目录
- 无代码工具开发小程序的流程
- 需求分析阶段
- 模型设计阶段
- 页面搭建阶段
- 创建项目
- 创建数据表
- 组件搭建
- 预览发布
- 总结
日常我们开发小程序的时候都是要从写代码开始,但是写代码这个事只有专业开发才可以干,那作为普通人,如果也希望开发小程序,有没有更好的方案呢?
答案是肯定的,2014年Forrester首次提出了低代码的概念,利用更少的代码更快的创建应用。Forrester把这种无编程经验的人叫公民开发者。
在这个理念下,低代码下有一个分支叫无代码,意思不写一行代码来开发应用。本篇我们就以一款无代码的工具Zion为例,来介绍一下无代码工具是如何开发小程序的。
无代码工具开发小程序的流程

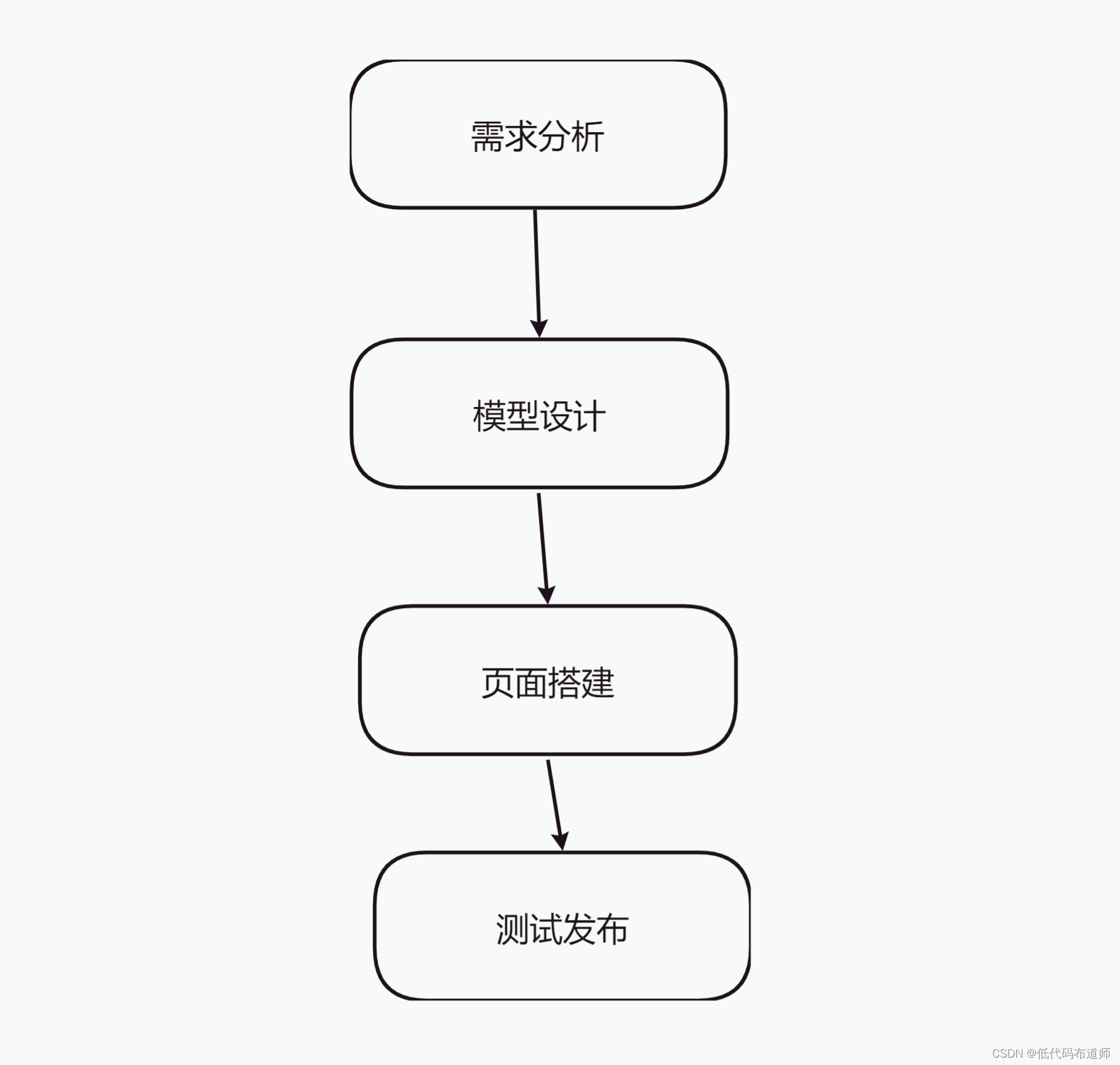
和传统开发既有相同的点也有不同的点,无代码开发需要经过四个步骤来完成小程序的搭建,包括需求分析、模型设计、页面搭建和测试发布。
需求分析阶段
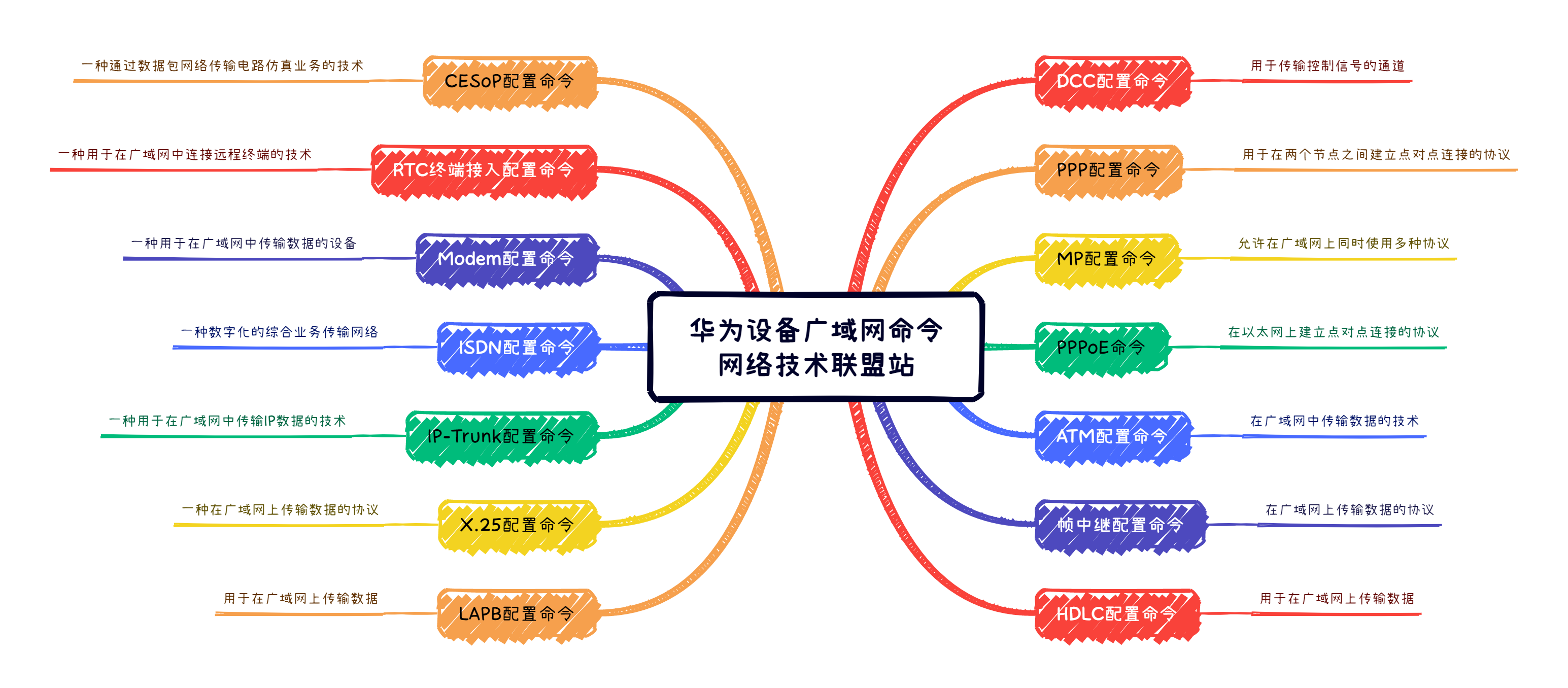
在需求分析阶段我们通常将用户的功能使用思维导图进行梳理,例如如果我们准备开发一个商城小程序,通常会有首页、分类页、详情页、订单页、购物车、我的页面几个。那么我们的思维导图可以这样推导

思维导图的一级通常为页面,二级可以是功能点,三级可以是具体的信息
模型设计阶段
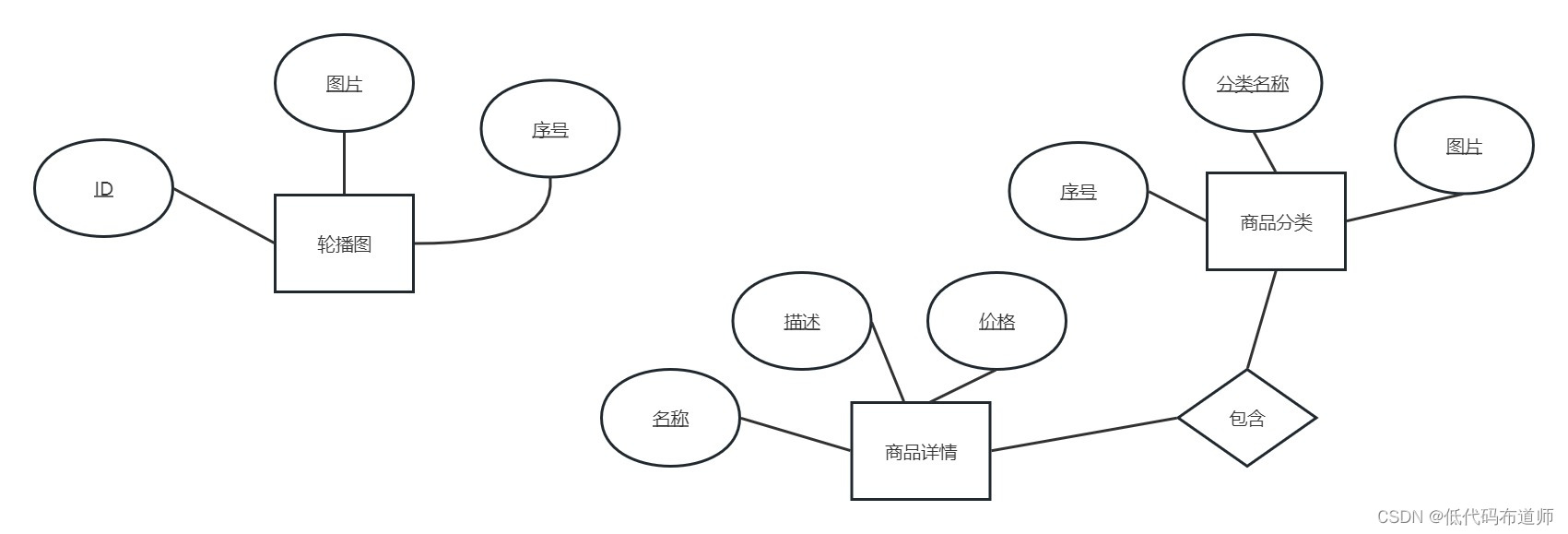
模型设计阶段,我们通常使用E-R图来表达模型之间的关系,模型和模型之间分别有一对一、一对多、多对多,还有一种是自己和自己关联的,我们通常也用一对多关系表达也叫自关联,比如我们上边的例子,我们使用E-R图拆解一下模型

