一、简介
DataTables是一个功能强大的Javascript库,用于向HTML表中添加交互特性,虽然简单性是整个项目的核心设计原则,但一开始可能会让人望而生畏。然而,采取这些第一步,让DataTables在你的网站上运行实际上是相当直接的,因为你只需要在你的页面中包含两个额外的文件:
DataTable JavaScript file
DataTable CSS file
依赖:JQuery 1.7+
二、引入
2.1 CDN
CDN是一个内容分发网络,它有边缘服务器,可以向web浏览器提供极低延迟的媒体文件,当用户从CDN接收文件时,浏览器将缓存它以供重用。这意味着使用相同Javascript库的不同站点可以共享很大的性能改进,因为浏览器不需要为每个站点从不同的服务器下载相同的文件。
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.4/css/jquery.dataTables.css" />
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.js"></script>
当然也可以将文件下载到本地,引入本地的文件,例如:
<link rel="stylesheet" href="/DataTables/datatables.css" />
<script src="/DataTables/datatables.js"></script>
2.2 npm/Node.js
datatable及其扩展可以作为NPM包获得。包的基本名称是datatable .net,扩展和样式集成选项可以作为单独的包获得——有关可用包的详细信息,请参阅NPM安装指南。
npm i datatables.net-dt
调用
import DataTable from 'datatables.net-dt';
let table = new DataTable('#myTable', {
// config options...
});
三、DataTable
3.1 Initialising
$(document).ready(function() {
$('#myTable').DataTable()
})
DataTable通过调用DataTable()函数,增强表格的样式和功能。该函数可以拥有一个参数,用于增强表格的功能。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.4/css/jquery.dataTables.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<title>Document</title>
</head>
<body>
<table id="myTable" class="display">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
</tr>
</tbody>
</table>
<script>
$(document).ready(function () {
$('#myTable').DataTable()
});
</script>
</body>
</html>
3.2 Data
数据是复杂的,所有的数据都是不同的。因此,DataTables具有丰富的选项,可用于配置如何获取要在表中显示的数据,以及如何处理该数据。
在数据表处理数据的方式中,有三个核心概念,我们将在本页详细讨论:
- 处理模式
- 数据类型
- 数据源
3.2.1 处理模式
DataTables有两种不同的数据处理模式(排序、搜索等):
- 客户端处理:完整的数据集预先加载,数据处理在浏览器中完成。
- 服务器端处理:每次重绘表都会发出一个Ajax请求,只返回每次显示所需的数据。数据处理在服务器端进行。
一般在10000行以内的数据,选用客户端处理,预加载数据,若超过10000行,则推荐使用服务器端处理。
3.2.2 数据类型
用于DataTable的主数据源必须始终是一个数组(它在使用DOM源数据时自动创建)。该数组中的每个项将定义要显示的行,DataTables可以使用三种基本Javascript数据类型作为行的数据源:
- 数组
- 对象
- 实例
数据表可以使用列从这些选项中使用
columns.data和columns.render选项。默认的操作模式是数组,但是对象和实例也很有用,因为它们在处理复杂数据时通常更直观。
3.2.2.1 数组
数组形式是DataTable最常用的选项,也是使用最简单的,它要求数组的列要与表格的列数量保持一致。示例:
var data = [
[
"Tiger Nixon",
"System Architect",
"Edinburgh",
"5421",
"2011/04/25",
"$3,120"
],
[
"Garrett Winters",
"Director",
"Edinburgh",
"8422",
"2011/07/25",
"$5,300"
]
]
初始化表格
$('#example').DataTable({
data: data
})
3.2.2.2 对象
对象的直观使用与数组略有不同。如果您积极地通过API处理数据,对象可以使获取特定的数据非常容易,因为您只需要使用属性名,而不必记住数据所在的数组索引(例如data.name,而不是data[0])。
对象还可以包含比DataTable显示所需更多的信息,这对于操作数据非常有用(例如,包括对最终用户不可见的数据库主键)。
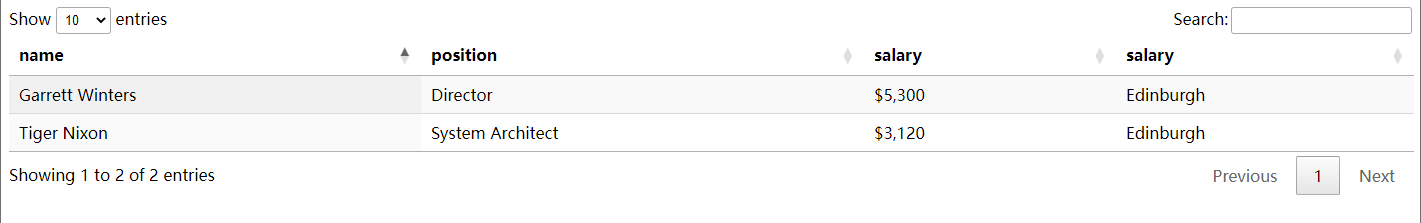
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.4/css/jquery.dataTables.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<title>Document</title>
</head>
<body>
<table id="example" class="display">
<thead>
<tr>
<th>name</th>
<th>position</th>
