1)官网下载Node.js的Linux64位的二进制包:Download | Node.js
或者在线下载:
wget https://nodejs.org/dist/v12.16.1/node-v12.16.1-linux-x64.tar.xz
2)到指定目录解压
cd /opt/gitbook
tar -xJf node-v12.16.1-linux-x64.tar.xz
mv node-v12.16.1-linux-x64/ nodejs
3)修改环境变量
vi /etc/profile
export PATH=/opt/gitbook/nodejs/bin:$PATH
source /etc/profile
并测试是否有npm命令,
输入npm -v查看npm的版本
4)利用npm 安装gitbook-cli
npm install -g gitbook-cli
gitbook --version查看版本信息,执行时会自动安装gitbook
5)gitbook初始化gitbook init
初始化创建README.md和SUMMARY.md目录文件
README.md 就是说明文档,而 SUMMARY.md 其实就是书的章节目录
/root/.gitbook/versions/3.2.3
6)编辑SUMMARY.md文件例如# Summary* [第一章](Chapter1/README.md) * [第1节:常用脚本](Chapter1/常用脚本.md) * [第2节:常用命令](Chapter1/常用命令.md) * [第3节:Linux发行版本](Chapter1/Linux发行版本.md) * [第4节:CentOS8](Chapter1/CentOS8.md)* [第二章](Chapter2/README.md)* [第三章](Chapter3/README.md)* [第四章](Chapter4/README.md)再次执行 gitbook init 命令。GitBook 会查找 SUMMARY.md 文件中描述的目录和文件,如果没有则会将其创建
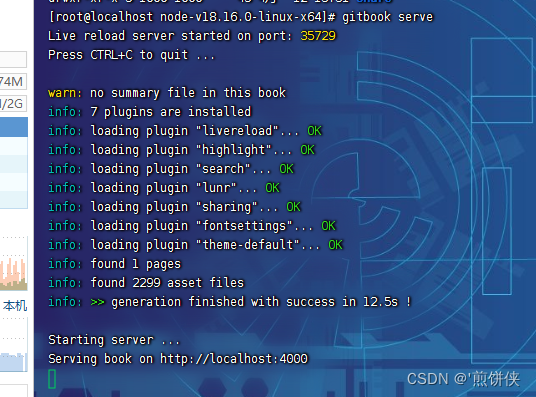
7)然后 执行gitbook serve
Web浏览器去访问4000端口
当然也可以手动指定端口:
gitbook serve --port 80
报错:
Error: Couldn't locate plugins "sitemap, theme-official", Run 'gitbook install' to install plugins from registry.
由于我是centos7,需要找的目录和链接中提供的macOS目录不太一样,
于是用find / -name gitbook-cli大法找到了相应的目录“/usr/lib/node_modules/gitbook-cli/node_modules/npm/node_modules/”,打开它,执行:
cd /usr/lib/node_modules/gitbook-cli/node_modules/npm/node_modules/;
npm install graceful-fs@4.2.4 --savecd /opt/gitbook。。。到自己的安装目录,就是环境里配置的安装目录执行
gitbook serve

-