我们的轮播图是单独的,可以独立一张表进行设计,而商品分类和商品详情是有关系的,是一个一对多的关系,商品分类可以作为一的一方,而商品详情可以作为多的一方。
当然了我们从E-R图也要推导出我们的表结构来
轮播图表
| 字段名称 | 字段类型 |
|---|---|
| ID | 整数 |
| 图片 | 图片 |
| 序号 | 序号 |
商品分类表
| 字段名称 | 字段类型 |
|---|---|
| ID | 整数 |
| 图片 | 图片 |
| 序号 | 序号 |
| 分类名称 | 文本 |
商品详情表
| 字段名称 | 字段类型 |
|---|---|
| ID | 整数 |
| 名称 | 文本 |
| 描述 | 文本 |
| 价格 | 文本 |
| 所属分类 | 整数 |
页面搭建阶段
当你的分析和设计都完成了之后,就可以进入到页面搭建阶段了。在具体开发的时候,我们的第一个步骤是创建项目
创建项目
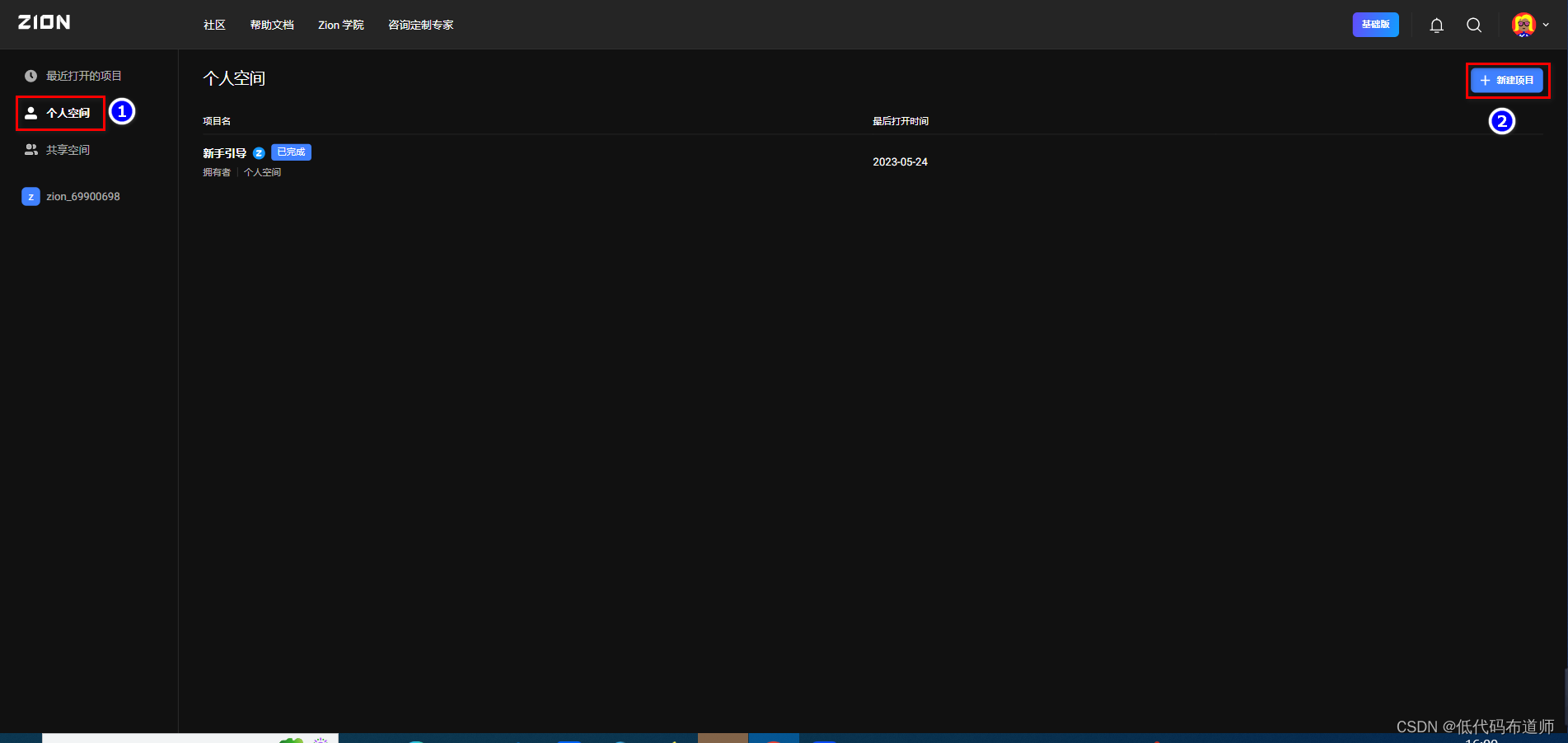
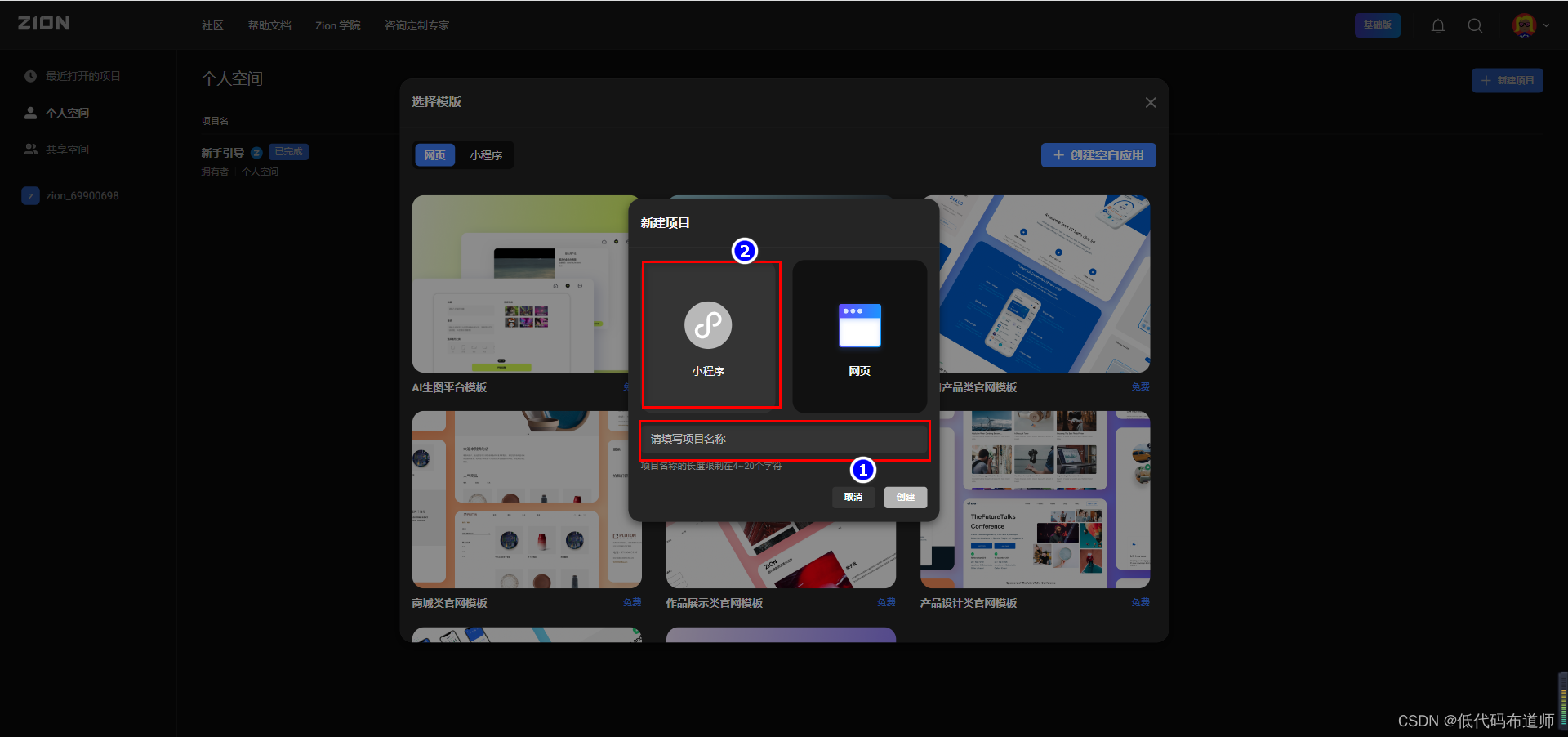
打开控制台,点击个人空间,点击新建项目

