元素定位:标签在页面中的位置问题
(1)分类
- 绝对定位:将需要的元素直接定位固定的位置
PS:绝对定位,必须指定一个相对点(一般是父标签)。相对的标签必须是相对定位或者绝对定位【重点】
- 相对定位:某个标签做了相对定位,则某个标签的绝对定位会相对于它做定位
PS:若父标签没有做相对定位,则会向上查找;如果最后都没有,则会相对于body做绝对定位。
父相子绝
- 浮动定位:相对于浏览器的定位,滚动条滚动,浮动定位不会发生变化
(2)示例
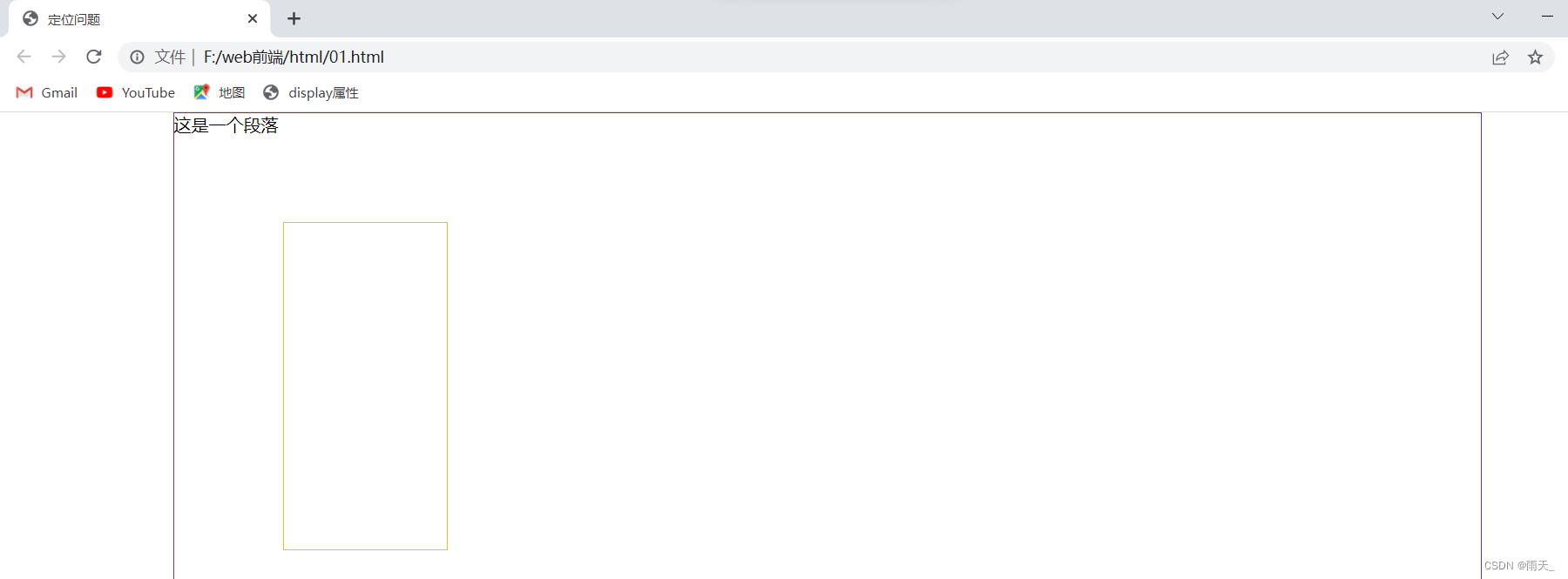
例1:定位问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/01.css">
<title>定位问题</title>
</head>
<body>
<div class="content">
<div class="box"></div>
<p>这是一个段落</p>
</div>
</body>
</html>*{
margin:0;
padding:0;
}
.content{
width: 1200px;
height: 3000px;
border: 1px solid rebeccapurple;
margin: auto;
position: relative;/* 做个相对点 */
}
.box{
width: 150px;
height: 300px;
border: 1px solid rgb(197, 211, 37);
position: absolute;/* 针对相对点做绝对定位 */
/* 绝对定位,若输入内容则不会到标签下方,而是飘在标签上方 */
left: 100px;
top: 100px;
/* 若此时未在相对标签做相对点,则并非相对标签的绝对定位,而是相对左上角的绝对定位 */
}
例2:图片的透明提示栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/02.css">
<title>图片的透明提示栏</title>
</head>
<body>
<div class="box">
<div class="box-img">
<img src="img/456.jpg" alt="">
<div class="box-img-nav">
2325
</div>
</div>
<p>
<a href="#">天阶夜色凉如水,坐看牵牛织女星</a>
</p>
</div>
</body>
</html>/* 最后一步将边线都去掉 */
*{
padding: 0;
margin: 0;
}
.box, .box-img, .box-img-nav{
width: 150px;
height: 200px;
/* border: 1px solid red; */
}
.box-img{
height: 150px;
/* border: 1px solid greenyellow; */
position: relative;/* 做相对点 */
}
.box-img > img{
width: 100%;
height: 100%;
/* 使得图片铺满标签 */
}
.box-img-nav{
height: 30px;
background-color: rgba(0, 0, 0, 0.2);
position: absolute;/* 绝对定位 */
left: 0;
bottom: 0;
