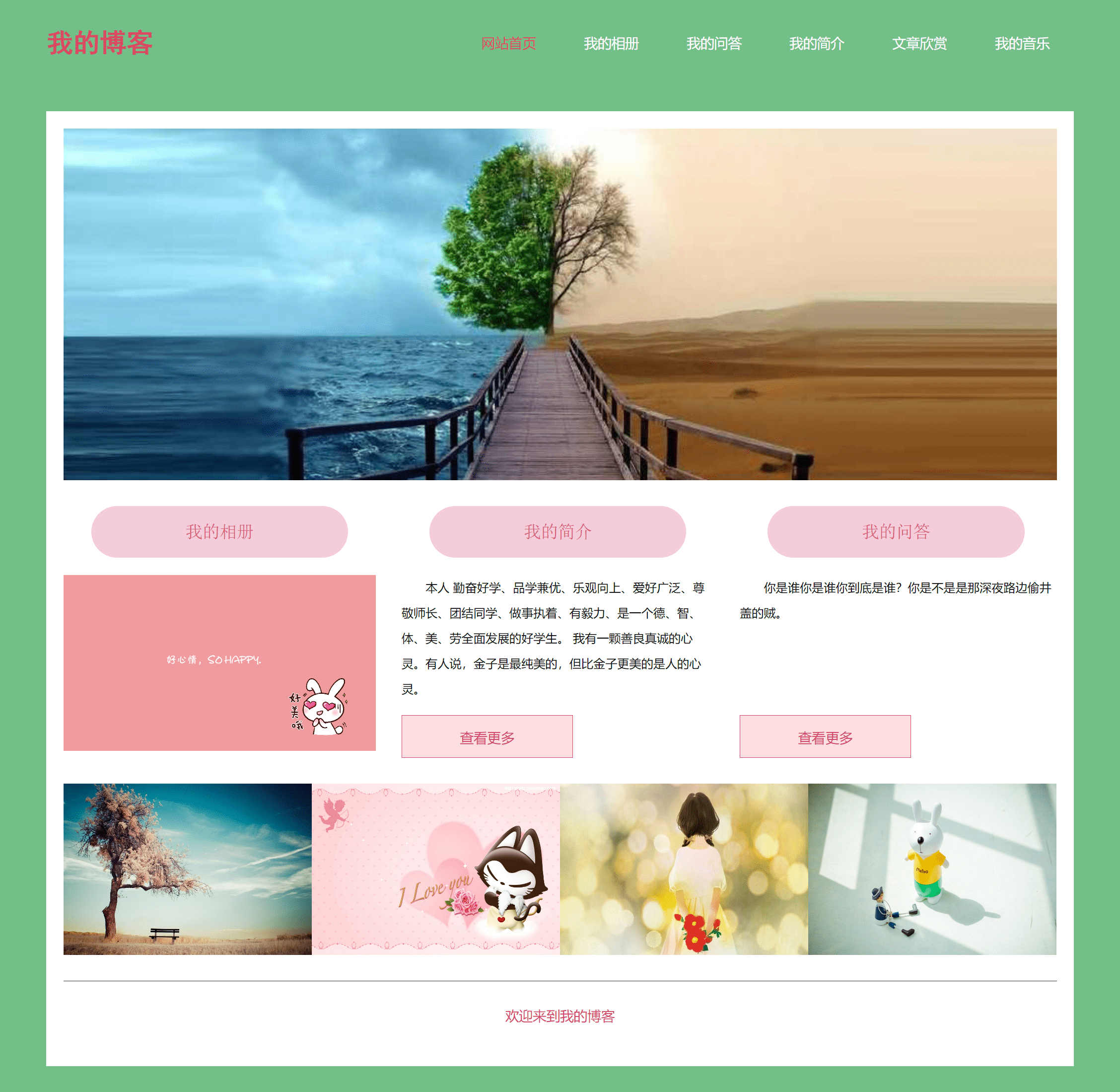
四、🌐网站演示






五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的博客</title>
<link rel="stylesheet" href="css/all.css">
</head>
<body>
<!--头部-->
<div id="header">
<h1>我的博客</h1>
<ul class="nav">
<li class="nav-item active"><a href="index.html">网站首页</a></li>
<li class="nav-item"><a href="album.html">我的相册</a></li>
<li class="nav-item"><a href="ques-answer.html">我的问答</a></li>
<li class="nav-item"><a href="jianjie.html">我的简介</a></li>
<li class="nav-item"><a href="article.html">文章欣赏</a></li>
<li class="nav-item"><a href="music.html">我的音乐</a></li>
</ul>
</div>
<!--头部结束-->
<!--内容-->
<div id="container">
<div class="banner"><img src="images/banner@2x.png" alt=""></div>
<div class="section">
<div class="part">
<div class="anniu"><a href="">我的相册</a></div>
<img src="images/01.png" alt="">
</div>
<div class="part">
<div class="anniu"><a href="">我的简介</a></div>
<div class="desc">本人 勤奋好学、品学兼优、乐观向上、爱好广泛、尊敬师长、团结同学、做事执着、有毅力、是一个德、智、体、美、劳全面发展的好学生。
我有一颗善良真诚的心灵。有人说,金子是最纯美的,但比金子更美的是人的心灵。</div>
<div class="more">查看更多</div>
</div>
<div class="part" style="margin-right: 0">
<div class="anniu"><a href="">我的问答</a></div>
<div class="desc">你是谁你是谁你到底是谁?你是不是是那深夜路边偷井盖的贼。</div>
<div class="more">查看更多</div>
</div>
</div>
<div class="photo-box">
<img src="images/p1.jpg" alt="">
<img src="images/p2.jpg" alt="">
<img src="images/p3.jpg" alt="">
<img src="images/p4.jpg" alt="">
</div>
<div class="foot">欢迎来到我的博客</div>
</div>
<!--内容结束-->
</body>
</html>
💒CSS样式代码
*{
margin: 0;
padding: 0;
list-style: none;
box-sizing: border-box;
}
body{
background: #72bf87;
}
a{
text-decoration: none;
}
img{
border: none;
}
/*头部*/
#header{
width: 1200px;
height: 100px;
margin: 0 auto;
line-height: 100px;
}
#header h1{
float: left;
font-size: 30px;
color: #da4a61;
font-family: 黑体;
animation: scale 3s ease infinite;
}
@keyframes scale {
0%{
font-size: 30px;
}
50%{
font-size: 40px;
}
100%{
font-size: 30px;
}
}
.nav{
float: right;
height: 100%;
padding: 30px 0;
overflow: hidden;
}
.nav .nav-item{
float: left;
width: 120px;
line-height: 40px;
font-size: 16px;
text-align: center;
}
.nav .nav-item a{
color: #fff;
}
.nav .nav-item.active a{
color: #da4a61;
}
/*头部结束*/
/*内容*/
#container{
width: 1200px;
margin: 30px auto;
padding: 20px;
background: #fff;
}
.banner{
width: 100%;
}
.banner>img{
display: block;
width: 100%;
}
.section{