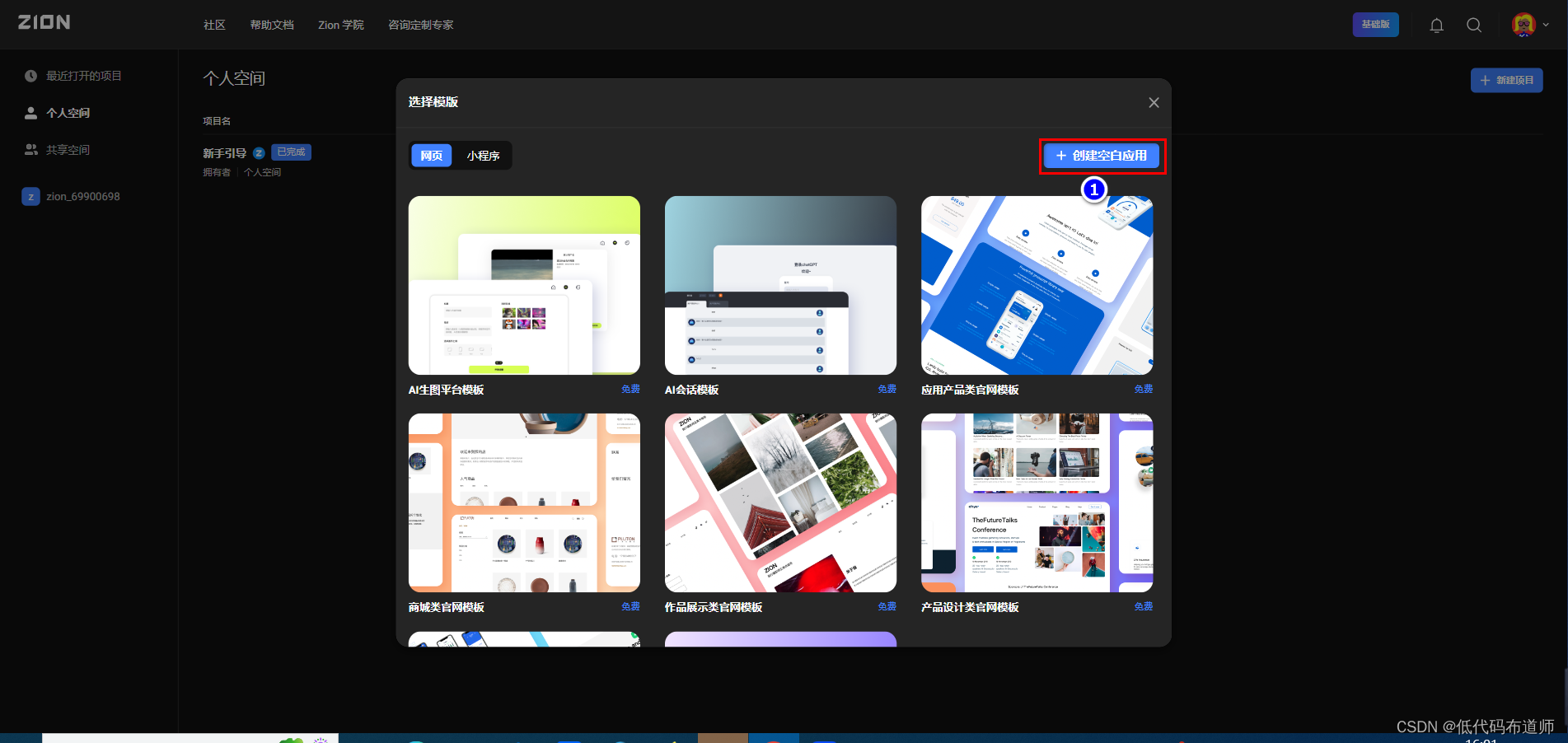
在弹出的页面点击创建空白应用

输入项目名称,选择小程序,点击创建完成项目的创建

创建数据表
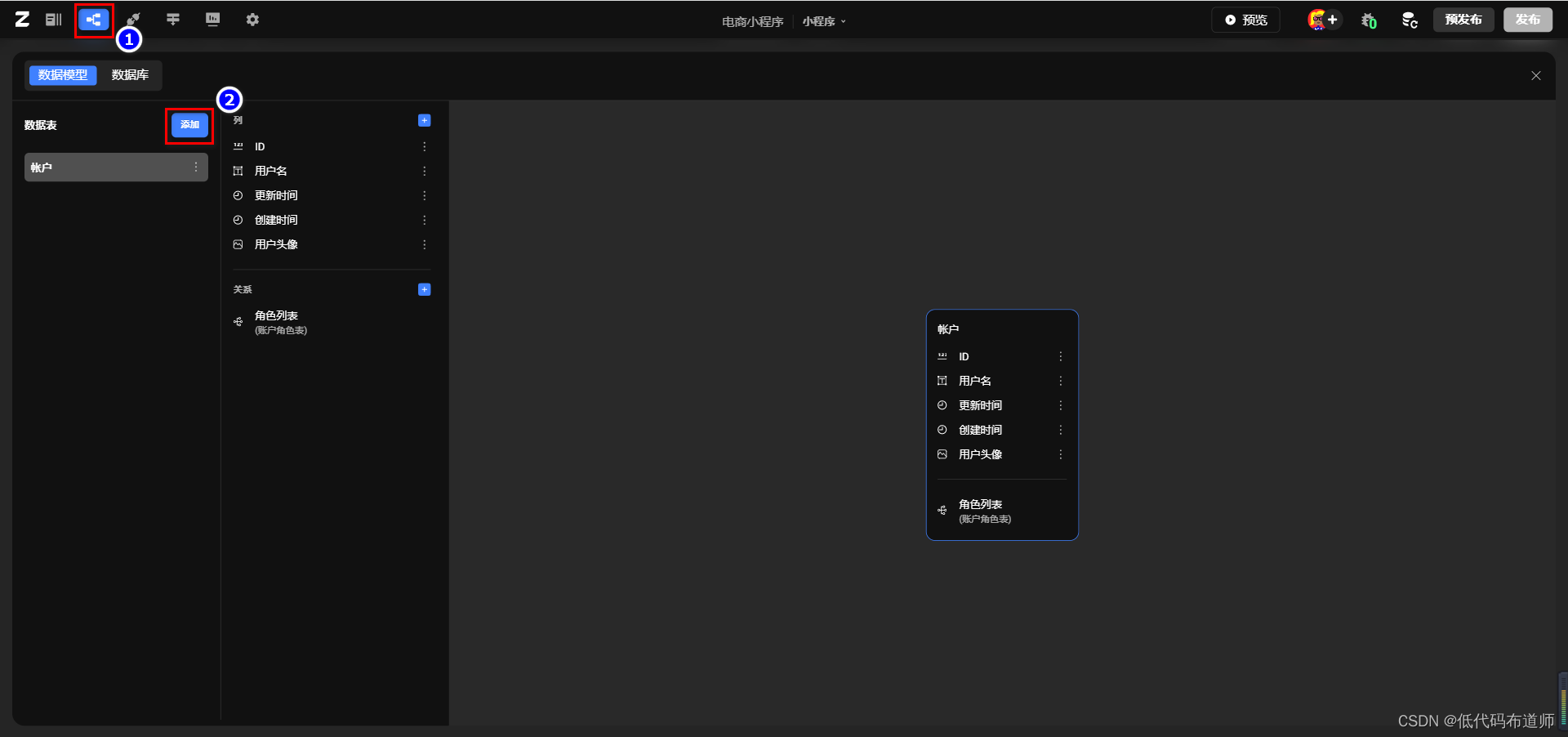
在打开的页面,点击顶部导航条的数据模型,点击添加按钮

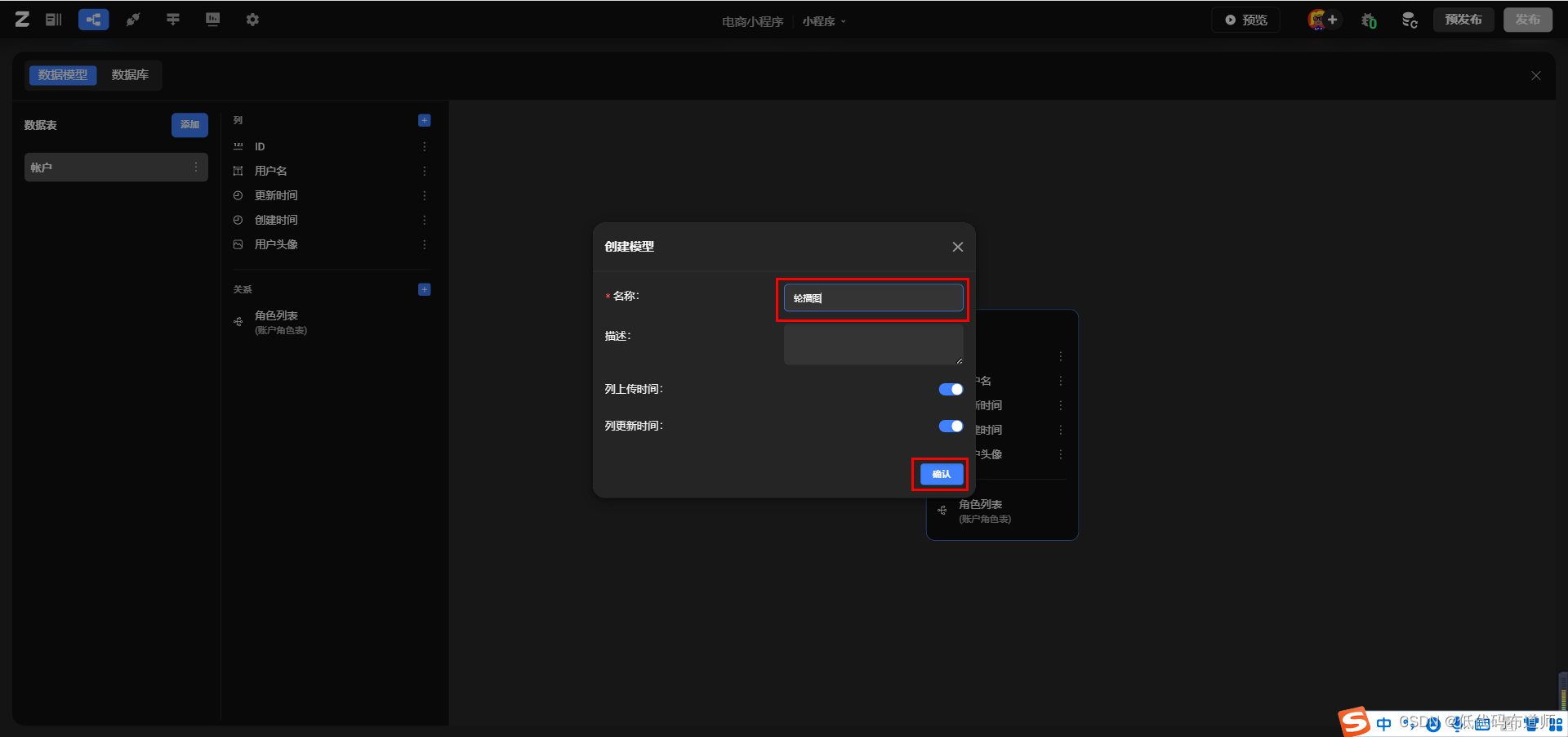
输入名称轮播图

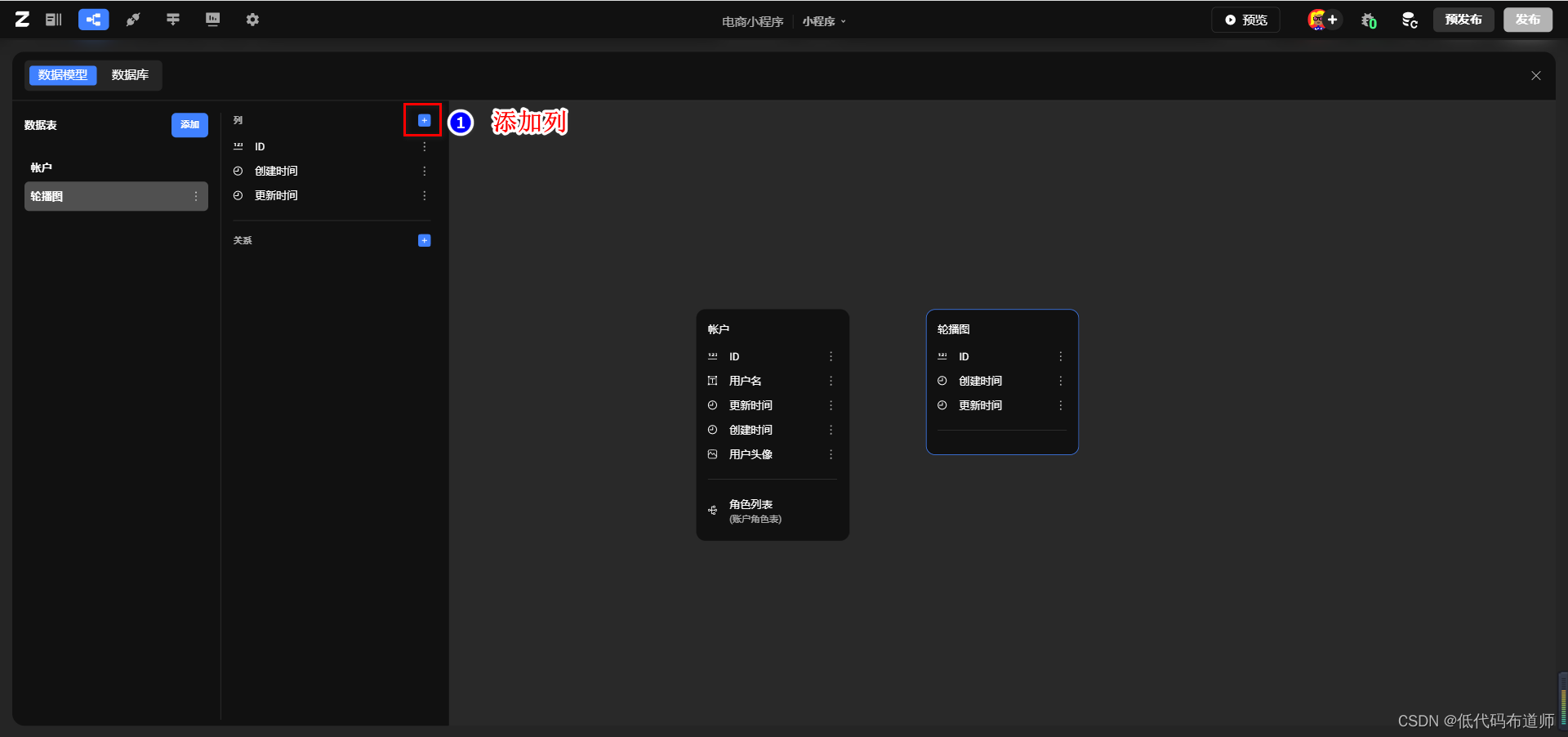
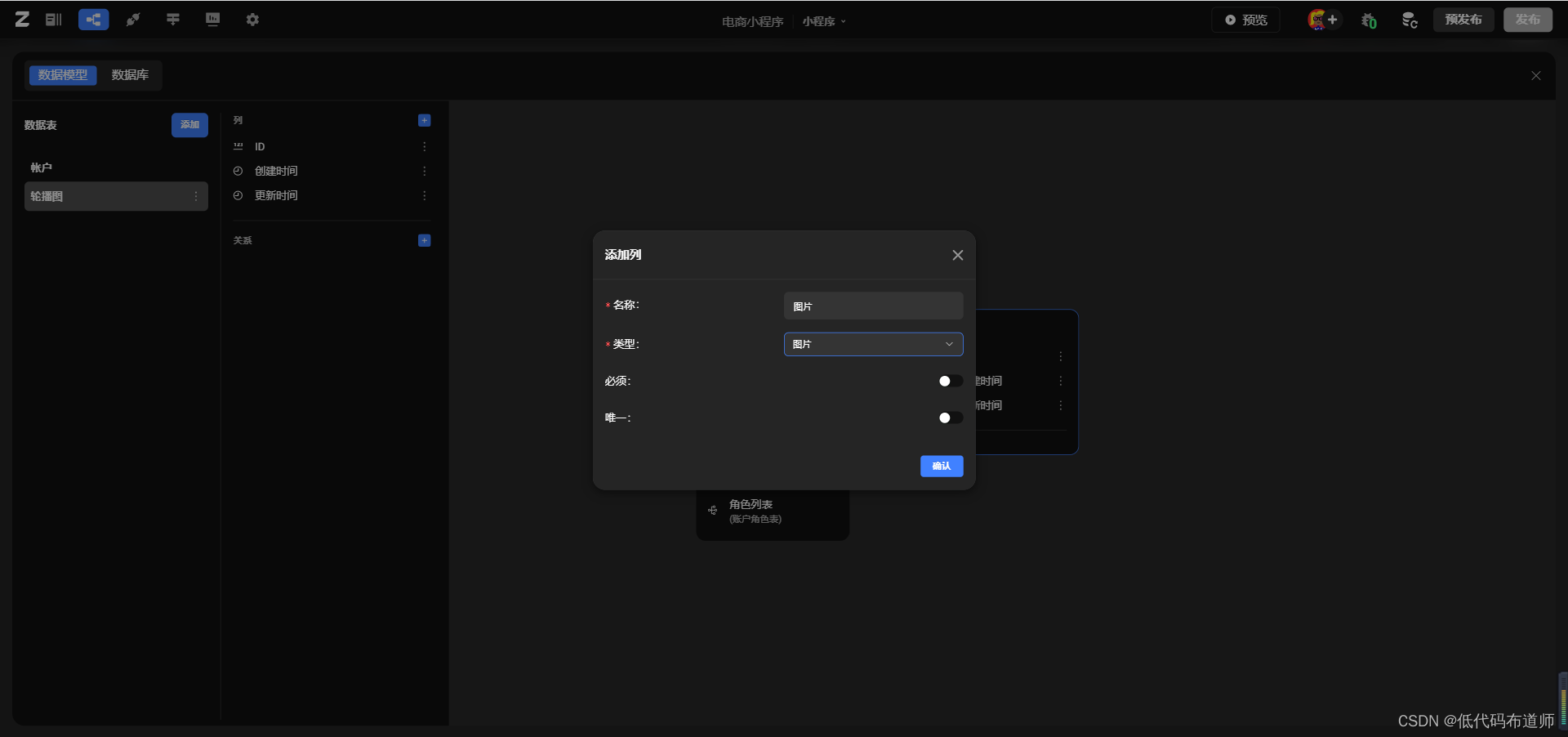
然后点击列旁边蓝色的+号,我们来添加列