<th>salary</th>
<th>salary</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
$(document).ready(function() {
let data = [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$3,120",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"name": "Garrett Winters",
"position": "Director",
"salary": "$5,300",
"start_date": "2011/07/25",
"office": "Edinburgh",
"extn": "8422"
}
]
$('#example').DataTable({
data: data,
columns : [
{ data: 'name' },
{ data: 'position' },
{ data: 'salary' },
{ data: 'office' }
]
})
})
</script>
</body>
</html>

3.2.2.3 实例
让数据表显示来自Javascript对象实例的信息可能非常有用,因为这些实例定义了可用于更新数据的抽象方法。例如,你可能有一个Employee类,或者一个Car类,等等,这取决于你要建模的数据。在数据表中使用实例的方式与使用对象非常相似——只需传入对象并将方法或属性名称指定给columns.data为每列的数据。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.4/css/jquery.dataTables.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<title>Document</title>
</head>
<body>
<table id="example" class="display">
<thead>
<tr>
<th>name</th>
<th>position</th>
<th>salary</th>
<th>salary</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
$(document).ready(function() {
function Employee ( name, position, salary, office ) {
this.name = name;
this.position = position;
this.salary = salary;
this._office = office;
this.office = function () {
return this._office;
}
}
$('#example').DataTable({
data: [
new Employee( "Tiger Nixon", "System Architect", "$3,120", "Edinburgh" ),
new Employee( "Garrett Winters", "Director", "$5,300", "Edinburgh" )
],
columns : [
{ data: 'name' },
{ data: 'position' },
{ data: 'salary' },
{ data: 'office' }
]
})
})
</script>
</body>
</html>
3.2.3 数据源
有了现在定义的处理模式和数据类型的概念,我们可以考虑DataTables实际上是如何获得要操作的数据的。DataTables将在表中显示的数据有三个基本来源:
- DOM
- JavaScript
- Ajax
3.2.3.1 DOM
在DataTable启动去增强表格时,会首先去判断是否存在数据,若存在数据则会抛弃data和ajax属性传递的数据。同时DataTable也可以配合HTML5的data-*属性,自定义属性可以为表格提供排序和搜索的依赖数据。
例如,现有一个时间数据21st November 2016,如果想对他进行排序,会自动按字符串进行比较,无法做到按时间排序,所以我们可以为该单元格添加一个data-order属性,将时间数据转化为一个易于比较的值例如时间戳1479686400,这样再进行排序时就会按data-order的值进行排序。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.4/css/jquery.dataTables.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<title>Document</title>
</head>
<body>
<table id="example" class="display">
<thead>
<tr>
<th>name</th>
<th>position</th>
<th>salary</th>
<th>date</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>$1,120</td>
<td data-order="1479686400">21st November 2016</td>
</tr>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>$1,120</td>
<td data-order="1483977600">10th January 2017</td>
</tr>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>$1,120</td>
<td data-order="959616000">30th May 2000</td>
</tr>
</tbody>
</table>
<script>
$(document).ready(function() {
