前端技术:nodejs+vue+elementui
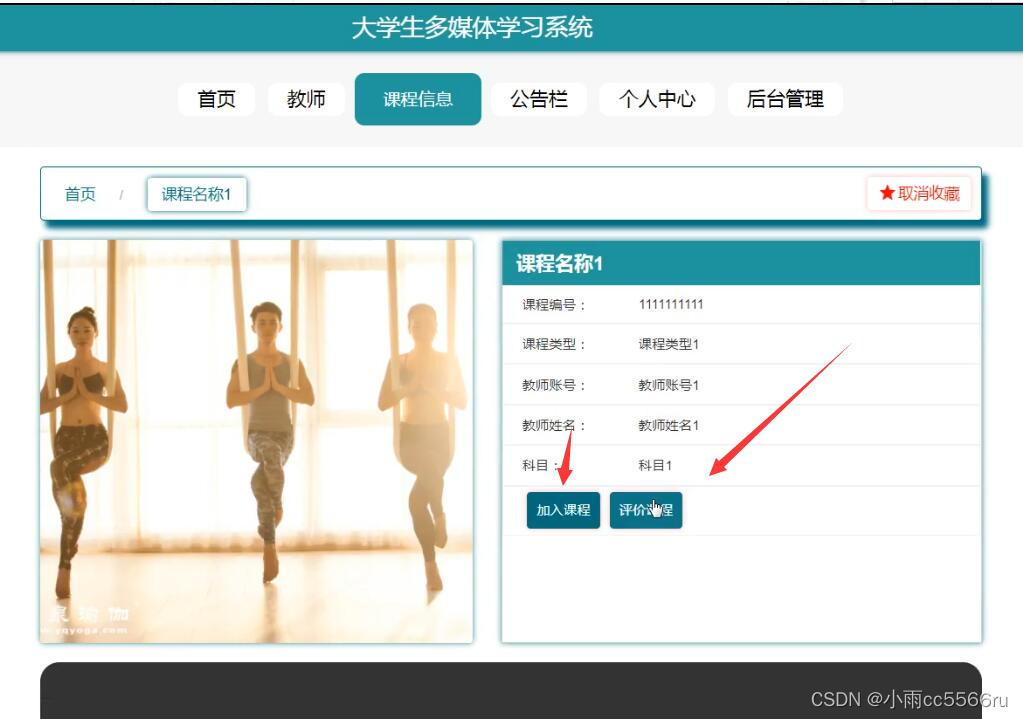
前端:HTML5,CSS3、JavaScript、VUE(1)课程学习(包括课程分类 课程目录 课程学习等相关操作) (2)课程评价
(3)课程统计 (4)相关信息管理(包括基本信息 课程编辑 注册登录等相关操作)
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹




重点:
1) 网站主页设计
2) 学生模块网页设计
3) 教师模块网页设计
4) 管理员模块设计
难点:
1) 前端网页框架的开发构建以及后端数据库的建立和维护两个方面。前者需具备功能完备、易于使用等特点,后者则需要建立一致性和完整性强、安全性好的数据库。
2) 在线考试系统的优点以及系统的可行性分析。
3) 设计课程学习的严格教学流程,需兼顾学生的参与性,要求具有针对性、目的性。
开发背景
(一) 研究课程的提出
(二)学习网站的分类与界定
二、学习网站的设计
(一)建设网站的理论基础
(二) 建设本学习网站的目标
(三)课程学习网站的总体设计
三、系统软件的设计
(一) 总体设计框架
(二) 各子系统功能说明
(三) 有关数据库的设计
四、 网站主要技术的实现
(一) 相关开发技术的概述
(二) 各子系统的主要技术实现
五、存在的主要问题和技术关键
参考文献
m 使其拥有自身的网站,除了老师与老师之间能够进行学术与教学的交流与探讨外,最主要的是实现了师生之间的交流。教学资源数量类别庞大,建立网络教学平台可以更好的管理它们,还可以将它们汇总,并分门别类整理,为学生提供了方便快捷的学习资源。增加了学生的学习渠道,使学生在接受教师的教学方式上面有更多的选择,老师与学生的实时和非实时的交流,有助于老师在教学上的改进,消除学习的时间和空间的限制,提高学生学习效率,并且极大限度的激发学生的学习潜能。