名称我们输入图片,类型也选择图片

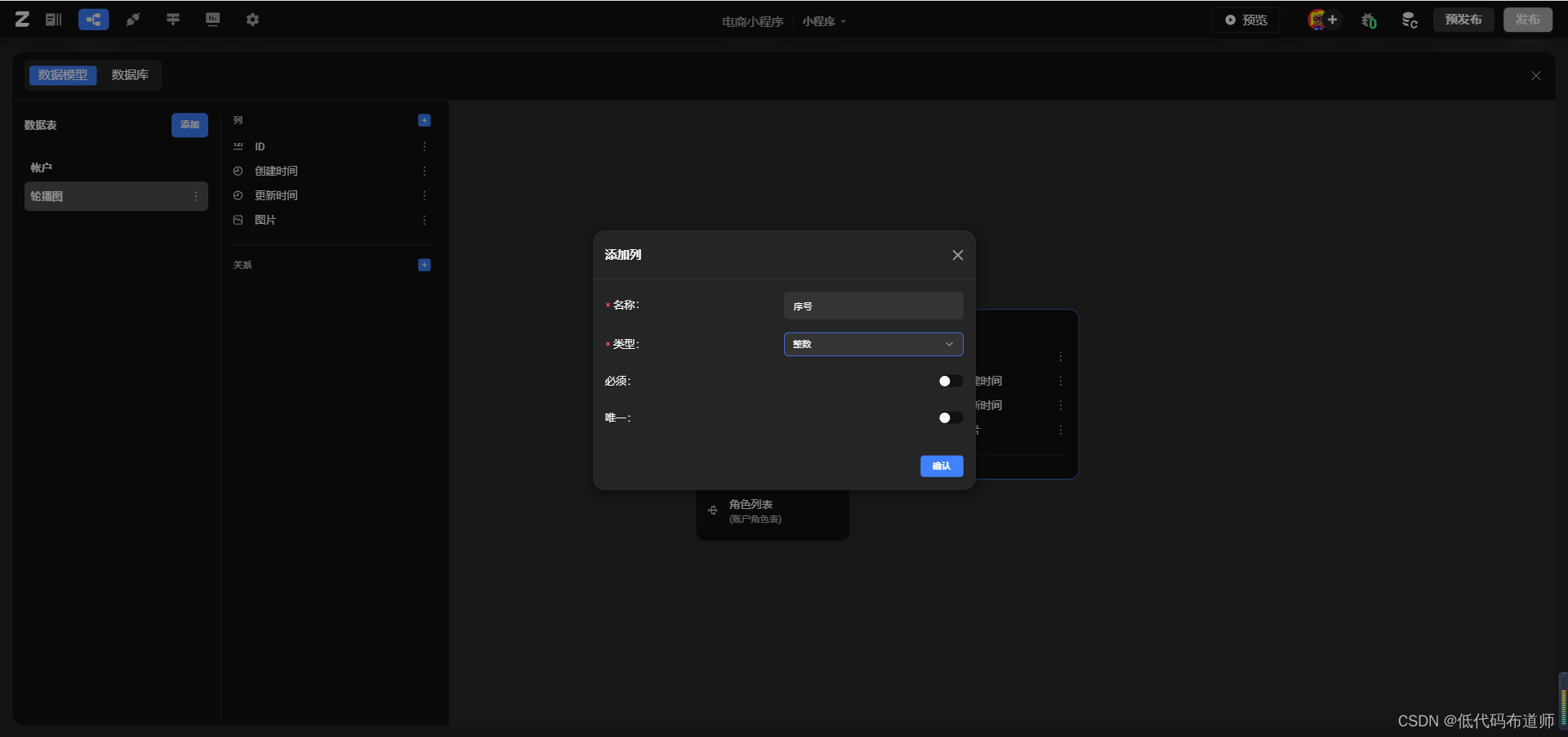
继续添加第二列,我们添加一列序号

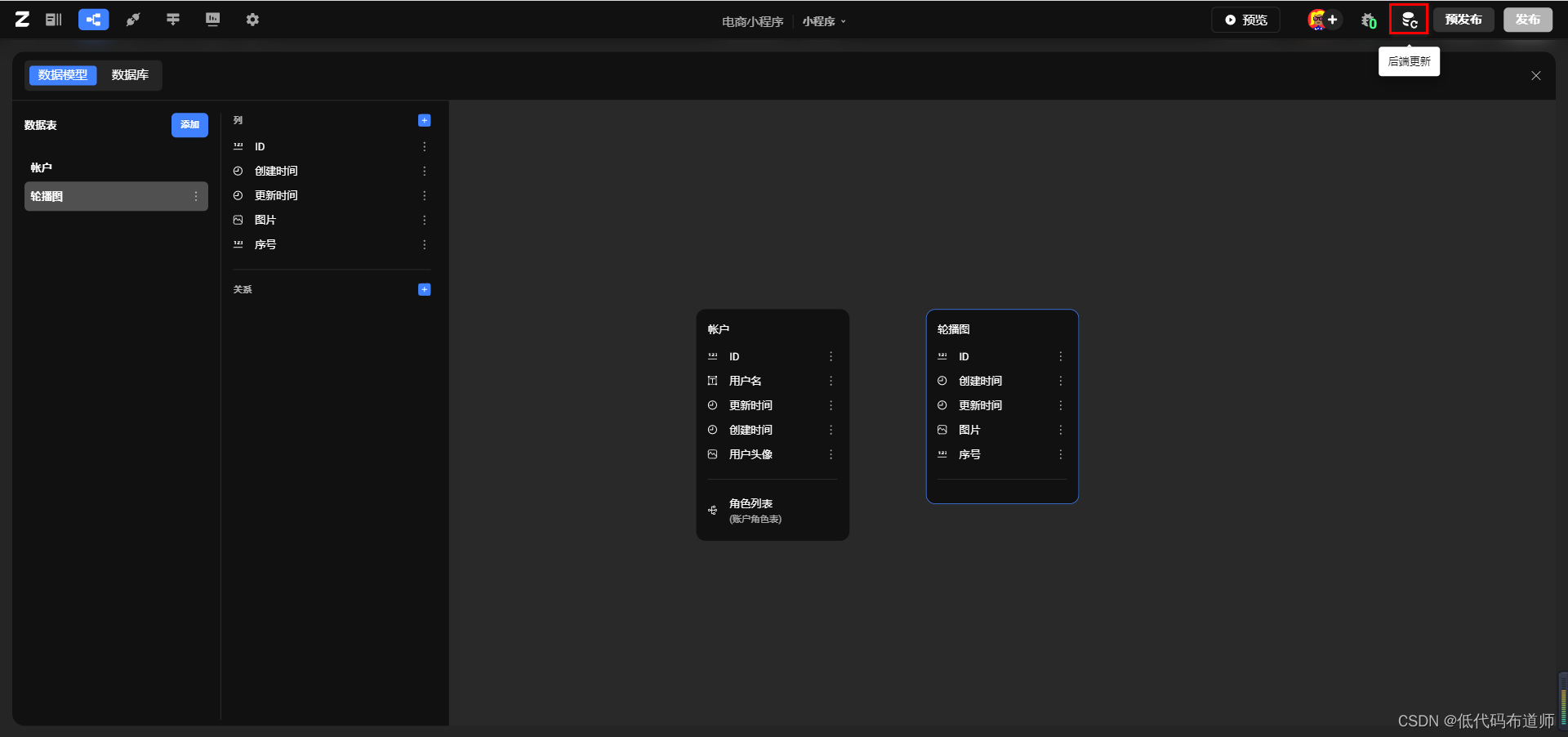
创建好表之后点击后端更新,让设置生效

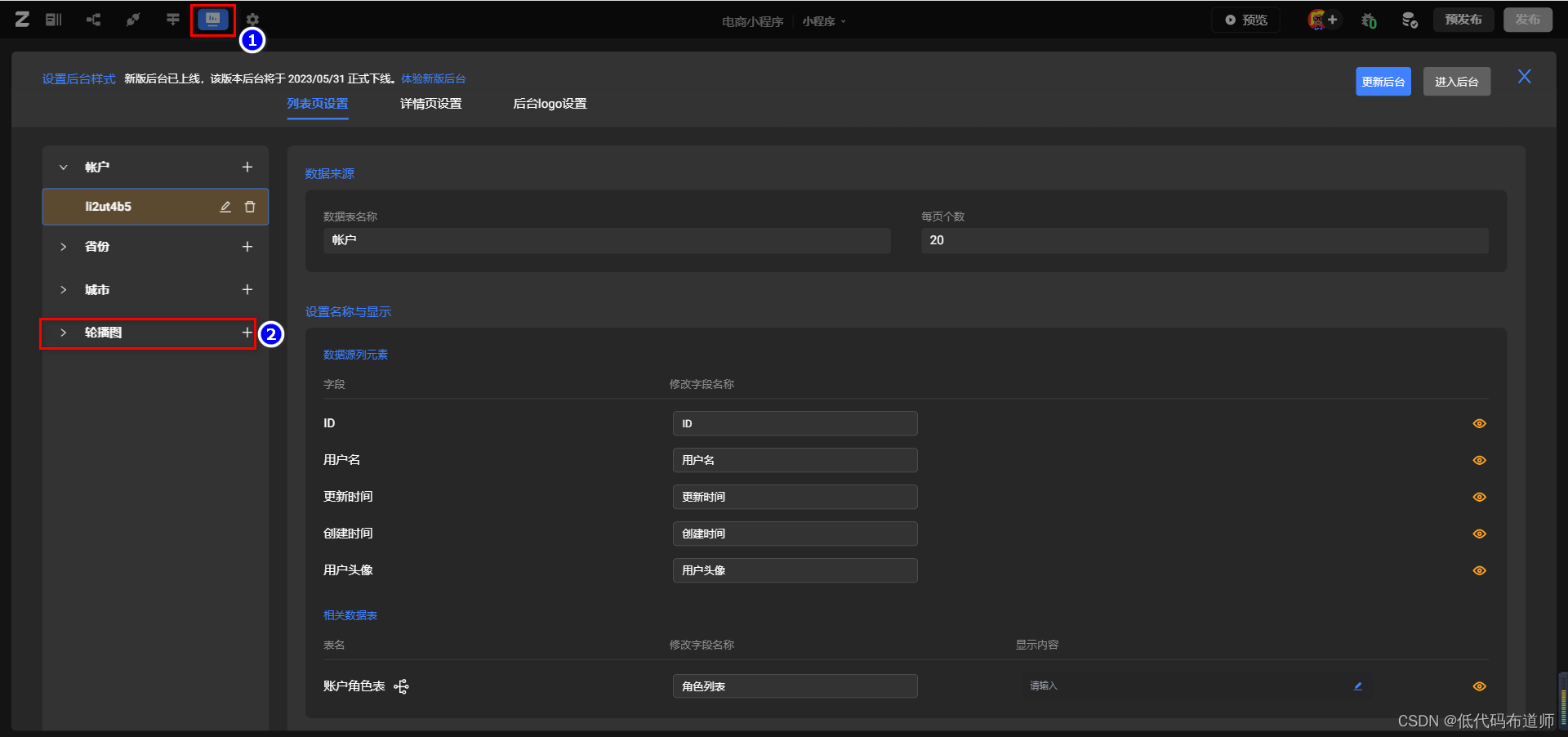
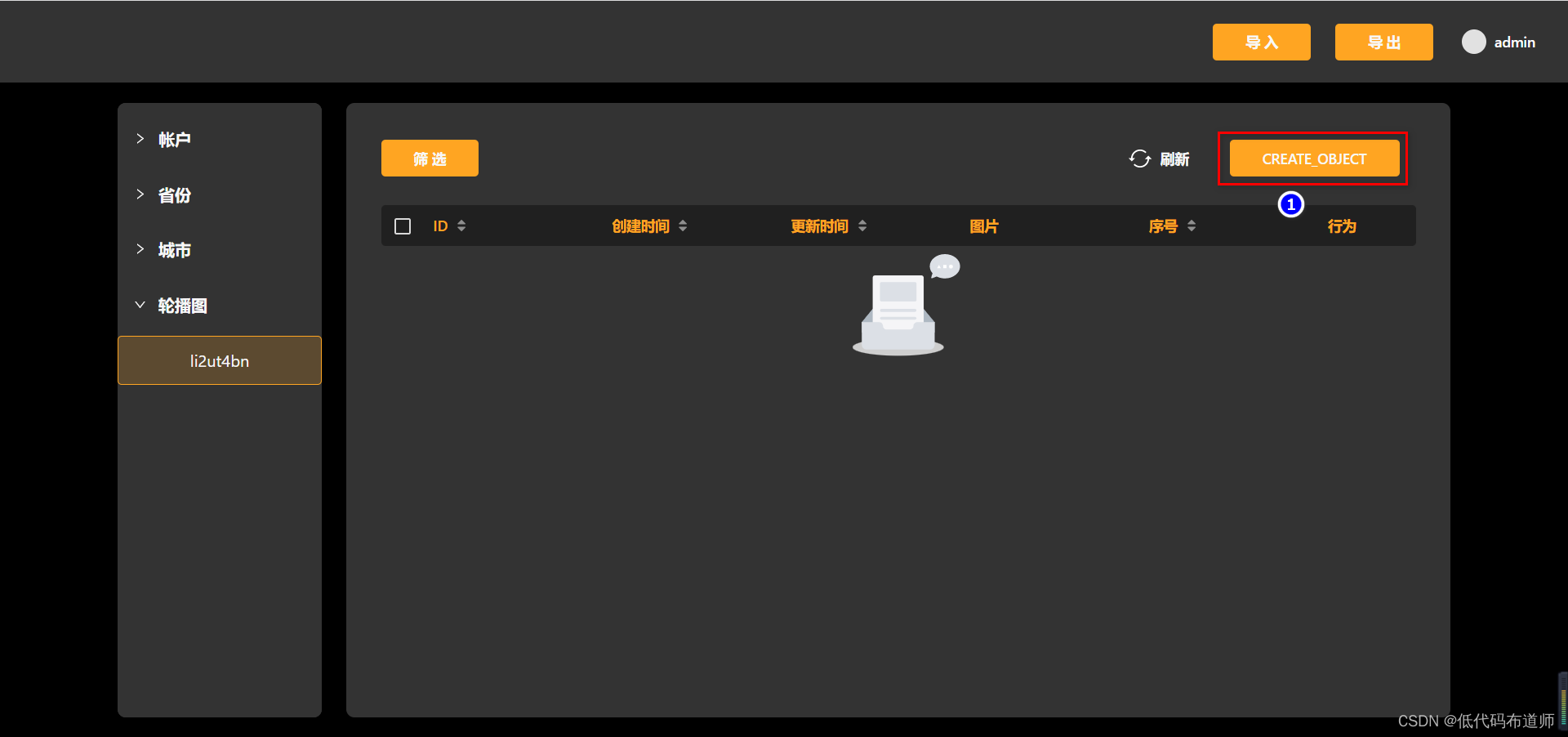
点击顶部导航条的后台图标,打开我们的轮播图,点击进入后台

