目录
前言:
Web自动化测试框架基本结构及原理
UI自动截图实现方法
基于Selenium截图实现UI自动截图的过程如下:
基于Selenium截图的代码实现如下:
基于爬虫截图实现UI自动截图的流程如下:
基于爬虫截图的代码实现如下:
画面回放实现方法
基于PIL模块回放的实现过程如下:
基于PIL模块回放的代码实现如下:
基于OpenCV模块回放的实现过程如下:
基于OpenCV模块回放的代码实现如下:
总结:
前言:
在现今互联网快速发展的时代,网站的出现已经成为了人民日益增长的需求,而在这个过程中,自动化测试也变得越来越重要。随着Web前端技术快速发展,Web自动化测试框架成为了测试领域的重要工具之一。而在使用Web自动化测试框架的过程中,UI自动截图及画面回放成为了框架中一个重要的环节。
本文将从介绍Web自动化框架的基本结构和原理为起点,详细讲解UI自动截图及画面回放的实现方法。最后,我们将以Python语言作为实现语言编写代码,为读者实际演示如何通过Web自动化框架封装实现UI自动截图及画面回放的具体细节。
Web自动化测试框架基本结构及原理
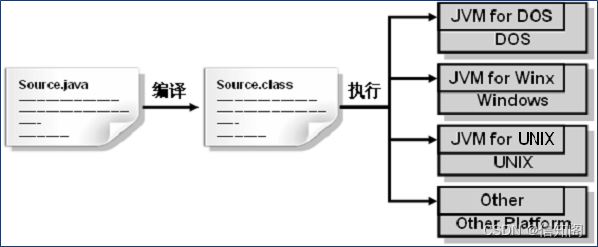
在Web自动化测试框架中,主要包含两部分:WebDriver以及语言绑定。其中,WebDriver是一个协议,用于描述网站的行为及操作。而语言绑定则是将WebDriver协议与不同的编程语言进行绑定,从而实现对WebDriver进行自动化测试的目的。
在进行Web自动化测试时,需要使用WebDriver实现对WebUI界面的自动化操作。而要实现UI自动截图及画面回放,需要实现对WebUI界面的状态进行监听,保存该状态信息并根据该信息进行回放操作。
UI自动截图实现方法
UI自动截图所要做的就是在自动执行WebUI操作期间,及时对UI状态进行截图。这样可以帮助测试人员更好地理解测试过程,更快地定位UI异常信息。常见的UI自动截图实现方法有两种:基于Selenium截图;基于爬虫截图。
基于Selenium截图实现UI自动截图的过程如下:
1.初始化 webdriver 对象,并访问想要截图的页面;
2.获取页面的宽度和高度;
3.进行屏幕截图,并保存到指定的本地文件目录中。
基于Selenium截图的代码实现如下:
from selenium import webdriver
from PIL import Image
browser = webdriver.Chrome()
browser.get('http://www.example.com/')
browser.maximize_window()
# Get width and height of the webpage
width, height = browser.execute_script("return [window.innerWidth, window.innerHeight]")
# Take screenshot of the webpage
screenshot = browser.get_screenshot_as_png()
screenshot = Image.open(BytesIO(screenshot))
# Crop the screenshot to desired height and width
left = 0
top = 0
right = width
bottom = height
screenshot = screenshot.crop((left, top, right, bottom))
# Save screenshot to a file
screenshot.save('/path/to/screenshot.png')基于爬虫截图实现UI自动截图的流程如下:
1.使用爬虫技术爬取想要截图的网站信息;
2.通过解析网站页面,获取需要截图的元素位置;
3.对获取到的元素进行截图;
4.将截图保存在指定的本地文件目录中。
基于爬虫截图的代码实现如下:
import requests
from PIL import Image
from io import BytesIO
from bs4 import BeautifulSoup
url = 'http://www.example.com/'
html = requests.get(url)
soup = BeautifulSoup(html.content, 'html.parser')
# Get the element to take screenshot of
element = soup.find('div', id='element_id')
# Find the position of element on page
location = element.location
size = element.size
# Take screenshot of the element only
screenshot = Image.open(BytesIO(html.content))
left = location['x']
top = location['y']
right = left + size['width']
bottom = top + size['height']
screenshot = screenshot.crop
((left, top, right, bottom))
# Save the screenshot to a file
screenshot.save('/path/to/screenshot.png')画面回放实现方法
画面回放是指在执行自动化测试时,将之前的截图进行合理的处理,重新播放在测试环境中。画面回放可以帮助测试人员更好地理解测试过程,更快地定位UI异常信息。常见的画面回放实现方法有两种:基于PIL模块回放;基于OpenCV模块回放。
基于PIL模块回放的实现过程如下:
1.加载之前保存的UI截图;
2.遍历所有UI截图,显示在测试环境中。
基于PIL模块回放的代码实现如下:
from PIL import Image, ImageDraw
import os
# Get all the screenshots in the directory
screenshots_dir = '/path/to/screenshots'
screenshots = sorted(os.listdir(screenshots_dir))
# Create an image object for each screenshot and display it
for screenshot in screenshots:
screenshot_path = os.path.join(screenshots_dir, screenshot)
with Image.open(screenshot_path) as img:
draw = ImageDraw.Draw(img)
img.show()基于OpenCV模块回放的实现过程如下:
1.遍历之前保存的所有UI截图;
2.使用OpenCV的imshow函数进行UI截图的播放。
基于OpenCV模块回放的代码实现如下:
import cv2
import os
# Get all the screenshot images in the directory
screenshots_dir = '/path/to/screenshots'
screenshots = sorted(os.listdir(screenshots_dir))
# Display each screenshot using OpenCV
for screenshot in screenshots:
screenshot_path = os.path.join(screenshots_dir, screenshot)
img = cv2.imread(screenshot_path)
cv2.imshow('UI screenshot', img)
cv2.waitKey(1000) # Delay in milliseconds between screenshots总结:
综上所述,本文从Web自动化框架的基本结构和原理入手,详细地介绍了UI自动截图及画面回放的实现方法。同时,本文还以Python语言作为实现语言,提供相应的代码实现,希望能够帮助读者更好地理解和使用Web自动化测试框架。
![]()
作为一位过来人也是希望大家少走一些弯路,在这里我给大家分享一些自动化测试前进之路的必须品,如果你用得到的话可以直接拿走,希望能对你带来帮助。(WEB自动化测试、app自动化测试、接口自动化测试、持续集成、自动化测试开发、大厂面试真题、简历模板等等),相信能使你更好的进步!
获取方式:留言【自动化测试】即可
【自动化测试交流】:574737577(备注ccc)![]() http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=MyTLBK9pZ74qgHUVVZfITmBhScUS5qPC&authKey=hUGxEWvPxbiSTszm1V9wE6Z%2FFpVNEdf%2BzEe4UXSvDPN8LPV5WcLAO%2BQ0RLX5tKCR&noverify=0&group_code=574737577
http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=MyTLBK9pZ74qgHUVVZfITmBhScUS5qPC&authKey=hUGxEWvPxbiSTszm1V9wE6Z%2FFpVNEdf%2BzEe4UXSvDPN8LPV5WcLAO%2BQ0RLX5tKCR&noverify=0&group_code=574737577



















![搜索推荐系统[10]项目实战系列Z1:手把手教学(商品搜索系统、学术文献检索)语义检索系统搭建、召回排序模型详解。](https://img-blog.csdnimg.cn/d553c7dadca54bdb82a3a234befb74d8.png#pic_center)