浏览器常见的浏览器内核有:Blink、WebKit、Gecko、Trident 等,目前 WebKit 内核占据了非常大的的市场,包括 Chrome、Safari、安卓浏览器等市面上的主流浏览器,都使用了 WebKit 内核。
从 WebKit 看浏览器内核架构
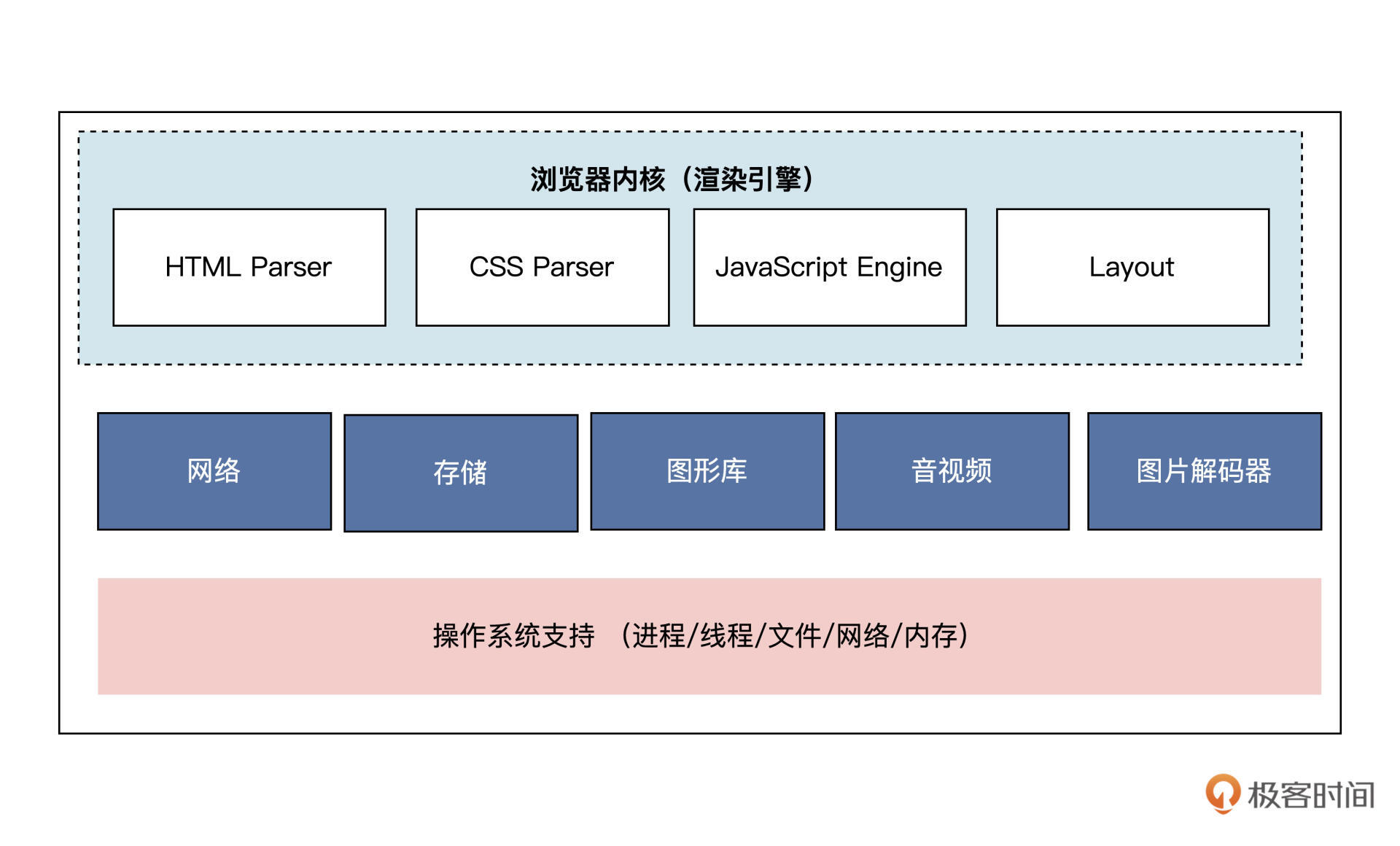
既然 WebKit 这么经典,我们就以它为例来看一下浏览器内核的架构。浏览器内核主要包含:HTML Parser,CSS Parser,Layout,JavaScript Engine 几部分,如下图所示:

我们简单看一下,上图中的几个关键部分承担了什么工作:
HTML Parser:HTML 解析器,负责 HTML 文本的解析,将 HTML 解析为可编程结构 —— DOM (文档对象模型)树;
CSS Parser:CSS 解析器是层叠样式的解析器,用来计算布局所需要的节点样式信息 —— CSSOM(样式)树;
Layout:布局,在 得到 DOM 树和 CSSOM 树后,需要计算出 DOM 树中可见元素的几何位置,生成布局树 —— Layout Tree;
JavaScript Engine:JavaScript 语言的解析引擎,执行页面的动态逻辑,并可以访问 DOM 和 CSSOM 数据接口;
操作系统支持 —— 移植:WebKit 代码中,因为其天生具有跨平台性质,所以部分平台相关的能力需要做跨平台兼容的移植。
上面是一个简略的浏览器内核的功能,不过它仅仅是完成了核心的渲染过程,实际上浏览器则要复杂得多。
此文章为5月Day22学习笔记,内容来源于极客时间《计算机基础实战课》