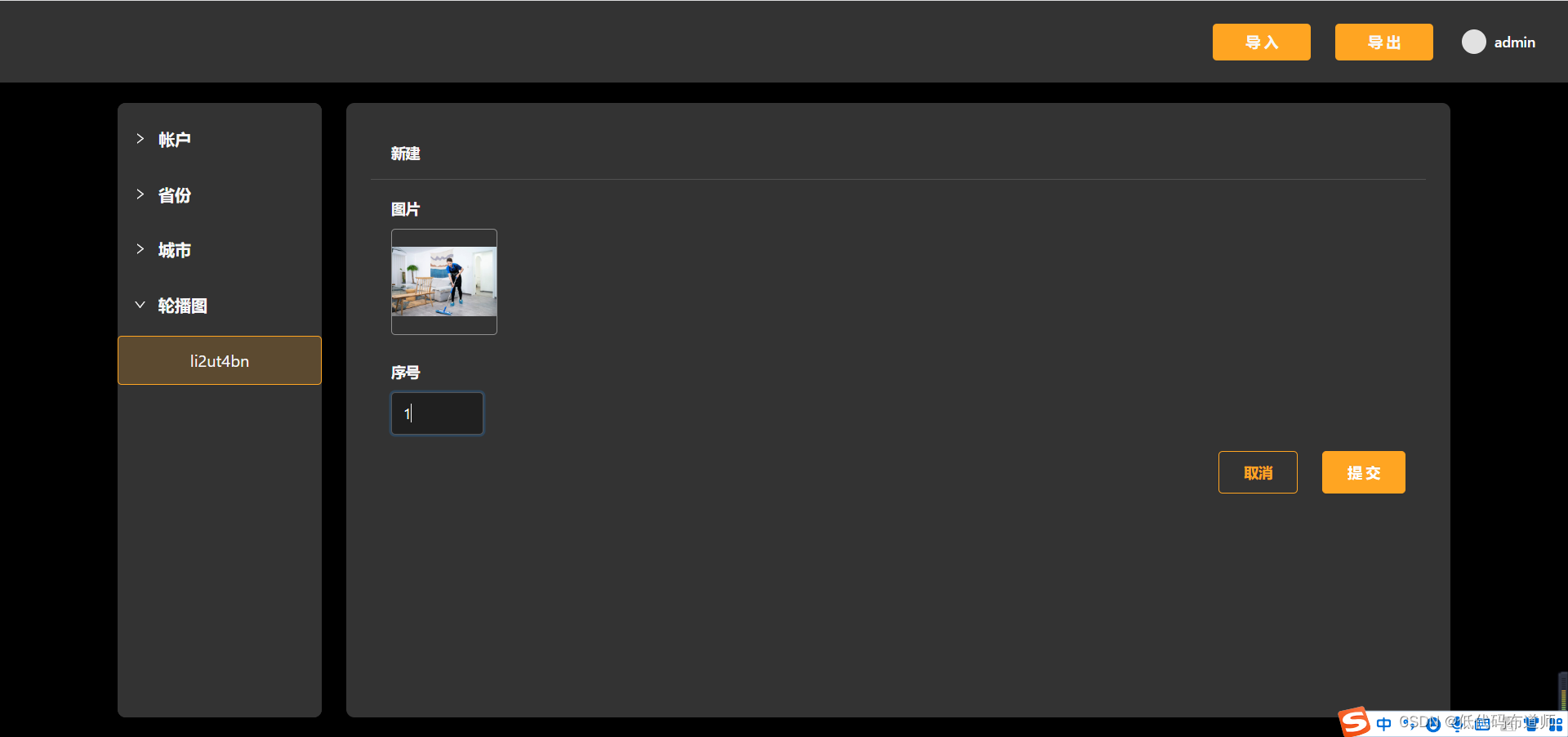
进入后台之后就可以给数据表增加数据了

上传我们的图片完成数据的添加

组件搭建
无代码开发的特点是使用组件进行搭建,搭建组件分为三个步骤,设置组件的内容,设置组件的样式,配置组件的交互
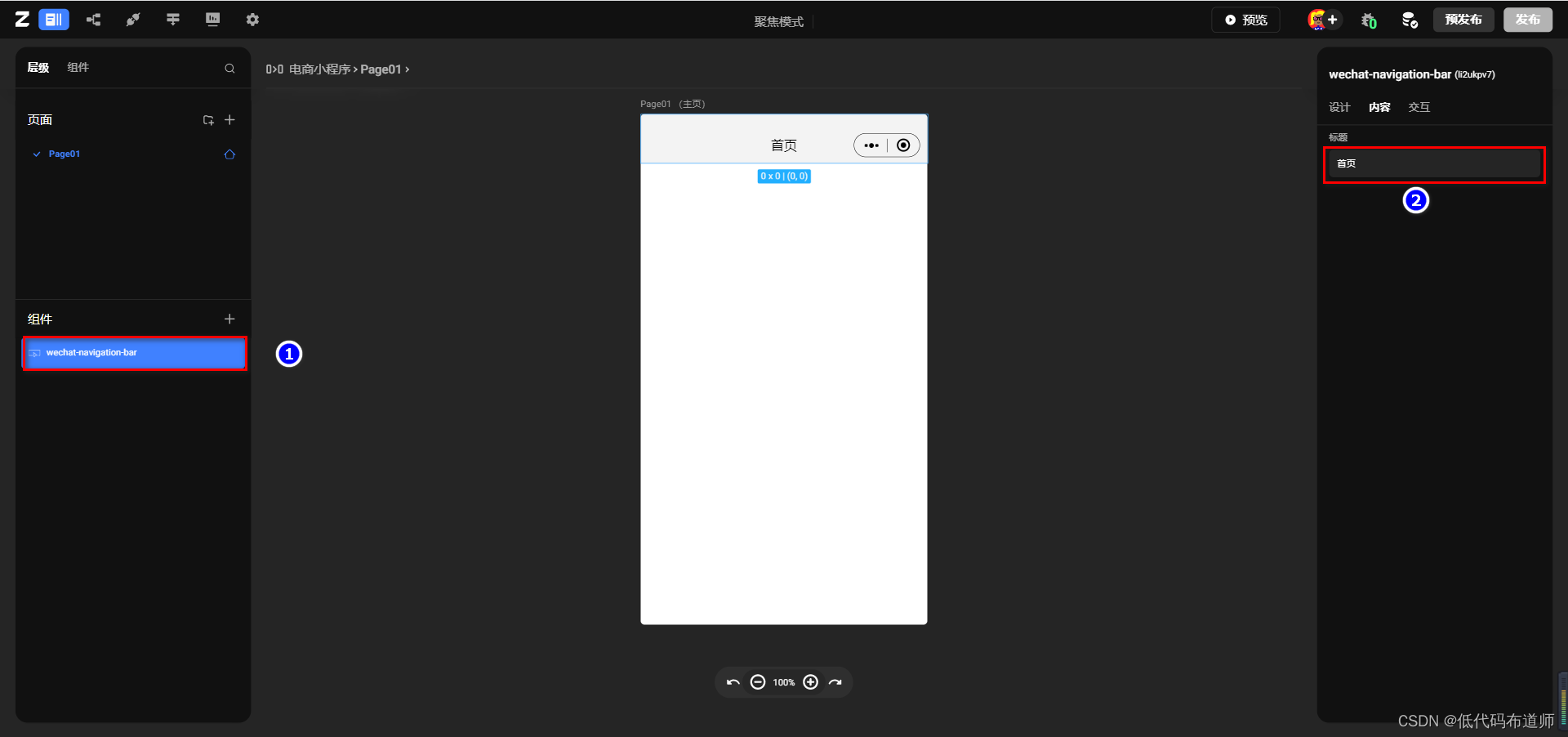
我们先选中默认页面的导航栏组件,切换到内容视图,把标题修改为首页