$('#example').DataTable()
})
</script>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IxKj8hcN-1684919242937)(assets/image-20230420112953697.png)]
这里可以看到,再对date字段进行排序时,就会按真实时间进行排序。
除了
data-order属性,支持排序的还有data-sort。除此之外,还有支持搜索的
data-search和data-filter,可以用来搜索相关记录。
3.2.3.2 JavaScript
可以使用数据初始化选项指示datatable使用给定给它的数据。这些数据可以是数组、对象或实例的形式(见上文),并且可以从任何你想要的地方获取!只要Javascript可以访问数据,就可以将其发送到数据表。
这个方法在广泛使用DataTables API时特别有用,特别是row.add()和row().remove()方法可以用于动态地从表中添加和删除数据,同样可以从您希望选择的任何来源添加和删除数据。
3.2.3.3 Ajax
Ajax源数据与Javascript源数据非常相似,但datattables将通过Ajax调用为您获取数据。从特定脚本中获取表数据通常非常有用,从而将检索数据的逻辑与显示分离开来。数据表中的Ajax源数据由Ajax选项控制。最简单的形式是将属性值设置为字符串,指向要从中加载数据的URL。
预设值(Orthogonal Data)
DataTable可以使用columns.data或columns.render对数据进行预处理,这里包含了4个属性:
display:显示值sort:排序值filter:搜索值type:类型检测
例如现在有一下数据:
{
"name": "Tiger Nixon",
"position": "System Architect",
"start_date": {
"display": "Mon 25th Apr 11",
"timestamp": "1303682400"
},
"office": "Edinburgh"
}
针对于字段start_date,我们想要它显示display的值,而排序时按照timestamp的值进行排序,这里就可以用到columns.render属性,例如:
$('#example').DataTable({
columns: [
{
data: 'start_date',
render: {
_: 'display',
sort: 'timestamp'
}
}
]
})
数据渲染(Renderers)
在datatable中使用数据渲染的主要优点是可以修改输出数据而不修改原始数据。columns.data可用于获取和设置数据,但设置操作增加了显著的复杂性,建议使用columns.data选项仅用于指向数据的原始表示,并允许渲染(columns.render)转换数据。
例如现有一个较长的文本,需要对其进行截断就可以使用columns.render的函数形式
$('#example').DataTable({
columns: [
{
data: 'description',
render: function(data, type, full) {
return data.subString(0, 15) + '...'
}
}
]
})
3.3 Ajax
使用Ajax加载数据的另一个好处是,您可以启用DataTables的deferRender选项来提高性能——启用该选项后,只在需要在页面上绘制DOM元素时才会创建DOM元素,从而减少数据首次插入表时的初始CPU负载。
示例:
$('#example').DataTable({
ajax: {
url: '/api/myData'
}
})
当考虑到数据表的Ajax加载数据时,我们几乎总是指的是JSON有效负载——也就是说,从服务器返回的数据是JSON数据结构。这是因为JSON是从Javascript派生的,因此它很自然地与Javascript库(如datattables)配合得很好。它也是一种紧凑且易于理解的数据格式,已被证明在Javascript世界中非常流行。
数据表可以使用其他数据格式,如XML和YAML,尽管这些格式需要在使用之前转换为Javascript对象表示法(即JSON) -这通常在使用ajax.dataSrc中完成。本文的其余部分将只考虑JSON。
ajax.dataSrc也可以获取对象结构中想要的数据,例如:
// myData.json
[
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$320,800",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
...
]
$('#myTable').DataTable( {
ajax: {
url: '/api/myData',
dataSrc: ''
},
columns: [ ... ]
} );
当所需要的数据写在data属性中时,可以在dataSrc中写明数据源,也可以不写,因为DataTable默认的数据源就是data,例如:
// myData.json
{
"data": [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$320,800",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
...
]
}
$('#myTable').DataTable( {
ajax: {
url: '/api/myData',
dataSrc: ''
// dataSrc: 'data'
},
columns: [ ... ]
} );
若数据放在其他属性中时,就需要在dataSrc中写明数据源,例如:
// myData.json
{
"staff": [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$320,800",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
...