color: white;
line-height: 30px;
font-size: 14px;
}
.box a{
color: #222;
font-size: 14px;
text-decoration: none;/* 下划线设为none */
margin-left: 2px;
}
例3:点击浮动标签回到顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/03.css">
<title>浮动定位,回到顶部</title>
</head>
<body>
<div id="box"></div>
<div class="content">
</div>
<div class="go-top">
<a href="#box">GO-TOP</a>
</div>
</body>
</html>html{
scroll-behavior: smooth;
/* 增加滚动效果 */
}
*{
margin: 0;
padding: 0;
}
#box{
width: 100%;
}
.go-top{
width: 100px;
height: 100px;
border-radius: 10px;
background-color: #eee;
box-shadow: 3px 3px 10px #999;
cursor: pointer;/* 鼠标放置,点击回到顶部 */
font-size: 25px;
line-height: 100px;
position: fixed;/* 浮动定位 */
right: 50px;
bottom: 100px;
}
.content{
width: 1200px;
height: 3000px;
border: 1px solid rebeccapurple;
margin: auto;
}

(3)浮动(float)及相关问题
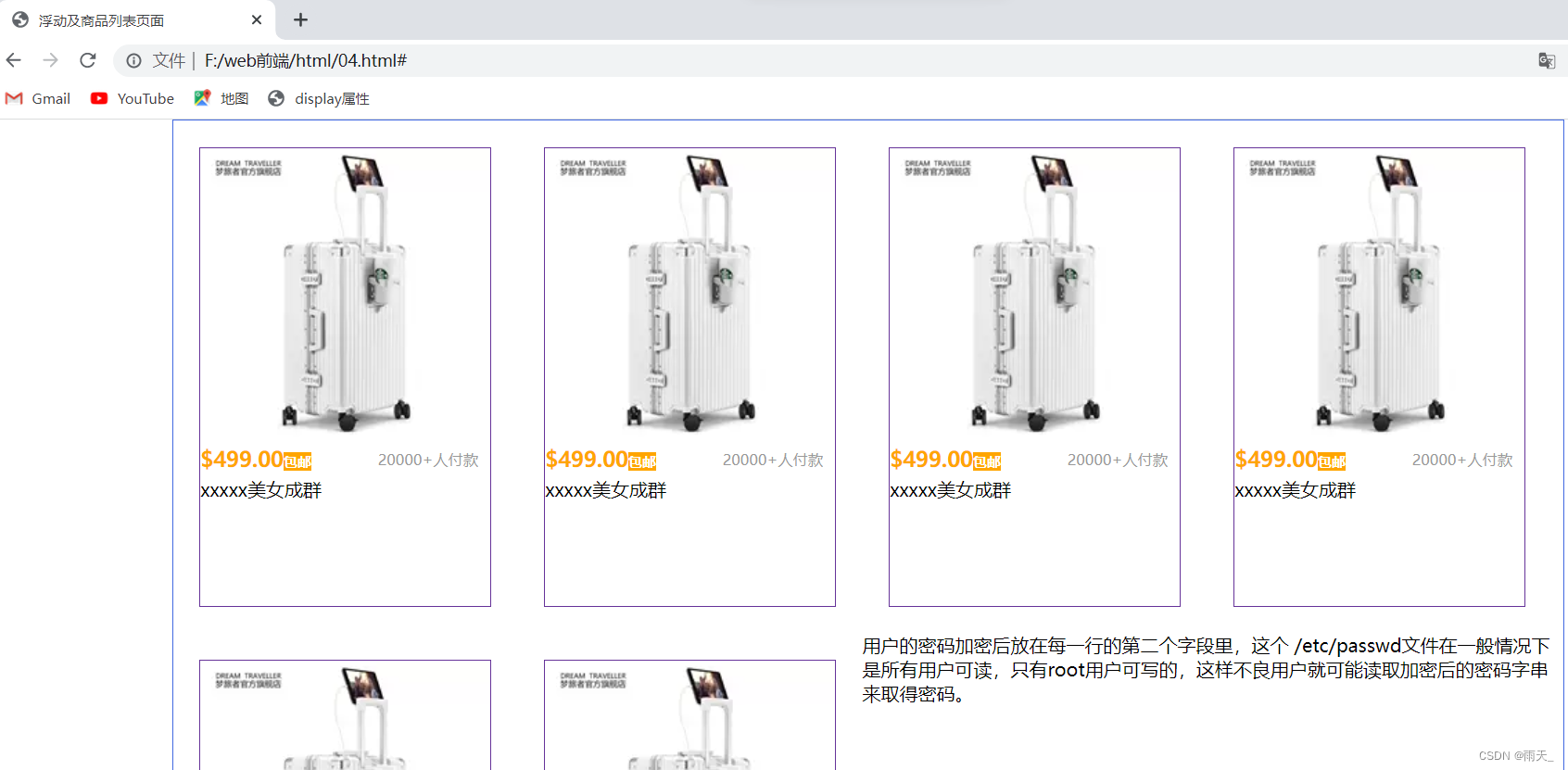
本质作用:用来实现文字环绕图片,现常被用作让块元素横向排列。
例:浮动及商品列表页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/04.css">
<title>浮动及商品列表页面</title>
</head>
<body>
<div class="content">
<div class="goods">
<img src="img/123.jpg_.webp" alt="">
<p class="price">
<span>$499.00</span>
<span>20000+人付款</span>
</p>
<p>
<a href="#">xxxxx美女成群</a>
</p>
</div>
<div class="goods">
<img src="img/123.jpg_.webp" alt="">
<p class="price">
<span>$499.00</span>
<span>20000+人付款</span>
</p>
<p>
<a href="#">xxxxx美女成群</a>
</p>
</div>
<div class="goods">
<img src="img/123.jpg_.webp" alt="">
<p class="price">
<span>$499.00</span>
<span>20000+人付款</span>
</p>
<p>
<a href="#">xxxxx美女成群</a>