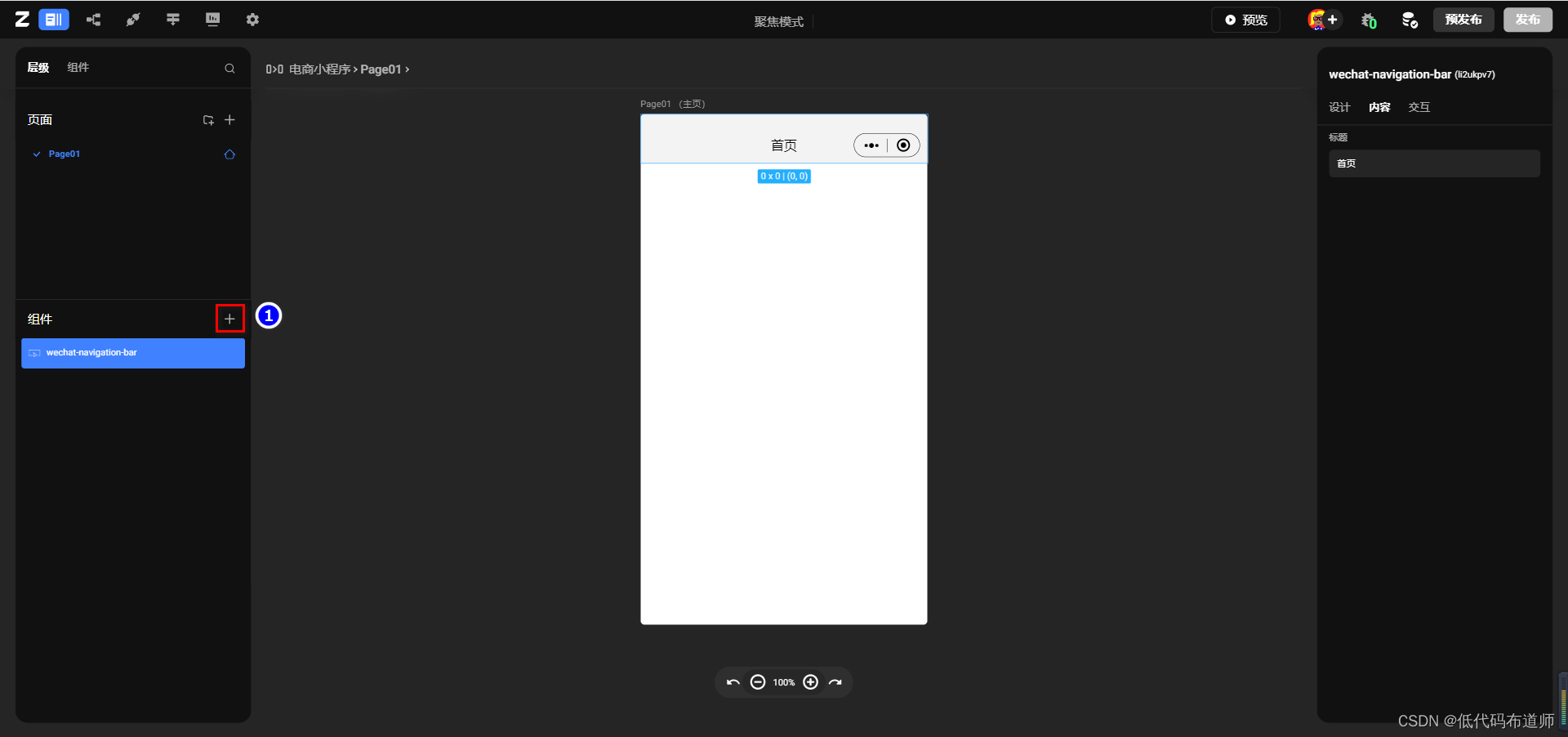
点击组件旁边的+号

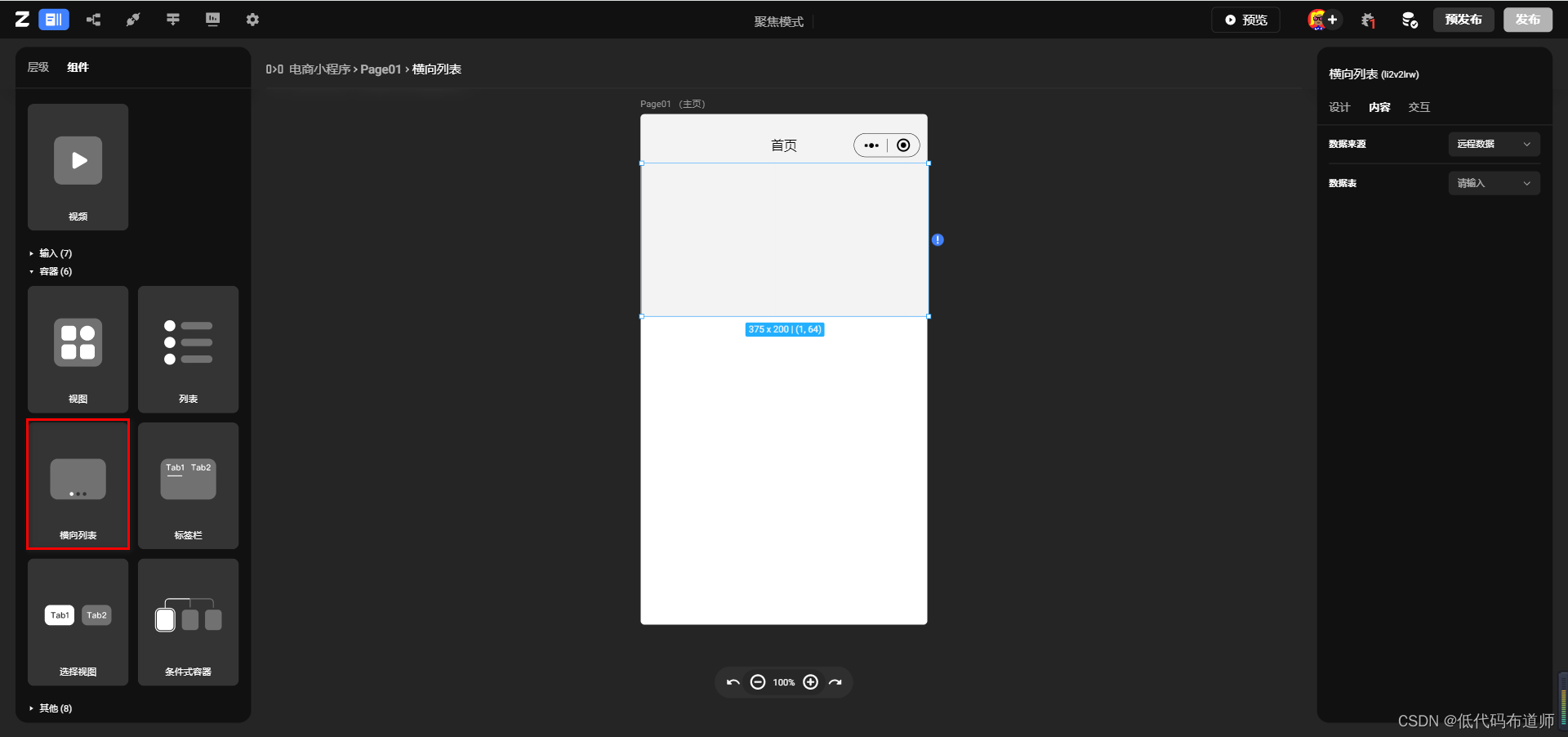
拖入我们的横向列表组件

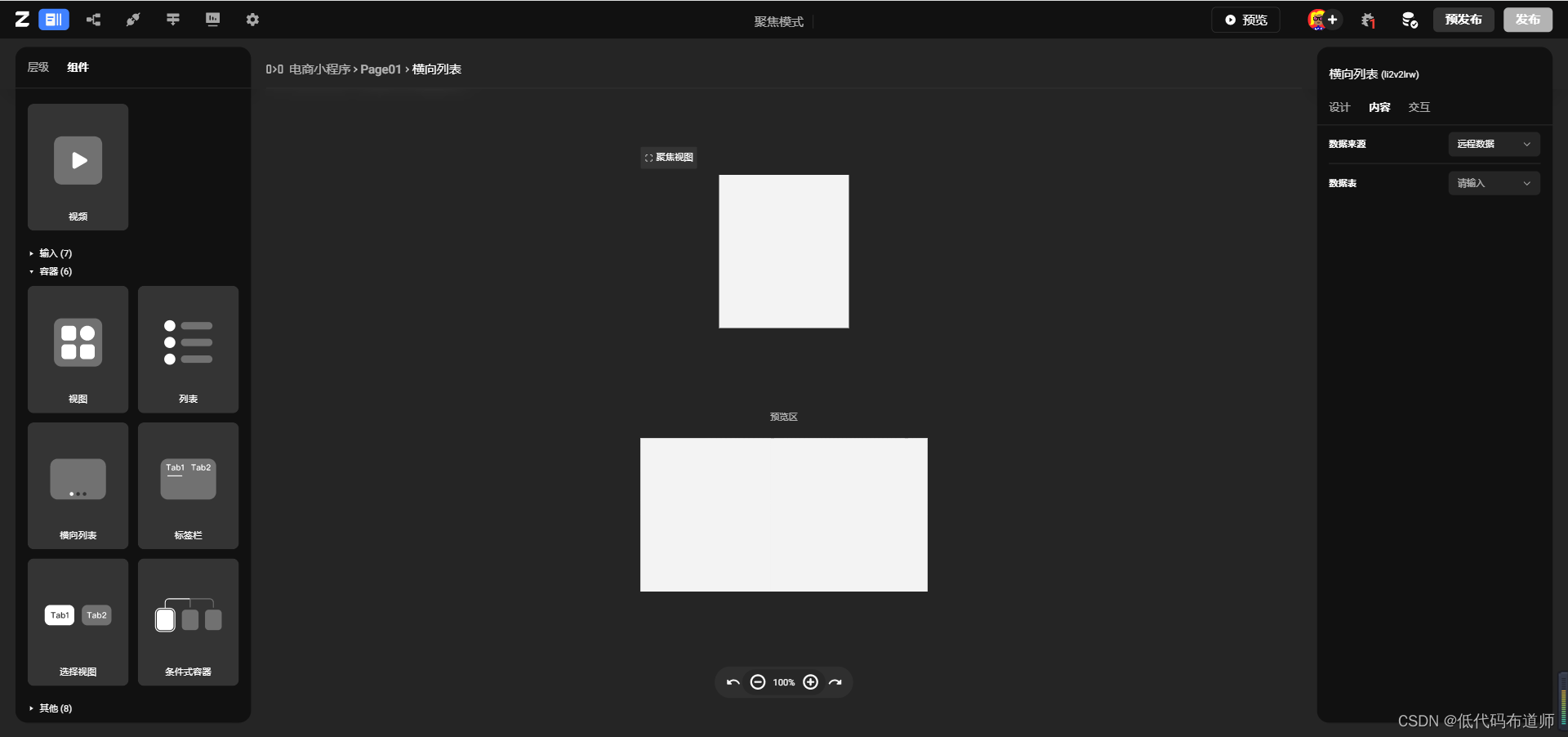
双击这个组件就进入到我们组件的聚焦视图

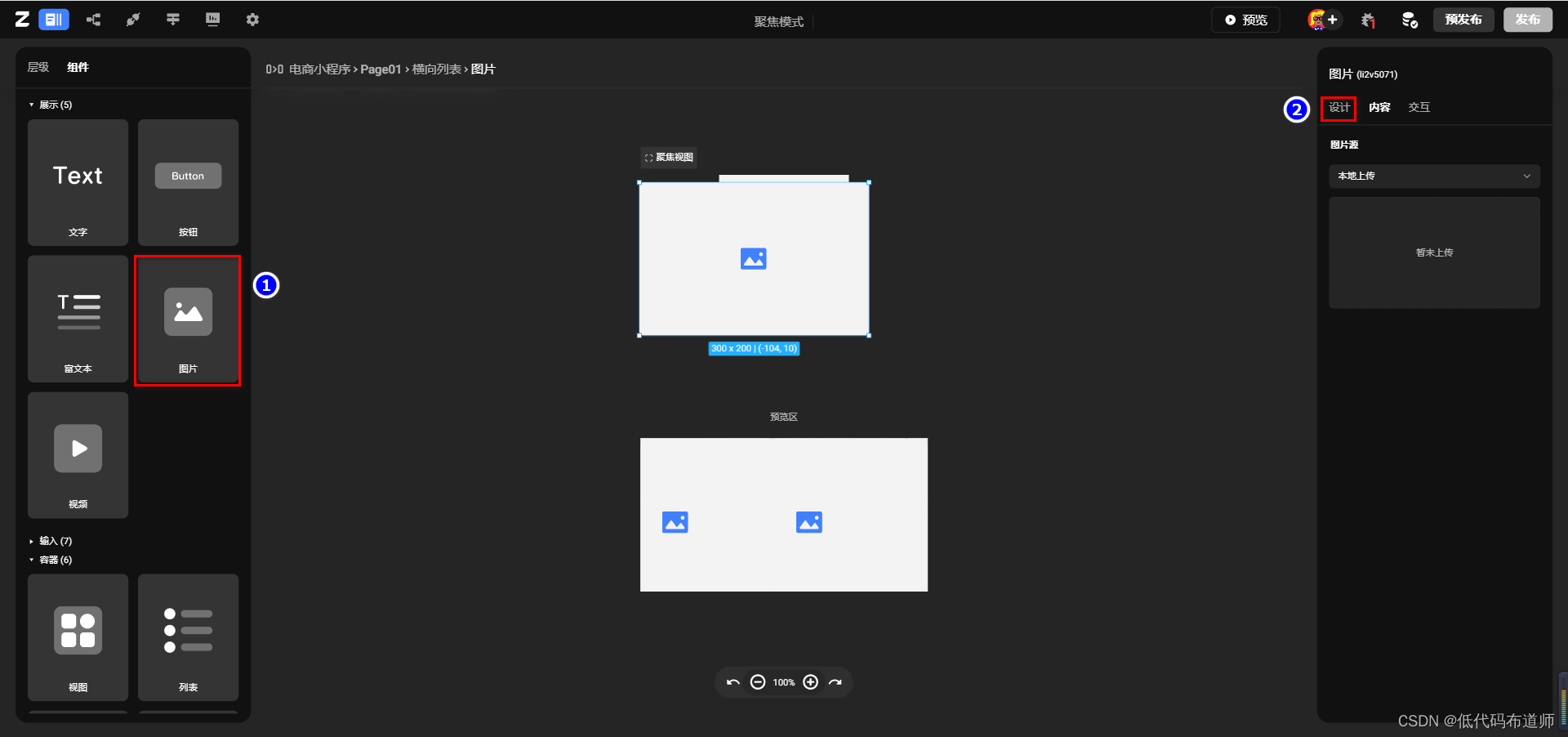
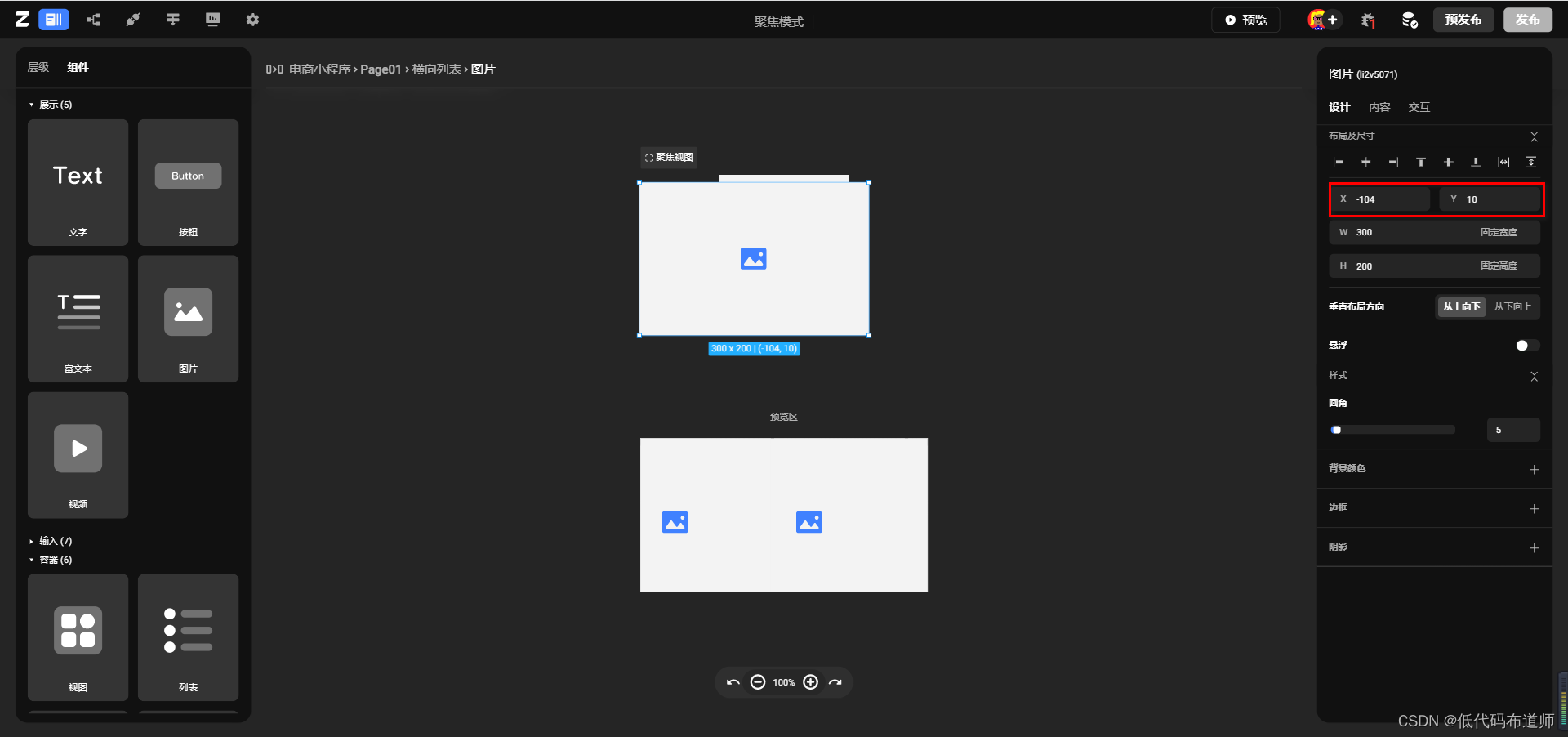
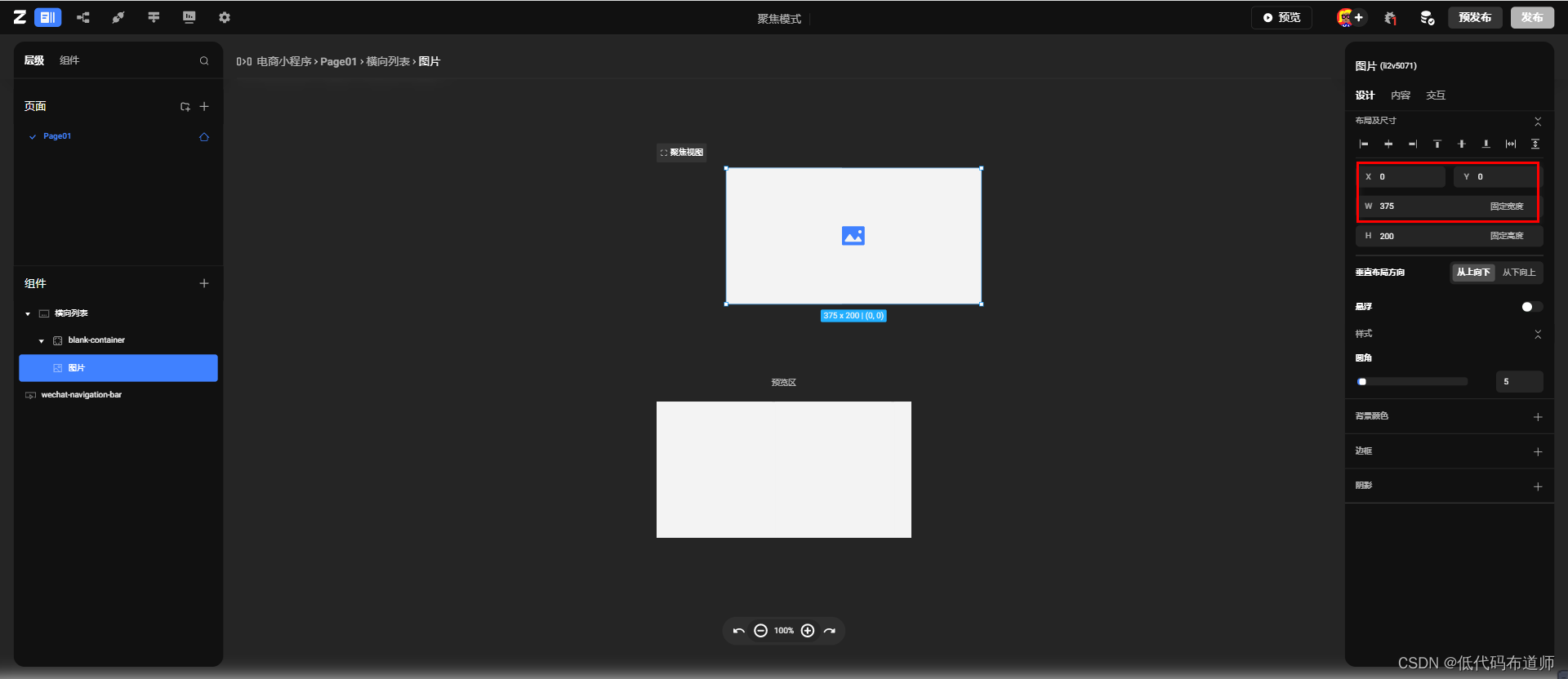
目前这个状态相当于一个容器,要继续往里边放置内容,我们拖入一个图片组件,为了设置图片的宽和高我们切换到设计视图