]
}
$('#myTable').DataTable( {
ajax: {
url: '/api/myData',
dataSrc: 'staff'
},
columns: [ ... ]
} );
在获取数据源之后,要让数据显示在列的位置,就需要在columns中指定每一列的数据。
当数据源为数组时可以使用索引来标注数据出现的列,例如:
// myData.json
[
"Tiger Nixon",
"System Architect",
"$320,800",
"2011/04/25",
"Edinburgh",
"5421"
]
$('#myTable').DataTable( {
ajax: { ... },
columns: [
{ data: 0 },
{ data: 1 },
{ data: 2 },
{ data: 3 },
{ data: 4 },
{ data: 5 }
]
} );
对于一个对象,可以直接获取它的key值,标注所在的列,例如:(略)
对于一个多级的对象结构,在这种情况下,请注意,在嵌套对象中,我们使用点点对象表示法,如hr.position访问嵌套数据的位置。有了这个功能,几乎任何JSON数据结构都可以与数据表一起使用。
// myData.json
{
"name": "Tiger Nixon",
"hr": {
"position": "System Architect",
"salary": "$320,800",
"start_date": "2011/04/25"
},
"contact": {
"office": "Edinburgh",
"extn": "5421"
}
}
$('#myTable').DataTable( {
ajax: ...,
columns: [
{ data: 'name' },
{ data: 'hr.position' },
{ data: 'hr.salary' },
{ data: 'hr.state_date' },
{ data: 'contact.office' },
{ data: 'contact.extn' }
]
} );
3.4 Options
DataTables的大量选项可用于定制它将向最终用户呈现界面和可用功能的方式。这是通过它的配置选项完成的,这些选项是在初始化时设置的。
这里可以使用paging选项控制是否分页,使用scrollY控制表格的高度,超过此高度后显示滚动条等等,具体可以查看官方的配置参考。
示例:
$('#example').DataTable({
paging: false,
scrollY: 400
})
这个案例在配置中禁用了分页,并且设置表格高度为400,超过400自动显示滚动条。
3.4.1 Non-jQuery Option
在初始化表格时,可以调用new DataTable()的构造函数,在第二个参数中进行配置。例如:
new DataTable('#example', {
paging: false,
scrollY: 400
})
支持:1.11+
3.4.2 HTML5自定义属性
从v1.10.5开始,数据表也可以使用从HTML5 data-*属性中读取的初始化选项。这提供了一种直接在HTML中设置选项的机制,而不是使用Javascript(如上所述)。考虑以下表格的例子:
<table data-order='[[ 1, "asc" ]]' data-page-length='25'>
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th data-class-name="priority">Salary</th>
</tr>
</thead>
</table>
当表格在初始化时,会自动读取表格中的data-*的属性,并自动添加到配置中,在使用时有两点需要注意:
jQuery将自动从虚线字符串转换为数据表使用的驼峰大小写表示法(例如使用data-page-length表示pageLength)。
如果在属性中使用字符串,则必须将其括在双引号中(因此整个属性都括在单引号中)。由于处理JSON数据,这是jQuery的另一个要求。
3.4.3 默认设置
在使用多个数据表的项目中,将初始化默认值设置为通用值通常是有用的(例如,您可能希望将dom选项设置为通用值,以便所有表获得相同的布局)。这可以使用$.fn.datatable.defaults对象来完成。该对象采用与DataTables初始化对象相同的所有参数,但在这种情况下,您将为所有未来的DataTables初始化设置默认值。
示例:
// Disable search and ordering by default
$.extend( $.fn.dataTable.defaults, {
searching: false,
ordering: false
} );
// For this specific table we are going to enable ordering
// (searching is still disabled)
$('#example').DataTable( {
ordering: true
} );
在这个案例中,默认情况下,排序和搜索都是被禁用的,但在初始化表格时,重写该属性后,也可以重新启用该属性。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qedXEWUa-1684919242938)(assets/image-20230421110304062.png)]
3.4.4 扩展
许多DataTables扩展也可以通过DataTables配置对象进行配置,初始化扩展并根据需要进行配置。可用的属性取决于所使用的扩展,必须加载扩展Javascript才能使这些选项生效。
具体查看DataTable Extensions。
3.5 API
datatable及其扩展有一个广泛的API,可以用来访问表中包含的数据,或者在初始化完成后操作表。DataTables API旨在反映表中数据的结构,以及您通常希望与表交互的方式。因此,API由六个关键区域组成,用于处理表及其数据:
- Tables
- Columns
- Rows
- Cells
- Core
- Utilities
这里引入三个概念
- 实例(Instance):API的实例是单个对象实例,它引用一组特定的DataTable表
- 结果集(Result Set):API实例持有的数据。DataTables API实例是类似于数组的,因为它们以与普通Javascript数组相同的方式保存数据(因此可以使用array[]表示法访问),并且具有许多相同的方法可用(例如
sort()和push())。这与jQuery本质上类似数组的方式非常相似。 - 上下文(Context):API实例的上下文描述了API实例链接到的数据表。每个API实例可以引用一个或多个DataTables表,并具有对这些表进行操作的能力。
3.5.1 创建API实例
创建一个API有4种方法:
$( selector ).DataTable();
$( selector ).dataTable().api();