width: 100%;
overflow: hidden;
margin: 30px auto;
}
.section .part{
float: left;
width: 365px;
margin-right: 30px;
}
.section .part .anniu{
width: 300px;
height: 60px;
margin: 0 auto;
text-align: center;
line-height: 60px;
background: #f5ccda;
border-radius: 30px;
font-family: 宋体;
font-size: 20px;
}
.section .part .anniu a{
color: #d85a72;
}
.section .part>img{
display: block;
width: 100%;
margin-top: 20px;
}
.section .part .desc{
width: 100%;
height: 144px;
text-indent: 2em;
font-size: 14px;
line-height: 30px;
margin: 20px auto;
overflow: hidden;
}
.section .part .more{
width: 200px;
height: 50px;
text-align: center;
line-height: 50px;
background: #fcdfe1;
color: #d2476e;
cursor: pointer;
border: 1px solid #d2476e;
}
.photo-box{
width: 100%;
margin: 30px auto;
overflow: hidden;
}
.photo-box>img{
display: block;
float: left;
width: 290px;
height: 200px;
}
.content{
width: 100%;
padding: 20px;
margin: 30px auto;
border: 1px solid #333;
}
.content .module{
width: 300px;
height: 60px;
text-align: center;
line-height: 60px;
background: #f5ccda;
border-radius: 30px;
font-family: 宋体;
font-size: 20px;
}
.content .name{
width: 100%;
text-align: center;
color: #d2476e;
font-family: 宋体;
font-weight: bold;
font-size: 20px;
line-height: 80px;
}
.content .album-box{
width: 100%;
/*overflow: hidden;*/
padding: 0 20px;
}
.content .album-box:after{
content: "";
clear: both;
display: block;
}
.content .album-box>img{
display: block;
float: left;
width: 520px;
margin-right: 35px;
margin-bottom: 30px;
transition: all 0.5s;
}
.content .album-box>img:hover{
transform: scale(1.2);
}
.content .answer , .content .article{
text-indent: 2em;
line-height: 30px;
color: #d2476e;
font-size: 14px;
letter-spacing: 2px;
margin-bottom: 20px;
}
.content .list{
text-align: center;
line-height: 40px;
color: #d2476e;
font-size: 14px;
}
.content .c-img{
width: 100%;
}
.content .music{
text-align: center;
line-height: 40px;
color: #d2476e;
font-size: 16px;
}
/*内容结束*/
.foot{
width: 100%;
height: 80px;
text-align: center;
line-height: 80px;
border-top: 1px solid #333;
color: #d2476e;
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.











![[附源码]计算机毕业设计JAVA校园网学生成绩查询系统](https://img-blog.csdnimg.cn/d6864d1b861b42dfa9c19893c3d0b2f6.png)


![[Camunda BPMN进阶] 电商订单流程设计与调试](https://img-blog.csdnimg.cn/336fda669a7f4c909ea9260b8cc481bb.png)