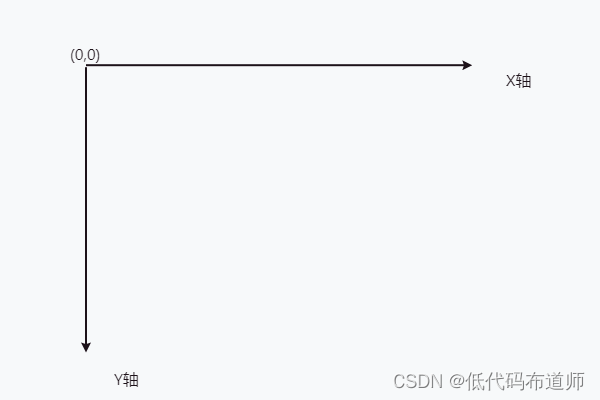
Zion是使用的绝对定位来布置组件,因此有X和Y的概念,我们画一个图来理解一下X和Y的概念

我们的X轴是从左到右依次增大,Y轴是从上到下依次增大,如果我们设置为0,0就表示从原点出发,图片的宽度我们设置成375

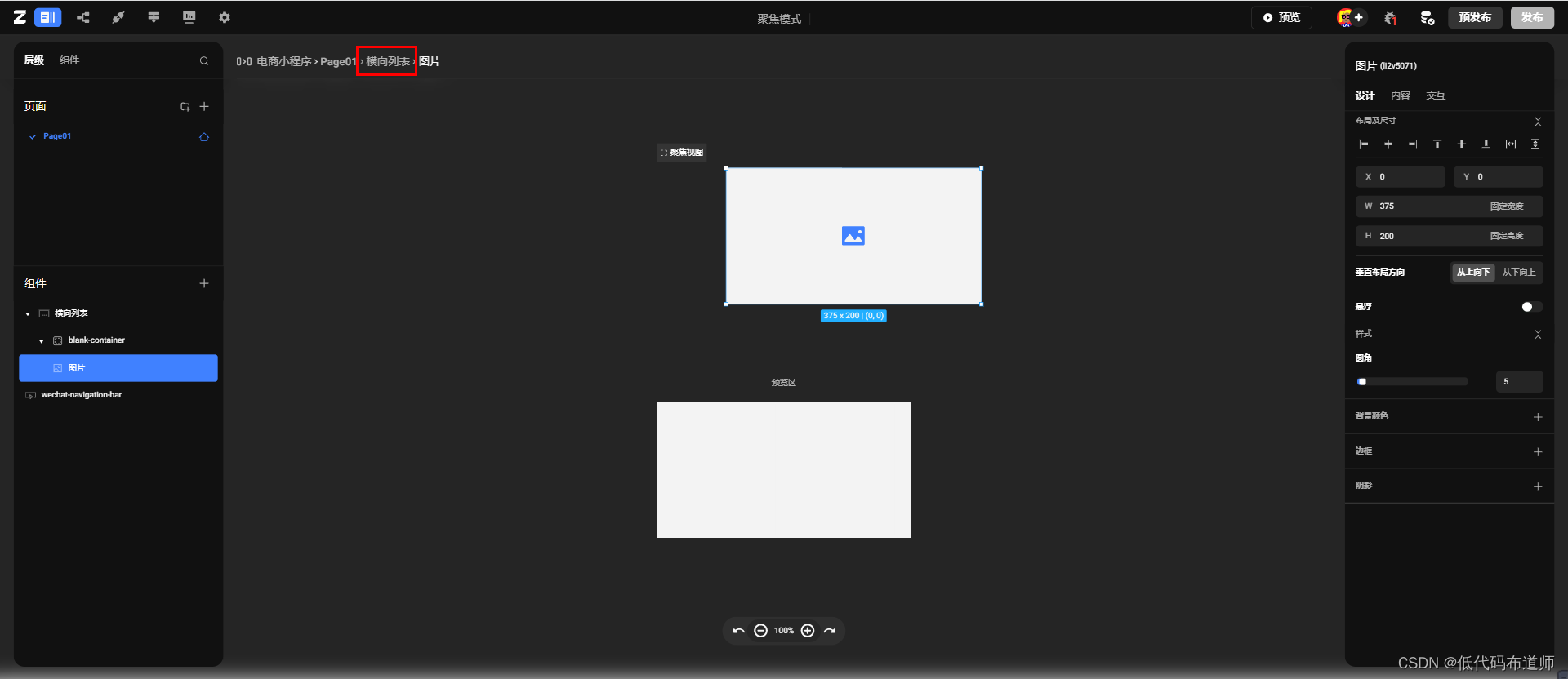
设置好样式之后,我们就要回到横向列表组件,可以点击顶部的面包屑组件回退到上一级

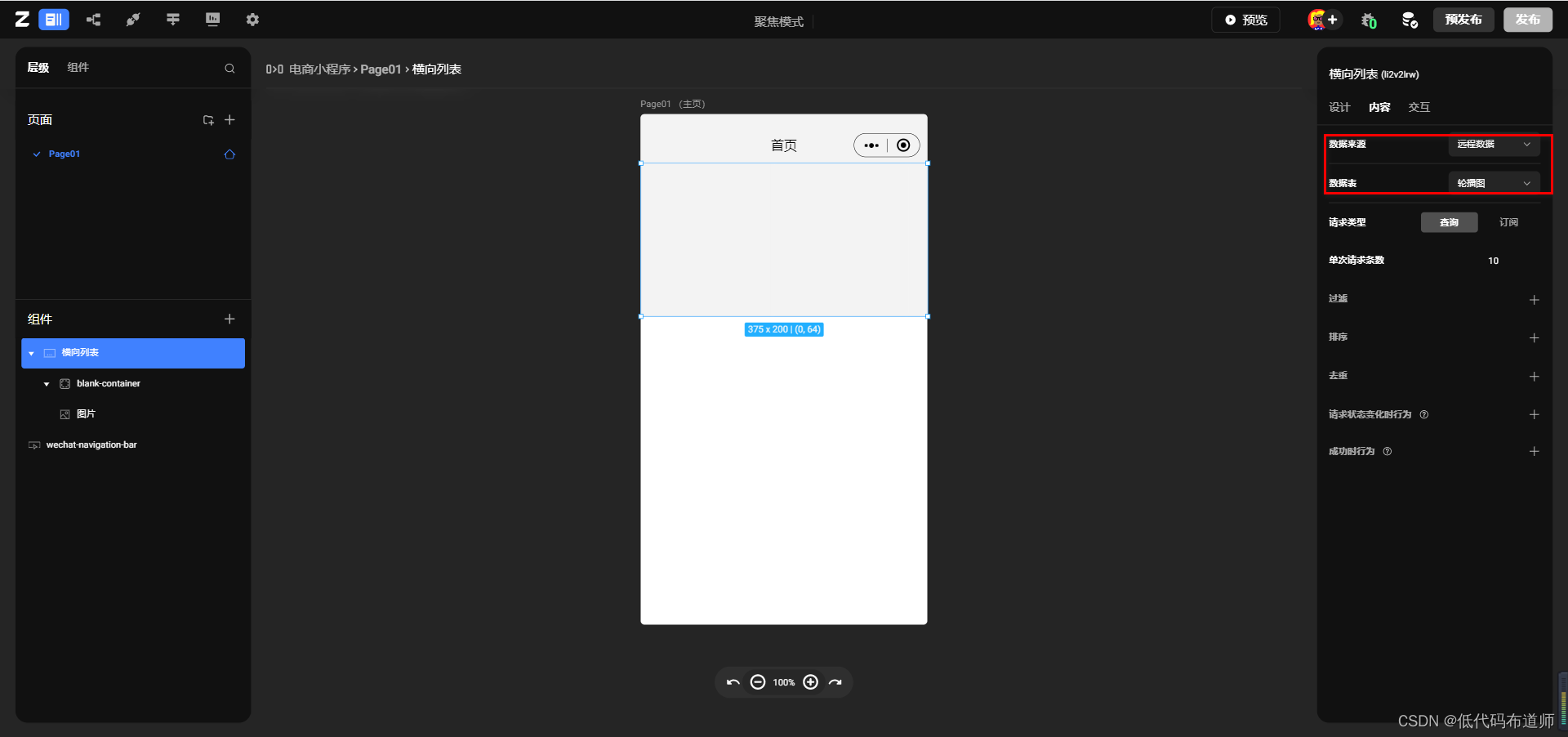
数据来源我们选择远程数据,表的话选择轮播图

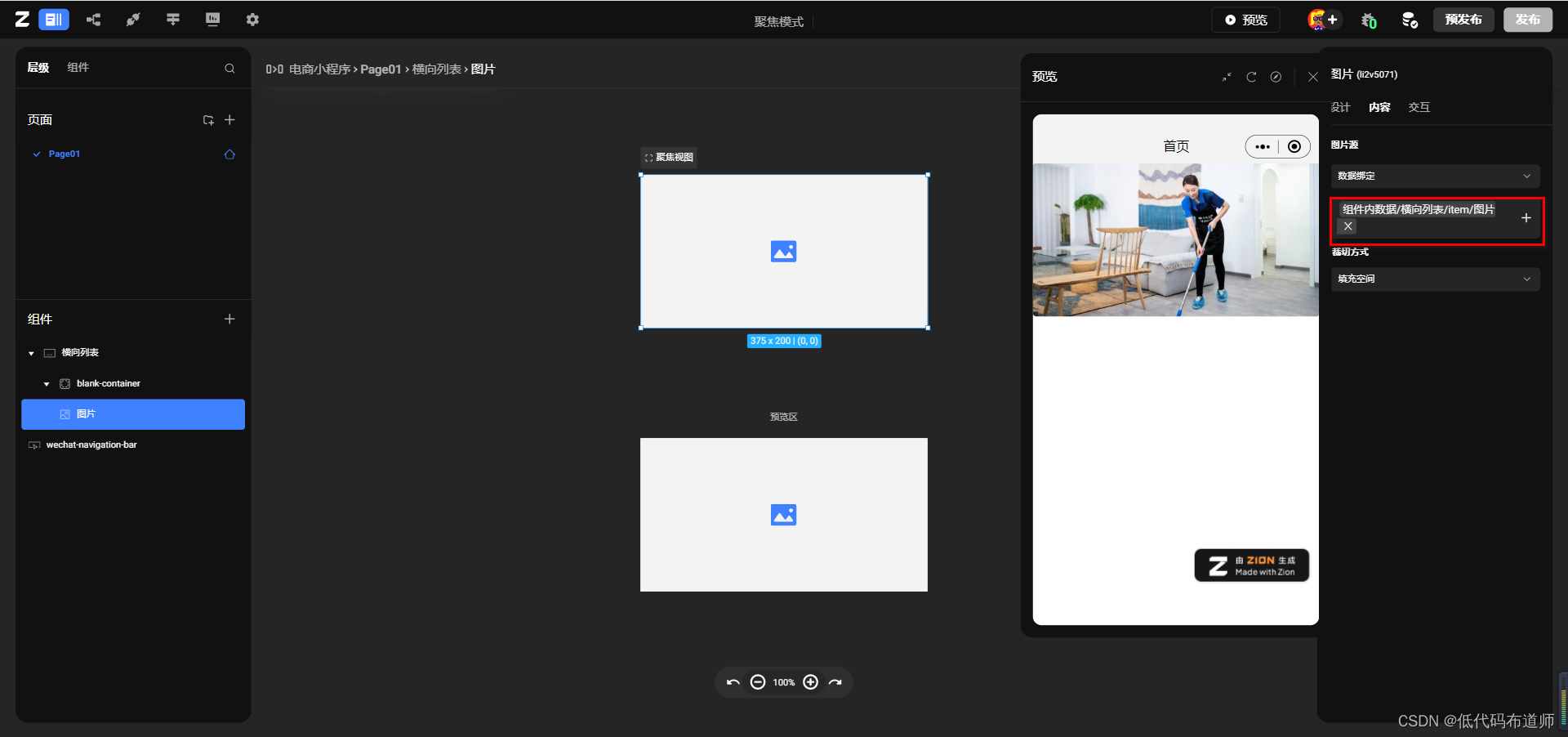
然后给图片组件绑定内容,绑定为组件内数据->横向列表->item->图片

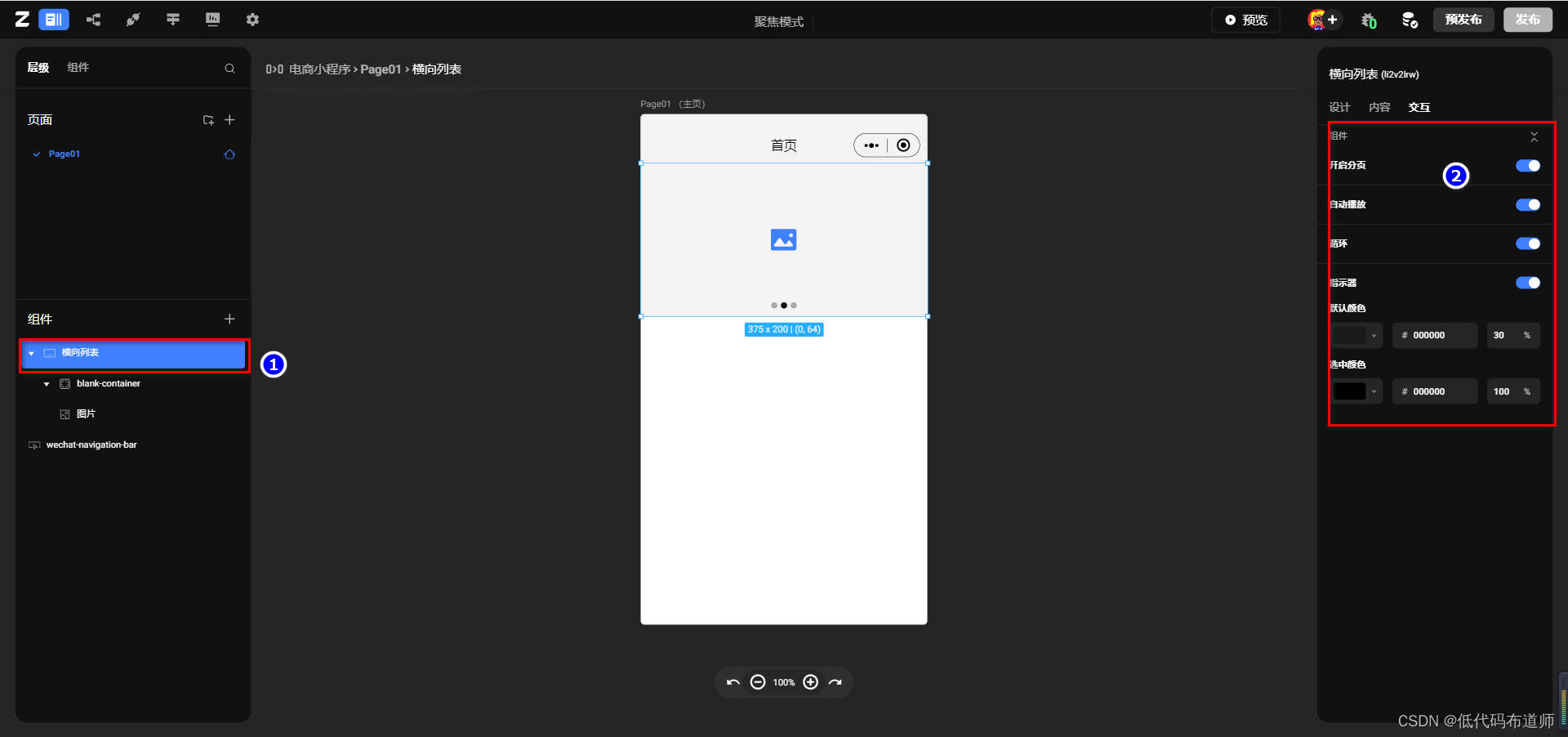