</p>
</div>
<div class="goods">
<img src="img/123.jpg_.webp" alt="">
<p class="price">
<span>$499.00</span>
<span>20000+人付款</span>
</p>
<p>
<a href="#">xxxxx美女成群</a>
</p>
</div>
<div class="goods">
<img src="img/123.jpg_.webp" alt="">
<p class="price">
<span>$499.00</span>
<span>20000+人付款</span>
</p>
<p>
<a href="#">xxxxx美女成群</a>
</p>
</div>
<div class="goods">
<img src="img/123.jpg_.webp" alt="">
<p class="price">
<span>$499.00</span>
<span>20000+人付款</span>
</p>
<p>
<a href="#">xxxxx美女成群</a>
</p>
</div>
</div>
<p>
用户的密码加密后放在每一行的第二个字段里,这个 /etc/passwd文件在一般情况下是所有用户可读,只有root用户可写的,这样不良用户就可能读取加密后的密码字串来取得密码。
</p>
</body>
</html>*{
margin: 0;
padding: 0;
}
.content{
width: 1200px;
height: 2000px;
margin: auto;
border: 1px solid royalblue;
}
.goods{
width: 250px;
height: 395px;
border: 1px solid rebeccapurple;
float: left;
margin: 23px ;
}
.goods > img{
width: 250px;
}
p.price{
line-height: 30px;
height: 30px;
}
p.price > span:nth-child(1){
font-size: 18px;
color: orange;
font-weight: bold;
}
p.price > span:nth-child(1)::after{
height: 25px;
content: "包邮";
color: white;
font-size: 10px;
text-align: center;/* 字体居中 */
background-color: orange;
}
p.price > span:nth-child(2){
margin-right: 10px;
float: right;
font-size: 13px;
color: #999;
}
p > a{
text-decoration: none;
color: black;
}
- 浮动问题:盒子在浮动过程中,会影响后面的元素,浮动会导致后面产生空隙,而这些空隙会被后面的元素去填充
PS:如果浮动影响了后面元素的排列,建议清除浮动
<div style="clear: both;">
<p>
用户的密码加密后放在每一行的第二个字段里,这个 /etc/passwd文件在一般情况下是所有用户可读,只有root用户可写的,这样不良用户就可能读取加密后的密码字串来取得密码。
</p>
</div>