在元服务开发过程中,大家可能需要在应用中使用地图,如果使用SDK集成的方式,地图SDK包体积大小很大,集成后元服务大小可能会超过10M,这就超出了HAP包的大小限制。那么是否有其他途径可以在元服务中使用地图呢?笔者最近在学习AGC新推出的低代码开发元服务的文档时发现,他的景区模板(模板简介-基于模板开发元服务-低代码平台开发元服务-AppGallery Connect帮助中心 | 华为开发者联盟 (huawei.com))集成了地图但是并没有通过SDK的方式导入的地图,使用的是WebView+本地html+腾讯Javascript API GL的方式实现的地图,下面给大家讲述一下具体实现的流程。
【腾讯地图Javascript API GL】
首先我们在在腾讯地图官网找到Javascript API GL的文档JavaScript API | 腾讯位置服务 (qq.com)。
1、我们需要注册帐号并且在控制台创建应用和key,然后就可以运行demo查看是否可以正常加载地图了。

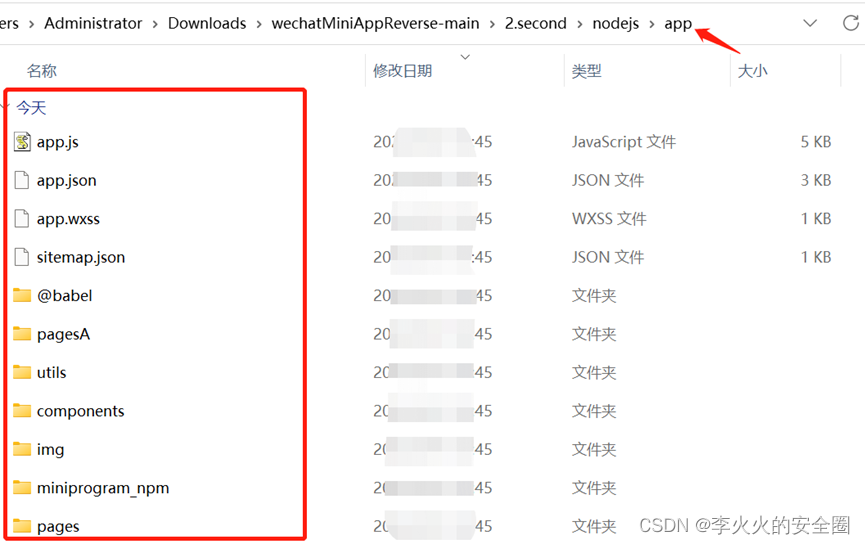
2、这边我们将示例中的代码,拷贝到新建的文件demo.html中,将demo.html文件放置于HarmonyOS工程的资源目录下(entry/src/main/resources/rawfile/)。将上面申请的key替换示例代码中<script src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>这边的key
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello world!</title>
<style type="text/css">
#container{
/*地图(容器)显示大小*/
width:1200px;
height:400px;
}
</style>
<!--引入Javascript API GL,参数说明参见下文-->
<script src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
<script>
//地图初始化函数,本例取名为init,开发者可根据实际情况定义
function initMap() {
//定义地图中心点坐标
var center = new TMap.LatLng(39.984120, 116.307484)
//定义map变量,调用 TMap.Map() 构造函数创建地图
var map = new TMap.Map(document.getElementById('container'), {
center: center,//设置地图中心点坐标
zoom: 17.2, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
}
</script>
</head>
<!-- 页面载入后,调用init函数 -->
<body "initMap()">
<!-- 定义地图显示容器 -->
<div id="container"></div>
</body>
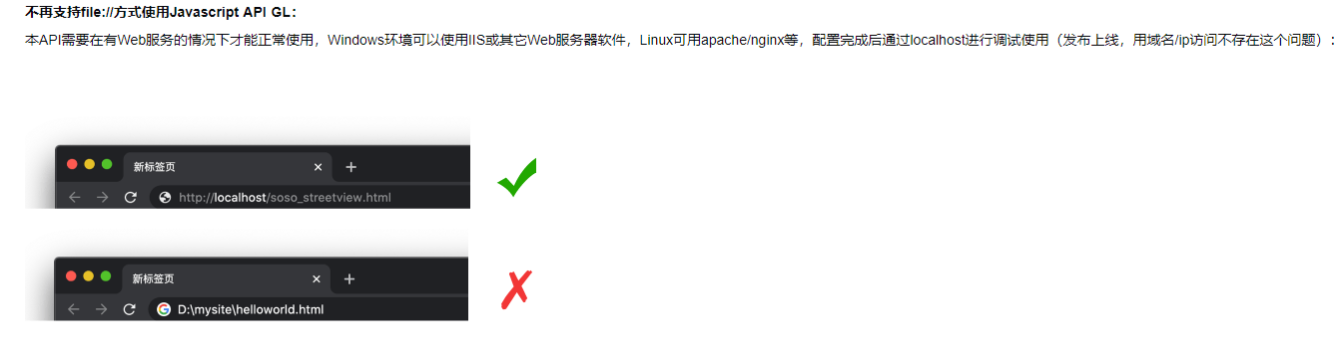
</html>3、需要注意的是腾讯地图已经不再支持file://的方式使用Javascript API GL,所以我们在Android中通过WebView加载这个本地的html文件是无法使用这个JS API的
webView.loadUrl("file:///android_asset/demo.html");
那是不是HarmonyOS中我们也束手无策了呢?
很惊喜的是:出于安全考虑,HarmonyOS中WebView虽然不支持直接通过File协议加载资源文件或本地文件。但是可以通过加载https或者http地址的方式,加载本地的html文件,如下:
webView.load("https://example.com/rawfile/example.html");
这正好解决了我们的问题。
【WebView加载本地Html】
加载地图之前我们需要完成工程的权限设置,应用使用的是Web地图所以需要申请网络权限如下:
"reqPermissions": [
{