new $.fn.dataTable.Api( selector );
new DataTable( selector, options );
每个结果都是DataTables API对象的一个实例,其中包含选择器在其上下文中找到的表。
这里需要注意的是第一种方法和第二种方法的区别,$( selector ).DataTable()返回的是一个API实例,但是$( selector ).dataTable()返回的是jQuery对象。
示例:
let table = $('#example').DataTable()
console.log(table)
通过控制台输出结果可以看到该表格的API信息。
当使用dataTable()函数时:
let table = $('#example').dataTable()
console.log(table)

但是jQuery对象可以用于操作表节点,就像使用任何其他jQuery实例一样
3.5.2 连接(Chaining)
DataTable的大部分API都可以返回相同的API实例,所以如果需要调用多个API,可连接使用,例如:
var table = $('#example').DataTable();
table.search( 'Fiona' ).draw();
DataTables API与jQuery的链接方法不同之处在于,DataTables使用嵌套的方法和属性。例如ajax.json(),json()方法是ajax属性的子方法。这使得API在如何访问数据方面非常具有表现力,方法与之前调用的方法相关。
例如:
var table = $('#example').DataTable( {
ajax: "data.json"
} );
table.on( 'xhr', function () {
var json = table.ajax.json();
alert( json.data.length +' row(s) were loaded' );
} );
当程序请求成功后,就可以通过ajax.json()获取请求数据。
API的所有顶级方法在API的所有嵌套级别上都是可用的。例如方法draw()就可以写在所有API方法之后,table.search( 'Fiona' ).draw()。
并不是每个API都可以返回一个实例,例如
cell().node(),该方法的返回值是一个td或者tr元素。具体的可以查看DataTable API Reference
3.6 Style
以适合您设计的方式对DataTables增强表进行样式设置是很重要的,这样表就可以无缝地与您的站点/应用程序的其余部分相匹配。为此,DataTables提供了许多表样式设置选项,从默认的DataTables样式表(具有许多内置可选功能)到与一些最广泛使用的CSS框架集成。
3.6.1 Bootstrap 5
Bootstrap 5是下一的CSS框架,它可以让您快速轻松地构建具有统一外观和感觉的用户界面。DataTables提供了与Bootstrap 5的完全集成,因此您的DataTables将与您站点的其他部分匹配相同的外观和感觉。
这里需要引入以下文件获取支持
https://cdn.datatables.net/1.13.4/css/dataTables.bootstrap5.min.css
https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css
https://cdn.datatables.net/1.13.4/js/dataTables.bootstrap5.min.js
根据Bootstrap 5的开发文档,可以对表格样式进行增强。示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.4/css/dataTables.bootstrap5.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.13.4/js/dataTables.bootstrap5.min.js"></script>
<title>Document</title>
</head>
<body>
<table id="example" class="table table-striped table-bordered" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
</table>
<script>
$(document).ready(function() {
let table = $('#example').DataTable({
ajax: {
url: 'data.json'
},
columns: [
{ data: 'name' },
{ data: 'position' },
{ data: 'office' },
{ data: 'extn' },
{ data: 'start_date' },
{ data: 'salary' },
],
})
})
</script>
</body>
</html>
3.7 Events
了解DataTables或它的一个扩展何时执行了特定操作(例如绘制页面)通常是有用的,这样就可以更新其他相关元素以考虑更改。为了提供这种能力,DataTables将触发自定义DOM事件,这些事件可以被监听,然后使用on()方法或jQuery的on()方法进行操作。DataTables的自定义事件的工作方式与标准DOM事件完全相同,并允许事件驱动的操作,这对插件特别有用。
有关DataTables及其扩展将触发的事件的完整列表,请参阅事件参考文档。
3.7.1 监听事件
如上所述,您可以使用on()或jQuery的on()方法来监听事件。on()的工作方式与$().on()完全相同,提供了名称空间和多个事件。
Datatable的所有事件都是以
dt为命名空间来触发的。这样做主要是为了防止与Javascript的命名空间冲突。如果使用的是
on()API,那么会自动为事件追加dt的命名空间。
示例:
var table = $('#example').DataTable();
table.on( 'draw', function () {
alert( 'Table redrawn' );
} );
或者也可以写成
$('#example').on( 'draw.dt', function () {
alert( 'Table redraw' );
} );
两种写法都可以实现相同的效果,在这个案例中,jQuery的on()方法,是必须在命名空间后追加dt的。
3.7.2 移除事件
我们可以通过on()方法为DataTable添加事件,也可以调用off()或者jQuery的$().off()方法移除事件。如果是单一的事件触发,可以使用one()或者是$().one()方法,该事件就会在触发一次后移除该事件。
3.7.3 事件冒泡
与典型的DOM事件一样,DataTables自定义事件会在文档中冒泡出现,因此您可以使用$().on()的委托形式或在DOM树中更高位置的其他元素侦听事件。