然后打开横向列表的交互,把分页配置打开,所有的配置依次打开

预览发布
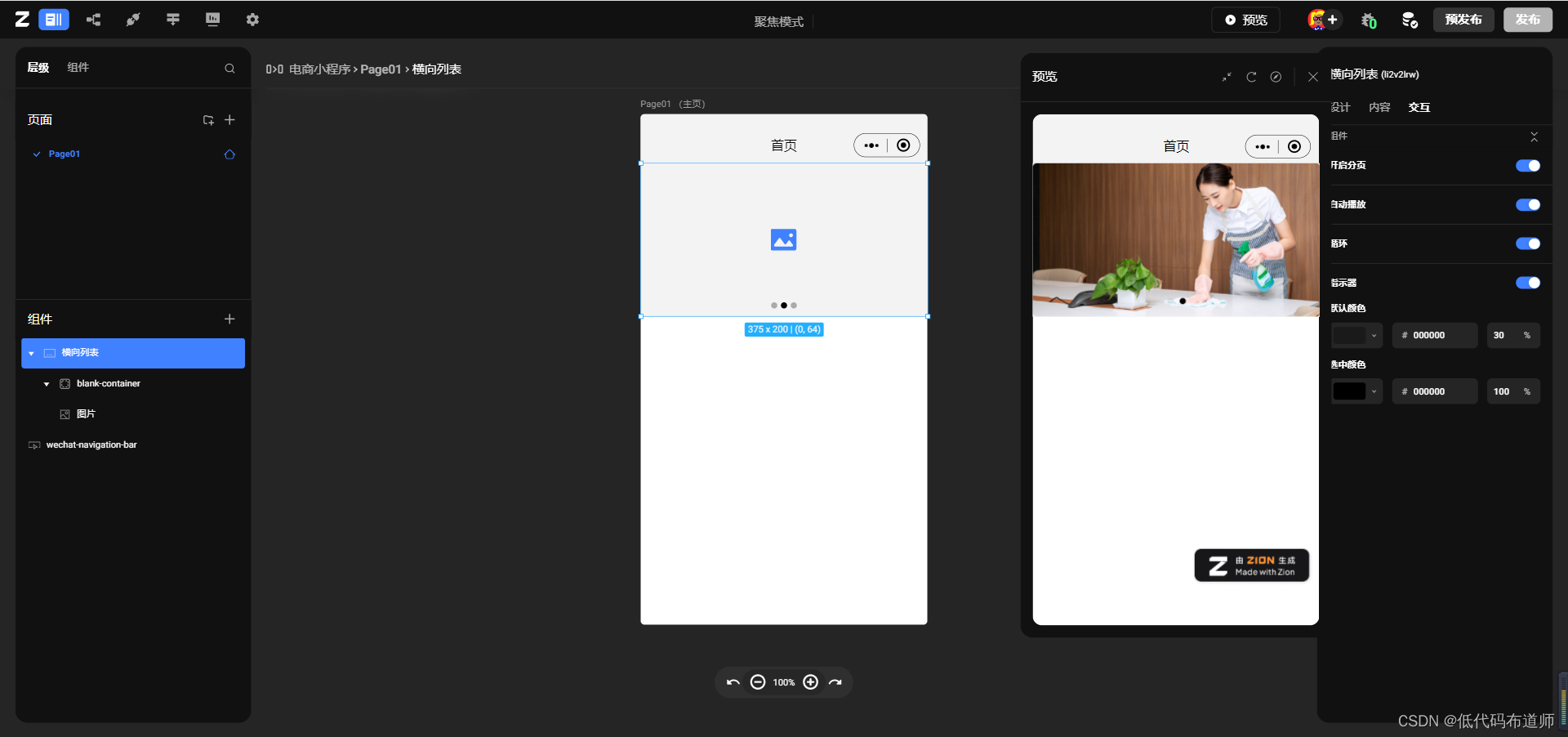
配置好页面之后我们点击顶部的预览图标先看一下具体的效果


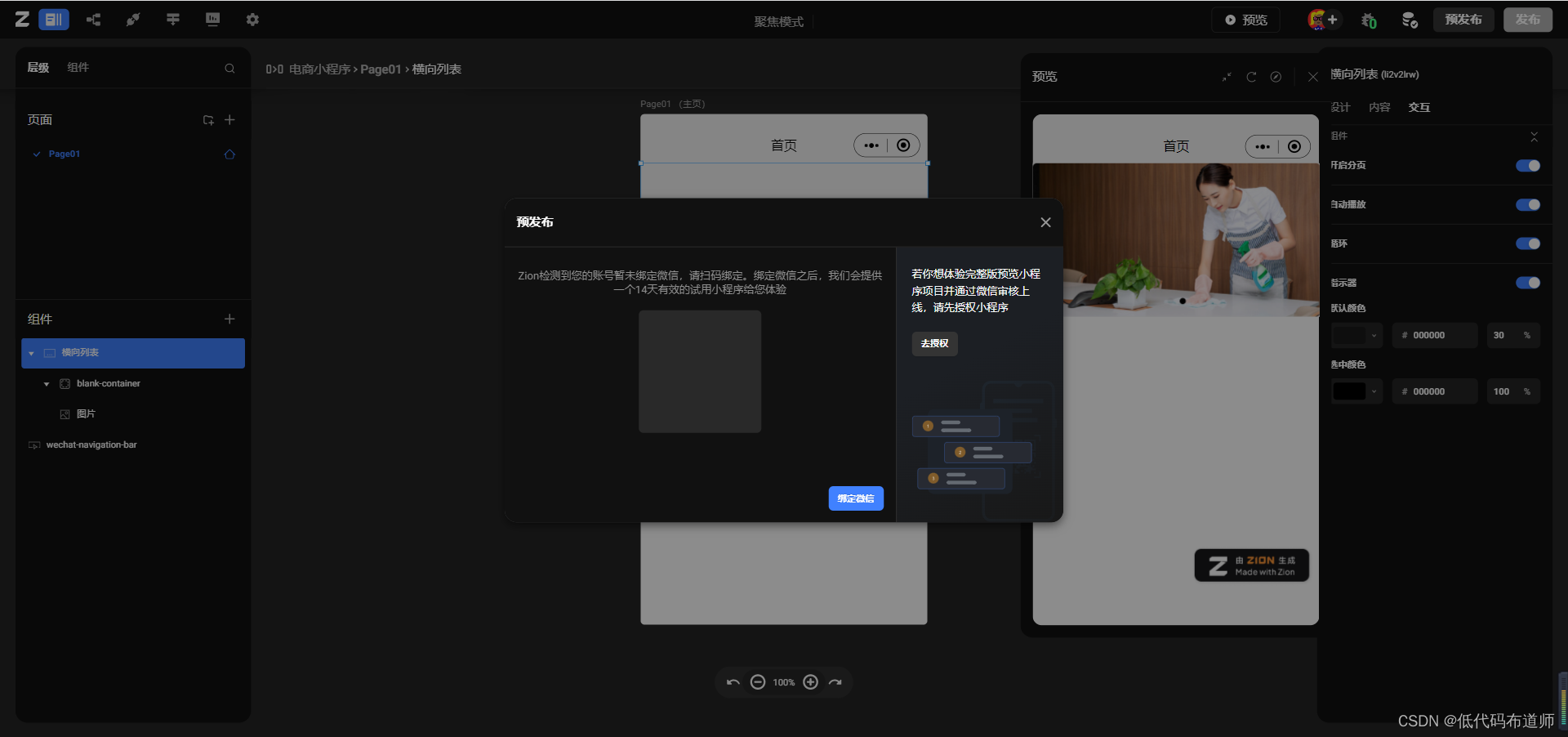
测试好之后就可以点击预发布,先在手机上看一下具体效果

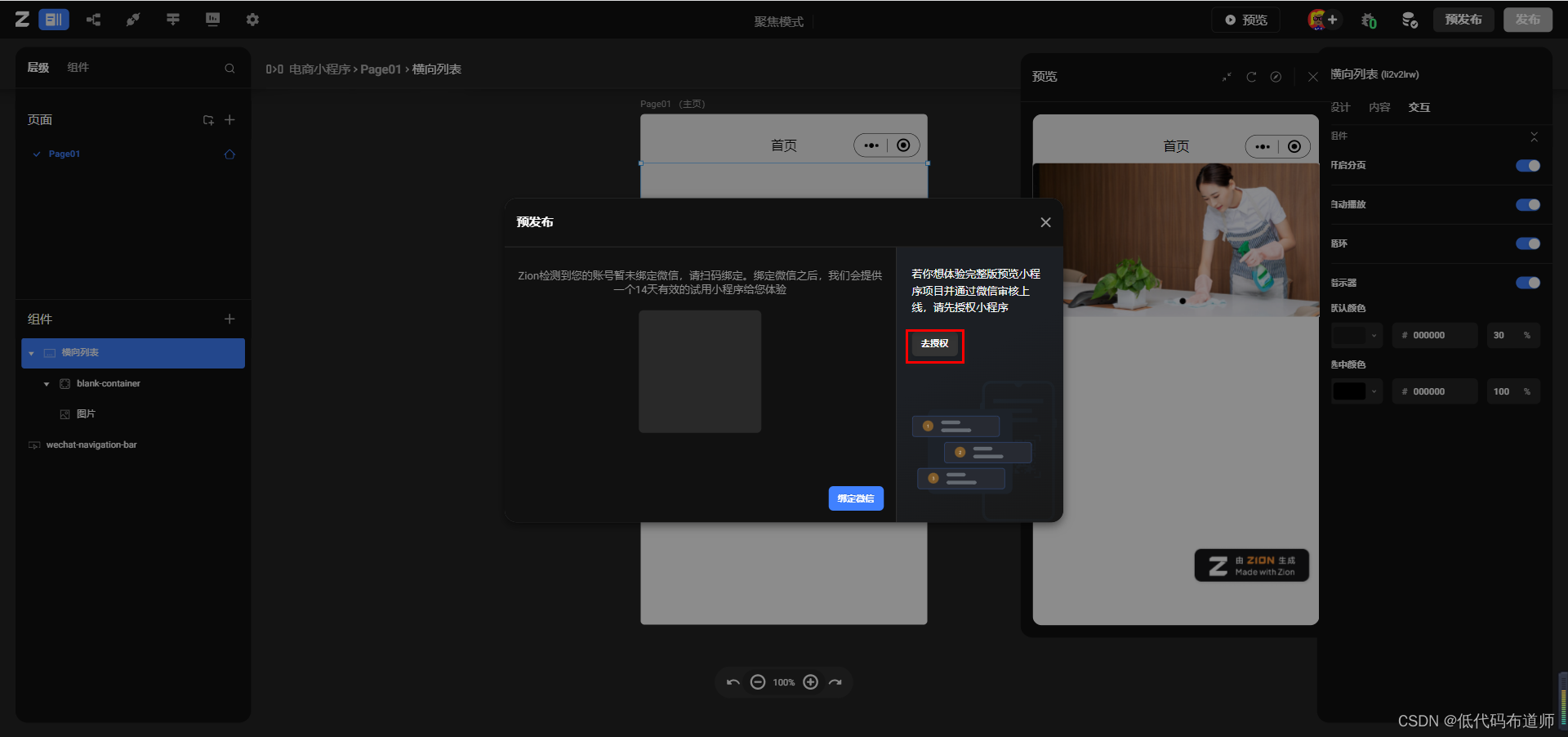
你新开通账号是和小程序没有关系的,需要授权一下,可以自行百度一下如何创建小程序

授权成功后就可以发布了,稍等片刻发布就成功了,就可以在手机上进行体验了
总结
我们本篇是带着大家熟悉了一下无代码工具的具体开发流程,对比我之前使用的微搭其实双方从开发模式和开发思路是差不多的。有好多粉丝担心使用一款工具被锁定了,其实你只要学会一款,同类型的工具也就触类旁通了。
好了,今天就介绍这么多,感兴趣的同学赶紧打开浏览器注册一个账号体验一下吧。我们下期见。