"name": "ohos.permission.INTERNET",
"mergeRule": {
"remove": [
"reason"
]
}
}
]然后我们需要实现的是WebView加载本地Html,在官网我们可以找到加载资源文件和本地文件的方法(WebView-常用组件开发指导-Java UI框架-UI-基于Java开发-开发-HarmonyOS应用开发)
这边使用的是通过processResourceRequest方法访问文件,具体代码如下:
WebView webView= (WebView) findComponentById(ResourceTable.Id_webview);
webView.getWebConfig().setJavaScriptPermit(true);
webView.getWebConfig().setWebStoragePermit(true);
webView.setWebAgent(new WebAgent() {
@Override
public ResourceResponse processResourceRequest(WebView webview, ResourceRequest request) {
final String authority = "com.example.javawebmap";
final String rawFile = "/rawfile/";
Uri requestUri = request.getRequestUrl();
if (authority.equals(requestUri.getDecodedAuthority())) {
String path = requestUri.getDecodedPath();
if (TextTool.isNullOrEmpty(path)) {
return super.processResourceRequest(webview, request);
}
if (path.startsWith(rawFile)) {
// 根据自定义规则访问资源文件
String rawFilePath = "entry/resources/rawfile/" + path.replace(rawFile, "");
String mimeType = URLConnection.guessContentTypeFromName(rawFilePath);
try {
Resource resource = MainAbilitySlice.this.getContext().getResourceManager().getRawFileEntry(rawFilePath).openRawFile();
return new ResourceResponse(mimeType, resource, null);
} catch (IOException e) {
HiLog.info(TAG, "open raw file failed " + e.getMessage());
}
}
}
return super.processResourceRequest(webview, request);
}
});最后我们通过load的方式加载本地的demo.html文件
webView.load("https://com.example.javawebmap/rawfile/demo.html");【运行效果】
最后我们就可以看到运行的效果了

如果需要跟地图进行进一步的开发或者交互我们可以使用webView.addJsCallback的方式,这个在上面的WebView使用说明中同样也有。至此我们通过WebView和腾讯地图Javascript API GL的方式完成简单地图的加载。
【参考文章】
模板简介-基于模板开发元服务-低代码平台开发元服务-AppGallery Connect帮助中心 | 华为开发者联盟 (huawei.com)
WebView-常用组件开发指导-Java UI框架-UI-基于Java开发-开发-HarmonyOS应用开发
JavaScript API | 腾讯位置服务 (qq.com)
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh